Consejos de diseño web basados en alimentos para que los visitantes tengan hambre
Es la misma rutina todas las noches: "¿a dónde vamos a cenar?" A la web vamos, buscando restaurantes a nuestro alrededor que nos abren el apetito. Y los lugares a los que siempre parecemos llegar después de esta búsqueda de cena son las ubicaciones con sitios web que simplemente nos dan hambre.
Ciertas técnicas, desde el color hasta las fotos y las imágenes, son comunes entre los mejores sitios web basados en alimentos. Estos sitios emplean una estrategia específica diseñada para darle hambre. Hoy veremos cómo la fotografía, los colores, las formas, las copias vívidas y el diseño simple se utilizan para hacer que las bocas de los visitantes del sitio se llenen de agua.
Explore los elementos de Envato
Fotografía



Todo comienza con una gran foto. Eso puede ser más difícil de lo que piensas. Tomar fotos de los alimentos de una manera que los haga parecer apetitosos puede ser difícil. Y no quieres usar una foto de comida a menos que sea perfecta. (No hay nada menos apetitoso que una foto de una hamburguesa con queso empapada).
En lugar de tratar de mostrar cada elemento del menú, elija uno o dos elementos superestrella para fotografiar. Elija alimentos que se ajusten a algunos de los principios básicos de diseño, como los que tienen contraste de color y textura, formas interesantes y considere la posibilidad de colocar capas de alimentos que combinen.
"No todas las imágenes de alimentos son del artículo comestible en sí".Esté atento a la iluminación. Puede hacer o deshacer la fotografía. Usar técnicas de iluminación cálida es esencial porque son más atractivas y alentarán el hambre. Evite fotografiar alimentos con luz fluorescente; El resultado puede ser frío y poco apetitoso. Piénselo de esta manera, la mayoría de las personas piensan que la comida es un elemento caliente (aunque algunas cosas se sirven frías), las fotos que muestran esto serán más efectivas.
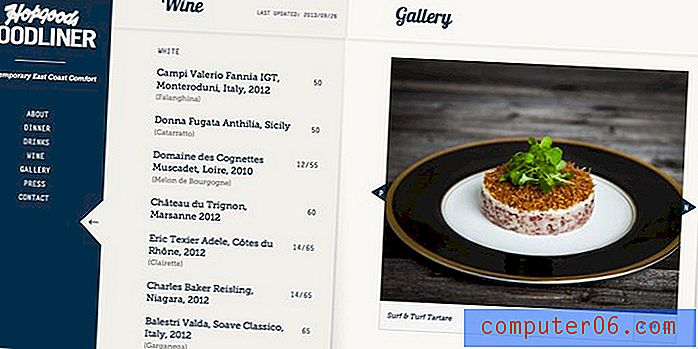
Considera diferentes ángulos. Si bien los alimentos deben ser claramente identificables en las imágenes, una imagen directa puede ser aburrida. Antibo Restaurant y Florentina (arriba) hacen un gran trabajo fotografiando artículos desde perspectivas interesantes.
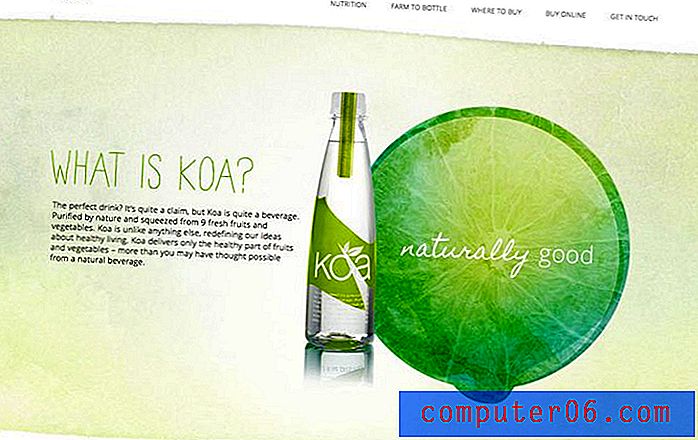
Piense en las imágenes asociadas con alimentos específicos. El café no siempre se fotografía especialmente bien. Pero una taza interesante marcará el punto. No todas las imágenes de alimentos son del artículo comestible en sí.
Finalmente, y lo más importante, asegúrese de que la comida se vea deliciosa. Prepara una escena con accesorios. Apéguese a los alimentos que tienen un aspecto distintivo y son identificables. Evite las cosas que son líquidas, demasiado cremosas o demasiado suaves en color.
Color


El color es a menudo uno de los temas más debatidos en el diseño basado en alimentos. ¿El rojo realmente te da hambre mientras que el azul te quita el apetito? Si bien algunos estudios tienden a apoyar ambas ideas, utilice un enfoque de sentido más común: use colores que sean naturales para comer.
Rojos, verdes y amarillos son colores comunes para frutas y verduras. Los rojos y marrones son los más comunes para las carnes. Desarrolle una paleta de colores que coincida con el tono de lo que planea resaltar.
Opta por colores que sean más vívidos y vivos. Su sitio debe estar diseñado para alentar la acción; desea que las personas dejen sus computadoras, tabletas y teléfonos y vengan a su establecimiento. Los tonos apagados pueden tener un aspecto agradable, pero no tendrán el mismo efecto que algo que "se ve vivo".
Míralo de esta manera, me encanta un buen desayuno con huevos. Pero en una comida temática reciente, un amigo basó nuestras elecciones gastronómicas en "Huevos y jamón verdes" del Dr. Seuss. Sí, la comida estaba teñida de verde. Y aunque en realidad no sabía diferente, se sentía diferente. Debido a que la comida no era del color apropiado, era completamente apetitosa.
La lección aquí es usar colores que sean apropiados para el tipo de alimento que rodearán. O quédese con una paleta más neutral.
Formas



La forma y la ubicación pueden ser una consideración importante al planificar un sitio web basado en alimentos.
Considere la forma en que los elementos como la vajilla jugarán en la fotografía y busque formas de crear simetría o contraste con las formas. Las formas redondas funcionan bien con artículos sin forma, como especias o pasta, y las formas rectangulares pueden combinarse muy bien con artículos con formas más distintivas, como sushi o una hamburguesa con queso.
Luego mire los elementos de navegación y llamado a la acción. Estas formas son igualmente importantes. Si su sitio tiene una excelente fotografía, opte por formas simples para los elementos de la interfaz de usuario. Para sitios con imágenes mínimas, agregue un poco más de pizazz a estos elementos.
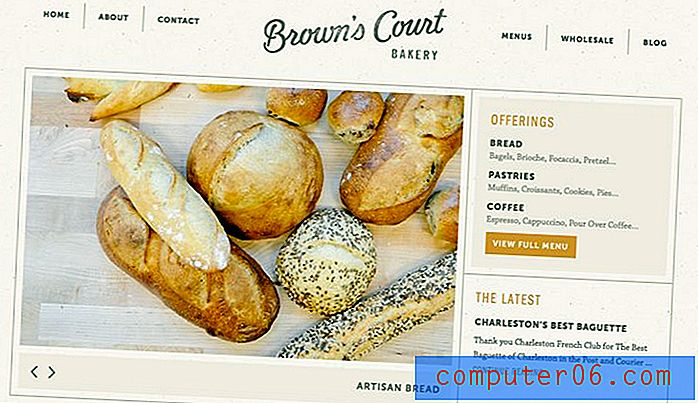
Las formas también se pueden utilizar para establecer el flujo del sitio en sí. Tome Hopgoods Foodliner, por ejemplo. Las formas fomentan la navegación y el flujo del sitio a través de menús y una galería de fotos.
Copia vívida


Si bien las imágenes y el color realmente pueden venderse, una copia excelente es igualmente importante.
Una de las reglas repetidas a menudo de los escritores es "mostrar, no decir". Cuando se trata de alimentos, muestre a los visitantes del sitio web cuánto quieren comer o beber algo. Use un lenguaje altamente descriptivo que induzca un estado que le haga agua la boca.
Además, use la copia para mostrar otras razones por las cuales su artículo alimenticio es el mejor. Las opciones de alimentos cultivados, empacados y producidos localmente están especialmente de moda, al igual que los lugares que enfatizan las prácticas ecológicas y ecológicas.
Deje en claro qué alimentos ofrece con la copia del sitio web. No todos los sitios incluirán un menú, pero asegúrese de que sus puntos clave de venta estén claros. Una imagen de una pizza no es suficiente; ¿Qué más se ofrece? ¿Por qué esta pizza es mejor que todas las otras opciones disponibles?
Contenido


Deja que la comida hable por ti.
Simple puede ser mejor. No pienses demasiado en armar un sitio web basado en alimentos. Una gran imagen y unas pocas líneas de copia excelente es todo lo que necesita para enganchar a un visitante del sitio web. Sea honesto en lo que ofrece y facilite a los visitantes salivar su selección de alimentos.
Luego recuerde lo básico: dígales a los visitantes dónde se encuentra, el horario de atención y una idea general del rango de precios (esto puede ser especialmente importante para establecimientos de primer nivel o de lujo con reglas para la vestimenta). También tenga en cuenta si las reservas son necesarias. Si bien agregar menús puede ser un buen toque para los restaurantes, no son una necesidad. Al incluir menús, asegúrese de que los precios y la disponibilidad de los artículos sean precisos.
Para los sitios que se centran en la venta de alimentos que no se basan en restaurantes, asegúrese de que los visitantes sepan dónde encontrar su producto. ¿Pueden ordenar en línea? ¿Está en las tiendas? Haga que sea fácil para los visitantes comprar el artículo que les hizo desear.
Conclusión
Si está en el negocio de vender alimentos, la mejor manera de hacer que los clientes tengan hambre es con excelentes imágenes. Esto incluye fotografías, colores vibrantes y vivos, formas y lenguaje.
Use estas herramientas para establecer una escena y luego siéntese y espere a que lleguen las masas hambrientas.
Fuentes de imagen: The Whig, Florentina, Antibo Restaurant, Crema, Koa, Andolini's Pizzeria, East African Bakery, Brown's Court Bakery, Hopgoods Foodliner, Premium Draft, Balzac Brothers and Company, Fior di Latte y Molly & Me Pecans .