Conozca CodePen: Dribbble para codificadores
Si sigues a Chris Coyier en Twitter, sin duda has visto pasar algunas menciones en los últimos meses de un proyecto no tan secreto llamado CodePen. Chris nos prometió que esta nueva herramienta se uniría a las filas de jsFiddle y Tinkerbin, sirviendo como una especie de área de juegos en línea para experimentar y compartir demostraciones CSS, HTML y JavaScript.
Como un niño en diciembre esperando ansiosamente el día de Navidad, me muero de ganas de ver qué pensarían Chris y su equipo. Afortunadamente, la Navidad ha llegado. CodePen es un proyecto en vivo y no puedo esperar para contarte todo al respecto.
Buena compañía

Recientemente, escribí un artículo que compara los cinco mejores parques infantiles en línea para HTML, CSS y JavaScript. En este artículo, me sumergí en cómo funcionan cada una de las siguientes soluciones y describí lo que hago y no me gusta de cada una de ellas:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Estas herramientas son una adicción leve para mí y simplemente no puedo tener suficiente de ellas. Como puede ver, el mercado está lleno de excelentes opciones, todas las cuales tienen sus propias fortalezas y debilidades.
Dado que las herramientas existentes ya eran tan geniales, estaba bastante ansioso por ver la dirección única que tomaría CodePen y si se convertiría o no en mi aplicación estándar de inicio para experimentos web rápidos. Veamos si está a la altura de esa esperanza.
Conoce CodePen

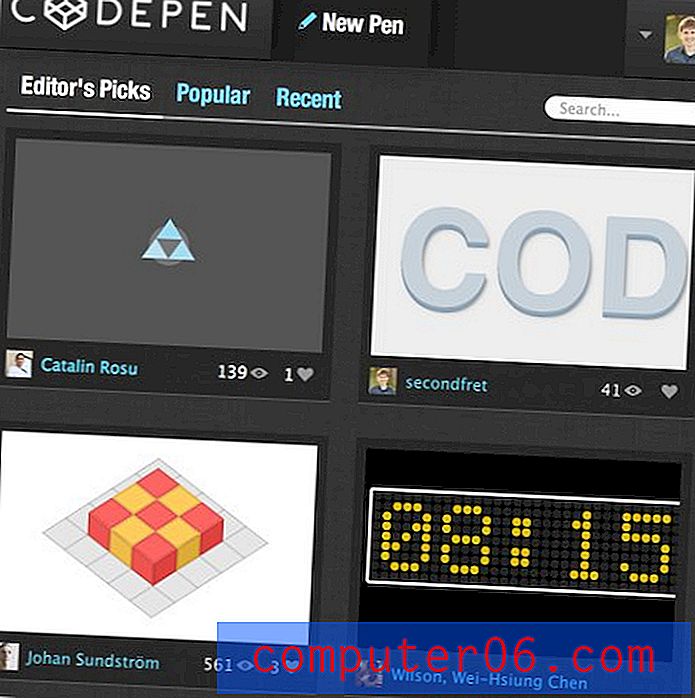
Como puede ver en la captura de pantalla anterior, CodePen es un sitio de aspecto elegante. Al elegir la interfaz de usuario oscura, la paleta de colores CodePen se parece mucho a la de Photoshop CS6 con algunas texturas de lino parecidas a las de Apple.
Además, una gran sugerencia para los talentosos diseñadores y desarrolladores detrás de este sitio por dar el paso adicional de hacerlo receptivo.

Una experiencia más social
Lo que es evidente para mí de inmediato sobre CodePen es que este sitio cambia un poco el enfoque en comparación con los demás en su clase. Con todos los otros sitios que he visto así, la página de inicio muestra el editor. El énfasis está en obtener la codificación tan pronto como se cargue la página. Existen funciones para compartir, pero usted comparte directamente mediante el pegado de enlaces.
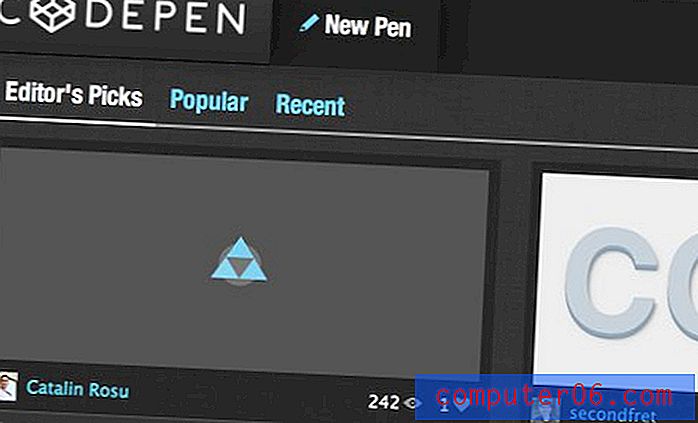
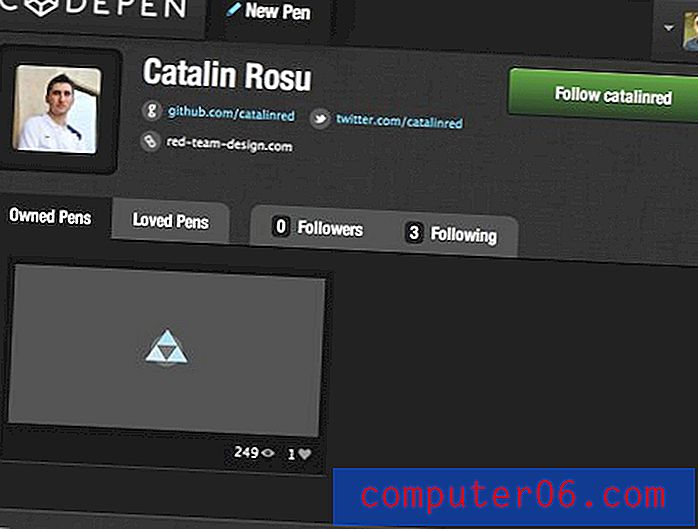
CodePen, sin embargo, retoma el enfoque de Dribbble. La página de inicio está llena de ejemplos de usuarios recientes para que los navegue y los modifique. Actualmente hay tres fuentes para elegir: Selecciones del editor, Popular y Reciente.

Como puede ver, al igual que Dribbble, cada "Bolígrafo" se muestra con dos estadísticas: tiempos vistos y tiempos amados. Además, como es de esperar, puede seguir a los usuarios que publican contenido que le gusta.

Para mí, este modelo es infinitamente más propenso a levantarse y despegar. En lugar de un enfoque interno en los desarrolladores individuales, esta aplicación tiene un fuerte enfoque comunitario que asegurará que los usuarios tengan interés en regresar semanalmente o incluso a diario para ver qué maravillas frescas han publicado otros usuarios.
Además, nadie puede resistir el atractivo de ver aumentar sus propios números cuando publican algo, por lo que los autores talentosos tendrán una razón clara para continuar haciendo nuevas publicaciones.
Usando CodePen
Cuando vi el editor de CodePen por primera vez, inmediatamente me encantó. Es limpio, atractivo y simplemente hace un uso excelente del espacio disponible.

Diseño
Los otros sitios de juegos de código han estado tratando de descifrar el sistema perfecto para mostrar su código y su vista previa todos juntos, pero para ser honesto, eventualmente me siento frustrado con todos ellos por una razón u otra. Sin embargo, CodePen parece que ha golpeado la pelota fuera del parque.
Como puede ver, hay un diseño de tres columnas para HTML, CSS y JavaScript, que se encuentra en la parte superior de una vista previa en vivo de ancho completo que se actualiza sin la molestia de las actualizaciones manuales.
Características impresionantes
Cada módulo de código se puede expandir para ocupar todo el ancho de las tres columnas, ocultando así los otros módulos, con un atajo de teclado rápido. Desafortunadamente, estos accesos directos están en desacuerdo con los accesos directos integrados de Safari, pero también puede hacer clic en el texto "⌘1" para expandir la columna, por lo que no es gran cosa.
Los chicos detrás de CodePen hicieron todo lo posible para asegurarse de que todo lo último en codificación esté disponible para usted. Por ejemplo, el módulo HTML permite utilizar HAML, Markdown y Slim. Mi característica favorita aquí está completamente oculta: ¡CodePen es compatible con ZenCoding! Esa fue mi única solicitud de características para esta nueva herramienta y estoy encantado de que haya hecho el corte.

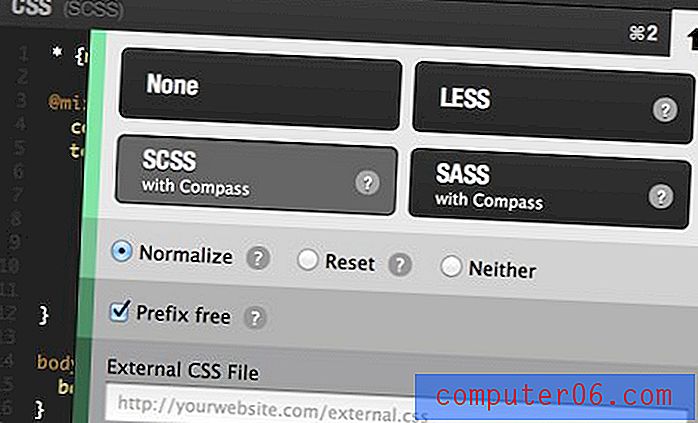
Saltando al módulo CSS, aquí tiene acceso a LESS, Sass y SCSS, así como a varias opciones de reinicio y Prefix free, que le permite usar CSS3 sin la molestia de los prefijos del navegador. Otra característica impresionante: la vista previa en vivo aún se actualiza automáticamente, incluso si usa preprocesadores (Tinkerbin no).

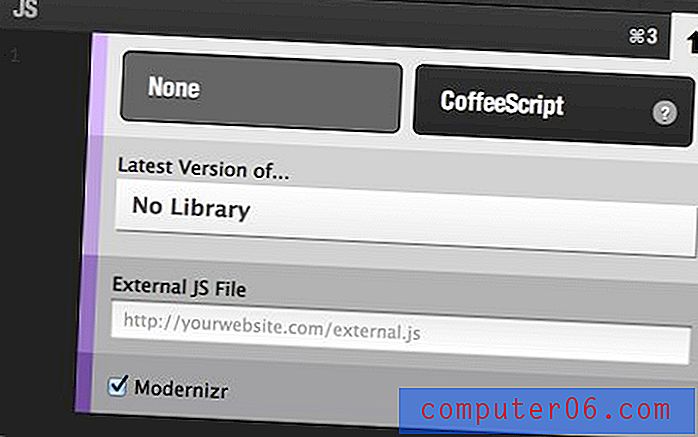
Finalmente, el módulo JavaScript le permite usar CoffeeScript, así como incluir algunas bibliotecas comunes como jQuery y MooTools.

Si accede a la configuración de la cuenta, puede modificar todas sus configuraciones predeterminadas para que no tenga que configurar su flujo de trabajo cada vez. Haga que SCSS sea su lenguaje CSS predeterminado, cambie a un esquema de colores claros o elija incluir siempre Modernizr.
Ir más lejos
Cuando está codificando su propia pequeña demostración, CodePen le ofrece cuatro opciones en la parte superior de la pantalla: Actualizar, Bifurcación, Detalles y Compartir (el Lápiz de otra persona le brinda los botones Bifurcación, Compartir y Amor). El sistema de cuentas CodePen se basa en la API de GitHub para que los fanáticos de Git se sientan como en casa.

Hay un interruptor en la parte superior derecha de la interfaz que lo lleva de la vista Editor a la vista Detalles. El último de estos se muestra a continuación:

Aquí puede obtener una descripción completa de la Pluma, ver estadísticas interesantes y dejar comentarios "agradables".
¿Cuál es el veredicto?
Tenía grandes esperanzas para CodePen, expectativas que serían difíciles de cumplir para cualquier producto gratuito. Afortunadamente, es todo lo que quería y más. Como dije antes, me encantaron todos los intentos anteriores de una aplicación como esta, pero todos parecían un poco desagradables y cada uno era frustrante a su manera.
CodePen, por el contrario, es simplemente un placer de usar. No solo es la herramienta más atractiva de su tipo, también es la más funcional. Todas las pequeñas características y opciones que quiero usar están presentes y son fáciles de implementar, y el aspecto social hace que toda la experiencia sea mucho más de lo que se me ocurre, razón por la cual este sitio va a ser enorme.
¿Qué piensas?
Ahora que has visto mi diatriba, salta al sitio de CodePen, dale una vuelta y vuelve para decirme qué piensas al respecto.
¿Es la mejor utilidad de este tipo? ¿Cómo es mejor que los otros cinco mencionados anteriormente? ¿Cómo es peor? ¡Me encantaría escuchar tus pensamientos!