No cometas estos 10 errores en el diseño de tu aplicación
No importa qué tipo de aplicación esté creando, haya creado o planee crear, los errores de diseño pueden ser letales cuando se trata de adopción y uso. Los usuarios desean descargar aplicaciones que sean divertidas, funcionales y que ofrezcan valor durante múltiples usos. Los usuarios también quieren aplicaciones que sean estéticamente agradables y que no requieran mucho esfuerzo para interactuar.
El problema para los diseñadores es que a veces estamos tan cerca de un proyecto que perdemos errores evidentes en el diseño y la usabilidad porque sabemos cómo funciona. Hoy, vamos a ayudarlo a hacer una lista mental de errores para buscar y evitar en el diseño de la aplicación.
Explore los elementos de Envato
(Nota: todos los diseños incluidos son de aplicaciones que lo están haciendo bien, por lo que obtienes una buena dosis de inspiración visual).
1. Mala primera impresión

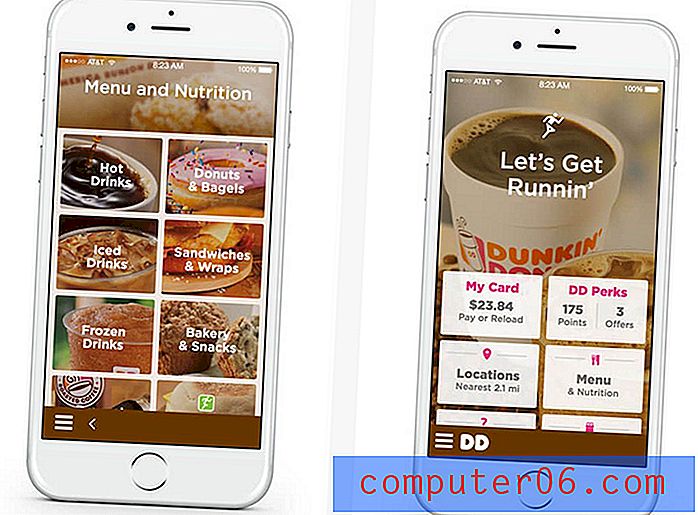
Una buena aplicación comienza con una buena primera impresión. No hay que decirlo, pero si la página de descarga o la impresión inicial apagan a los usuarios cuando abren la aplicación, es probable que no vuelvan a interactuar con ella. Es vital hacer una gran primera impresión.
La pantalla de inicio debe cargarse rápidamente y proporcionar una acción fácil de entender y distinta para los usuarios. Diles lo que están aquí para hacer. Recuérdeles la razón por la que descargaron la aplicación en primer lugar.
Las acciones necesarias deben ser fáciles de encontrar y realizar y deben vivir en un contenedor ordenado y organizado que refleje el estilo visual de su marca y el resto del contenido de la aplicación.
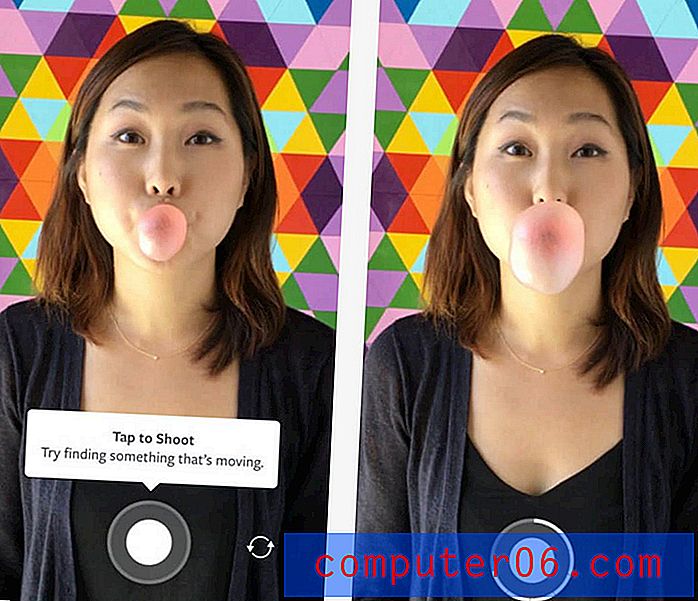
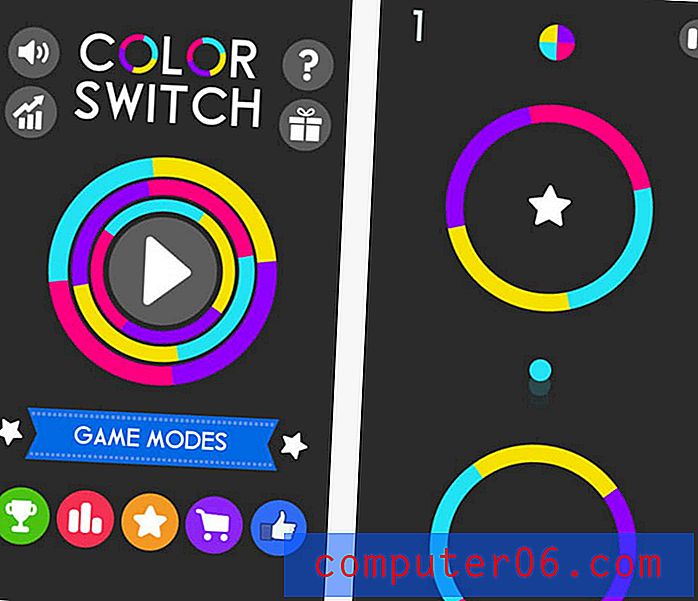
2. No hay señales procesables

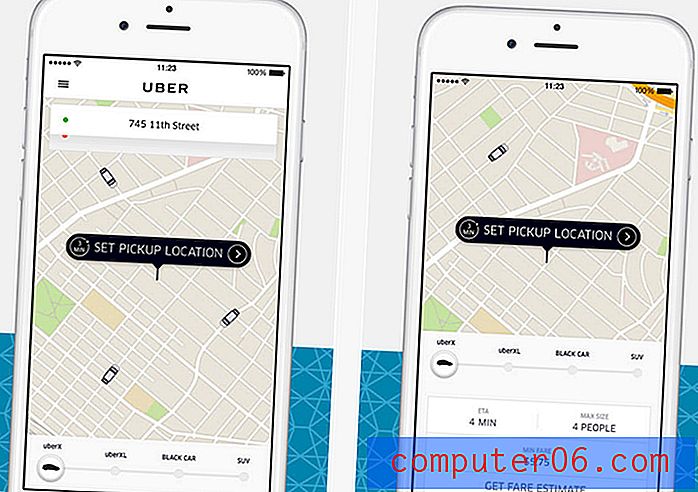
¿Para qué está hecha tu aplicación? ¿Cómo se comunica eso a los usuarios?
El diseño debe incluir muchas señales visuales que ayuden a los usuarios a comprender exactamente qué acciones tomar, dónde tocar la pantalla y qué sucederá. Cuando se trata de visualizar esta información, regrese a la teoría de diseño para lo básico:
- Color: los colores brillantes atraen la atención y son una buena opción para los elementos que se pueden tocar.
- Espacio: deje suficiente espacio alrededor de elementos clave para que sean fáciles de encontrar y tocar.
- Tipografía: utilice fuentes simples y limpias, a menudo con anchos de trazo uniformes, en un tamaño apropiado para la pantalla. Cada instrucción debe ser claramente legible.
- Indique a los usuarios dónde están o muestre su estado actual. (Ejemplo: cambios de color del estado de desplazamiento).
- Responda cuando se ejecute una acción (esto incluye el éxito y el fracaso). (Ejemplo: notificación de éxito cuando se envía un formulario).
- Dígale a los usuarios qué está pasando o qué debería pasar después. (Ejemplo: flechas de navegación o una rueda de progreso de carga).
3. Diseño desordenado

El mayor defecto en muchas aplicaciones es el desorden. Es como si el diseñador intentara obtener cada parte del diseño de la aplicación, ya sea un juego, una herramienta o una fuente de noticias, en una sola pantalla.
¡Olvídalo!
Las aplicaciones están diseñadas para funcionar en pantallas pequeñas. Intentar hacer demasiadas cosas a la vez es abrumador para los usuarios.
Piense en cada "pantalla" como un contenedor único para un solo elemento. Cuando pasa a la siguiente pantalla, se puede mostrar un nuevo bit de información. Los usuarios deslizarán y se desplazarán si el contenido es atractivo. Y es aún más probable que lo hagan si el diseño es limpio y de fácil acceso.
4. Los elementos táctiles son demasiado pequeños (o demasiado cercanos)

Cuidado con los dedos gordos. Los elementos que están demasiado juntos o demasiado pequeños para tocar sin hacer zoom son un problema para los usuarios.
Asegúrese de que haya suficiente espacio alrededor de cada elemento para ayudar a eliminar los clics involuntarios. No hay una fórmula mágica para este espacio, pero cuando esté mal lo sabrás. (Solo echa un vistazo a tus análisis).
Así es como creé mi escala. Pedí prestado a un amigo con manos grandes. Dibujó un círculo alrededor de su dedo índice y esa es mi guía. El botón no tiene que ser de ese tamaño, pero el área que se puede tocar debe ser. Y nada debería estar más cerca.
Debido a esto, las tarjetas y los elementos del contenedor para hacer clic en las acciones son agradables. Esto significa que cualquier lugar que toque en un área relacionada con el contenido llevará al usuario a la misma ubicación. (Es de diseño amigable y fácil de usar).
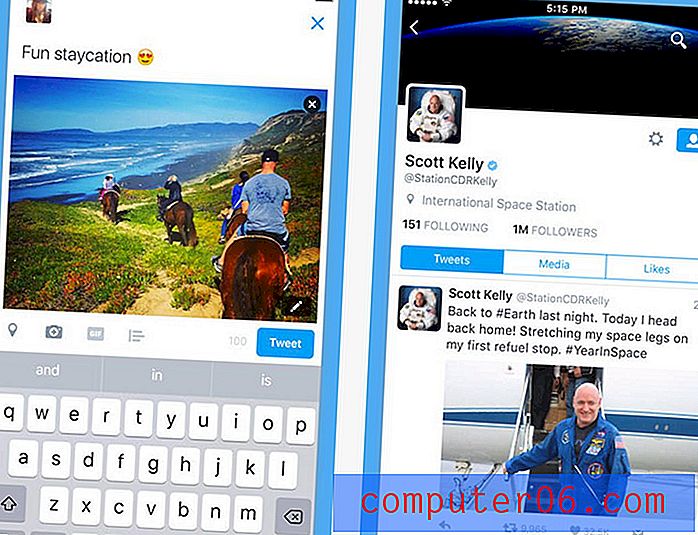
5. Iconos o acciones no estándar

No hay razón para recrear la iconografía para sus proyectos. Se supone que el enlace de Facebook es una "f" dentro de un botón; Twitter debe estar representado por un pájaro. ¿Por qué? Porque cada usuario sabe exactamente qué son estos elementos y qué hacen. Entonces, ¿por qué lo cambiarías?
Incorpora iconografía estándar y señales procesables en el diseño. Le ahorrará tiempo y ayudará a evitar la frustración del usuario.
6. Inconsistencias de diseño

Todo dentro de una sola aplicación debe verse y funcionar de la misma manera. A medida que un usuario navega más profundamente en la interfaz, debe comenzar a tener expectativas de lo que vendrá y cómo funciona.
A medida que aprenden la aplicación, debe cumplir con esas expectativas estética y operativamente. Esto incluye todo, desde opciones de color y tipo hasta herramientas de usuario y cómo funcionan.
7. Bucles de retroalimentación incompletos

Cada interacción debe encontrarse con una reacción igual y opuesta. (Es una de las leyes de la física digital, ¿verdad?)
Los comentarios le dan al usuario una sensación de control al interactuar con una aplicación y le brinda información valiosa sobre cómo se involucran los usuarios. La retroalimentación también ayuda a los usuarios a tomar decisiones y facilita la interfaz.
El ciclo de retroalimentación debe:
8. No sincronizado con la plataforma

¿Eres un usuario de iPhone o Android? Haga esta pregunta en una habitación llena de gente y obtendrá muchas respuestas apasionadas. Recuerde esto cuando diseña y lanza una aplicación.
Debe estar sincronizado con la estética de la plataforma donde se descarga. Eso incluso podría incluir dos versiones ligeramente diferentes de la aplicación.
Las pautas de Android e iOS lo ayudarán a hacer esto con bastante facilidad. Pero debe tener en cuenta la interfaz completa. Solo piense en ese ícono de aplicación skeuomorphic solitario en la pantalla de inicio de su iPhone que pide ser eliminado. Di lo que quieras sobre el nuevo logotipo de Instagram, por ejemplo, pero en realidad coincide con la interfaz ahora.
9. La interfaz es demasiado complicada

Es un problema común con las aplicaciones de juegos: son demasiado complicadas. Para cuando lo descubras, ya no quieres jugar.
La interfaz debe ser simple. Debería ser escaneable. Debe ser fácil de entender y operar sin un manual del propietario.
Cualquier otra cosa es demasiado complicada.
Para la mayoría de los usuarios, y la aplicación se descarga para resolver un problema. Cada aplicación es una solución. (No utilizas la misma aplicación que una alarma y para jugar, ¿verdad?) Recuerda eso cuando estés en la fase de diseño. ¿Cuál es el problema que estás tratando de resolver? Resuélvelo y sigue adelante.
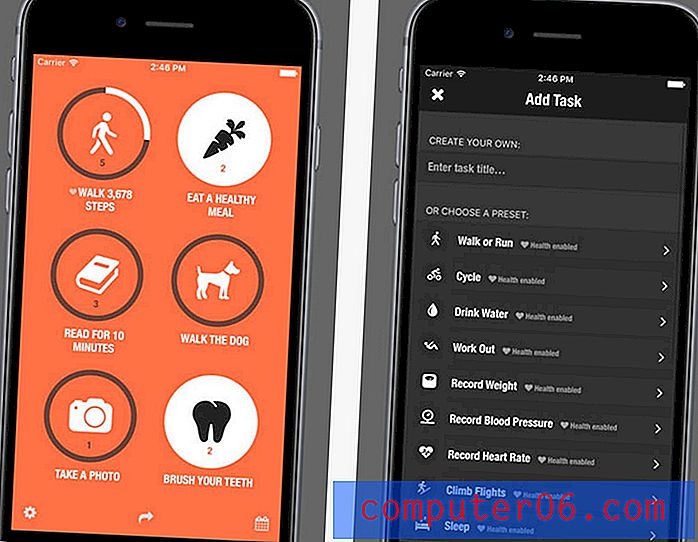
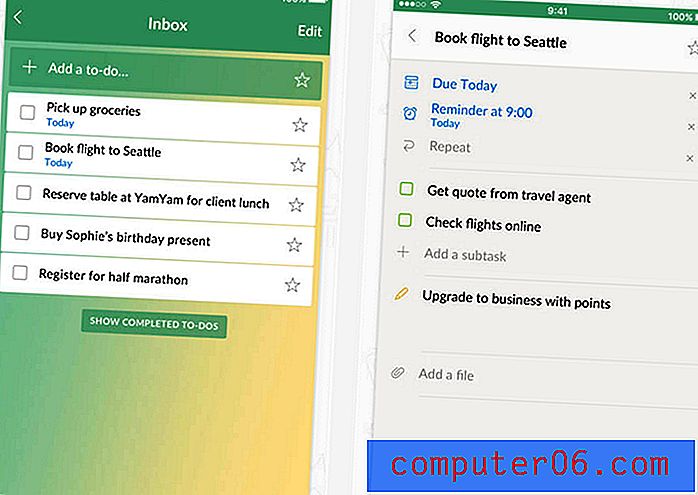
10. Olvidar establecer valores predeterminados

Los valores predeterminados en formularios y elementos interactivos pueden ser de gran ayuda para los usuarios. Considérelos como un recorrido visual a pequeña escala. Los valores predeterminados pueden incluir cualquier cosa, desde una preferencia premarcada (opción más común o una opción nula) en listas y casillas de verificación, texto instructivo en campos de entrada o cualquier otro ejemplo que ilustre lo que se supone que debe suceder.
Los valores predeterminados son útiles porque pueden facilitar las cosas para el usuario mostrándoles cómo usar la aplicación, proporcionando una opción para usuarios que no están seguros (como en el caso de un valor predeterminado nulo) y acelerando toda la interacción.
Los valores predeterminados también son una buena respuesta para usted, especialmente para los formularios, porque ayudan a reducir el número de errores y con una opción "nula", inmediatamente sabe que el usuario no hizo una selección.
Conclusión
Ahora es el momento de poner en práctica su gran idea de aplicación. Puede usar esta publicación como una lista de verificación o recordatorio para ayudarlo a través del proceso de control de calidad para garantizar que su aplicación sea tan buena como puede ser visualmente y en términos de usabilidad. ¡Buena suerte!
¿Qué errores asesinos notas en aplicaciones o sitios web? Me encantaría saber de ti sobre cosas que te vuelven loco. Hablemos en Twitter.