Texto minúsculo: 6 formas de usarlo eficazmente en diseño web
Una de las mayores tendencias en diseño web en este momento es súper pequeña . Los elementos de texto "pequeños" se han convertido en una idea popular, pero es una tendencia de diseño que ha suscitado cierto debate.
No hay duda de que los tamaños de texto pequeños pueden causar problemas de legibilidad. Pero cuando se hace bien, un pequeño bloque de texto minúsculo puede ayudar a crear un punto de énfasis visual y atraer a los usuarios a ciertas partes del diseño.
Únase a nosotros mientras echamos un vistazo a la pequeña tendencia de texto, con ejemplos para proporcionar algo de inspiración de diseño.
Explore los recursos de diseño
1. Crear jerarquía y organización

Si bien el texto de gran tamaño ha sido la opción dominante para las páginas de inicio y los encabezados durante un tiempo, hay un cambio para proporcionar más información en la primera pantalla de los monitores de escritorio. (Una razón para esto podría ser que los tamaños de pantalla siguen aumentando, dando a los diseñadores más lienzo para trabajar).
Ahí es donde entra el texto "minúsculo". El uso de diferentes tamaños y escala proporcional para la tipografía crea un flujo visual distinto, comúnmente de letras grandes a pequeñas. Al usar un nivel de texto minúsculo, generalmente más pequeño que los tamaños de tipo de cuerpo común de 14 a 16 puntos, crea un punto adicional para que el usuario lo vea. El texto minúsculo, particularmente cuando se usa con otros tamaños de texto, puede atraer al usuario porque es diferente.
Maxime Bonhomme utiliza texto minúsculo en un diseño de sitio web de cartera. Los elementos de texto más pequeños proporcionan detalles clave sobre los proyectos, mientras que el tipo más grande proporciona una descripción del trabajo. Observe cómo los pequeños elementos de texto funcionan en parte debido a la cantidad de espacio y contrato que rodea cada bloque de copia.
2. Para hacerte ver

A veces, el texto minúsculo está allí por diseño para hacerte mirar o echar un segundo vistazo.
Debido a que a menudo es inesperado o diferente de lo que los usuarios ven en tantos otros sitios web, el elemento de diseño lo cautiva.
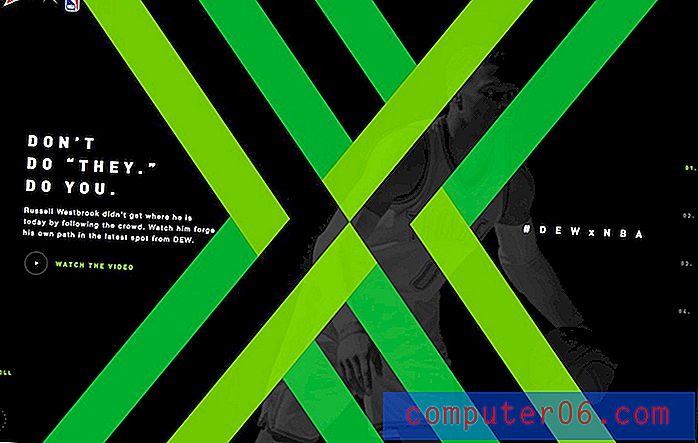
Mountain Dew, una marca que no teme ser nerviosa, utiliza un tratamiento de titular súper pequeño. Te hace ver. Y el título encaja perfectamente en el vértice de la X para crear un patrón de movimiento ocular distinto de la acción que se mueve a través de la pantalla con el video del jugador de la NBA al título del identificador de marca. Incluso la llamada a la acción es pequeña, pero no se siente incómoda para el usuario porque se siente intencional.
3. Para crear una navegación atractiva

Si bien muchos sitios web han eliminado por completo la navegación de las páginas de inicio a favor de elementos de menú de estilo de hamburguesa / oculto, el uso de texto minúsculo puede ser una forma de recuperar algunos elementos en la pantalla sin sentirse intrusivo. Es uno de esos flujos y reflujos en los patrones de diseño, que se mueve de un extremo al otro. (¿Será la navegación de gran tamaño la próxima?)
Usar texto minúsculo en la navegación puede ser complicado. Tiene que ser lo suficientemente grande como para leer y hacer clic con facilidad. Es importante usar un tipo de letra simple que también sea súper legible, porque el texto pequeño puede ser un poco difícil para los ojos.
Magic of Lapland encontró un buen término medio con pequeños elementos de texto en la barra del menú principal. Hay mucho espacio alrededor de cada elemento, algunos incluso con dos cubiertas, y el simple sans serif en blanco sobre un fondo oscuro contribuye a la legibilidad. También hay un segundo nivel de texto pequeño "menos importante" sobre la navegación principal para los viajeros.
4. Para mostrar el espacio

El texto minúsculo funciona más eficazmente cuando el lienzo es grande. El contraste entre un elemento pequeño y un vasto espacio puede ser sorprendente. Los bloques grandes de texto pequeño pueden ser discordantes y difíciles de leer, así que mantenga el elemento de texto conciso.
El texto de tinte también debe usarse con un propósito distinto en mente. Antes de saltar a esta tendencia de diseño pregúntese: ¿Por qué estoy usando texto pequeño aquí? ¿Qué aporta al significado del diseño de mi sitio web?
Si no tiene respuestas sólidas a esas preguntas, "porque quiero" no cuenta, entonces debería considerar otra cosa.
Moonfarmer hace un hermoso trabajo mostrando espacio con texto minúsculo. El diseño utiliza dos niveles de tipografía y una gran cantidad de lienzo abierto para establecer un estado de ánimo y presentar a los usuarios el contenido antes de que hagan clic o se deslicen. El texto minúsculo es solo uno de los muchos detalles en el diseño que lo atrae a detenerse y mirar. Y con un gran contraste entre los elementos, no hay preocupación por la legibilidad.
El diseño hace una cosa más que es importante tener en cuenta: no tiene que usar texto minúsculo en todas partes. Trátelo como un elemento de arte especial. Moonfarmer usa texto pequeño en la página de inicio y luego sube el mismo tipo de letra a un tamaño más común en el resto del diseño.
5. Cuando el texto no es el elemento más importante

A veces, el elemento más importante en la pantalla no son las letras. El texto viene secundario a un elemento visual.
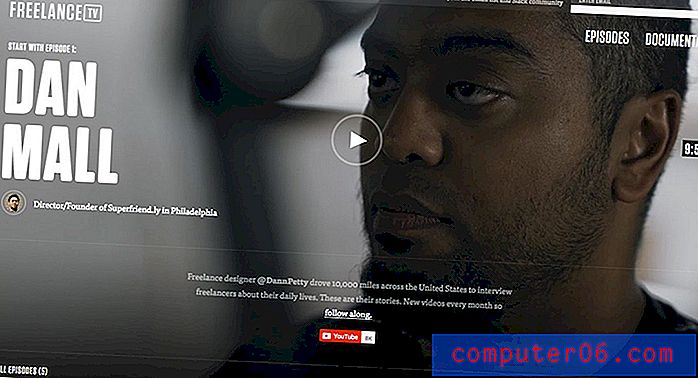
Freelance TV es un ejemplo perfecto de cómo usar texto pequeño para ayudar a los usuarios al tiempo que permite que otro elemento sirva como la parte dominante del diseño. Para este proyecto, el video es el elemento importante. El texto minúsculo sirve como un elemento para proporcionar información adicional y fomentar las suscripciones con un bloque de texto estático que aparece independientemente del episodio que aparece en la página de inicio.
6. Para crear un elemento visual

Los elementos de texto existen principalmente para leer. Eso tiene sentido lógico y perfecto.
Pero a veces los elementos de texto funcionan como parte de un elemento visual, y si se leen o no es mucho menos importante. (Esto requiere planificación y muchas conversaciones de diseño, así que no abordes este concepto por capricho).
HTML Burger utiliza varias capas de texto pequeño y pequeño. El texto pequeño se usa como descriptor con un tratamiento de titulares de gran tamaño. Se utiliza texto minúsculo dentro de cada uno de los envoltorios de "hamburguesas" para crear elementos visuales geniales con un poco más de información sobre lo que hace la compañía. Es un esquema de diseño que no se ve mucho y, en este caso, es impactante. (Pero esta técnica es bastante difícil de lograr; proceda con precaución).
Conclusión
¿Ir pequeño o no? Puede ser una decisión difícil. Si bien el uso de texto pequeño es discutible, existen usos apropiados para la tipografía pequeña. Para asegurarse de que el texto minúsculo funcione en su diseño, dele suficiente espacio, use un tipo de letra que sea altamente legible y use otras claves de diseño para ayudar a los usuarios a entender las palabras.
Finalmente, si planea experimentar con texto pequeño, úselo con moderación. Esta no es una técnica que ayudará a que su diseño se integre más. Funciona de manera más efectiva con pequeños bloques de texto en ubicaciones intencionadas.