Cómo usar TypeKit en su sitio: paso a paso
Recientemente han surgido varias opciones para agregar fuentes personalizadas a su sitio web utilizando el selector @ font-face. TypeKit es un jugador nuevo y emocionante en este juego porque se destaca en dos áreas clave: facilidad de uso y riqueza de fuentes disponibles. Este tutorial lo llevará a través de varios pasos pequeños y súper simples para que TypeKit funcione en su sitio. No encontrarás ninguna técnica avanzada o scripting aquí, así que incluso si eres un diseñador web novato, ¡esto debería ser pan comido!
Explore los recursos de diseño
Primero: las malas noticias
Si navega hacia el sitio web de TypeKit, verá que solo tiene la opción de registrarse para recibir una invitación. Esto no significa que obtendrá uno de inmediato, por lo que tendrá que esperar un tiempo antes de tener la oportunidad de registrarse. Afortunadamente, pude conseguir una invitación del propietario del sitio de Design Shack, David Appleyard, ¡para poder mostrarte todo!
Registrarse
Cuando te registras, te enfrentas a elegir entre uno de los cuatro planes. Mientras sacudes la cabeza decepcionado, déjame explicarte por qué no se trata solo de un servicio gratuito. En pocas palabras, las fuentes cuestan dinero. Hay algunas fundiciones de mega fuentes que crean y venden fuentes de calidad que no suelen descargar las personas de forma gratuita. Solía ser que incluso si usted, como buen ciudadano que era, pagaba el precio completo por una fuente de calidad, aún no podía poner esa fuente en su sitio debido a problemas de licencia. En resumen, incrustar la fuente significaba que los usuarios podían robarla por sí mismos. TypeKit evita este problema en virtud de los acuerdos que ha hecho con las principales fundiciones para licenciar las fuentes solo para uso web. Lo que esto significa es que no está atrapado con fuentes gratuitas feas y de baja calidad para su sitio, sino con una gran selección de fuentes profesionales de primer nivel como las que vería en el mundo de la impresión. En pocas palabras, la calidad tiene un precio. Estos son los planes que puede elegir:

Tenga en cuenta que para este tutorial utilizaré la demostración gratuita, así que veremos una selección recortada de fuentes y se limitará a dos fuentes personalizadas en nuestro sitio. Con eso en mente, ¡echemos un vistazo a nuestro campo de pruebas!
El sitio de prueba
Para este tutorial, he creado un sitio de una sola página rápido y sucio con toneladas de texto. Deberá saber que he diseñado el encabezado principal con la etiqueta "h1" y el texto del párrafo con una simple etiqueta "p". Para ver el sitio de prueba en vivo (y mucho más grande), haga clic aquí o simplemente mire la captura de pantalla a continuación.

Kit de configuración
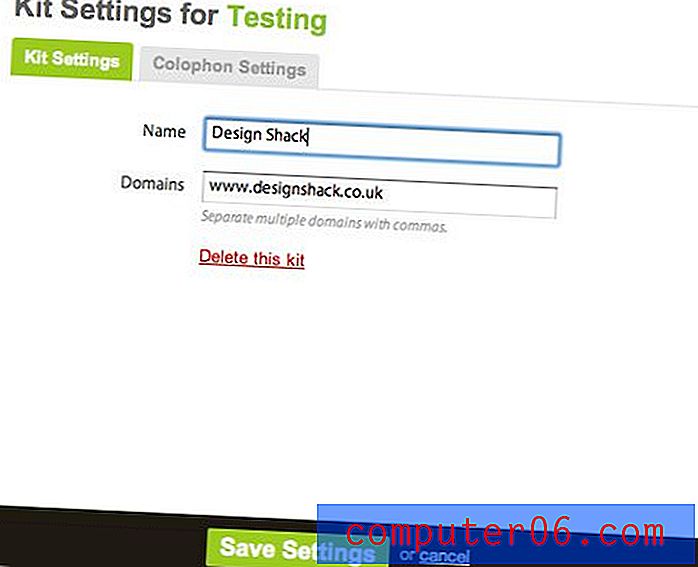
Después de elegir un plan, el siguiente paso es crear su primer kit y configurar una URL. Tenga en cuenta que no necesita insertar una dirección de página específica, sino la URL del sitio en su conjunto. Por ejemplo, puede ver que acabo de escribir en la URL principal de Design Shack.

Al registrarse, también debe recibir un script para incrustar en su sitio. A continuación, veremos qué hacer con esto.
Código de inserción
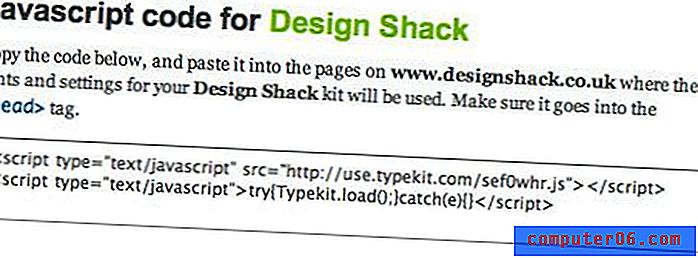
La clave para que TypeKit anule su CSS es el siguiente fragmento de código que le dan para insertar en su html:

Simplemente coloque este código en la sección del encabezado de la página HTML que desea cambiar. ¡Esa es toda la codificación que tienes que hacer! Simplemente copie y pegue y estará listo para comenzar. Asegúrese de publicar la página HTML actualizada en su sitio antes de comenzar a agregar fuentes.
Agregar fuentes
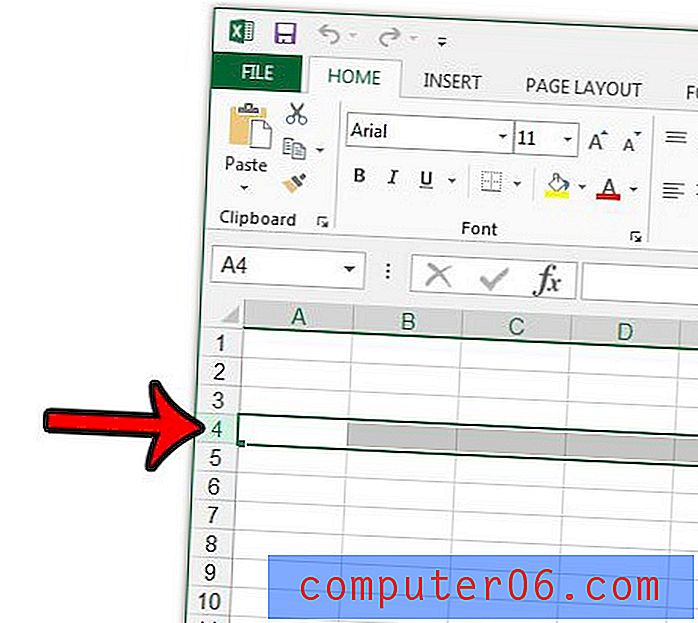
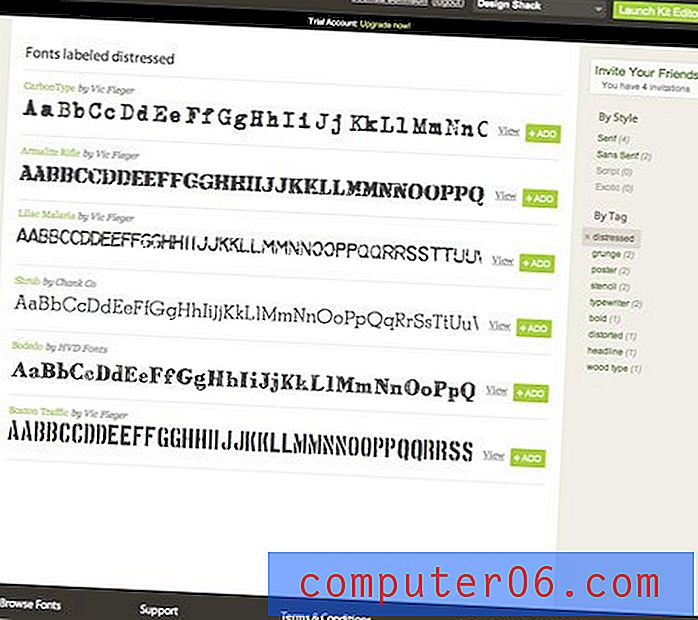
Lo creas o no, casi hemos terminado. Todo lo que queda es elegir algunas fuentes y decirles a dónde ir. Como mencioné antes, TypeKit le ofrece una gran selección de fuentes de alta calidad para elegir si selecciona uno de los planes pagados. Recuerde que el plan gratuito tiene una selección mucho más limitada (aunque de ninguna manera deficiente). Para reemplazar nuestro encabezado principal, seleccionaremos una fuente angustiada nerviosa. En el lado derecho de la lista de fuentes, verá una serie de etiquetas. Haga clic en la etiqueta "apenada" para ver solo las fuentes apenadas.

Siéntase libre de navegar y elegir cualquiera que le guste. Cuando encuentre uno que le guste, haga clic en el botón "Agregar" (elegí Bodedo). Después de hacer clic en el botón "Agregar", debería aparecer la ventana del editor del kit.
The Kit Editor
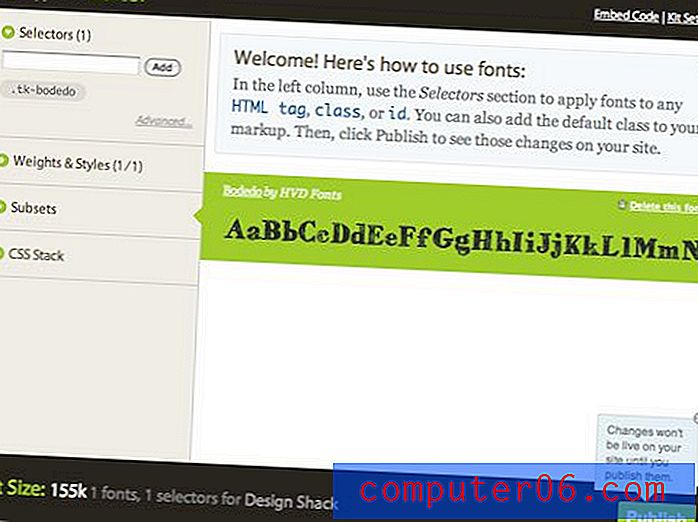
Después de agregar una fuente, debería aparecer la siguiente ventana:

Aquí es donde aplicará la fuente que eligió a su sitio. Observe que en la esquina superior izquierda del editor se le proporciona un selector personalizado para usar en su código (en nuestro caso, .tk-bodedo). Puede ingresar al código en su sitio y reemplazar cualquier selector que desee con el que se proporciona aquí para reemplazar la fuente. Sin embargo, lo que haremos en su lugar es decirle a TypeKit las etiquetas existentes que hemos usado en nuestro sitio. Como dije antes, nuestro encabezado principal es simplemente una etiqueta “h1”, por lo que todo lo que tenemos que hacer es escribir “h1” (sin comillas) en el campo debajo de “selectores” y presionar agregar.

Ahora presiona el botón publicar. ¡Eso es! TypeKit hará el resto. Después de un minuto o dos, actualice su página y debería ver aparecer la fuente.

Ajuste su CSS
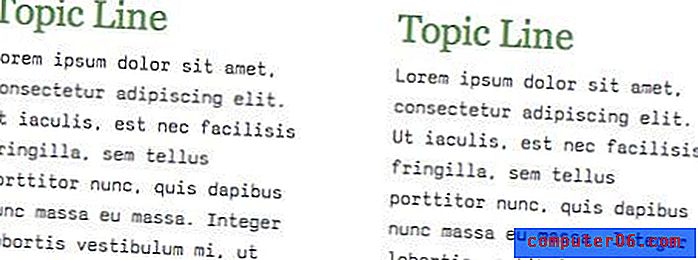
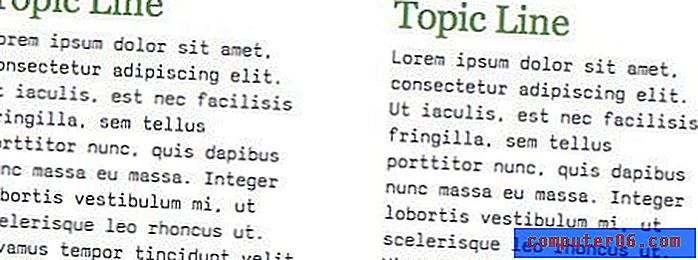
Una de las mejores cosas de TypeKit es que solo reemplaza la fuente. Todas las configuraciones relacionadas con la fuente siguen siendo controlables dentro de su CSS. Echa un vistazo a mi página de prueba después de agregar una fuente personalizada a la copia del párrafo.

Observe que la nueva fuente se ve realmente extraña con mi configuración actual de altura de línea. Está demasiado extendido y ahora está consumiendo mucho más espacio vertical. Para solucionar este problema, simplemente ingresé a mi archivo CSS y marqué la altura de la línea de mi copia de párrafo. Cualquier cambio que haga en mi CSS, aparte de la fuente en sí, afectará la nueva fuente en mi sitio. ¡Para que pueda personalizar el contenido de su corazón y su fuente personalizada permanecerá en su lugar! Aquí está mi altura de línea ajustada.

El producto terminado
Eche un vistazo al sitio terminado aquí para ver TypeKit en acción. A pesar de que el sitio era posiblemente mucho más atractivo antes de comenzar, puede ver fácilmente los beneficios de TypeKit. Tenga en cuenta que las fuentes personalizadas que ve no residen en su computadora y, sin embargo, se previsualizan perfectamente y son fácilmente seleccionables. ¡La mejor parte es que todo esto se hizo con una GUI fácil de usar y solo un fragmento de código que no tuvimos que escribir! Sin embargo, no soy todo elogio y elogios cuando se trata de TypeKit. Antes de concluir, analicemos brevemente lo que me pareció menos que perfecto.
La critica
Primero hablemos de errores técnicos. Mencioné anteriormente que cuando presionas el botón "publicar" tienes que esperar un minuto antes de que el sitio se actualice. Cuando está acostumbrado a ver cambios de código actualizados inmediatamente, esto puede ser inmensamente frustrante. La parte frustrante es la inconsistencia. A veces, los cambios surten efecto casi instantáneamente, mientras que otros lo dejan presionando el botón de actualización durante minutos esperando ver el cambio. También experimenté algunos problemas con el sitio en sí. La ventana del editor del kit se niega a abrirse para mí aproximadamente el 50% del tiempo, en cambio, aparece una ventana en blanco con una animación de carga interminable. Cerrar la ventana y volver a abrir el editor del kit soluciona el problema, pero sigue siendo una molestia. Finalmente, la estructura de costos no es fácil de justificar para todos los diseñadores. Claro, tener texto seleccionable en su sitio es excelente, pero por $ 250 al año, muchas personas probablemente se limitarán a insertar titulares elegantes como imágenes.
Conclusión
Eso es todo lo que necesita saber para comenzar con TypeKit. Revisamos y elegimos un plan, configuramos su primer kit, agregamos fuentes a su sitio, publicamos sus cambios y ajustamos su CSS después de implementar fuentes personalizadas. Este es un artículo largo, pero es solo porque dividí el proceso en pasos tan pequeños y manejables. En realidad, puede tener TypeKit funcionando en su sitio en minutos. Regístrese para recibir su invitación y asegúrese de decirnos qué piensa de TypeKit y otras soluciones de fuentes personalizadas que haya encontrado. No dude en hacer cualquier pregunta utilizando los comentarios a continuación o en Twitter.