Diseño CSS rápido de Blueprint con Boks
Hoy echaremos un vistazo a Boks, una pequeña herramienta increíble que te ayudará a especificar un diseño básico del sitio en muy poco tiempo.
Revisaremos qué es y cómo puede usarlo para acelerar su desarrollo, así como cuáles son las limitaciones y desventajas que querrá tener en cuenta antes de descargar la aplicación.
Explore los recursos de diseño
Introducción
Los sistemas de cuadrícula son una bestia interesante: o los amas o los odias. Personalmente, puedo ver ambos lados del argumento, pero al final no tengo demasiado en contra de ellos, ya que los personalizo para sus propios fines en lugar de dejar toneladas de código intacto y / o no semnático.
El verdadero problema con los sistemas de red es cuán complejos tienden a ser. Acabo de terminar un tutorial en Six Revisions sobre el uso del 960 Grid System y los comentarios parecían unánimes, ya que la mayoría de la gente solo necesitaba que alguien explicara cómo usar el sistema en términos simples y fáciles de entender. Si se encuentra confundido por los sistemas de cuadrícula, asegúrese de revisar ese artículo.
Como seguimiento, quería mostrarle cómo utilizar una GUI para crear estructuras de código CSS y HTML realmente complejas, basadas en el Blueprint CSS Framework, increíblemente rápido. Haremos esto con una aplicación de AIR llamada Boks.
Plano

Solo para informarle, Blueprint es un marco gratuito con toneladas de excelentes características. Éstas incluyen:
- Un restablecimiento de CSS que elimina las discrepancias entre los navegadores.
- Una cuadrícula sólida que puede admitir los diseños más complejos.
- Tipografía basada en principios expertos que son anteriores a la web.
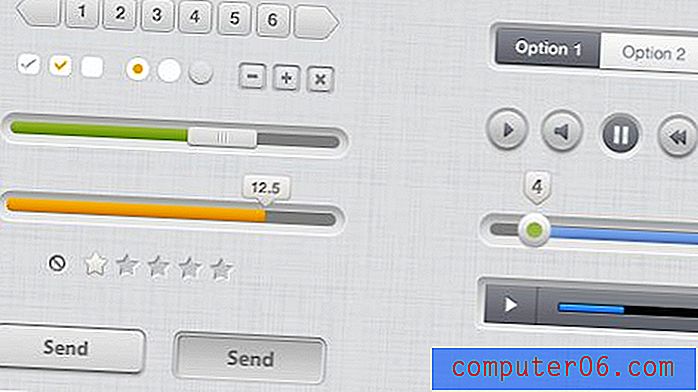
- Estilos de formulario para interfaces de usuario de gran apariencia.
- Imprima estilos para preparar cualquier página web para papel.
- Complementos para botones, pestañas y sprites.
- Herramientas, editores y plantillas para cada paso en su flujo de trabajo.
Para mi propio uso, Blueprint es demasiado grande, lo cual veremos más adelante. Sin embargo, toneladas de desarrolladores lo usan religiosamente y encuentran que está entre los mejores marcos que existen.
Nos guste o no, esto es lo que Boks usa para crear código. Si los desarrolladores de Boks están leyendo esto, me encantaría ver una opción para usar la cuadrícula CSS de 1 KB en su lugar.
¿Qué es boks?
Ya basta de introducción, ¿qué diablos es esto de Boks? Sinceramente, no recuerdo cómo lo encontré originalmente, pero fue una de esas situaciones en las que descargaste algo, lo arrojaste a tu carpeta de aplicaciones y olvidaste que existe. Recientemente estaba purgando mi disco duro de esas tonterías cuando abrí Boks por primera vez y pensé "¡Hola, esto es genial!"

Como dije antes, Boks es una aplicación de AIR, por lo que debería funcionar bien con Mac o PC.
Lo que hace Boks es proporcionar una forma visual innovadora para crear el marcado estructural básico para su sitio. Me detendré allí para decirle a los enemigos de WYSIWYG que estoy contigo. Si codificar un sitio desde cero es como acercarse a un lienzo vacío, los WYSISYG siempre me parecen un poco como Paint By Number.
Lo que quiero decir con esto es que generalmente están demasiado estructurados y agregan todo tipo de confinamiento y complicaciones innecesarios. Boks no es una de estas aplicaciones . De hecho, ni siquiera es algo que usarías para construir un sitio completo. Simplemente te ayuda a crear el esqueleto sobre el que construyes tu sitio.
Empezando
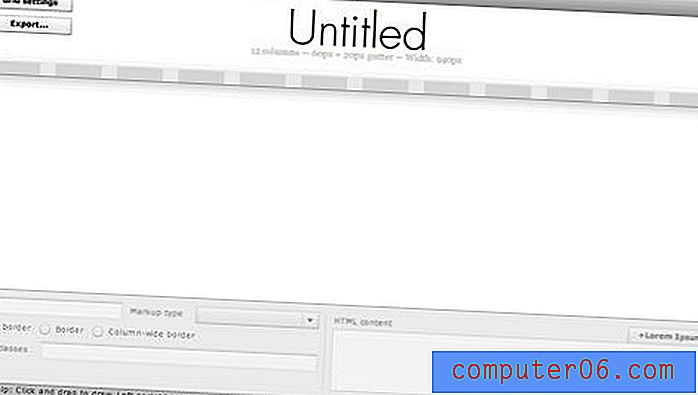
Después de obtener la descarga gratuita, abra Boks y debería ver la interfaz que se muestra a continuación.

Aquí es donde presentará visualmente la estructura de su sitio web. Hacer esto será tan fácil como hacer clic y arrastrar hacia donde desea que vayan sus columnas. Sin embargo, antes de hacer cualquier otra cosa, haga clic en el botón "Configuración de cuadrícula" . Aquí encontrarás muchas opciones de personalización sobre cómo Boks construirá tu página.

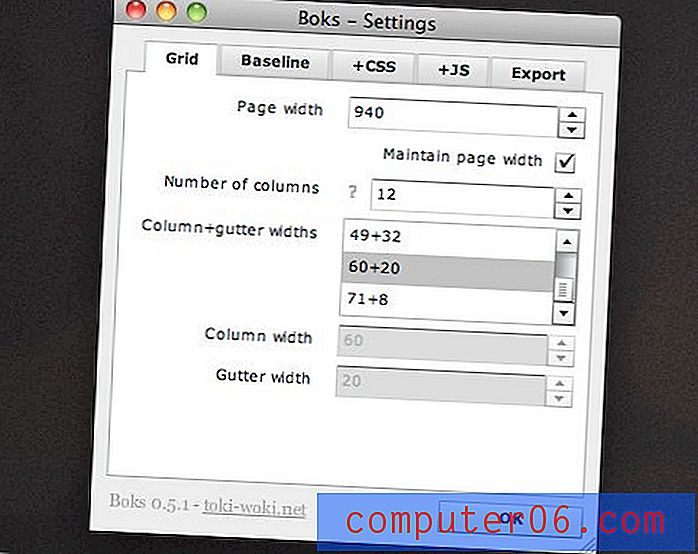
Debajo de las opciones de cuadrícula vistas anteriormente, puede establecer el ancho de su página junto con el número de columnas y cómo desea dividir las canaletas y columnas. Ya vemos que Boks hace que el uso de un marco de cuadrícula sea realmente flexible y mucho más fácil de personalizar que separar el código pieza por pieza.
En la imagen de arriba puedes ver que he configurado todo para que funcione esencialmente como la versión de 12 columnas del Sistema de cuadrícula 960. Esto me dará 12 columnas que tienen 60 píxeles de ancho cada una con una canaleta de 20 píxeles. Si no está de acuerdo, simplemente ingrese su propia configuración preferida aquí.
Otros ajustes
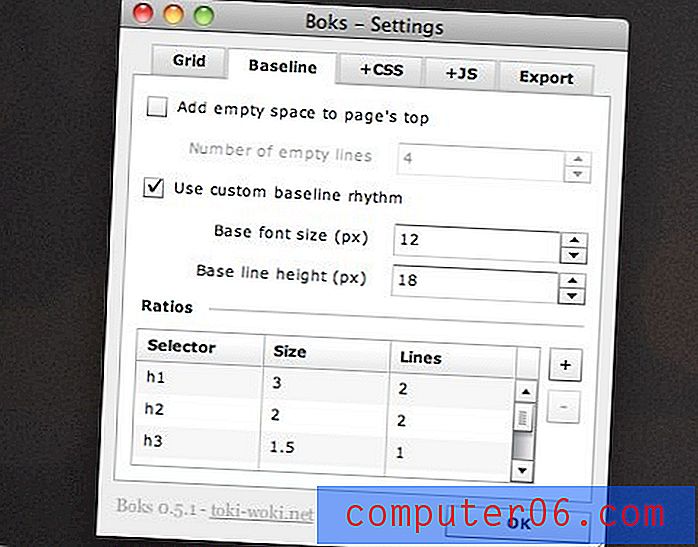
Avanzando a la siguiente pestaña en la ventana de configuración, aquí puede establecer una línea base personalizada para el tamaño de fuente, así como especificar cualquier elemento de encabezado que necesite.

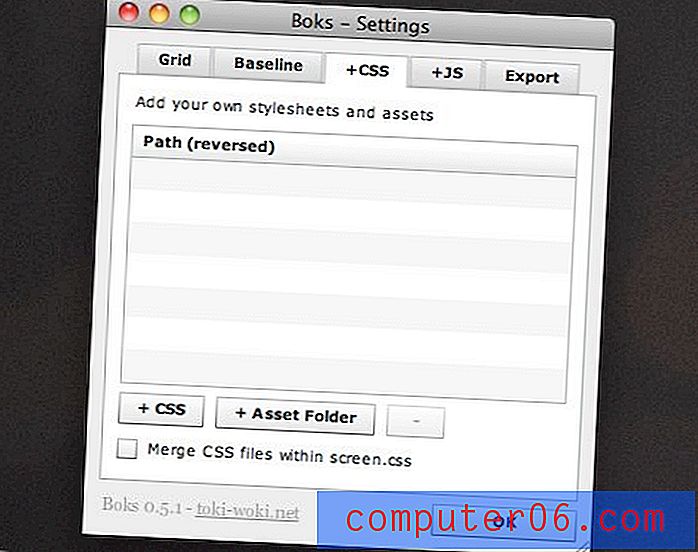
Las pestañas CSS y JavaScript le permiten adjuntar recursos personalizados. Estos se colocarán en sus propias carpetas o se agregarán al código existente.

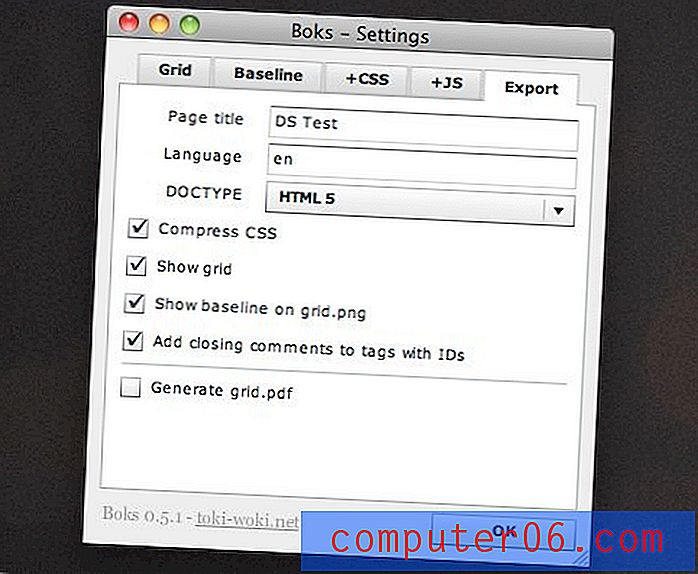
Finalmente, si cambia algo en las preferencias, asegúrese de configurar la exportación . Hay una serie de cosas importantes aquí para golpear. Primero, configure el título y el idioma de su página. Luego, asegúrese de estar utilizando el DOCTYPE correcto. El valor predeterminado es XHTML, pero como puede ver en la pantalla a continuación, HTML5 es compatible, por lo que podrá usar Boks durante algún tiempo.
Recomiendo desactivar la opción "Comprimir CSS". Será más fácil clasificar y personalizar su código si hace esto. De lo contrario, todo se romperá todo junto. Esto es excelente para el tamaño del archivo, pero es increíblemente molesto intentar leerlo.

Finalmente, si es la primera vez que usa Boks, es posible que desee activar la opción para mostrar la cuadrícula para que pueda ver lo que está sucediendo. Obviamente, cuando comience a usar esto para crear sitios reales, querrá desactivar esa opción.
Crear el diseño de página
Ahora que tenemos todos nuestros ajustes ajustados, es hora de crear el diseño. Para hacer esto, simplemente haga clic y arrastre en la vista previa de la cuadrícula para crear un div.

Aparecerá un rectángulo que se ajusta automáticamente a la estructura de cuadrícula que ha creado. Puede crear tantos divs como desee haciendo clic y arrastrando para agregar más. Para reposicionar un div, haga clic en él una vez y use las teclas de flecha. Mantenga presionada la tecla Mayús mientras usa las teclas de flecha para cambiar el tamaño de un div.
Agregar marcado
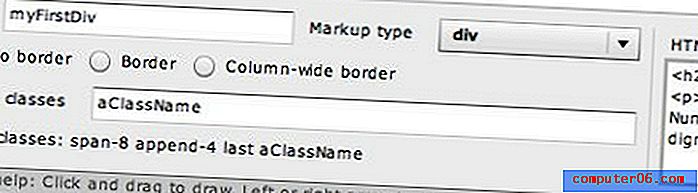
Boks contiene muchas características que le permiten personalizar realmente su diseño tal como lo haría si estuviera codificando manualmente. Puede modificar el div, agregar un borde y obtener una vista previa y agregar cualquier clase de CSS.

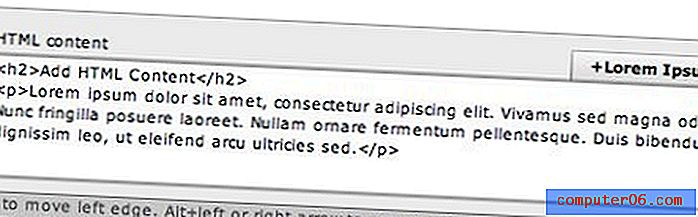
Si quieres llegar tan lejos, incluso puedes comenzar a acumular contenido HTML en un div. Como puede ver a continuación, simplemente escríbalo como lo haría en un editor de código.
¿No sabes con qué quieres rellenar el diseño en este momento? No hay problema, puede dejarlo en blanco o usar el generador de Lorem Ipsum incorporado de Bok para unir un texto ficticio.

Ir nueces
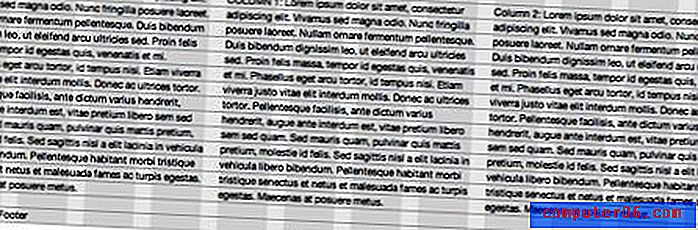
Como puede ver en la imagen a continuación, Boks le permite crear diseños que son tan complejos como necesita que sean . El diseño a continuación tiene un área de navegación, una barra lateral, un área de contenido y un pie de página. El área de contenido tiene varios otros divs anidados dentro y divididos en columnas separadas.

Esto tomó literalmente unos treinta segundos y, por lo tanto, puede ahorrarle toneladas de tiempo de codificación inicial en la fase inicial de la construcción del sitio.
Sin altura?
Como dije antes, Boks no está destinado a crear sitios web completos. Las barras horizontales que ve en las imágenes de arriba representan solo el ancho y la jerarquía resultantes de los divs creados. La altura de cada uno se expandirá dinámicamente a medida que agregue contenido, pero cualquier altura específica debe tratarse cuando realmente avance a codificar el sitio.
Exportador
Cuando haya terminado de dividir su diseño, presione el botón de exportación y elija una ubicación para los archivos. El resultado será un archivo HTML junto con CSS, JavaScript y otros recursos que haya elegido incluir.

El producto final no parece mucho en este momento, pero teniendo en cuenta que tomó solo unos segundos y resolverá muchos de sus dolores de cabeza de diseño CSS, ¡eso no es poca cosa!
La baja
La parte desafortunada es, por supuesto, el enorme archivo CSS que resulta. Si estás acostumbrado a usar Blueprint, esto no te molestará en lo más mínimo, pero puede volver loco a todos los demás.
Como dije antes, sería genial ver una implementación de 1KB de Boks que eliminó todo este código adicional. Mientras tanto, el archivo CSS es realmente claro y contiene muchos comentarios. Esto facilita entrar y eliminar rápidamente cualquier código que no necesite.
Si desea utilizar Boks continuamente para crear sus diseños, pero no quiere todo este CSS adicional, le recomiendo que tome unos minutos para crear su propio archivo CSS personalizado que pueda reutilizar una y otra vez. Para hacer esto, simplemente mire el archivo CSS predeterminado y elimine cualquier cosa que no afecte el diseño de la cuadrícula. Esto incluye estilos de texto, estilos de campo, código de reinicio, etc. Después de hacer esto una vez, siempre puede colocarlo como un reemplazo para el archivo CSS creado por Boks.
De hecho, si eres lo suficientemente inteligente, es posible que puedas hacer clic derecho en la aplicación e ir a "Mostrar contenido del paquete" para examinar los archivos predeterminados que se usan aquí y personalizarlos a tu gusto (solo Mac).
Conclusión
Boks es una pequeña herramienta que te ayuda a crear el marcado básico para tu sitio utilizando una versión totalmente personalizable del sistema de columnas del marco Blueprint. No está destinado a crear sitios web completos, sino que le ahorrará tiempo en el front-end de su proyecto que se toma creando varios divs y aplicando las clases apropiadas.
Desafortunadamente, dado que está bastante atrapado con el uso del marco Blueprint, Boks no es para todos. Deje un comentario a continuación y díganos qué piensa de Blueprint y si usará o no Boks en su próximo proyecto.