Cada diseño necesita tres niveles de jerarquía tipográfica
Uno de los elementos más importantes para las personas que miran todo lo que diseñas es el tipo. Debe ser claro y legible y debe dirigir a los usuarios a través de un diseño, desde los elementos más importantes hasta los menos.
Y eso, en pocas palabras, explica la jerarquía de la tipografía. Pero para dominar realmente el arte de la tipografía, debe comprender cómo superponer la tipografía en un diseño para lograr el máximo impacto. Siga leyendo para aprender a dominar la jerarquía de la tipografía y crear tipos efectivos en cada proyecto.
¿Qué es la jerarquía tipográfica?


La jerarquía tipográfica es otra forma de jerarquía visual, una sub-jerarquía per se en un proyecto de diseño general. La jerarquía tipográfica presenta letras para que las palabras más importantes se muestren con el mayor impacto para que los usuarios puedan escanear el texto en busca de información clave.
Sin jerarquía tipográfica, cada letra, cada palabra y cada oración en un diseño se vería igual. ¿Te imaginas leer algo donde todo tiene la misma fuente, tamaño y color? Por donde empiezas ¿Cómo sabes lo que más importa?
La jerarquía tipográfica crea contraste entre los elementos. Los diseñadores logran esto mediante el uso de tipos de letra, tamaño, peso, letras mayúsculas y minúsculas, negrita o cursiva, orientación y color. Se utilizan combinaciones de esas herramientas de diseño para crear tipos que se dividen en capas distintas.
Nivel primario
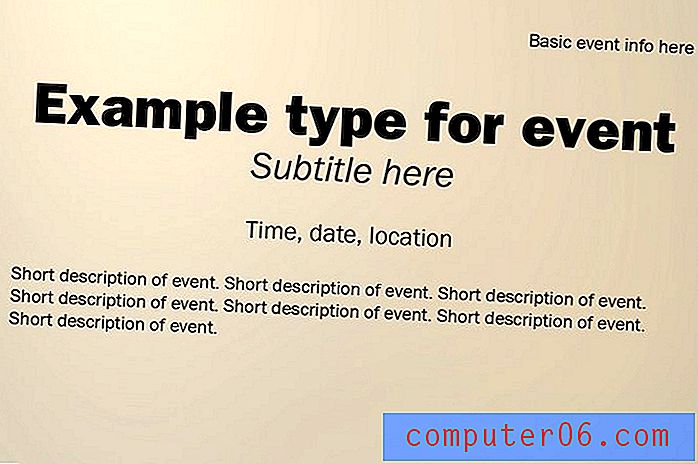
El nivel primario de la tipografía es todo del tipo grande. Son los titulares y las cubiertas, también conocidos como "muebles", que atraen a los lectores al diseño. Este es el tipo más grande en el diseño (a menos que esté utilizando arte tipográfico).
Nivel secundario
El nivel secundario de la tipografía son las pepitas de información escaneable que ayudan a los lectores a mantenerse con el diseño. Esto incluye elementos como subtítulos, subtítulos, citas de extracción, infografías y otros pequeños bloques de texto que agregan información al nivel primario de texto. El diseño de estos bloques de texto es grande, pero generalmente mucho más pequeño que las letras en el nivel primario de la tipografía.
Nivel terciario
El nivel terciario de la tipografía es el texto principal de su diseño. A menudo es uno de los tipos más pequeños en el diseño, pero debe ser lo suficientemente grande como para que todos los usuarios potenciales puedan leerlo por completo. El tipo de letra debe ser simple y consistente en diseño, espaciado y uso general.
Otros niveles
Los otros niveles de tipografía incluyen efectos aplicados al tipo en el nivel terciario para pequeñas áreas de impacto. Los efectos como negrita, cursiva, subrayado y color pueden llamar la atención sobre áreas específicas del texto principal. Estos efectos funcionan mejor cuando se aplican a texto del mismo tamaño y tipografía utilizados en el nivel terciario. Los efectos se usan con moderación y solo para unas pocas palabras en secuencia. Los ejemplos de otros niveles incluyen enlaces subrayados, palabras en negrita para impacto o cursiva o color para énfasis.
Jerarquía en proyectos de impresión




La jerarquía visual en los proyectos impresos es estrictamente visual. Usar el tamaño, el color y otros efectos para hacer que ciertos tipos de letra parezcan grandes y más importantes y escalar en consecuencia es todo lo que realmente tiene que hacer para comenzar bien.
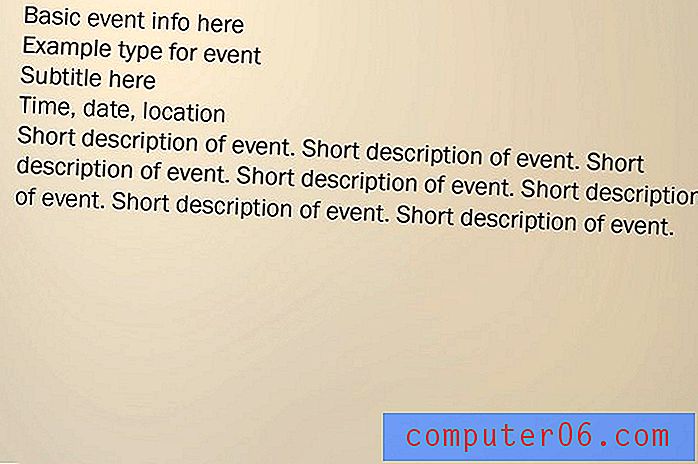
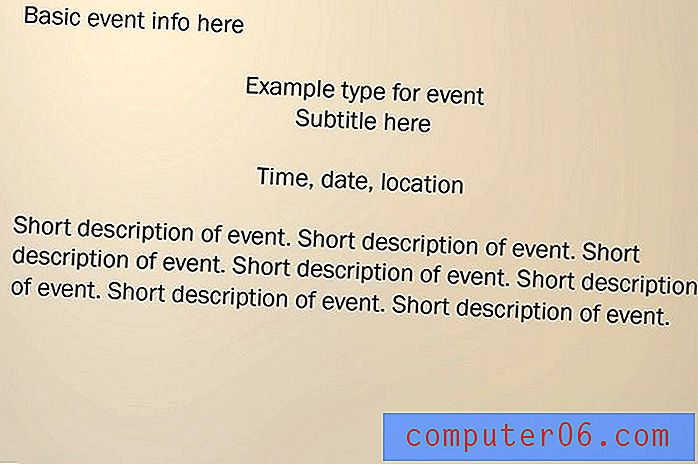
Mirando el ejemplo paso a paso anterior, puede ver claramente diferentes niveles de jerarquía tipográfica y cómo hace que el diseño sea más fácil de leer y más atractivo visualmente. Puede aplicar esta misma técnica a cualquier proyecto de diseño agregando énfasis en áreas clave.
Crearlo
Hay una variedad de formas en que puede crear un sentido de jerarquía. Estas son algunas de las técnicas más comunes:
- Selección de tipo de letra: los tipos de letra más interesantes pueden aparecer más grandes y atraer la atención más rápido que los que tienen menos intriga visual. Cuando use novedad, guión o tipografías elaboradas, tenga en cuenta las preocupaciones de legibilidad y asegúrese de que el tipo sea bastante grande.
- Tamaño: casi no hace falta decirlo, pero cuanto más grande sea el tipo, más rápido atraerá la atención. El tamaño de los tipos debe correlacionarse con el orden de importancia al leer el texto.
- Peso: el grosor de las letras puede hacer que el texto se vea más grande (negrita, trazos gruesos) o más pequeño (tipografías finas o comprimidas).
- Mayúsculas y minúsculas: ha escuchado que enviar un correo electrónico en mayúsculas es como gritarle a alguien. Lo mismo es cierto para todas las tapas en el diseño. Ten cuidado con el uso. Las letras mayúsculas aparecerán más grandes y aparecerán en primer plano, mientras que las minúsculas aparecerán más pequeñas y, a menudo, caerán en el fondo.
- Negrita: las letras en negrita son un buen punto de énfasis para una sola palabra o frase. Funciona especialmente bien en el nivel terciario de tipo.
- Cursiva: las letras en cursiva pueden resaltar una sola palabra o frase de una manera menos dramática y más sutil que la negrita. Funciona especialmente bien en el nivel terciario de tipo.
- Orientación: Voltear las letras de lado, al revés o con cualquier otra orientación horizontal puede tener un atractivo visual inmediato, porque se colocan de una manera diferente a la esperada. Esto puede funcionar bien para palabras o frases cortas en el nivel primario de texto.
- Color: agregar color a las letras que normalmente no tienen color crea un interés específico e inmediato. Este efecto puede funcionar en cualquier nivel de texto, pero debe ser deliberado para no crear problemas de legibilidad o confusión.
- Colocación: la ubicación del texto en el lienzo también puede establecer una jerarquía. Por lo general, se lee de arriba a abajo (una especie de jerarquía natural), pero esto se puede cambiar empleando algunas de las técnicas anteriores.
Jerarquía en Proyectos Digitales
Todas las herramientas que utiliza en proyectos de impresión también se aplican a proyectos digitales, con algunas adiciones. La jerarquía tipográfica digital también debe incluir la consideración de HTML en la creación del tipo web. Este nivel adicional de pensamiento asegura que sus niveles visuales se traducirán a otros usuarios en la pantalla.
Crearlo
Asegúrese de utilizar convenciones comunes, incluidos encabezado, cuerpo y estilos en negrita cuando trabaje en proyectos que se publicarán en línea. Cada una de estas definiciones de estilo de uso común se encuentra dentro de las zanahorias () en el HTML.
- Título (título): define el título del documento para los rastreadores web y los usuarios.
- Cuerpo (cuerpo): define el texto del cuerpo en un documento.
- Encabezados (h1 a h6): define diferentes capas de estilos de encabezado. H1 es típicamente el más grande y más importante, bajando a través de H6. Solo necesita usar tantos como desee.
- Negrita (fuerte): define texto más pesado y más importante.
- Cursiva (em): define el texto con una inclinación para enfatizar.
Jerarquía y usabilidad


Cuando se trata de aplicaciones móviles, debe pensar en la jerarquía tipográfica visual, la jerarquía tipográfica HTML y la usabilidad en la jerarquía tipográfica. El texto no solo debe verse bien y funcionar correctamente, sino que también debe diseñarse de tal manera que los usuarios sepan qué hacer con él e interactúe como se espera.
Esta tipografía basada en la acción incluye algunas cosas clave para los diseñadores. El tipo debe ser lo suficientemente grande como para tocar, espaciado para que cada elemento que se pueda tocar esté claramente definido, y los elementos utilizables tengan algún tipo de definición visual (como un botón).
Crearlo
Lo que hay que tener en cuenta al crear una jerarquía tipográfica utilizable es separar los elementos tipográficos con los que los usuarios interactuarán de aquellos que no interactuarán entre sí. Consideraciones importantes incluyen:
- Espacio: dé a cada elemento que se supone que debe tocarse o tocarse, mucho espacio. Considere el tamaño del espacio y la cantidad de espacio que le toma a un dedo tocarlo. Los usuarios pueden sentirse frustrados rápidamente si el tipo está tan cerca que se hace clic en el elemento incorrecto.
- Color: cree una paleta de colores para facilitar su uso. Considere hacer que cada palabra destinada a tocar tenga un color diferente al del texto principal.
- Sombras: las sombras paralelas son un indicador común de un botón que se puede presionar de alguna manera.
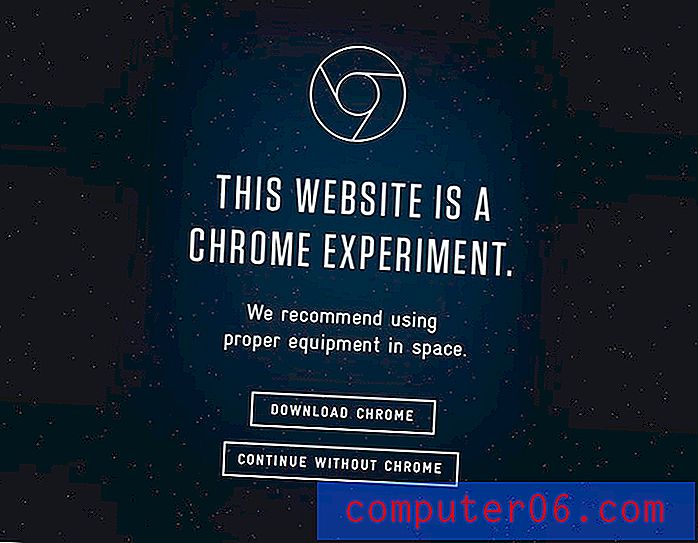
- Bordes: considere agregar bordes a elementos independientes con los que desea que los usuarios interactúen. Asegúrese de que estén separados del fondo. (Los "botones fantasmas" de moda son un buen ejemplo de esto, como en el ejemplo del sitio web de la nave espacial anterior).
- Animación: mover el texto, aunque es difícil de usar, puede ser una forma rápida de ayudar a atraer la atención hacia ciertas palabras.
- Dirección: recuerde decirles a los usuarios qué hacer en la pantalla, desde tocar hasta desplazarse hasta llamadas a la acción.
Conclusión
Lo más probable es que diseñe con algún tipo de jerarquía tipográfica, incluso sin pensarlo. Pero teniendo en cuenta cómo se alineará el tipo de una imagen global puede mejorar su diseño general.
Use la jerarquía tipográfica para agregar énfasis, impacto y crear llamados a la acción que los usuarios puedan ver y reaccionar rápidamente. Recuerde pensar en la legibilidad, la escalabilidad y la comprensión general al tomar decisiones sobre un tipo de letra, tamaño y efectos aplicados. Tus lectores (o usuarios) te lo agradecerán.