Revisión del año de búsqueda de productos para diseñadores web: 20 selecciones
Product Hunt lanzó recientemente su lista gigante de los productos mejor presentados de 2019. Está repleto de herramientas y recursos geniales, para empresas, autónomos, diseñadores y desarrolladores por igual.
Para ayudarlo a encontrar las mejores herramientas para trabajar como diseñador, hemos reducido la lista a los 20 mejores artículos para diseñadores web (sin ningún orden en particular).
Cubrimos todo, desde colores y fuentes, hasta CSS y cuadrículas. ¡Seguro que encontrarás algunas herramientas increíblemente útiles que nunca antes habías encontrado!
1. Cleanmock

Cleanmock es una herramienta para crear una maqueta de casi cualquier cosa. (Además, es más ordenado y más amigable para el cliente que un boceto). Las plantillas de inicio lo ayudan con casi cualquier tamaño de dispositivo y relación de aspecto.
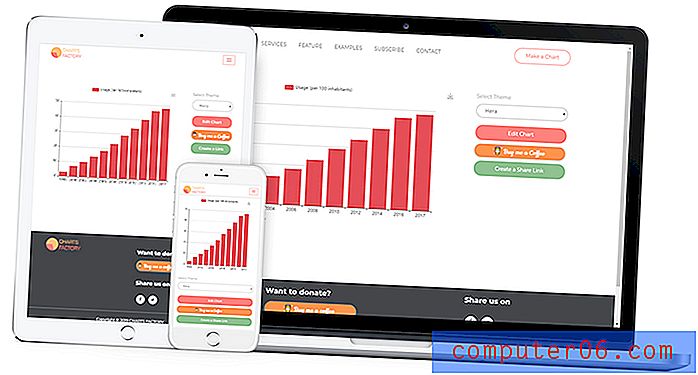
2. Fábrica de gráficos

Crear gráficos ahora es más fácil con una herramienta elegante que elimina parte del trabajo manual (y las matemáticas). Agregue datos, elija un tipo de gráfico y ajuste los colores y estilos para que coincidan con el resto de su diseño. La mejor parte es que puede cambiar los tipos de gráficos con un par de clics para obtener la mejor representación de sus datos.
3. Diapositivas

Desarrollar una presentación o presentación es más fácil de diseñar con esta herramienta. Diapositivas lo ayuda a diseñar mazos que tienen el diseño que desea con personalizaciones y herramientas que lo ayudan a exhibir su trabajo o proyectos con otros. (Además, las vistas en línea son rastreables).
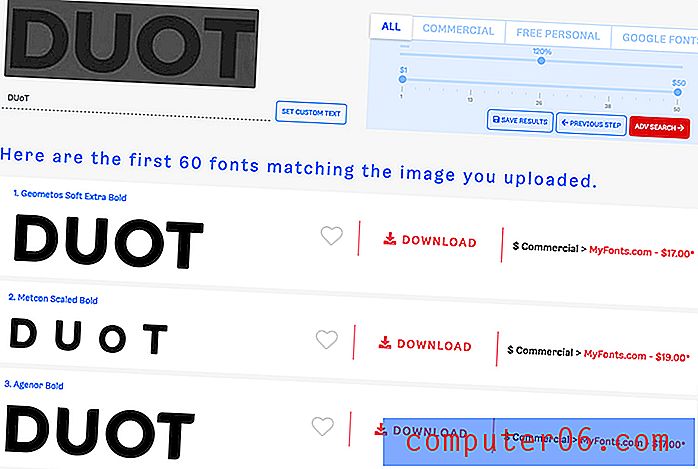
4. WhatFontIs.com

Cargue una imagen de una fuente y obtenga resultados similares, pagados y gratuitos, de toda la web con WhatFontIs.com. El buscador de fuentes AI busca más de 550, 000 fuentes para ayudarlo a encontrar justo lo que está buscando.
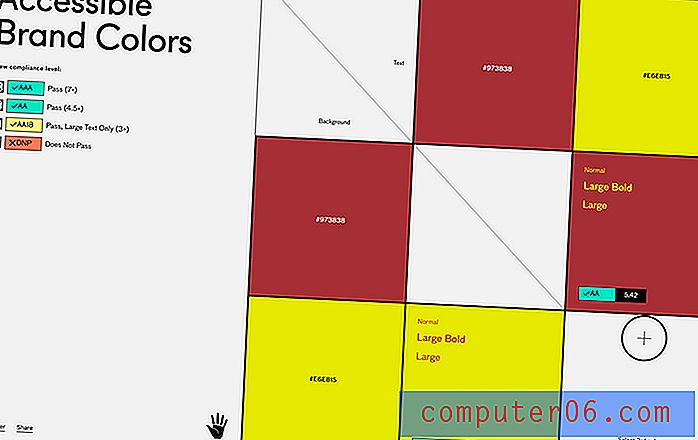
5. Colores de marca accesibles

Los colores de marca accesibles muestran cuán compatible con ADA es un par de colores. Puede generar un gráfico para ver cómo se pueden usar juntos para la accesibilidad y encontrar colores similares que funcionen mejor.
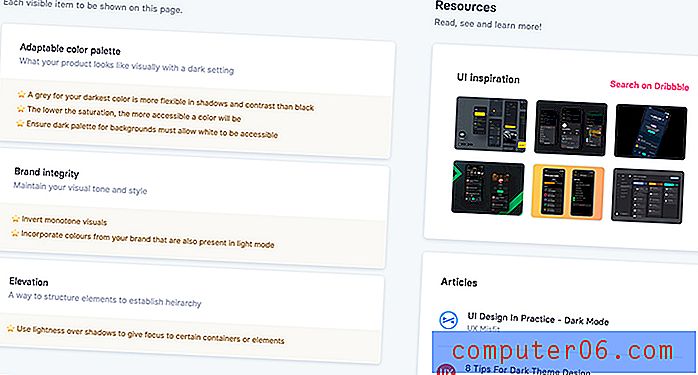
6. Diseño de la lista de verificación

Acelere sus comprobaciones de diseño y usabilidad con Lista de diseño, una colección de mejores prácticas de UX y UI en formato de lista. Trabaje a través de listas de verificación y recursos a medida que avanza por los proyectos para mejorar la usabilidad.
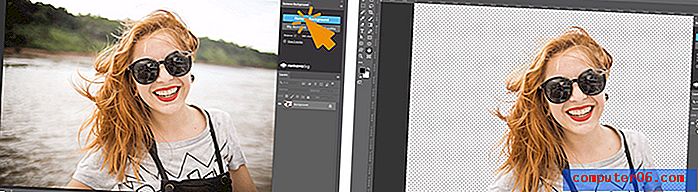
7. Remove.bg para Photoshop

Remove.bg es una herramienta que eliminó el fondo de las imágenes en Adobe Photoshop con un clic. Puede usarlo para imágenes enteras, selecciones y crear capas y máscaras.
8. rápido

Fast es una herramienta que proporciona un inicio de sesión y pago con un clic para sitios web de comercio electrónico. Es rápido y seguro.
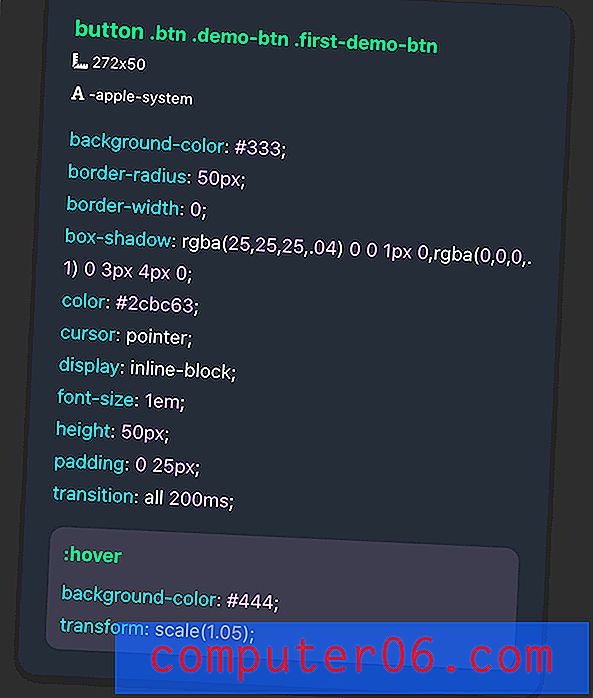
9. CSS Scan 2.0

Verifique, copie y edite CSS con un clic. Esta pequeña herramienta ahorra una tonelada de tiempo sobre el trabajo a través de la alternativa "Inspeccionar elemento". Además, CSS Scan utiliza la misma tecnología que Google y Github para limpiar rápidamente cualquier basura CSS.
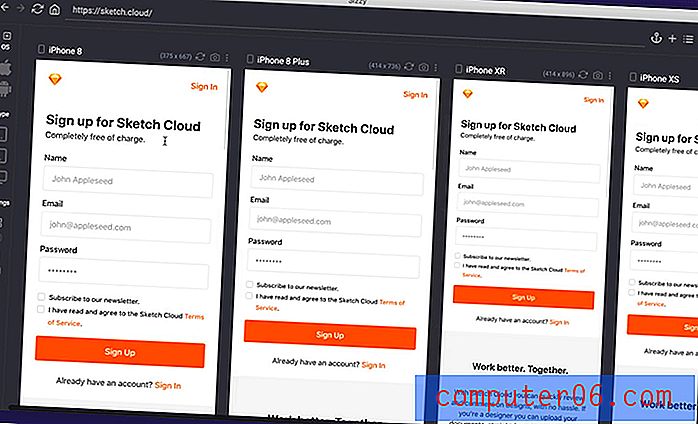
10. Sizzy

Sizzy se llama a sí mismo el navegador para desarrolladores y diseñadores. Está respaldado con pequeñas cosas diseñadas para acelerar sus flujos de trabajo, incluida la sincronización para múltiples tipos de dispositivos, desplazarse a elemento, un navegador de página y soporte de recarga en caliente.
11. Font Awesome Duotone

Los iconos de Font Awesome que probablemente usa ya tienen una actualización con opciones de color de duotono que puede personalizar. Combínalos con tu marca y cambia las opacidades de la capa para que los iconos se adapten perfectamente a tu diseño.
12. Subcolor

Cree mejores degradados y fundidos con Subcolor, que es una herramienta que genera los colores entre un par de colores. Elija un color de inicio y un color de finalización y cuántos colores desea entre ellos y la herramienta hace el resto.
13. Ilustraciones gratis

Free Illustrations es una colección de ilustraciones de fondo de vectores que puede usar para sitios web y páginas de destino. La colección incluye un número creciente de temas para ilustraciones y puede realizar solicitudes.
14. FYI
FYI es una colección gigante de recursos gratuitos para autónomos, desde herramientas hasta software, propuestas y contratos. Es un buen punto de partida para los freelancers de diseño que necesitan ayuda con el lado comercial del diseño.
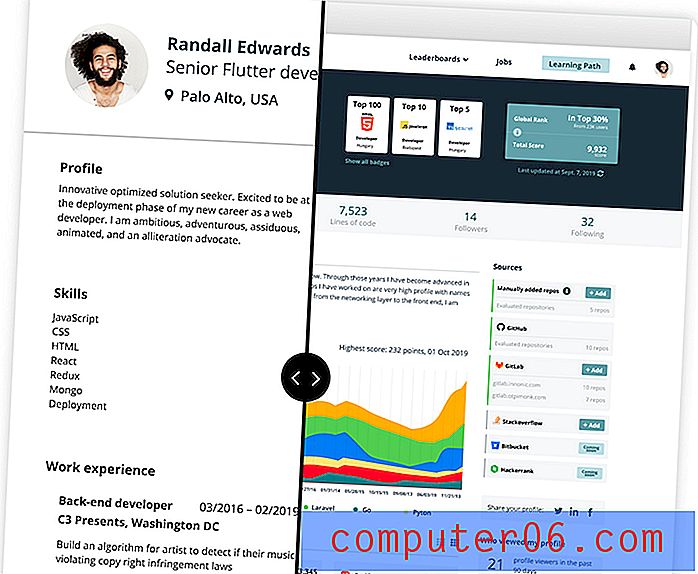
15. CodersRank

CodersRank convierte sus habilidades y su currículum en un perfil digital de 360 grados basado en datos públicos y privados que tiene en varios sitios de codificación. Úselo para mostrar sus credenciales (o competir secretamente con otros desarrolladores).
16. Imagen a HTML

Image to HTML with Frontly te ayuda a crear una página web basada en una imagen o captura de pantalla que proporciones. Convierte el diseño estático en HTML limpio con código fuente magro. (Excelente si tiene un diseño en mente, pero no está seguro de cómo codificarlo o desarrollarlo).
17. Gradienta

Gradienta es una colección de gradientes que puedes tomar y usar como código CSS puro, imágenes SVG o JPG. Es un proyecto de código abierto y 100% gratuito.
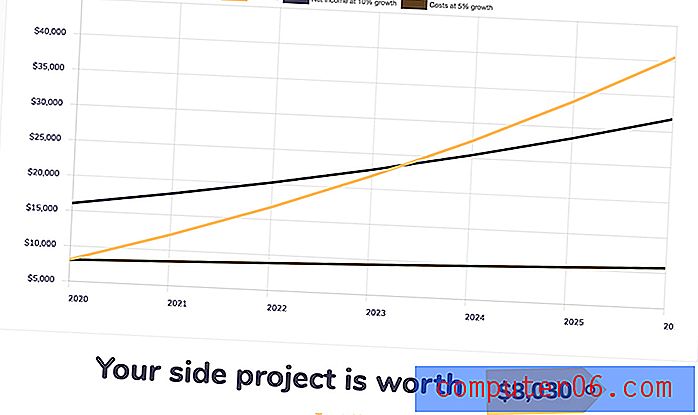
18. ¿Cuánto vale mi proyecto paralelo?

¿Es valioso tu lado? Esta ingeniosa calculadora te ayudará a resolverlo. Todo lo que tiene que hacer es ingresar algunos números.
19. CSS Grid Generator

Establezca el número de columnas y filas que necesita y esta herramienta creará una cuadrícula CSS para usted. Está diseñado como una forma de ayudarlo a usar las características de la cuadrícula CSS rápidamente.
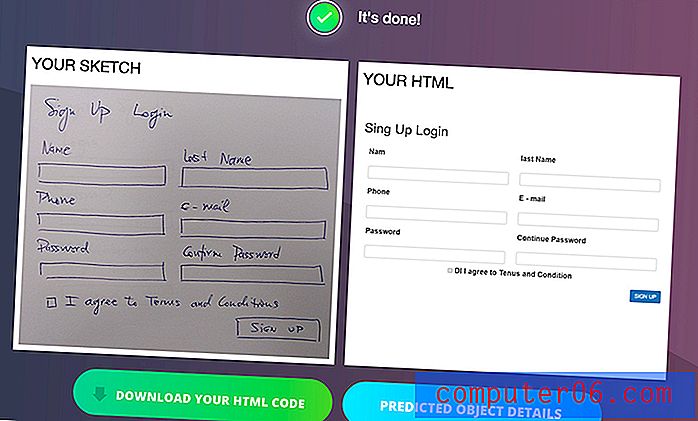
20. Sketch2Code

Sketch2Code es una herramienta que utiliza Microsoft AI para convertir un diseño dibujado a mano en HTML. (Bastante bien, ¿verdad?)