La evolución del diseño plano: colores apagados
Hoy, llevamos el diseño plano al siguiente nivel. No todos los proyectos funcionan con algunas de las opciones de colores llamativos y brillantes que comúnmente se relacionan con el diseño plano.
Así que no te quedes atascado usándolos. Aumente su esquema de diseño plano una muesca con una paleta de colores más apagada. El cambio sutil puede ayudar a darle a su sitio una revisión moderna y ayudarlo a destacarse en la multitud de diseño plano. Aquí vamos a seleccionar algunos sitios web que están usando este estilo excepcionalmente bien para ayudarlo a crear un sitio usando un diseño plano y una paleta de colores apagados.
Primer de color apagado

Probablemente haya visto variaciones de la paleta de colores planos miles de veces, y a veces estos colores simplemente no se ajustan a la estética de diseño que está buscando. Incluso cuando todo lo demás sobre el diseño plano lo atrae.
Es entonces cuando las opciones de colores apagados pueden funcionar maravillosamente. El uso de una paleta de colores apagados con una estética plana es clásico, pulido y lo suficientemente diferente como para que se destaque de todos los demás proyectos planos que existen.
Pero, ¿qué es una paleta de colores apagados? Para los propósitos de esta conversación, es cualquier tono altamente saturado (como los de los colores de la interfaz de usuario plana) y agrega un tono, tono o sombra para que sea menos brillante y más tenue. El resultado es a menudo un color más suave y tranquilo que puede ser más fácil de trabajar y combinar con el diseño general.
Puede ver en las imágenes a continuación cómo los mismos colores de Flat UI Colors pueden verse diferentes con los cambios en el blanco o el negro que se usan con ellos. Y, simplemente, de eso se trata una paleta de colores apagados. El resto de la estética del diseño puede seguir los principios del diseño plano tan estrechamente (o sin apretar) como desee.
Tintes

Los tintes se crean cuando agrega blanco a un color para aclararlo. Este color es a menudo significativamente más claro que el color original y generalmente se conoce como un pastel. Los tonos pueden variar desde casi blanco hasta unos pocos toques más claros que un color completamente saturado. A menudo tienen una sensación más ligera y suave y crean una estética más relajante que las opciones más audaces y brillantes.
Los tintes funcionan bien con fotos y son populares en sitios con ilustraciones. Estos colores más claros a menudo se alejan de la estética principal y son más adecuados para fines de diseño cuando otro contenido, como imágenes o palabras, realmente necesita ser el punto focal.

Jack Horner usa colores tintados en todo el diseño lateral para contrastar fuertemente con detalles en negro. El amarillo en la página de inicio es tan claro que podría ser difícil de ver si no fuera por el acento más brillante. El sitio también utiliza un verde teñido para llamadas a la acción e información importante en todo el diseño para mantener a los usuarios interesados.

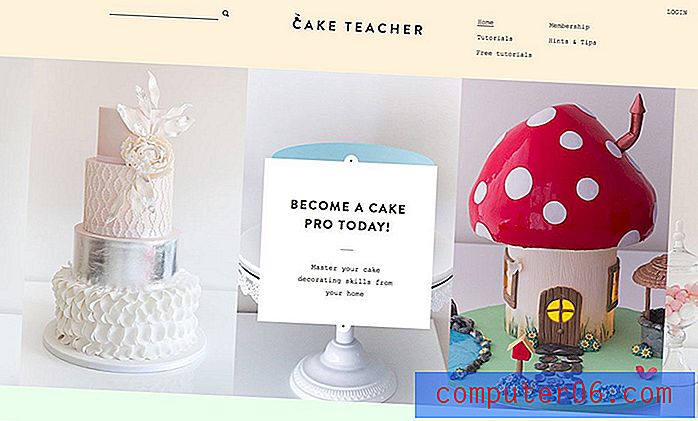
Cake Teacher usa una paleta similar de color amarillo pálido y verde pero con diferentes matices. Los amarillos son un poco más brillantes y los verdes son un poco más claros que los colores en el sitio de Jack Horner. La sutil paleta teñida ayuda a los usuarios a enfocarse en las fotos de pastel en el medio de la pantalla, particularmente aquellas con opciones de color más brillantes. El contraste de luz y brillo ayuda a crear un centro de enfoque para el diseño.
Sombras

Las sombras son colores, el resultado con la adición de negro. Esto hará que el color sea más oscuro y parezca más pesado a la vista. El rango para agregar negro es desde casi negro con un toque de color hasta un toque más oscuro que el tono original.
Las sombras pueden funcionar bien en ciertos tipos de entornos, a menudo cuando se usan con menos negro. Los proyectos que son realmente oscuros e incluyen mucho negro pueden generar preocupaciones sobre la legibilidad si no se ejecutan excepcionalmente bien. Una cosa que muchas personas suponen incorrectamente es que los tonos tienen que verse negros, pero al evolucionar un color de los esquemas de diseño plano tradicionales, en particular, este no es el caso en absoluto.

La ventana emergente de venta para el minorista Ann Taylor utiliza una combinación de tonos para una simple promoción verde que es fácil de leer y atractiva. La estética utiliza muchos conceptos planos y elementos modernos como botones fantasma y tipografía en negrita, pero los tonos sombreados son cualquier cosa menos planos "tradicionalmente". Combinado con el texto amarillo (gracias a un tono), la paleta plana apagada es llamativa y moderna.

Café Frida utiliza un conjunto de colores que no es del todo común. Los sombreados amarillos, verdes e incluso blancos crean una sensación vintage. Los colores son fuertes, pero no abrumadores. Son interesantes pero no muy emocionantes. La combinación prepara la escena para el café, que se ejecuta bien a través del desplazamiento de la página de inicio.
Tonos

Los tonos se crean combinando blanco y negro con un color para que parezca más suave. La mayoría de los colores se crean realmente usando tonos. Son colores complejos que tienen un atractivo casi universal porque provienen de múltiples partes del espectro de colores. Es esta sutil calidad la que hace que los tonos sean la elección número 1 de diseñadores y artistas para la mayoría de los proyectos.
Los tonos funcionan en casi cualquier diseño estético debido a su naturaleza agradable.

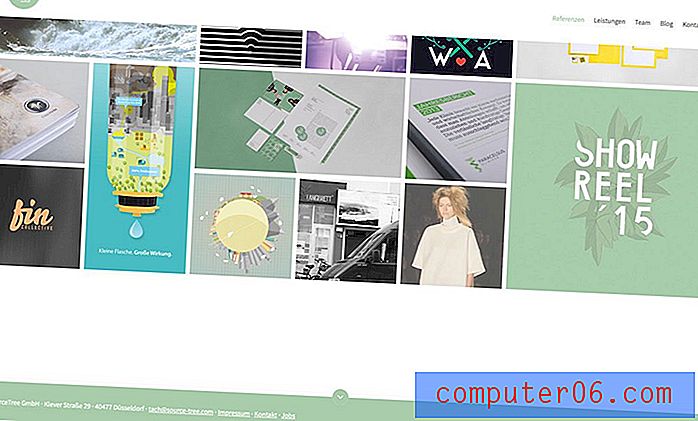
Source Tree utiliza un verde pálido, casi relajante, en todo el sitio. Se combina con otros destellos de color tonificado y también para los otros proyectos exhibidos. Lo bueno de este color es que el tono le da al sitio una sensación acogedora. Solo imagine cuán diferente se vería este sitio si fuera a usar Esmeralda de la paleta plana de arriba en todos los lugares donde se usa el color entonado. El color casi da cabida a las cajas más pequeñas y los elementos animados, algo que no sucedería con tanta facilidad visual si el color fuera significativamente más brillante.

El instituto de Fe, Trabajo y Economía utiliza combinaciones de tonos de color complejos para mover a los usuarios desde la imagen principal hacia abajo de la página a la llamada a la acción. La combinación de azul oscuro y amarillento es fácil de leer, gracias al alto contraste, y visualmente interesante porque los colores son su combinación estándar de azul y amarillo. Los colores se utilizan en todo el diseño para ayudar a establecer el enfoque en todo el diseño y llevar a los usuarios a acciones y clics en todo el sitio web.
Conclusión
Cuando se ramifica de algunos de los colores más tradicionales del diseño plano, no tiene que elegir una de las técnicas de color anteriores. Puede combinar tintes, sombras y tonos para crear algo absolutamente atractivo y diferente.
La verdadera lección de estos simples estudios de caso es esta: no se deje atrapar por tener que usar una tendencia "según el libro". Rompe con un tipo diferente de técnica para hacer tuya la tendencia y el uso. Estos ejemplos muestran cuán maravilloso es cambiar solo la paleta de colores, mientras se trabaja en diseños que son de naturaleza plana.