Crear jerarquía visual con tipografía
La jerarquía visual es un elemento importante en cualquier proyecto de diseño. Le dice a la gente dónde mirar y qué cosas en la pantalla o página impresa son más importantes. La jerarquía les da a los lectores una idea de cómo leer material de principio a fin con claves visuales y flujo.
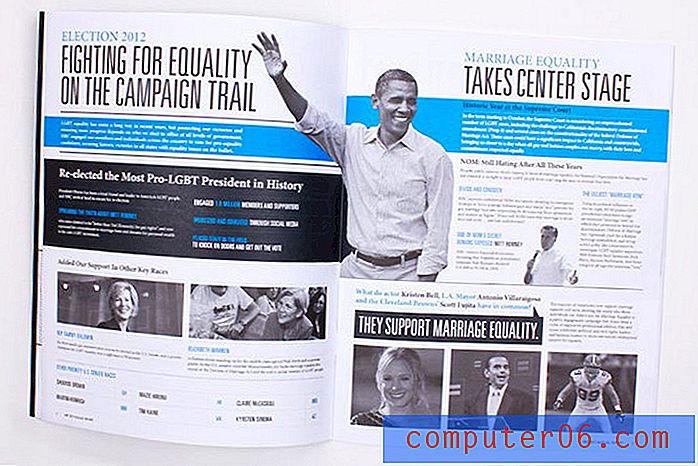
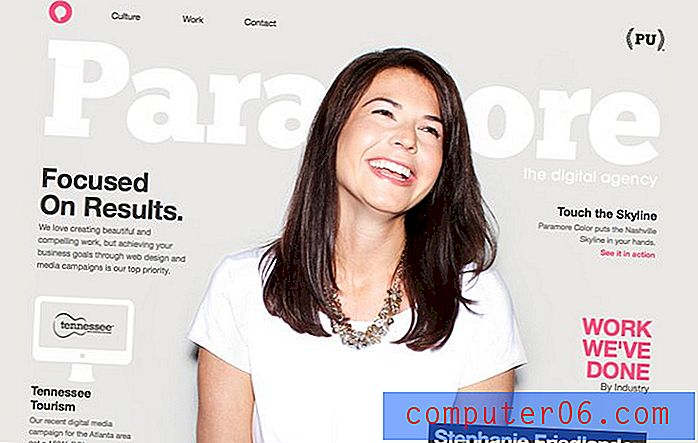
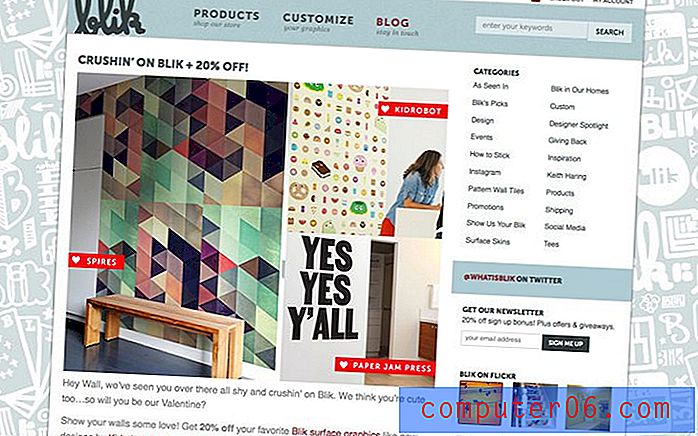
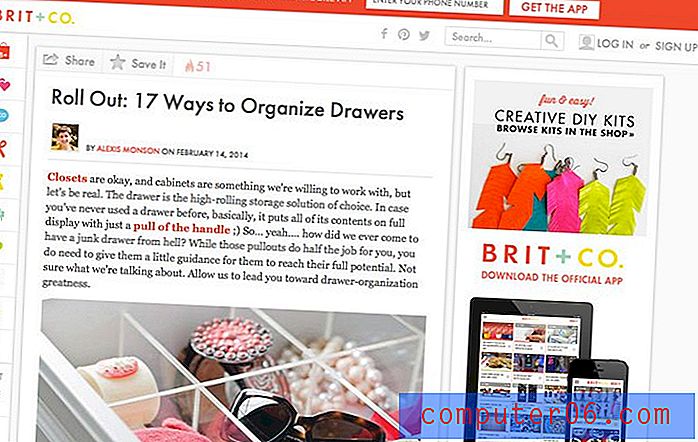
Si bien puede crear una jerarquía visual utilizando una serie de herramientas diferentes, hoy vamos a ver formas de crear estructuras con solo tipografía. (Y eche un vistazo a las imágenes utilizadas en esta publicación; todos son ejemplos de una gran jerarquía de tipos en acción).
Explore los recursos de diseño
Por qué la jerarquía es importante



La jerarquía de tipos organiza y ordena los elementos de texto en su diseño. Del mismo modo que los diseñadores y desarrolladores web utilizan etiquetas de encabezado (h1, h2, h3, etc.) para organizar la importancia del texto, la jerarquía visual utiliza señales visuales. Además, la jerarquía de tipos ayuda a los lectores a escanear texto, leyendo fragmentos de texto más rápido en fragmentos que se parecen.
En general, los lectores en inglés comienzan en la parte superior izquierda y leen de arriba abajo. El tipo a menudo se organiza para reflejar este comportamiento.En general, los lectores en inglés comienzan en la parte superior izquierda y leen de arriba abajo. El tipo a menudo se organiza para reflejar este comportamiento. Pero, ¿qué pasa si el texto más grande y audaz está en la mitad de la página? A menudo, un lector comenzará allí y luego volverá a la parte superior de la página y continuará con el comportamiento normal de lectura.
La jerarquía es importante porque permite al diseñador determinar qué es probable que alguien lea primero, segundo, etc. Debido a esto, el diseñador puede crear tipos de letra de tal manera que sepa qué información es probable que se reciba y en qué orden.
Como crear jerarquía es importante para los diseñadores, es igualmente importante para los lectores. Una buena jerarquía visual nos dice lo que es importante, lo que facilita mucho la lectura. Por ejemplo, usted sabe que el título es la parte más importante (o llamativa) de una historia o artículo porque es el más grande, seguido de subtítulos y luego el texto del cuerpo. Para fines de escalabilidad, puede leer el texto grande para tener una idea si el artículo le interesaría antes de invertir mucho tiempo en la copia.
Cómo crear jerarquía
No existe una solución de un solo paso para crear una jerarquía visual con texto. Se puede crear con tamaño, peso, color, textura, opciones de tipo de letra y combinaciones, orientación y espacio, o una combinación de esas herramientas.
Talla

Una de las formas más simples de establecer una jerarquía con el tipo es a través del tamaño. Los lectores a menudo verán primero el tipo más grande y comenzarán a leer desde allí.
En relación con el tamaño, la escala es igualmente importante. Para crear una jerarquía distinta, los tamaños deben tener una variación significativa en relación con otro tipo en la página. Lo que hay que tener en cuenta es que diferentes tipos de letra pueden escalar de manera diferente, por lo que simplemente cambiar el tamaño del punto puede no ser suficiente; debe observar cómo funcionan juntos los tipos de letra para garantizar que el tamaño y la escala estén correctamente equilibrados.
Entonces, ¿cómo comienza a crear el tamaño y la escala de tipo correctos para un proyecto? Comience con el texto del cuerpo principal y vaya desde allí. Y para los elementos de texto que realmente se utilizan para atraer a las personas, ve a lo grande.
Aquí hay algunos porcentajes para ayudarlo a comenzar:
- Copia del cuerpo principal (14 puntos)
- Encabezados principales: 250 por ciento más que la copia del cuerpo principal (35 puntos)
- Encabezados secundarios: 175 por ciento más que la copia del cuerpo principal (25 puntos)
- Elementos de navegación: 165 por ciento más que la copia del cuerpo principal (23 puntos)
- Navegación secundaria o menús: 140 por ciento más que la copia del cuerpo principal (20 puntos)
Tipos de letra

Después del tamaño, los tipos de letra son el elemento más utilizado en términos de creación de jerarquía tipográfica. La clave es tener contraste entre los tipos de letra. (Esta es una razón por la que los diseñadores a menudo seleccionan un tipo de letra serif y uno sans serif para un proyecto).
Para obtener las mejores combinaciones, busque tipos de letra que tengan un peso diferente por tener un tono o sensación similar. Si está utilizando tipos de letra redondeados, adhiérase a formas de letras con formas similares en las o, por ejemplo. Opte por tipos de letra con alturas x similares si los estilos se utilizarán en línea entre sí durante todo el proyecto.
Peso

El grosor de los trazos en el tipo que seleccione para un proyecto también puede crear jerarquía. Cuanto más grueso es el tipo de letra, más audaz y grande parece. Los tipos de letra ligeros, condensados y delgados a menudo parecen más pequeños de lo que realmente son. Los tipos de letra negrita, ultra y cabeza de martillo pueden aparecer más grandes de lo que puede representar el tamaño de punto.
El tamaño o el tamaño de un tipo de letra por peso también es relativo a los otros tipos de letra utilizados en el proyecto. El emparejamiento de tipos de letra gruesos y delgados crea inmediatamente una sensación de jerarquía con el estilo grueso que tiene un aspecto de mayor importancia (a menudo incluso si en realidad es más pequeño en la pantalla).
Color

El uso del color también puede agregar énfasis y aumentar el peso al escribir. Piense en algunas de las reglas de color que aprendió cuando era niño: los colores cálidos (rojos, amarillos, marrones) tendrán más pop mientras que los colores fríos (azules, morados, grises) se desvanecerán.
Cuando use el color para establecer la jerarquía, tenga en cuenta los tonos utilizados para el primer plano, el tipo y el fondo. El contraste de color también jugará un papel importante. Los colores más saturados o más brillantes a menudo se "levantarán" de la pantalla contra tonos más apagados.
Orientación

La forma en que la prueba descansa en un diseño siguiente en relación con otro texto puede afectar la jerarquía general. Normalmente, la mayoría del texto está orientado horizontalmente en una línea recta a través de la pantalla. ¿Pero qué colocas el texto verticalmente?
Este cambio de orientación traerá el foco a esas palabras o bloque de texto, haciéndolo parecer el elemento más importante. Inclinar, torcer o alterar la forma del texto de cualquier manera puede lograr el mismo efecto. (Cabe señalar que la mayoría de los diseñadores a menudo evitan este tipo de "trucos", excepto por algunas circunstancias).
Espacio

El espacio en blanco puede hacer que el tipo parezca más grande y más legible. La falta de espacio en blanco puede hacer que se sienta más apretado y más pequeño. Use el espacio a su favor cuando cree un sentido de jerarquía.
Piensa en el espacio que usas entre líneas de texto. Piense en kerning para los estilos de tipo más grandes. Piensa en la relación espacial entre las letras y el borde del lienzo. Piense en las relaciones entre tipos de diferentes tamaños, estilos y colores.
Cada espacio puede afectar su escala jerárquica. Mantenga un tipo similar agrupado más cerca y con menos espacio que los elementos no relacionados. Y diseñe su espacio para que el texto caiga en un orden distinto. Los elementos de texto más grandes, audaces y brillantes a menudo necesitan más espacio que los bloques de texto más pequeños y simples.
Textura

La textura es un concepto suelto en términos de tipo. No, no estamos hablando de poner una textura dentro de las letras; nos referimos a crear un patrón de textura con la forma en que las letras y las palabras descansan en la página o la pantalla.
Dentro de bloques de texto, terminas con un aspecto estampado. Para establecer más jerarquía, rompa el patrón. Esto se puede lograr utilizando una de las herramientas ya mencionadas o cambiando algo tan simple como la alineación de un solo bloque de texto.
Este cambio en la textura general del texto puede tener un impacto real en cómo se percibe. Sin embargo, tenga cuidado con demasiados cambios de textura, ya que pueden distraerse cuando se usan con frecuencia.
3 (o 4) niveles de tipo


Si bien algunos proyectos requieren jerarquías complejas, la mayoría de los diseños pueden tener éxito con tres niveles de jerarquía tipográfica. Esos niveles son tipo primario, tipo secundario y tipo terciario. (En esta escala no incluyo pancartas o tipo de logotipo; se considerarían un cuarto nivel de tipografía "artística").
El tipo primario es a menudo la tipografía en la página con el mayor peso visual, como los encabezados principales o las comillas. El propósito del tipo primario es atraer a los lectores al diseño general.
El tipo secundario es todo lo demás que no es el contenido principal. Esto puede incluir subtítulos, subtítulos y elementos de tipo de navegación o estáticos.
El tipo terciario es la copia del cuerpo principal. Hay una cosa para recordar acerca de la copia terciaria: debe ser legible. Poco más importa cuando se trata del estilo de diseño de este tipo de nivel.
El tipo de arte es el tipo utilizado como elemento gráfico. Cae fuera del ámbito real del tipo y es mucho más visual. Esto puede incluir pancartas o logotipos. Puede incluir imágenes compuestas de letras o cualquier otro elemento tipográfico adornado de diseño pesado. Por lo general, el tipo de arte consta de una sola palabra y no forma parte de lo que se espera que las personas "lean" en el diseño general.
Conclusión
El tipo de organización puede ser divertido y desafiante. Al combinar técnicas y diferentes efectos y estilos de tipo, puede lograr fácilmente un flujo con solo tipo.
Recuerde tener en cuenta las relaciones entre tamaño, peso, color, textura, opciones de tipo de letra y combinaciones, orientación y espacio al crear un esquema. Piense en cómo las personas leen y resumen la información cuando usan estas técnicas para que la copia esté organizada y fluya en un formato lógico para el diseño tipográfico más útil.