Construyendo su primer portafolio profesional: pensamientos y consideraciones
Después de graduarse de la universidad, la forma en que se presenta al mercado laboral puede tener un gran impacto en su futura carrera. Si envía empleadores potenciales a un sitio web de cartera, desea asegurarse doblemente de que está dando lo mejor de sí.
Hoy analizaremos un sitio de cartera real e intentaremos ver cómo podemos mejorar no tanto el diseño sino la estrategia implementada para aprovechar el recurso. Puede usar estas lecciones para analizar su propio sitio de cartera y evaluar si necesita o no hacer algún cambio.
Explore los recursos de diseño
El proyecto
Hoy analizaremos el portafolio personal de Keith Greer, un estudiante de marketing y diseñador graduado de Nuevo México.
Keith nos envió un mensaje a través de nuestra página Design Dilemma donde brindamos asesoramiento gratuito a diseñadores sobre proyectos del mundo real. Keith nos dijo que cuando se gradúe y entre en el mundo de los negocios, quiere un consejo sobre cómo desarrollar un sitio web profesional. Ha estado buscando una inspiración sólida pero no ha podido encontrar mucho.
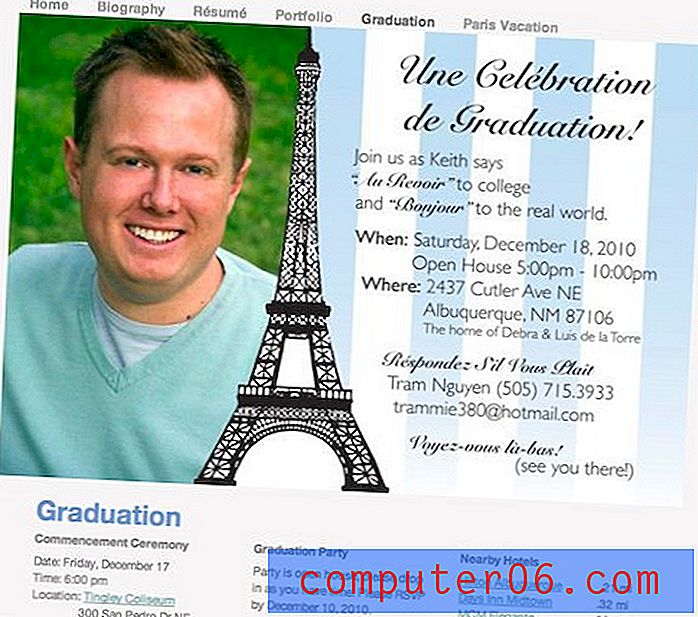
Aquí está la página de inicio del sitio que actualmente tiene instalado:

Vamos a sumergirnos y ver qué podemos hacer para mejorar las posibilidades de Keith de conseguir ese trabajo perfecto.
¿Quién eres tú?
Keith no lo dijo explícitamente en su correo electrónico, pero todos mis consejos de hoy se basarán en el supuesto de que este sitio de cartera será algo que los empleadores y clientes potenciales son enviados a ver cuando consideran a Keith para un trabajo. Si simplemente se está creando un portafolio divertido para mostrar, la estrategia puede ser bastante diferente de si realmente desea que algo salga de ella.
En primer lugar, veamos el gráfico principal en la página de inicio. Esto es lo primero que alguien ve y definirá la primera impresión cada vez más importante. Aquí está el gráfico que Keith ha elegido para representarse ante el mundo:

Puedo ver a dónde iba Keith con esta idea. Las nubes de etiquetas crean un gráfico genial y tienden a ser bastante informativas. Sin embargo, como el mensaje principal sobre quién es Keith, esto me parece bastante vago. Escojo palabras como "marketing" y "comunicaciones", pero esto solo me coloca en el campo general de lo que hace Keith y qué tipo de carrera está siguiendo.
Para ser honesto, incluso después de leer el currículum de Keith, todavía no estoy completamente seguro de qué tipo de carrera está buscando. ¿Es un diseñador que buscó un título de marketing como una alternativa práctica a un título de arte? (¡Eso es lo que hice!) ¿O quiere seguir desempeñando un papel de gerente de marca que realmente aproveche esa experiencia de marketing?
Idealmente, golpearía a los visitantes con la cabeza tan pronto como lleguen a la página. No se pase por las ramas y haga que sus usuarios busquen o interpreten lo que hace, ¡simplemente dígales! Vea este mensaje simple y directo en la cartera de Sean O'Grady.

"Hola, soy Sean y diseño sitios web". Dentro de un segundo de cargar la página, puedo ver que Sean es diseñador web. Él sabe quién es y qué quiere, y lo está haciendo bien. No repitas estas palabras exactamente, solo asegúrate de que tu página de inicio deje en claro quién eres y qué haces.
Mostrar su trabajo
Otro tema en la misma línea es mostrar de manera prominente el trabajo que ha realizado. Es genial tener una página de cartera dedicada en su sitio, pero ese contenido debe ir a la página de inicio.
En este mercado laboral, el empleador es el rey. Con esto quiero decir que los posibles empleadores probablemente estén sentados en su escritorio con un montón de currículums nuevos, dándoles mucha más libertad para ser exigentes y una posibilidad mucho menor de ser elegidos.
Dado que los empleadores tienen tantos candidatos para elegir, se centrarán en aquellos con un alto nivel de experiencia. No van a leer la historia de tu vida, revisar tu blog o revisar tu página de Facebook, van a ver tu trabajo. Si no lo ven de inmediato, es probable que pasen al siguiente chico o chica en la pila.
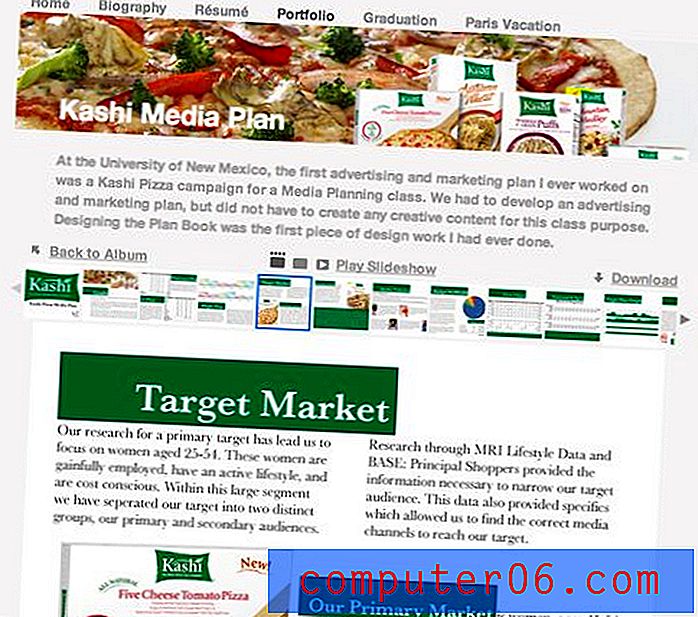
Esto puede ser difícil para alguien que acaba de salir de la universidad, pero afortunadamente Keith tiene un contenido fuerte que puede mostrar, incluido un importante plan de medios para Kashi. Keith necesita mover muestras de este contenido a la página de inicio y mostrarlas en voz alta y orgullosas.

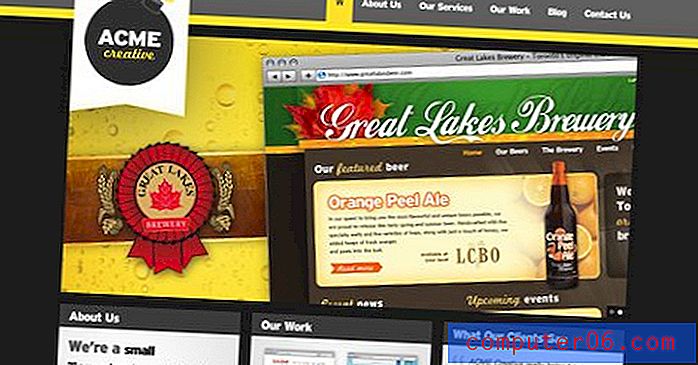
El siguiente sitio web de Acme Creative es un excelente ejemplo de esta idea en la práctica. No hay una introducción larga, puedes interpretar instantáneamente desde el nombre de su compañía que son una compañía de diseño y que su hermoso trabajo es lo primero que ves. Se muestran varios ejemplos en la rotación para lograr un impacto aún mayor.

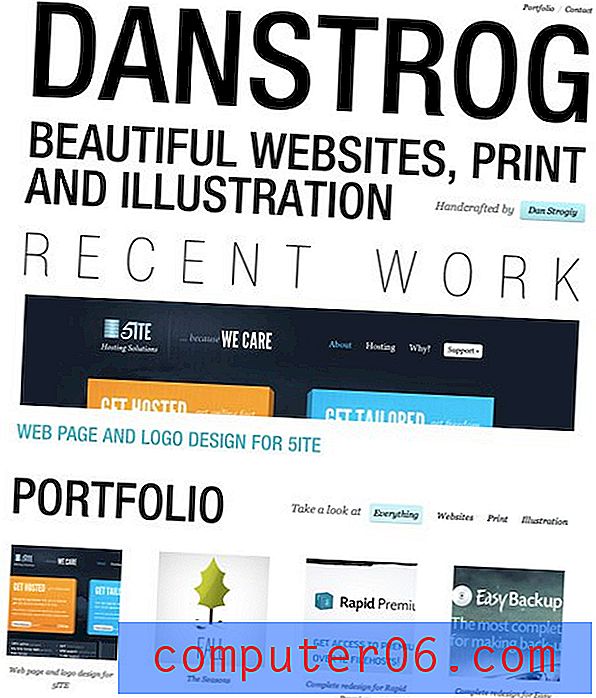
Como inspiración adicional, el sitio web de Dan Strogiy toma los dos consejos que he dado hasta ahora y los integra maravillosamente. El encabezado dice simplemente que Dan crea "hermosos sitios web, impresiones e ilustraciones". Esto es seguido por una gran colección del trabajo de Dan.

El portafolio de una sola página, como el de Dan, tiende a ser perfecto para buscar trabajo porque un posible empleador puede ver todo lo que necesita en una página sin buscarlo. Observe la relación de los ejemplos de trabajo de Dan con su información biográfica. Su sección "Acerca de mí" es solo dos oraciones y aparece después de una exhibición grande y audaz de su trabajo. Dan no se saltó el toque personal, pero se aseguró de presentar su trabajo con confianza ante todo.
Sitio personal vs. profesional
Está en debate si debería o no exagerar con información personal en el sitio de su cartera, pero Keith pidió consejo para crear un sitio "profesional".
Con este objetivo en mente, recomendaría eliminar las páginas personales de la navegación principal. Es conveniente tener un sitio para enviar amigos y familiares para obtener información sobre la graduación y las vacaciones siguientes, pero podría ser mejor simplemente darles la URL de la página específica y ocultar este contenido a los visitantes típicos (o envolverlo todo en una sola página de blog) )

Nada grita "novato" como un anuncio de graduación. Pon tu año de graduación en tu currículum y luego suéltalo. Como dije anteriormente, la mayoría de los empleadores, especialmente en diseño y mercadeo, quieren una cosa: experiencia. He visto a muchachos con solo un diploma de secundaria vencer a muchos graduados universitarios por trabajos de diseño simplemente porque tienen 5-6 años de experiencia en el mundo real antes de que su competencia incluso se gradúe de la universidad y deje de vivir de sus padres. ingresos.
Currículum
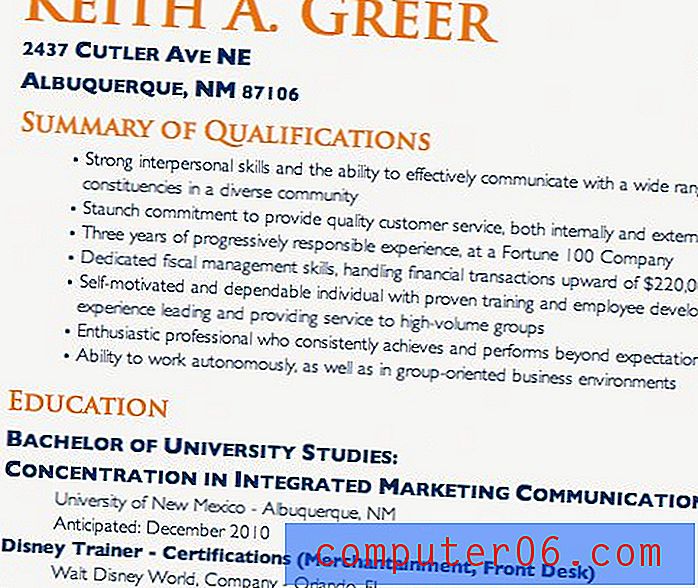
Mi último consejo estará dirigido a la página de currículum. Sé que dije que no entraría en una crítica de diseño, pero creo que un pequeño consejo será muy útil aquí.

En primer lugar, el flujo de texto aquí podría usar un poco de trabajo. Recuerde que las personas en altos puestos de poder a menudo han trabajado durante mucho tiempo para llegar allí. Esto significa que la persona a menudo es mayor y se molestará por verse obligada a entrecerrar los ojos para leer textos minúsculos. Keith podría querer aumentar un poco el tamaño de la fuente del cuerpo aquí.
Además, las fuentes de encabezado son un poco extrañas. Los subtítulos se destacan más que los encabezados; Ambos son más audaces y de color más oscuro. Recomiendo reelaborar esto para que la jerarquía de la información esté mejor representada por las fuentes elegidas.
Finalmente, no piense que solo porque la página está etiquetada como "Reanudar" tiene que ser aburrida. Una vez más, los empleadores a menudo están clasificando entre una gran cantidad de candidatos y usted debe destacarse de cualquier manera que pueda. En realidad, "diseñar" su currículum es una excelente manera de hacerse notar.
Para obtener inspiración, consulte el artículo de NetTuts con 5 ejemplos de hermosas plantillas web de CV / CV.
Conclusión
En resumen, algunas estrategias básicas a tener en cuenta al crear un sitio de cartera incluyen dejar en claro quién es y qué hace, presentar su trabajo de manera prominente y orgullosa, mantener el contenido relacionado con el trabajo y asegurarse de que su currículum sea igual de importante. diseñe el proyecto como cualquier otra página que realice.
¡Como siempre, gracias por leer! Si te ha gustado el artículo, envíanos un tweet, Digg o Stumble. ¡También asegúrese de pasar por nuestro nuevo Dilema del diseño para que sus propias preguntas sean respondidas en un artículo sobre Design Shack!