Caballete: un generador de páginas WYSIWYG Bootstrap
Twitter Bootstrap hace que crear diseños de página complejos sea muy sencillo. Agregue algunas líneas de HTML, aplique algunas clases y obtendrá una maqueta de trabajo decente y mínima.
¿No sería bueno si las cosas fueran aún más fáciles? ¿Qué pasaría si Bootstrap tuviera una interfaz visual? ¿Qué pasaría si pudieras construir páginas Bootstrap arrastrando y soltando elementos en un lienzo vacío? Con Easel.io, puede hacer exactamente eso. Vamos a ver cómo funciona.
Explore los elementos de Envato
Empezando
Una vez que realice el proceso de registro rápido, será llevado a su Panel de control. Aquí debería ver una página de demostración incluida y algunos controles para crear un nuevo documento desde cero.

De buenas a primeras, me encuentro deseando que hubiera algunos diseños de página básicos que podrían usarse como bloques de construcción. Sería genial ver un montón de plantillas de inicio aquí en el futuro.
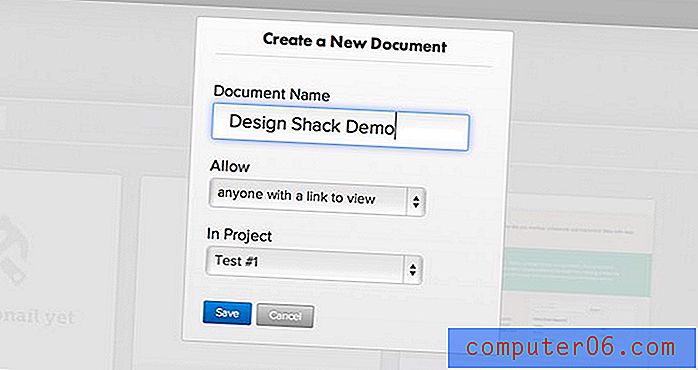
En lugar de esto, presione el botón "Crear un documento" para comenzar. Desde aquí, asigne un nombre a su documento y configure los permisos utilizando el menú desplegable.

UI y herramientas
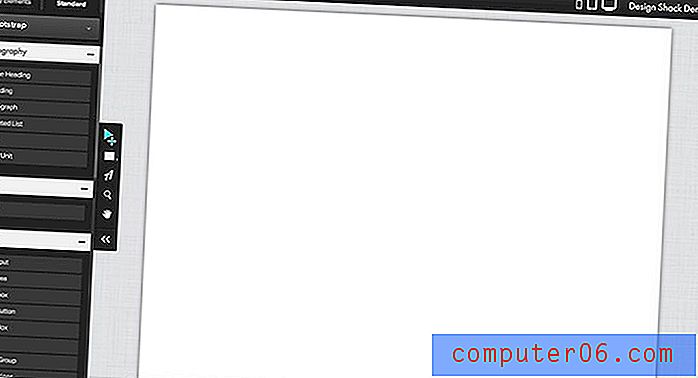
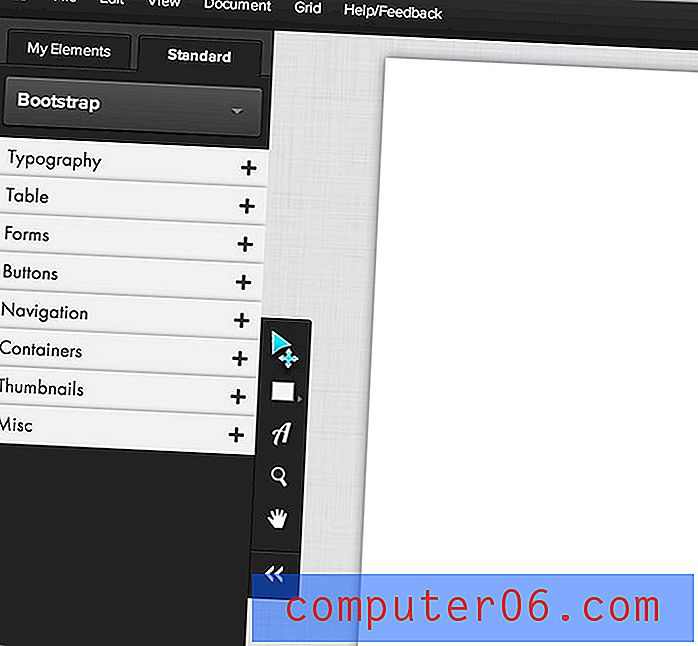
La interfaz de usuario aquí es increíblemente simple. Solo hay un gran lienzo vacío y un conjunto de herramientas en el lado izquierdo.

El conjunto de herramientas estándar de Bootstrap se divide en ocho categorías plegables: tipografía, tabla, formularios, botones, navegación, contenedores, miniaturas y varios.

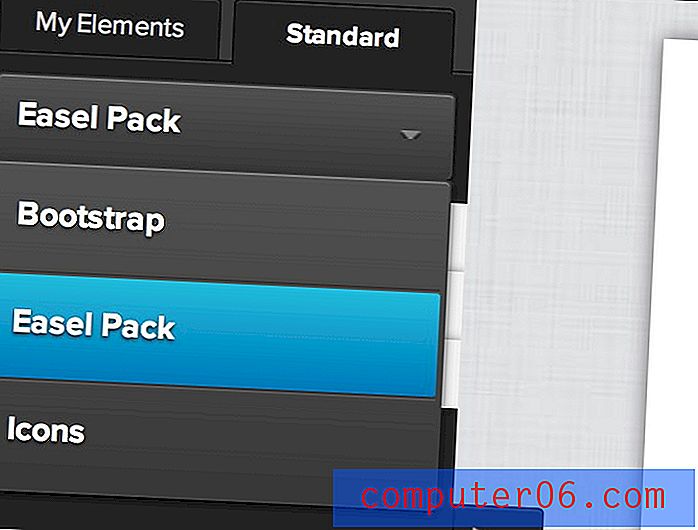
También hay un conjunto de herramientas básico basado en iconos a la derecha con algunas herramientas típicas: movimiento, rectángulo, tipo, zoom y desplazamiento. Además de los elementos Bootstrap, hay algunos elementos de estilo personalizado en el "Paquete de caballete" y un conjunto de iconos gratuitos que puede usar en su diseño.

Flujo de trabajo
Easel tiene un flujo de trabajo bastante abierto. Simplemente arrastre elementos al lienzo y revuélvalos. Sin embargo, si desea que su código resultante esté estructurado correctamente y que el resultado final sea receptivo, deberá seguir un proceso mucho más específico.
No hay mucha documentación de la que hablar, por lo que estoy un poco confuso con los detalles, pero así es como creo que funciona.
Comience con un contenedor
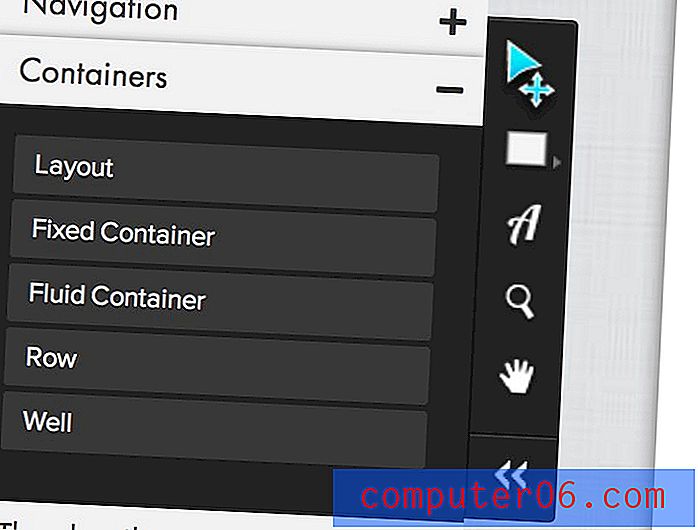
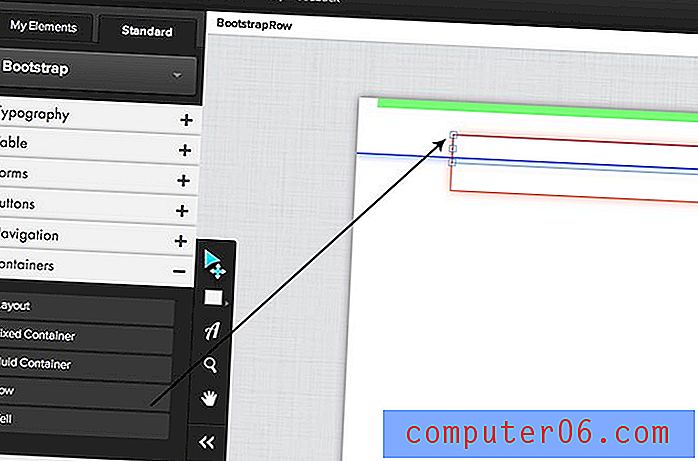
Lo primero que querrás hacer es arrastrar un contenedor. Esto se encuentra en la sección "Contenedores" de sus herramientas.

Piense en esto en términos de su sistema de cuadrícula típico, los contenedores contienen filas de contenido, cada uno de los cuales contiene un número específico de columnas.

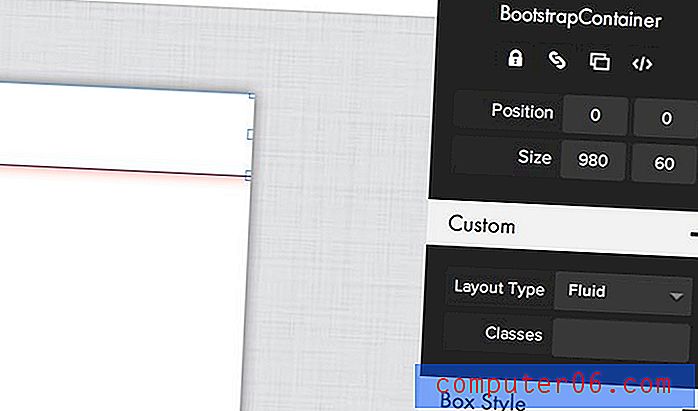
Cuando tiene un contenedor o cualquier otro elemento seleccionado, el lado derecho de la pantalla cobra vida con varias opciones para ajustar el tamaño, redondez, etc. de lo que haya seleccionado.

Estas opciones son sensibles al contexto y cambian según lo que haya seleccionado.
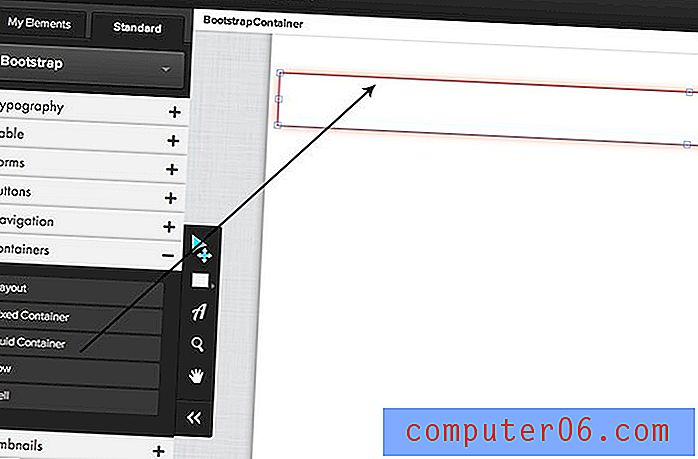
Ahora una fila
Ahora que tiene un contenedor para trabajar, es hora de arrastrar en una fila. Asegúrese de arrastrarlo al contenedor que creó en el paso anterior. Debería ver un resaltado al pasar el mouse que lo ayude a ver dónde está colocando la fila.

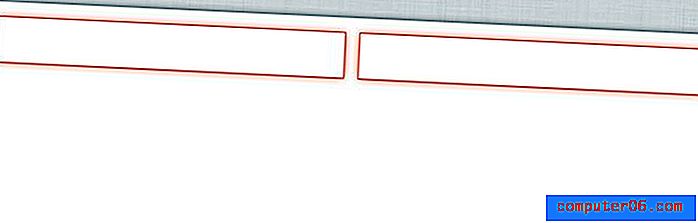
Por defecto, aparece una fila con dos columnas. Al hacer clic y arrastrar para cambiar el tamaño de los límites de uno, el otro se adapta automáticamente para ocupar el resto del espacio.

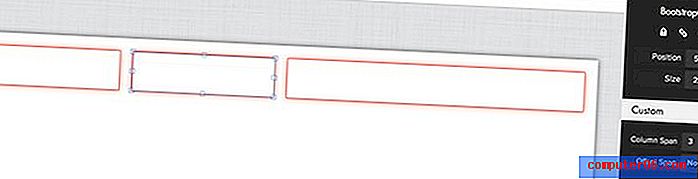
Si desea más columnas, simplemente seleccione una y su botón duplicado cerca de la parte superior del menú del lado derecho. También puede establecer manualmente el ancho de cada columna utilizando el menú desplegable en el menú de herramientas "Personalizado".

Arrastrar y soltar elementos
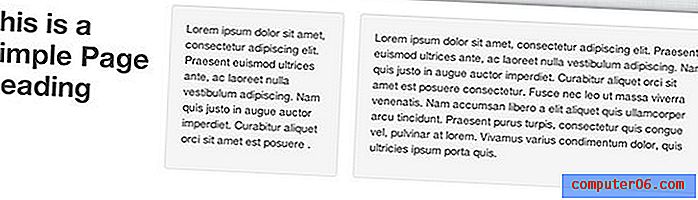
Ahora que tiene algunas columnas para trabajar, puede comenzar a llenarlas con varios elementos. Aquí utilicé los tres cuadros que configuré para diseñar un texto atractivo.

A partir de aquí, simplemente repita este proceso una y otra vez. Puede usar el contenedor existente, simplemente arrastre nuevas filas y continúe agregando elementos a esas filas. Aquí he incluido otra fila de texto y algunas imágenes en miniatura.

Personalización
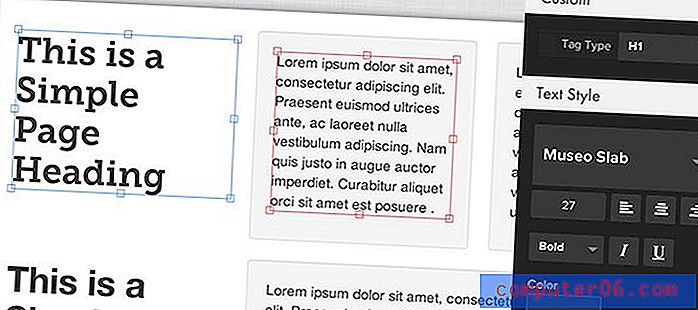
Una vez que tenga algunos elementos en la página, puede comenzar a ajustar y personalizar esos elementos. Por ejemplo, seleccione un texto e intente cambiar el tipo de letra. Easel tiene excelentes opciones de tipo web tanto de Typekit como de Google.

Otras golosinas
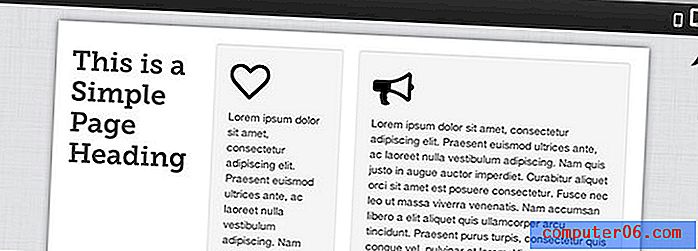
Antes de terminar, vale la pena señalar algunas características más. Primero, como mencioné anteriormente, hay un gran conjunto de íconos geniales integrados en la aplicación:

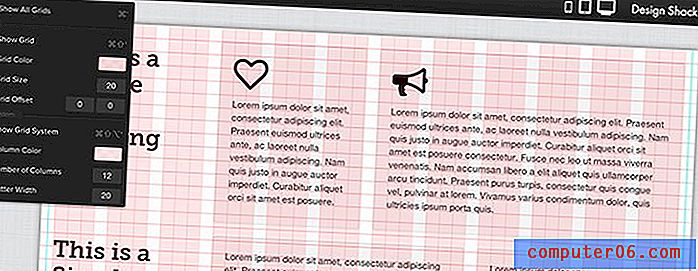
También hay algunas opciones de vista de cuadrícula súper útiles que le permiten ver realmente lo que está sucediendo con el diseño de Bootstrap. Puede ver y personalizar su cuadrícula en este menú.

Como seguimos un flujo de trabajo receptivo, podemos usar los iconos en la parte superior derecha para cambiar el tamaño de la ventana y ver cómo nuestro diseño responde a diferentes escenarios.

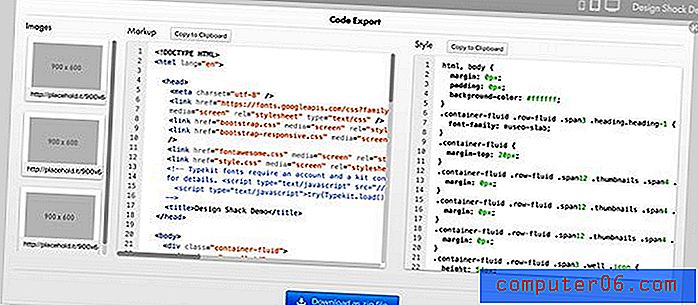
Finalmente, una vez que haya terminado con su diseño, puede descargar el código y los recursos que se utilizaron. Esta característica es, con mucho, la mejor parte de la aplicación, ya que hace que sus prototipos sean algo que realmente puede usar.

El código que se genera aquí es agradable y limpio; muy cerca de lo que obtienes cuando trabajas a mano con Bootstrap.
¿Cómo es?
A pesar del hecho de que siempre estoy hablando de WYSIWIG, estaba muy emocionado de tener en mis manos a Easel. He pensado por un tiempo que el sistema de código limpio de Bootstrap sería fácil de automatizar y he estado esperando que alguien salte a un creador de páginas interactivo de Bootstrap.
Una vez que puse mis manos en Easel, mis pensamientos estaban mezclados. Examinemos algunas áreas específicas y cómo les fue.
Concepto: impresionante
La gente detrás de Easel ha tenido un gran comienzo. Tienen un concepto estelar y una base sólida para construir algo que sea realmente útil para los usuarios de Bootstrap (de los cuales hay muchos).
Instrucciones: casi inexistente
Actualmente, parece que puedo encontrar cualquier documentación real sobre cómo usar Easel (¡tal vez esté allí y simplemente no lo veo!). De acuerdo, es el tipo de aplicación con la que desea recoger y ejecutar, pero todavía hay suficiente complejidad aquí como para que sea necesaria alguna documentación en profundidad.
Hay al menos algunos consejos útiles cuando pasas el mouse sobre varios elementos de la interfaz de usuario. Estos son agradables, pero no son suficientes por sí solos.
Flujo de trabajo de diseño: un poco inestable
Crear una página con Easel es súper fácil, solo arrastre y suelte elementos en la página. Desafortunadamente, cuando comienzas a hacer esto, tienes la sospecha de que estás haciendo algo mal.
Luego descubres la sección "Contenedores" y te das cuenta de que quizás debías usar contenedores y filas en tu diseño. Si este es realmente el primer paso, ¿por qué no están en la parte superior de la lista de herramientas?
Una vez que te das cuenta de que deberías estar creando filas, dividir esas filas en algo más que dos columnas es bastante complicado. Me llevó mucho tiempo descubrir cómo hacerlo y todavía no estoy seguro de hacerlo correctamente.
Replantearía por completo cómo funciona el diseño. Primero, coloque las herramientas de diseño en la parte superior del conjunto de herramientas. Luego, una vez que una fila se suelta en un contenedor, muestra algunos controles que me permiten aumentar y disminuir fácilmente el número de columnas en ese contenedor, así como ajustar el ancho de cada columna.
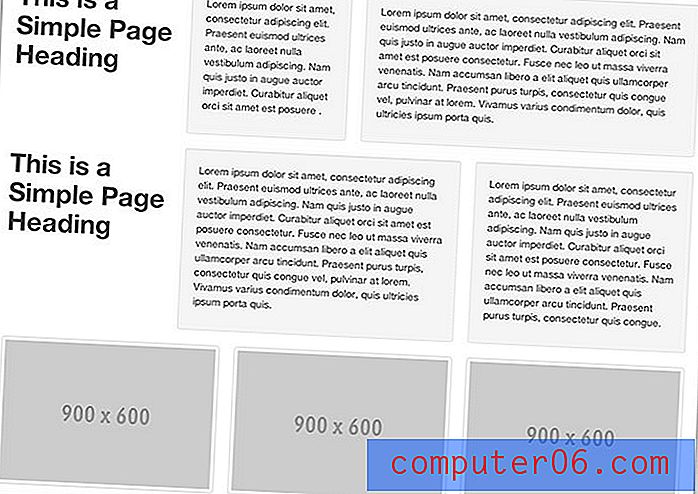
Además, deme algunos módulos de diseño preconstruidos para arrastrar. Podrían verse más o menos así:

Esto le permitiría arrastrar rápidamente y crear estructuras de diseño comunes con casi cero esfuerzo, lo que reduce en gran medida la frustración del diseño actual.
Imágenes de marcador de posición: un desastre
Definitivamente debe haber un mejor sistema para las imágenes de marcador de posición. Cuando arrastro una sola imagen de marcador de posición, parece que no puedo cambiar el tamaño de manera efectiva. Esta funcionalidad es súper defectuosa y salta entre una imagen pequeña o inusualmente grande. Dame una forma sencilla de agregar una imagen de marcador de posición que ocupe doce columnas y tenga 300 px de alto, una que tenga cuatro columnas de ancho y 100 px de alto, etc.
Además, la cuadrícula de miniaturas tampoco es muy fácil de trabajar. Creo que debería haber controles simples que me permitan establecer el número de imágenes para usar en cada fila y columna, pero no existe ese sistema. En cambio, obtienes tres imágenes por defecto y tienes que pasar por un proceso incómodo y torpe para copiar y pegar tu camino a la galería que realmente deseas.
Precios: genial
Realmente me gusta mucho la estrategia de precios. Esperaba que bloquearan la descarga de código para usuarios gratuitos similares a Gridset, pero descubrí que en realidad podía hacer casi cualquier cosa que quisiera en el plan gratuito.
Los planes premium esencialmente le cobran por una mayor colaboración y páginas ilimitadas, lo que definitivamente es justo. Si legítimamente encuentra una manera de distribuir sitios más rápido con este producto, entonces $ 15 al mes es obvio.

¡Ve a probarlo!
Fui bastante duro con Easel en mis comentarios, pero eso es solo porque veo un montón de potencial aquí y sé que esto podría pasar de "algo bueno para jugar" a una "herramienta indispensable" con algo de tiempo y atención.
En su forma actual, Easel es una buena herramienta de maquetas estáticas, pero para prototipos vivos y receptivos, me encontré continuamente pensando en cómo puedo codificar cualquier diseño de Bootstrap que quiera mucho más rápido. Idealmente, la herramienta debería ahorrarme tiempo.
Dicho todo esto, le recomiendo que pruebe usted mismo con Easel. Pruébalo y deja un comentario a continuación para hacernos saber lo que piensas.