Esta semana en diseño: 21 de noviembre de 2014
Retos y soluciones. Estas son la esencia de lo que hace un diseñador en un formato visual. Y es lo que estamos viendo esta semana en diseño, desde mejores formas de diseñar sitios web receptivos hasta un tipo de letra para disléxicos y presentar información compleja de una manera galardonada.
Cada semana, planeamos ver los principales lanzamientos y actualizaciones de productos, herramientas y trucos e incluso algunas de las cosas más populares de las que está hablando en las redes sociales. Y nos encantaría saber qué está pasando en su mundo también. ¿Nos hemos perdido algo? Envíeme una línea a [correo electrónico protegido].
Explore los recursos de diseño
Diseño de mejores sitios web receptivos
"Lo más importante para recordar es que el diseño receptivo debería mejorar las experiencias, no reducir las oportunidades para los usuarios, y todos los esfuerzos del diseñador y desarrollador deberían estar dirigidos a hacer realidad ese objetivo".Con el número de diseñadores que trabajan en proyectos de diseño receptivo, existe una importancia cada vez mayor en hacer mejores sitios web receptivos. La revista UX abordó algunos de esos problemas en "10 problemas y soluciones de diseño receptivo".
Lo que mostró el artículo es que muchos diseñadores enfrentan algunos de los mismos desafíos cuando se trata de pensar en un diseño receptivo. También demuestra que con un poco de trabajo, muchos de esos desafíos pueden abordarse de frente.
"Lo más importante para recordar es que el diseño receptivo debería mejorar las experiencias, no reducir las oportunidades para los usuarios, y todos los esfuerzos del diseñador y desarrollador deberían estar dirigidos a hacer realidad ese objetivo", escribe el autor Kirill Strelchenko.
Aquí, destacaremos los 10 problemas, pero deberá dirigirse a la revista UX para obtener las soluciones.
- Las etapas visuales (bocetos, trazados) pueden ser caóticas y problemáticas.
- La ubicación de la navegación no está clara
- La apariencia de las imágenes e iconos de fondo debe ser flexible
- Mostrar datos en pantallas pequeñas
- Creando experiencias ricas que realmente se cargan rápidamente
- Lleva más tiempo diseñar, desarrollar y probar
- Ocultar y eliminar contenido puede ser difícil
- Convertir sitios fijos en sitios receptivos no es fácil
- Los navegadores web más antiguos no son compatibles con los medios CSS3
- No todos entienden por qué deberían responder
La información es hermosa

Creative Review ha publicado su lista de ganadores del Premio Information is Beautiful para 2014. La galería incluye una excelente visión de cómo diseñar y presentar mucha información de una manera útil y visualmente sorprendente.
Los ganadores incluyen:
- Los taxis de Chris Whong en Nueva York: un día en la vida
- Proyecto de Matthew Daniels, Raperos, ordenados por tamaño de vocabulario
- El proyecto de refugiados de Hyperakt y Ekene Ijeoma
- Rutinas creativas de RJ Andrews
Puede ver cada proyecto en detalle desde Creative Review.
Libros de diseño y tipografía

He leído un montón de libros de diseño a lo largo de los años. Y la mayoría fueron diseñados maravillosamente, como es de esperar. Pero, ¿alguna vez has pensado en el diseño que realmente se incluye en estas publicaciones?
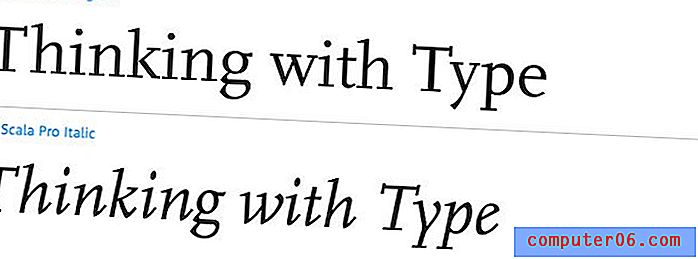
David Airey publicó recientemente un artículo en su blog, "Combinaciones de tipografías utilizadas en libros de diseño", que analiza las combinaciones de fuentes de algunas obras populares. Curiosamente, señala que "no todos los autores fueron responsables del diseño de sus libros". Esto realmente te hace pensar en el diseño de una manera completamente nueva: tal vez no como lo imaginó el escritor (o a menudo diseñador), sino cómo fue percibido por el tipógrafo o diseñador del libro.
La publicación echa un vistazo a algunos de los libros que probablemente todos conocemos bastante bien y las principales fuentes y tipos de letra utilizados en ellos. Las combinaciones son fenomenales en la mayoría de los casos y muestran el uso de una tipografía agradable y cómo usar la tipografía para grandes bloques de texto.
También es interesante ver cuántas familias de tipos siguen apareciendo en las paletas de tipografía de estos libros. Algunas de estas opciones de tipo de letra podrían ser indicativas de tendencias de diseño, pero muchas de las opciones incluyen letras de una naturaleza más clásica.
El tipo de letra podría facilitar la lectura para disléxicos

El diseñador Christian Boer podría estar haciendo algo que podría cambiar la forma en que la gente lee. Su nuevo tipo de letra, Dislexia, está diseñado para personas con dislexia, lo que puede dificultar que las personas lean y comprendan letras porque los elementos se pueden voltear, rotar o mezclar.
El tipo de letra, que se exhibe en la Bienal de Diseño de Estambul, tiene formas de letras que son únicas de una manera que separa los cerebros de las personas con dislexia. El tipo de letra funciona en que las letras están diseñadas para que los trazos de la parte inferior sean más pesados que los de la parte superior, por lo que es menos probable que las letras se "volteen" visualmente. (En contraste, la mayoría de los otros tipos de letra tienen trazos comunes de arriba a abajo).
"Al cambiar la forma de los caracteres para que cada uno sea claramente único, las letras ya no coincidirán entre sí cuando se giran, giran o reflejan", dijo Boer. "Las mayúsculas y la puntuación más audaces asegurarán que los usuarios no lean accidentalmente el comienzo de la siguiente oración".
Desarrolló el tipo de letra en 2008 y la pantalla actual se extiende hasta el 14 de diciembre.
Solo por diversión

¿Quién sabía que podrías divertirte tanto con el color? La revista HOW presentó recientemente "9 proyectos encantadores usando el sistema de combinación Pantone" y es probable que inspiren a los diseñadores a jugar con el color.
Cada uno de los proyectos es un uso divertido de la combinación de colores, como el proyecto de combinación de alimentos Pantone anterior. Cada ejemplo es de un diseñador que realmente ha realizado este proyecto. Entonces, es más que unas pocas ideas de cosas que puedes hacer; Es una galería de cosas que se han hecho.
Los otros ejemplos incluyen:
- Embalaje de cerveza
- Carteles de mosaico
- Pequeñas tarjetas PMS
- Cartel de vacaciones
- Cartas de negocios
- arte callejero
- Imanes de color chip
- Calendario de adviento
¿Ahora qué proyectos te inspiran a hacer? Comparta sus ideas (y ejemplos) en los comentarios.