Diseño para personas, no interfaces
El diseño de interacción se ha practicado mucho antes de la revolución digital, pero bajo diferentes formas y representando muchas otras facetas del lenguaje de diseño actual. Una vez que comprenda los principios subyacentes, probablemente se dará cuenta de que todo lo que ha sido diseñado de manera efectiva, ha tenido algunas técnicas de diseño de interacción aplicadas.
Hoy, vamos a profundizar un poco más en este concepto, considerando cómo podemos usar los conceptos básicos del diseño de interacción para asegurarnos de que estamos creando diseños que funcionen para las personas, no solo las interfaces.
Explore los elementos de Envato
El origen del diseño de interacción
El diseño de interacción es un término que Bill Moggridge (fundador de IDEO) acuñó por primera vez, pero Alan Cooper lo desarrolló en una metodología en los años 80. Se basó en una pregunta simple que se creía que carecía del enfoque para construir software y sistemas en ese momento.
"¿Cómo interactúan los usuarios con esto?"
Hoy 'esto' son sistemas o dispositivos digitales, no solo sitios web, sino que se puede hacer la pregunta de casi cualquier cosa que tenga una interfaz. Cada vez que alguien entra en contacto con algo (ya sea un producto, dispositivo o experiencia digital, como un sitio web o una aplicación), el objetivo del diseñador de interacción es asegurarse de que se perciban posibilidades (la calidad de un objeto que sugiere cómo funciona). podría usarse) y para proporcionar comentarios que refuercen el uso correcto.
La metodología de diseño de interacción
Cooper explicó el diseño de la interacción de la siguiente manera;
Describa cómo se comportan las cosas y luego, según sea necesario, describa la forma más efectiva para comunicar esos comportamientos.
Cooper basó la metodología en tres áreas que conducen a la producción de mejores productos y, por extensión, mejores experiencias para los usuarios.
1. La creación de personas
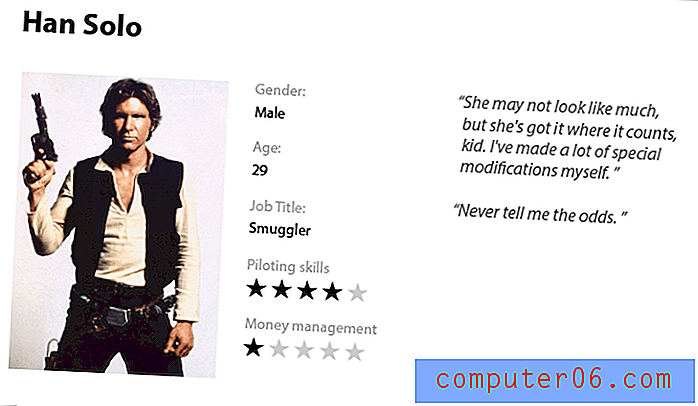
Las personas son biografías representativas de usuarios típicos y deben incluir sus objetivos, antecedentes (generalmente incluyendo competencias), así como también cualquier modelo mental familiar. Debe incluir una cotización que pueda resumirlos rápidamente. Es posible que se necesiten varias personas dependiendo de cuántos tipos de usuarios diferentes haya, pero debe ser un mínimo de dos. Esto es para ayudar a prevenir el diseño solo para usted.
2. La descripción de escenarios.
Las tareas clave para cada persona deben definirse para indicar cuáles son sus necesidades para competir con sus objetivos. Para que pueda validar un diseño; debería ser capaz de acomodar todas las tareas definidas.
3. La creación de guiones gráficos
Ya sean bocetos, tramas de bloques básicos o una descripción textual; los guiones gráficos ofrecen una forma rápida de explorar las necesidades de la persona y la mejor manera de abordar sus tareas clave al mismo tiempo que intentan comprender cualquier limitación (generalmente basada en su competencia)
Seguir el proceso usted mismo
A continuación se muestra un ejemplo de algunas preguntas que podrían hacerse para crear personas, escenarios y guiones gráficos.
¿Quién usará la interfaz?
- ¿Son viejos, jóvenes, discapacitados, hombres, mujeres?
- Como se llaman Déles un nombre apropiado y use imágenes de Google para encontrar una foto de perfil (en realidad, buscar en Google el nombre que ha elegido también puede ser divertido).
- ¿Qué experiencia tienen? Escriba una breve biografía como si fuera un mini currículum (no más de unas pocas líneas) que detalla sus antecedentes e historial de trabajo. Mantenlo relevante.
- Para comenzar, puede descargar una persona de ejemplo o hacer clic en la imagen a continuación.

¿Qué tareas necesitan completar?
- Un ejemplo podría ser 'completar las direcciones de los clientes' o 'informar nuevas consultas a un gerente', pero igualmente podría ser algo como 'dejar entrar al gato'.
- Sea claro y conciso y no haga que la descripción de la tarea sea demasiado larga. Cuanto más larga es una tarea, más específico y específico debe ser el diseño para acomodarla. Centrarse demasiado en un tipo de usuario en particular puede ir en detrimento de otros usuarios.
- Es posible que algunas tareas se puedan dividir en varias más pequeñas. Esto es bueno, ya que le permite diseñar patrones modulares y reutilizables que se pueden aplicar en todo el producto en beneficio de todos los usuarios.
¿Cómo completan una tarea?
- Esboce cómo un usuario completaría una tarea. A menudo hay muchas formas, por lo que la iteración es a menudo necesaria. Una buena técnica para establecer rápidamente diferentes enfoques es el método '6-up'. Establezca un temporizador para 5 minutos y bosqueje rápidamente 6 enfoques diferentes para una sola tarea. Si hay varias personas involucradas, puede identificar rápidamente ideas para explorar con más detalle.
- Alternativamente, puede escribir una lista numerada de cada paso involucrado.
- Recuerde hacer una lista o guión gráfico para cada persona que haya definido o mostrar que la tarea puede ser completada por varias personas de la misma manera.
- Los guiones gráficos también pueden combinar tareas en un intento de simplificar el flujo de usuario de la persona.
- Para comenzar, puede descargar una plantilla de guión gráfico o hacer clic en la imagen a continuación.

En realidad, el proceso a menudo va precedido por una fase de investigación en la que hablaría con los usuarios existentes (si los hay) o usuarios de la audiencia objetivo y creará personas basadas en ellos. Basar a las personas en personas reales los hace más confiables y se puede hacer referencia a ellos con más credibilidad. Sin hablar con los usuarios, sus personajes se basarán en su propio conocimiento de las tareas clave y, con toda probabilidad, no se dará cuenta de todas ellas.
Tenga cuidado de no preguntar a las personas qué quieren ver en su producto, ya que generalmente no son conscientes de lo que necesitan y solo se centran en lo que creen que quieren. Además, las personas tienden a comportarse de manera diferente cuando están bajo observación. En cambio, enfóquese en los aspectos negativos de un producto o competidor existente para su propio producto. Es mucho más fácil criticar algo que complementarlo.
Para citar a Plutarco;
Encontrar la culpa es fácil; hacerlo mejor puede ser difícil.
Ten cuidado con las expectativas
Sabiendo que el diseño de interacción se puede aplicar a cualquier cosa; piense en un interruptor de luz por un momento. Es un objeto físico que tiene 2 estados; encendido y apagado. El diseño es un ejemplo de forma que sigue a la función (romper y completar un circuito). Mirando la gran cantidad de interruptores de luz, puede ver la evolución hacia el diseño aceptado actualmente.
Los interruptores de luz tienen un precio muy alto; La gente puede ver desde el ángulo del interruptor que hay 2 estados. Las personas son conscientes de la tarea y de los posibles resultados que conducen a un alto grado de previsibilidad y confianza del usuario. El resultado refuerza el uso correcto (accionando el interruptor) al encender las luces. Comentarios muy claros e inconfundibles.
Sin embargo, todavía hay fallas. No hay un enlace visible desde un interruptor en la pared hasta las luces del techo. El resultado es que los usuarios por primera vez (sin instrucción u observación de otros) pueden tener una curva de aprendizaje aguda. Considere cuándo es probable que necesite un interruptor de luz; cuando esta oscuro Si no sabe dónde está el interruptor de la luz, se hace difícil completar la tarea.
Mientras que los interruptores de luz aún están lejos de ser perfectos; En su mayor parte, han alcanzado un nivel de consistencia y previsibilidad que mejora la vida de las personas.
¿Cómo podemos mejorar el interruptor de la luz?
Aquí hay algunas tareas clave asociadas con un interruptor de luz.
- Localice el interruptor de la luz cuando las luces estén encendidas
- Ubique el interruptor de la luz cuando las luces estén apagadas
- Cambiar el estado del interruptor de la luz
Las tareas se pueden destilar en menos si ignora la interfaz actual. El interruptor de la luz en sí. Si elimina la solución, puede pensar cuáles son realmente las tareas clave.
- Enciende las luces cuando está oscuro
- Apague las luces cuando ya no sean necesarias.
En lugar de que la segunda tarea sea 'apagar las luces cuando hay poca luz', la tarea se centra más en un estado genérico. Esto permite que la solución incluya algún tipo de ahorro inteligente de energía.
Ahora piense en los diferentes tipos de usuarios para los que el conmutador necesitaría atender. En realidad, no es todo el mundo como puede pensar primero. Las personas ciegas y los niños pequeños tienden a no usar interruptores de luz, pero aún pueden tener tareas clave. ¿Cuándo necesitaría una persona ciega encender las luces? ¿Cuándo sería un niño? Las tareas siguen siendo las mismas, pero las personas te obligan a mirarlas desde diferentes perspectivas.
Conclusión y lectura adicional
Es difícil recordar no rediseñar la interfaz de una solución existente. Da un paso atrás y mira las tareas clave que has creado. ¿Se trata de usar una solución existente? ¿O están describiendo con precisión lo que un usuario debe hacer?
Una tarea no sería 'Usar el selector de fecha', que es una solución existente. La tarea sería 'Agregar una fecha a un formulario de cotización'. Piense en una mejor solución, no solo diseñe una interfaz diferente para la existente.
Necesita luz para ver el interruptor, pero necesita el interruptor para encender la luz.
Aquí hay algunos lugares excelentes para seguir leyendo un poco más sobre este tema:
- Cinco principios esenciales del diseño de interacción
- Luke W: Desarrollando Personas Exitosas
- Acerca de Face 3: los elementos esenciales del diseño de interacción
- Diseño de interacción: más allá de la interacción humano-computadora
- Los 10 principios principales del diseño de interacción