Intencional o no: teoría matemática en el diseño
Algunos de los principios pueden tener cientos de años, pero todavía están impulsando un buen diseño en la actualidad. Las teorías matemáticas probadas en el tiempo han dado forma a nuestra definición colectiva de lo que se ve bien.
Puede planear usar algunas teorías matemáticas como parte de su proyecto de diseño desde las primeras etapas, otras pueden ser involuntarias. De cualquier manera, las reglas matemáticas aún se aplican a casi todos los proyectos, desde la impresión hasta el diseño web. Es importante comprender el papel de las matemáticas en el diseño y tener en cuenta cómo puede afectar la apariencia de sus proyectos.
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
La proporción áurea


La proporción dorada, también conocida como el rectángulo dorado o la media dorada, es una forma con una proporción de 1 a 1.618. (Este número, 1.618 ... a menudo se conoce como Phi.) Se desconocen los orígenes exactos de la teoría, pero hay menciones de la proporción áurea en todas partes, desde las Grandes Pirámides en Eqypt hasta la forma del Partenón en Grecia.
Pero la forma no se limita a la arquitectura. Se puede encontrar en obras de arte famosas ("Vitruvian Man" de Leonardo Da Vinci) e incluso en el diseño web actual (el diseño más reciente del sitio de Twitter).
Las aplicaciones para proyectos de diseño web y de impresión son un poco menos precisas que esa proporción de 1 a 1.618, pero aún coinciden con la teoría. (Muchos diseñadores redondearán los números cuando trabajen con la ración dorada para crear números o cuadrículas con los que sea más fácil trabajar).
Puede usar la proporción áurea de diferentes maneras, como el esquema de su sitio general o para diferentes partes de su diseño. ¿Una de las mejores partes de la proporción áurea? Cuando agrupa partes usando la relación, su forma final reflejará la relación también, porque la forma puede dividirse infinitamente (y perfectamente) en sí misma.
Pero, ¿qué hace la proporción áurea? Simplemente, imita el aspecto de la naturaleza mientras crea una sensación de equilibrio y armonía.
Secuencia Fibonacci


La secuencia de Fibonacci es una serie de números donde cada número de la lista se deriva de sumar los dos números anteriores.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811 ...
La teoría matemática data de más de 750 años y fue desarrollada por Leonardo Pisano Bogollo en Italia. Su apodo era "Fibonacci" y también ayudó a difundir el uso de nuestro sistema de números actual en Europa durante su vida (1170-1250).
El resultado de esta secuencia numérica es una forma espiral en la que cada anillo se relaciona con el anterior en la forma de esta relación. El ejemplo más frecuente en la naturaleza es el nautilus.
Para aplicaciones de diseño, cuando se juntan bloques de la secuencia, se crea una espiral de cuadrados. Además, esta teoría se conecta con la proporción áurea: si juntas dos números sucesivos en la secuencia de Fibonacci, la proporción se relaciona muy estrechamente con 1 a 1.1618. Cuanto más grandes son los números, más se relacionan con Phi.
Una vez más, esta teoría es excelente para crear equilibrio y armonía en el diseño y puede ser bastante fácil de crear. A menudo se usa para ayudar a los diseñadores a determinar el ancho y el tamaño del cuerpo y las barras laterales en sus sitios web y se usa más comúnmente cuando se trabaja con blogs y diseños de estilo de revista. En un diseño de tres columnas utilizando la secuencia de Fibonacci, por ejemplo, en un diseño de 1.170 píxeles de ancho, las columnas serían de 180, 270 y 720 píxeles de ancho.
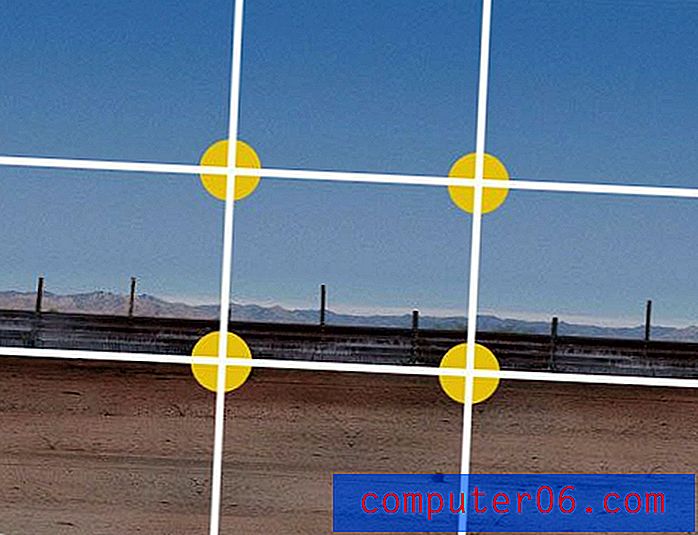
Regla de los tercios


La regla de los tercios es una de esas teorías matemáticas que no puedes evitar. Aparecerá en cada trabajo impreso o publicado digitalmente.
Simplemente, la regla de los tercios es una cuadrícula imaginaria de 3 por 3 que se ajusta encima de cualquier imagen (o diseño) de cualquier forma o tamaño, donde cada uno de los nueve rectángulos tiene exactamente el mismo tamaño. La teoría ayuda a los diseñadores (y fotógrafos) a determinar cómo el ojo sigue una sola imagen o grupo de imágenes (como un sitio web).
Use la regla de los tercios para ayudar a determinar los cultivos para fotos y la colocación de imágenes en grupos. De acuerdo con la teoría, el ojo primero se detiene en la intersección superior izquierda, luego se mueve hacia abajo, luego de regreso a la intersección superior derecha y luego nuevamente hacia abajo. (Esta es la razón por la cual la mayoría de los diseños presentan logotipos e información de contacto en la parte superior izquierda).
La regla de los tercios es otra herramienta que te ayuda a crear una sensación de equilibrio en el diseño. Lo que puede encontrar sorprendente en el camino es que este equilibrio es a menudo asimétrico. Debido a que el ojo cae a lo largo de las intersecciones en esta cuadrícula de nueve bloques, no hay un punto de referencia central.
Lea más sobre el uso de tercios y grupos de tres en este artículo de Design Shack.
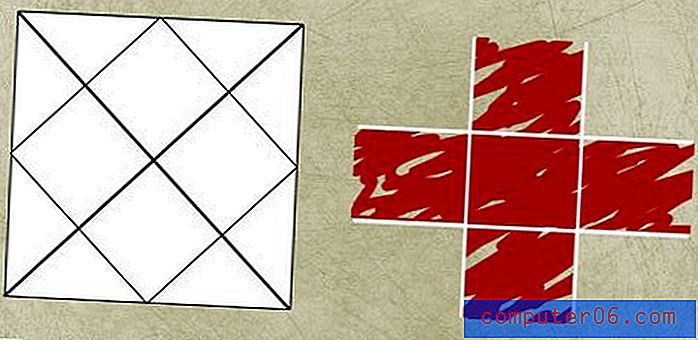
Kundli


La teoría astrológica de Kundli, que describe la posición de los planetas cuando una persona nace en la cultura india, establece un esquema de diseño de cinco elementos.
Usando el contorno de Kundli, cree un diseño que comience dentro de un cuadrado que contenga cuatro cuadrados más pequeños. Los elementos de diseño se colocan en línea con la forma cuadrada de estos cuadrados para crear un estilo de armonía menos obvio.
También puede pensar en Kundli como una extensión de la regla de los tercios, donde las imágenes y el texto están ausentes en los cuatro tercios de las esquinas.
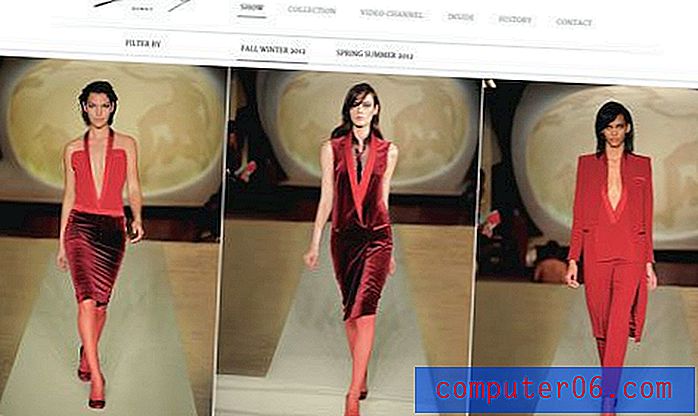
El principio de Kundli se usa a menudo cuando se trabaja con múltiples imágenes de la misma forma y tamaño. Ofrece a los diseñadores una forma de crear agrupaciones sin alinear cada imagen en un solo plano.
Rejillas


El uso de cuadrículas para crear un esquema de diseño es una de las herramientas matemáticas más comunes para los diseñadores. Al configurar columnas o filas invisibles en un documento para ayudar a determinar la ubicación del objeto, usted ayuda a crear un sentido distinto de orden.
Las mejores cuadrículas se crean utilizando una secuencia de columnas (o filas) y canales de incrementos iguales. Diferentes proyectos requieren diferentes estructuras de cuadrícula. Los periódicos, por ejemplo, a menudo basan su diseño de impresión en una estructura de cuadrícula de seis columnas; Las cuadrículas de sitios web tienden a variar más ampliamente y pueden variar desde tan solo tres columnas hasta 16.
El uso de una cuadrícula de columna requiere bastante matemática para garantizar que todos los elementos caigan dentro de la cuadrícula. Pero no se deje intimidar, los números suelen ser fáciles de administrar a medida que mide bloques de copia e imágenes para que quepan dentro de estas líneas.
Divertidas herramientas de diseño matemático
Diviértete un poco con las matemáticas pero no te atasques en los números mientras diseñas. Aquí hay algunas herramientas que pueden ayudarlo a calcular dimensiones y especificaciones basadas en un marco específico.
Calculadora de proporción dorada
Calculadora Phi
Calculadora de tipografía Golden Ratio
Calculadora de secuencia de Fibonacci
Calculadora de cuadrícula
Conclusión
El uso de principios matemáticos en el diseño puede ayudar a crear un sentido de organización, equilibrio y una sensación general de tranquilidad. La mayoría de estas teorías, aunque respaldadas con números, se basan en la naturaleza y contribuyen al sentimiento armonioso que implican.
Sin embargo, no se atasque en los números cuando trabaje en proyectos. Comience por conocer las teorías y comprender si se relaciona con su proyecto. Permita que su creatividad impulse el diseño y use la ciencia para perfeccionar los detalles.
Fuentes de imagen: GeometerArtist, theilr, Hitchster y brklynn.