Esta semana en diseño: 28 de noviembre de 2014
¡La temporada navideña ha llegado oficialmente! Y con eso, esta semana en diseño se enfoca en algo un poco nuevo (diseño de material), algo viejo (usabilidad) y algo para regalar (un nuevo libro sobre diseño web receptivo).
Cada semana, planeamos ver los principales lanzamientos y actualizaciones de productos, herramientas y trucos e incluso algunas de las cosas más populares de las que está hablando en las redes sociales. Y nos encantaría saber qué está pasando en su mundo también. ¿Nos hemos perdido algo? Envíeme una línea a [correo electrónico protegido].
Explore los elementos de Envato
Pensando en aplicaciones y diseño de materiales

Todo el mundo parece estar hablando sobre diseño de materiales en estos días. Muchos incluso comienzan a enloquecer un poco. Pero el diseño material, como concepto general, no es nada sagrado.
Max Weiner, diseñador principal de Android en Pocket, ofrece una excelente guía de inicio en "Cómo no asustarse con el diseño de materiales". El artículo explica los conceptos básicos del lenguaje de diseño y ofrece muchos recursos para ayudarlo a obtener una mejor comprensión. Además, Weiner lo ayuda a comenzar con un estudio de caso basado en proyectos que tienen lugar en Pocket.
En caso de que aún no haya estado expuesto al diseño de materiales, se trata de un nuevo lenguaje / concepto de diseño de Google que combina principios de buen diseño con "la innovación y la posibilidad de la tecnología y la ciencia". La idea, en pocas palabras, es crear y construir diseños que tengan una experiencia unificada en plataformas y dispositivos.
Esto es lo que necesita saber en este momento. (Asegúrese de leer la publicación completa para obtener más detalles y enlaces relevantes).
- Aprender la teoría básica del diseño de materiales.
- Interactúa con aplicaciones usando conceptos materiales. (Es idea de Google, así que comienza con eso).
- Realice una auditoría de su aplicación. ¿Qué es lo que hay que hacer?
- Priorizar Recuerde, no puede revisar todo en un día.
- Mantente enfocado y trabaja hacia la meta.
¿Qué impacto ves que el diseño de materiales tiene en tus proyectos en el futuro? ¿Crees que es algo que encontrarás? Obtenga más información sobre el concepto de Google en su extensa documentación.
10 errores comunes de usabilidad a evitar
"Eliminar el contenido obsoleto debería ser parte del mantenimiento regular del sitio web".Ahora que está pensando en su sitio web y aplicación, gracias al diseño del material, también es un buen momento para asegurarse de que no está cometiendo errores comunes de usabilidad. (Todos hemos hecho uno de estos en algún momento).
Just Creative reunió una lista de 10 errores que sufren muchos sitios web. Use esta guía como una lista de cosas que debe evitar en sus proyectos.
- Falta de coherencia: "Los visitantes esperan ver los mismos colores, logotipos, fuentes, pestañas de navegación, etc. en el mismo lugar en cada página".
- Ninguna búsqueda
- Navegación experimental
- Contenido desactualizado: "Eliminar el contenido desactualizado debe ser parte del mantenimiento regular del sitio web".
- Enlaces muertos
- Organización extraña o poco convencional
- Poca legibilidad
- Música: "Si se usa un reproductor de música, asegúrese de tener un botón de parada y mantener el bucle continuo".
- Descuidar usuarios móviles
- Olvidando la página de contacto
Una vez que identifique estos errores, salga y haga algo al respecto. La clave para un gran diseño es la usabilidad. Necesita que su audiencia interactúe y comprenda el diseño.
Embutidora de la media

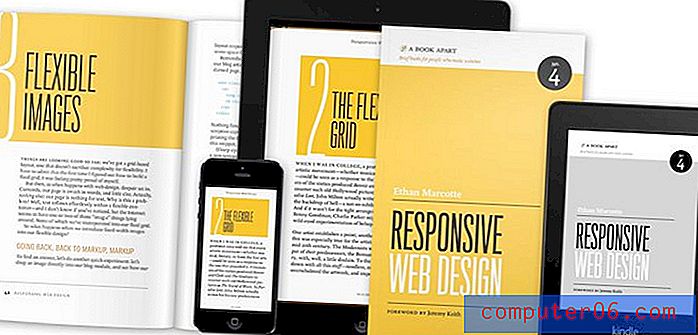
Puede evitar a todos esos locos compradores y líneas del Black Friday si espera hasta el 3 de diciembre y ordena la segunda edición de "Responsive Web Design" de Ethan Marcotte. Este libro es una gran adición al estante (físico o digital) de cualquier diseñador o desarrollador.
Del editor A List Apart: “En la segunda edición de 'Responsive Web Design', Ethan Marcotte amplía los principios de diseño detrás de las cuadrículas fluidas, las imágenes flexibles y las consultas de los medios. A través de nuevos ejemplos y datos y cifras actualizados, aprenderá cómo ofrecer una experiencia de calidad, sin importar cuán grande o pequeña sea la pantalla ".
Deberías estar muy, muy entusiasmado con este lanzamiento. ¡Todos los buenos diseñadores de mi lista recibirán una copia con seguridad!
Prueba de tipografía: ¿Qué fuente le queda?

Entonces ... no es una gran sorpresa que yo sea Helvetica. Es mi opción predeterminada de usarlo en todas partes sin tipografía vergonzosa. Y aparentemente, porque el cuestionario lo dice, soy esta fuente personificada.
En pocas palabras: “Clásico y confiable, eres exigente con el diseño. Limpio y aerodinámico, no se atasca en detalles o decoración. La versatilidad y la simplicidad son la clave, y tú eres el maestro de ambas ".
Sí, admitiré que esta descripción describe mucho mis estilos personales y de diseño. Tal vez estos tontos cuestionarios de Internet sí saben de qué están hablando. (Simplemente no base ninguna decisión importante de la vida en los resultados).
Si bien no hay muchas opciones de tipo de letra que puedas "ser", el cuestionario sigue siendo muy divertido. Y con solo 10 preguntas, es una diversión rápida cuando necesita un descanso. Responda el cuestionario para averiguar si es Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic o Futura y asegúrese de compartir los resultados con nosotros en los comentarios.
Solo por diversión

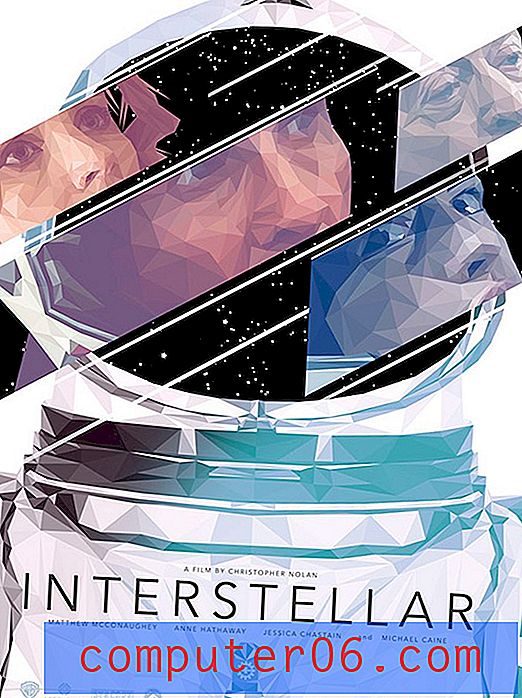
El éxito de taquilla "Interestelar" ha inspirado a los diseñadores a crear. Creative Market encontró 30 de los mejores diseños de carteles de películas inspirados en el thriller espacial.
Los diseños son geniales, independientemente de lo que haya pensado de la película o de si la ha visto. Cada uno toma una visión dramáticamente diferente de la película y los conceptos de diseño. Navegar por la galería de carteles es inspirador seguro.
Mi favorito, arriba, tiene un efecto de vitral que incluye detalles notables. El diseñador, Simon Delart, también adoptó un enfoque bastante diferente del diseño con más colores claros que muchos de los otros estilos de carteles con temas espaciados.