Sobre el pergamino: ¿Importa más?
Existe un argumento cada vez mayor en la comunidad de diseño sobre si es necesario diseñar para el desplazamiento en su sitio web. Los argumentos para producir conceptos de diseño estelares para la primera parte del sitio web que verá un espectador y los que están en contra son muy variados y se ven muy afectados por los cambios en la tecnología.
La ubicación del desplazamiento en la pantalla incluso está cambiando con monitores más anchos y grandes variaciones en el tamaño de los visores que abren sus navegadores web. ¿Cómo puede un diseñador dar cuenta de todo esto?
Explore los recursos de diseño
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
Leccion de historia
El término "encima del pergamino" en realidad proviene del diseño de la tierra de impresión. El concepto "por encima del pliegue" que aún hoy utilizan los periódicos es la base de la teoría de que hay que interesar a los lectores con lo primero que pueden ver. Los periódicos ponen historias, fotos y texto sobre el doblez, o en la mitad superior de la página, que es visible cuando se venden papeles, para atraer a los compradores. El desplazamiento por encima funciona con la misma teoría: los diseñadores deben poner sus mejores cosas en la parte superior de un sitio web para que los usuarios no tengan que usar el mouse o desplazarse para ver el contenido.
Pero obtener su contenido por encima del pergamino es cada vez más complicado. Los sitios web no solo se ven en diferentes tamaños de pantalla y en diferentes anchos de navegador, sino que también se accede a ellos desde dispositivos móviles y tabletas. Muchos diseñadores están trabajando actualmente en un modelo de desplazamiento por encima de no más de 500-600 píxeles de profundidad. Según Google Labs, el 90 por ciento de los usuarios puede ver todo el contenido de hasta 500 píxeles de profundidad, ese número cae al 60 por ciento a 600 píxeles y cae al 30 por ciento a 700 píxeles.
Diseño sobre el pergamino


Los diseñadores web han estado construyendo páginas por encima del pergamino desde los primeros días de Internet. En la década de 1990, las personas no estaban acostumbradas al desplazamiento y el concepto ayudó a los usuarios a obtener toda la información relevante de un sitio web sin mover el mouse. Este ya no es el caso.
El diseño sobre el desplazamiento se ha convertido en un espacio de visualización más abierto para muchos diseñadores y se usa casi como una portada de libro en algunas de las páginas web más atractivas visualmente. Con unos pocos clics o un desplazamiento, los usuarios pueden acceder a otro contenido en el sitio.
Sobre el diseño de desplazamiento se trata de llamar la atención de su sitio. La presentación de desplazamiento de arriba es la primera impresión que deja en un usuario y lo ayudará a determinar si debe permanecer en su sitio o seguir adelante. Las imágenes que presenta y el mensaje que transmite son importantes.
Existe un arte para crear un diseño efectivo sobre el desplazamiento. Con el espacio limitado, los diseñadores deben ser conscientes de hacinamiento o tratar de hacer demasiadas cosas a la vez. Mantenga el diseño sobre el desplazamiento simple y trate de incluir elementos clave: logotipo de la empresa o personal o información de marca; una imagen dominante o bloque de texto; y herramientas de navegación, incluidos enlaces a otras partes del sitio o señales que el sitio desplaza o incluso desliza de izquierda a derecha.
Diseño para el pergamino

Más diseñadores están creando sitios y elementos visuales para el desplazamiento. Permitirse el espacio vertical para crear una forma visual diferente puede abrir nuevas opciones. También puede ser complicado porque todavía desea asegurarse de que lo que está arriba del pliegue hará que las personas se detengan en su sitio.

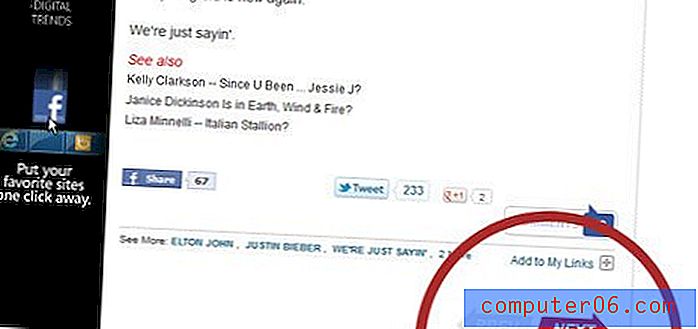
Las investigaciones que datan de 2007 sugieren que la mayoría de los lectores siguen una página y se desplazan por el contenido. Un estudio de ClickTale encontró que un 76 por ciento de los usuarios se desplazaban en sitios web y un número significativo de esas personas se desplazaban hasta el final de la página, independientemente de la profundidad, según Milissa Tarquini de BoxesandArrows.com. Además, la propia investigación de Tarquini sugiere que la parte más clicada del sitio web de TMZ es en realidad un enlace en la parte inferior de la página que envía a los usuarios a la página siguiente.
Las mejores páginas de diseño para el desplazamiento comienzan con un "diseño de primera impresión" nítido y limpio. Me gusta más esta teoría que la que se encuentra arriba del desplazamiento, porque su sorprendente concepto puede tener solo 300 píxeles de profundidad y utiliza herramientas para alentar a los usuarios a continuar en la página. Después de producir la parte superior de la página para una primera impresión, continúe con los elementos temáticos en el desplazamiento. Use esquemas de color y fuentes consistentes. Continúe usando imágenes nítidas y texto fuerte.

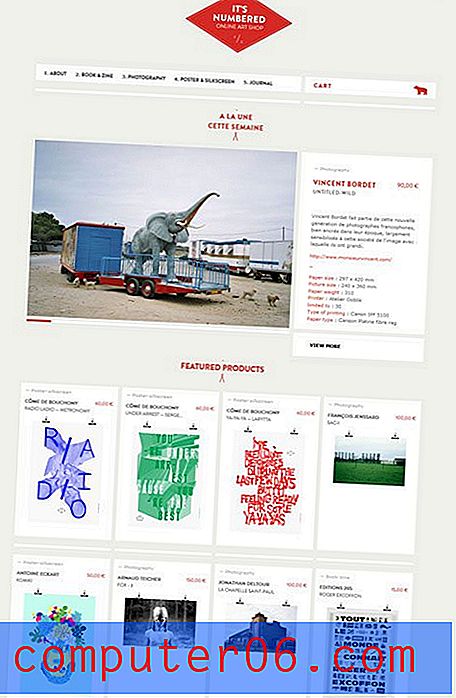
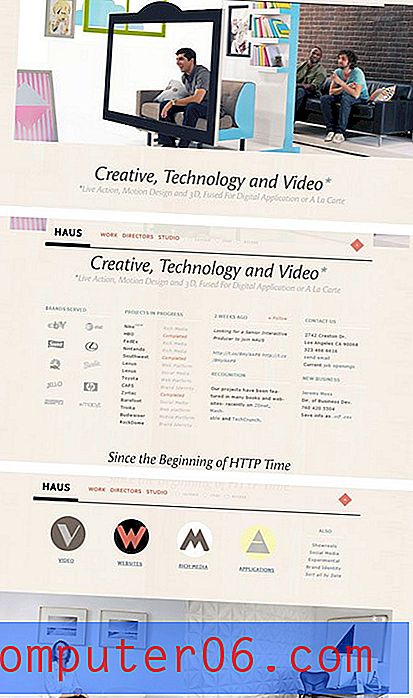
Algunas páginas están diseñadas utilizando una teoría de panel para que cada nuevo desplazamiento tenga una "página" completa para ver. Tenga en cuenta las diferentes páginas que aparecen con cada desplazamiento de pantalla completa en el sitio de Haus.
Cuando diseñe para el desplazamiento, tenga en cuenta un par de elementos de diseño clave. Intente colocar su logotipo o pancarta para que siempre esté visible. Intenta hacer lo mismo con las herramientas de navegación. Fije los elementos necesarios en la parte superior, inferior o lateral de la página para que los usuarios puedan desplazarse fácilmente por el sitio. Si está diseñando un sitio con un desplazamiento muy profundo, considere incorporar botones o enlaces que lo llevarán de vuelta a los elementos anteriores o al inicio de la página.
Concepto en evolución
Los dispositivos móviles y las tabletas están haciendo que el concepto de desplazamiento sea aún más oscuro. Los usuarios se están acostumbrando a diferentes tamaños de pantalla, desde computadoras de escritorio a computadoras portátiles, teléfonos inteligentes, iPads y televisores de pantalla ancha con capacidad web. Toda esta variación en el tamaño de la pantalla también hace que la ubicación exacta del desplazamiento sea bastante confusa.
El concepto clave sobre el desplazamiento para estas especificaciones de diseño web más amplias es la usabilidad. Intente mantener botones funcionales importantes en la parte superior de la pantalla para que sean fácilmente accesibles mientras los usuarios esperan que se descargue otro contenido. Además, pruebe su sitio y su sitio móvil en una variedad de dispositivos y evalúe cómo se siente acerca de cómo se ven las cosas y qué tan fáciles son de usar. Manténgase al día con las tendencias y la tecnología cambiante, porque el aspecto y el paisaje del diseño web está cambiando todos los días.
Conclusión
Aunque muchos pueden argumentar que el diseño para una presentación sobre el desplazamiento puede estar desactualizado, es un concepto de diseño válido. Utilice la teoría de desplazamiento anterior para atraer a los usuarios y hacer que se interesen en su sitio. Luego, diseñe para el desplazamiento para mantener a los usuarios en el sitio.
Deje que su contenido impulse el tipo de presentación que elija, pero considere combinar las teorías de diseño de desplazamiento para establecer un sitio web limpio, legible y visualmente atractivo.