715 Diseños CSS increíblemente simples y gratuitos
¿Frustrado con la calidad de las plantillas CSS gratuitas en línea pero no está al nivel de crear las suyas propias? ¿Cansado de pasar horas tratando de personalizar diseños prefabricados poco convincentes?
Hoy le traemos más de setecientas plantillas CSS que se pueden descargar gratuitamente y que se centran en proporcionarle solo un diseño básico sobre el que construir. Con estos diseños de navegador cruzado puede evitar problemas de posicionamiento CSS infinitos y centrarse en lo que es bueno: diseño.
¿Para quién son estos?
Muchos de ustedes han estado en el juego de diseño durante años, pero recién ahora están comenzando a crear sitios web y codificarlos a mano. Tienes suficientes habilidades de Photoshop para crear un diseño hermoso y suficiente conocimiento básico de CSS para hacer que el texto se vea bonito.
Sin embargo, el mayor problema con el que se encuentran muchos nuevos desarrolladores puede ser simplemente lograr que su diseño básico funcione en CSS. Posicionar con CSS puede ser mucho más complicado que el estilo básico, especialmente cuando comienzas a tener en cuenta varios navegadores. Si no está seguro de cómo resolver un problema, horas de ajustes pueden regresar a donde comenzó, inmensamente frustrado y desesperado por un poco de ayuda.
Los diseños descargables simples a continuación le proporcionarán una base sólida sobre la cual construir sus sitios y proporcionarán excelentes ejemplos para aprender a crear los suyos propios.
¿Por qué no plantillas completas?
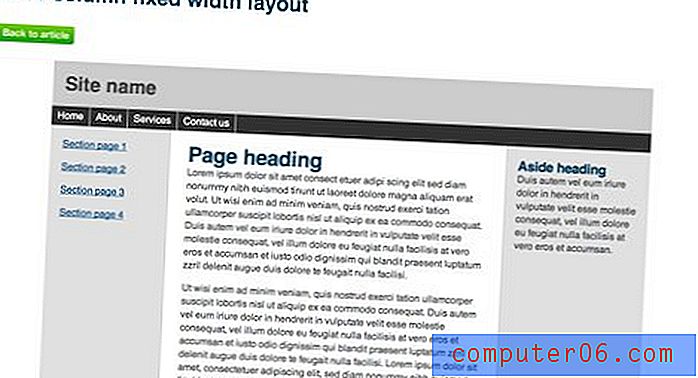
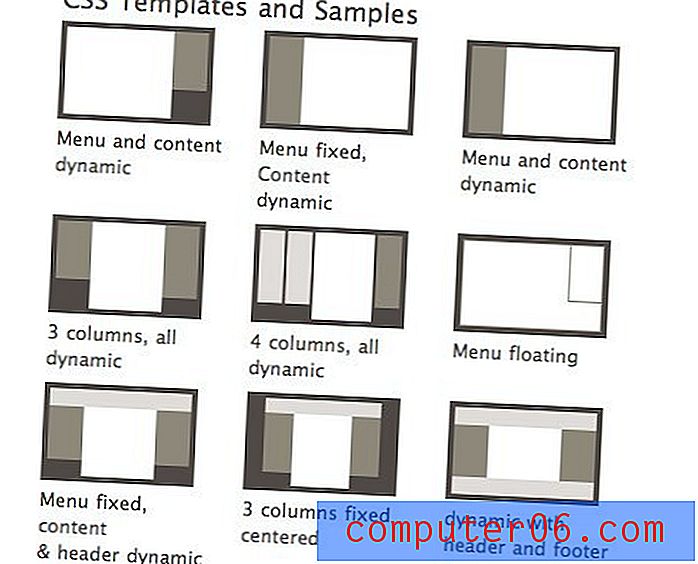
Si ejecuta una búsqueda rápida en Google de plantillas CSS gratuitas, encontrará un millón. Sin embargo, la mayoría de estos no son ideales para desarrolladores web reales que se proponen crear sitios únicos. Lo que normalmente obtienes es algo como esto:

Plantillas como esta realmente te obligan a un diseño feo preestablecido que debes seguir o pasar horas separándote para probar y personalizar. ¡Al final hubiera sido más fácil codificarlo usted mismo desde cero!
Creo que es mucho más útil descargar algunos diseños CSS básicos que son lo más simples posible. Esto le permite crear rápidamente un prototipo del diseño de una página sin perder la mitad de su día clasificando el código que no necesita. El diseño típico en esta categoría se parece más a esto:

Aquí no tenemos ningún texto o imagen para tirar, es solo un esqueleto desnudo listo para que lo llenes. ¡Eche un vistazo a los excelentes recursos a continuación para encontrar todas las plantillas de diseño básicas que necesitará!
CSS primario: 22 diseños
"Primary es un marco CSS simple, diseñado para desarrolladores y diseñadores para que el uso de CSS sea lo más fácil posible".

Cajitas: 16 diseños
Una interesante colección de cuatro diseños básicos realizados a través de varios métodos diferentes.

CSS fácil: 8 diseños
Una colección de cuatro diseños fijos y cuatro fluidos destinados a enseñarle los conceptos básicos del posicionamiento CSS.

Diseño máximo: 25 diseños
Una colección sólida de plantillas súper básicas, muchas de las cuales tienen tutoriales que lo acompañan para que pueda aprender cómo se hace.

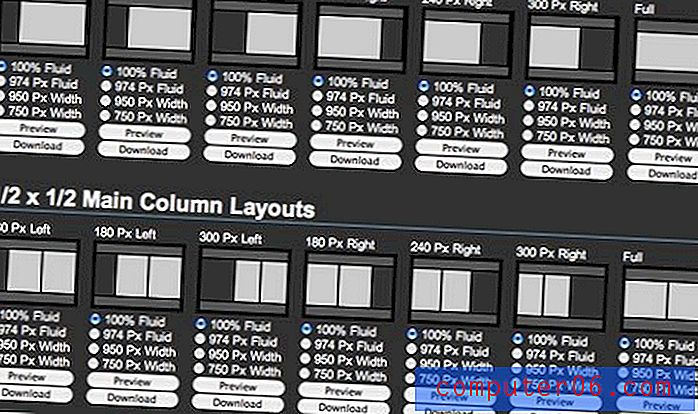
Iron Meyers: 224 diseños
Definitivamente uno de los mejores recursos de la lista. Este sitio contiene 56 diseños básicos, cada uno con cuatro versiones: 100% Fluid, 974px, 950px y 750px.

Unidad dinámica: 47 diseños
Estos diseños CSS se dividen en cuatro categorías: dos columnas, tres columnas, diseños fijos, diseños líquidos y marcos CSS.

Intensivstation: 16 diseños
Una colección pequeña pero útil de diseños XHTML 1.0 y CSS2.

BlueRobot: 3 diseños
Solo hay tres plantillas aquí, pero son diseños sólidos y populares que definitivamente querrás consultar si necesitas algo básico.

Matthew James Taylor: 7 diseños
“No hacks CSS. SEO amigable. Sin imágenes. Sin JavaScript Compatible con navegadores cruzados y iPhone ". Estos diseños también vienen con mucha documentación para comenzar.

CSS gratis: 252 diseños
La increíble cantidad de 252 diseños CSS que seguramente lo ayudarán a comenzar en el camino correcto. ¡Descarga rápida y fácil de personalizar!

El código apesta: 95 diseños
Code Sucks tiene una impresionante colección de diseños descargables gratuitos con 53 versiones de ancho fijo y 42 versiones de columnas falsas. Los diseños de columnas falsas usan una imagen de fondo para que parezca que las columnas izquierda y derecha son iguales en altura e independientes entre sí.

Conclusión
Desglosar los diseños anteriores debería enseñarle toneladas sobre el posicionamiento de CSS de una manera mucho más práctica que leer tres libros sobre CSS. Asegúrese de no solo implementar estas plantillas, sino de patear los neumáticos y ajustar los números para ver cómo funcionan.
Deje un comentario a continuación y háganos saber si encontró útil esta publicación. ¡También asegúrese de compartir cualquier otro recurso excelente que utilice para diseños CSS básicos!