Tipografía 101: Comprender la anatomía de una carta
Todo diseñador, ya sea impreso o en la web, debe poseer una comprensión básica de las fuentes y el tipo. Usar el tipo de letra correcto y comprender cómo una fuente afectará su diseño puede agregar ese pop extra a los proyectos impresos y digitales y los distinguirá de todos los demás.
Un área importante para entender es la anatomía del tipo. Los ascendentes, descendientes y serifas pueden sonar como palabras de otro idioma, pero son la base para comprender el estilo de una tipografía y cómo se relaciona con su proyecto. Hoy analizaremos brevemente algunos términos que debe conocer.
Anatomía de una fuente
Piense en su primera infancia y aprenda a escribir. El papel que usó para formar esas primeras letras es la misma cuadrícula utilizada para identificar las partes de una fuente.

La línea de base es la cuadrícula inferior sobre la que descansa cada letra. Las líneas de base se utilizan para una variedad de propósitos, desde mantener el tipo en un solo plano hasta alinear varias columnas de tipo juntas. Una línea base para el tipo crea una línea limpia con una sensación organizada. La falta de una línea de base permite que las letras o las palabras se desalineen y crea una sensación de caos.

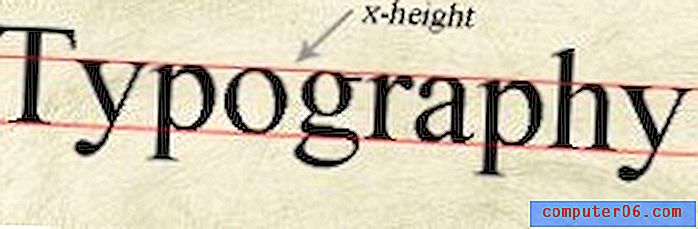
La parte superior de las letras también crea una línea de cuadrícula horizontal llamada altura x. Esta línea es creada por el espacio vertical utilizado por letras minúsculas. El nombre se deriva porque la letra "x" ejemplifica este principio, de acuerdo con el "Índice de idea de tipo: la herramienta definitiva del diseñador para elegir y usar fuentes de forma creativa". Cuanto mayor sea la altura x de los tipos de letra, más grande aparecerá una fuente, incluso en comparación con una fuente del mismo tamaño de punto.

Algunas partes de ciertas letras llenan el espacio por encima y por debajo de la línea base y la altura x, estos se refieren a ascendentes y descendentes, respectivamente. Los ascendentes son los tallos que se elevan por encima de la altura x. (Piense en la letra "d".) Los descendientes son las partes de una letra que se extienden por debajo de la línea de base. (Piense en la letra "g".) El tamaño y el peso de los ascendentes y descendientes varían según la fuente y deben considerarse en su diseño. Las fuentes con decsenders largos, por ejemplo, podrían invadir el espacio de otras letras dependiendo de qué tan apretadas estén las líneas.
Ligaduras
Una ligadura combina dos letras en un solo carácter. Este es un atributo de ciertas fuentes y una opción con aún más, pero los diseñadores deben tener cuidado al usar ligaduras tanto en diseño impreso como digital. Las ligaduras deben evitarse por completo en proyectos donde se realizarán ajustes en el espaciado de las letras, porque las ligaduras no permiten cambios de espaciado interno. Las ligaduras F son las más comunes. Cuando se coloca una "f" en minúscula delante de otra letra con un ascendente central, las letras se fusionan. Piense en palabras con "fl" y "fi". En cada caso, la "f" quita parte de la segunda letra: la parte superior de la "l" y el punto sobre la "i". La combinación de letras "Th" también crea una ligadura en algunos tipos de letra.
¿Serif o no?
¿Qué tipo de sensación estás tratando de transmitir? ¿Moderno o clásico? Tu fuente puede ayudar. El estilo de una fuente puede agregar significado a su proyecto.
Las fuentes serif más clásicas, aquellas con trazos cortos que se extienden desde los extremos superior e inferior de cada letra, se usan comúnmente para crear el tipo de cuerpo en libros, periódicos y otros medios impresos. Este estilo de letra tradicional también se usa comúnmente en las comunicaciones digitales: piense en Times New Roman, que se usa desde todo, desde el envío de correos electrónicos hasta la fuente predeterminada en muchas aplicaciones de software de procesamiento de texto.
Las fuentes sans serif, aquellas sin trazos que se extienden desde las letras, se han convertido en el estándar para el tipo de cuerpo en diseño digital. Las fuentes sans serif suelen ser más fáciles de leer en proyectos digitales, especialmente aquellos en los que el tipo de letra es pequeño, porque los trazos en las fuentes serif pueden perderse en la pantalla. Las líneas limpias facilitan la lectura web, por lo que el uso de fuentes sans serif se ha vuelto tan popular.

Las fuentes sans serif también se usan comúnmente en el diseño de impresión para las grandes palabras, como los titulares de los periódicos. "¡GUERRA!" no tendría el mismo impacto con detalles elegantes en cada letra. En contraste, muchos diseñadores de sitios web usan fuentes serif para titulares en diseño digital.
Las fuentes cursiva, fantasía y monoespacio son estilos que se usan con menos frecuencia en proyectos de diseño. Cada uno de estos tres estilos se utiliza mejor en aplicaciones decorativas y no para leer. Las fuentes cursivas, como "Monotype Corsiva o" Lucida Handwriting ", tienen líneas que conectan letras que también tienden a tener una inclinación distinta. Las fuentes de fantasía, como Comic Sans MS, son una combinación de tipos de fuente que tienen un ambiente lúdico y pueden no incluir un conjunto completo de caracteres. Algunos tipógrafos no hacen una designación entre las fuentes cursivas y las de fantasía. Las fuentes monoespaciales, como Courier, tienen un ancho establecido y se usan comúnmente en aplicaciones de codificación por computadora.
¿Puedes leerme ahora?
Además de seleccionar una fuente que sea adecuada para su proyecto, la selección de fuente también debe funcionar con su medio de impresión o digital.
Tipo grande versus pequeño
En los proyectos de impresión, considere las fuentes sans serif con una altura x menor para los elementos que utilizarán tamaños de punto muy pequeños (por lo general, 8 puntos son menos). El estilo de fuente horizontal más redondo, sin detalles adicionales, es más fácil de leer en un tamaño pequeño. Es probable que también se reproduzca con mayor precisión en una variedad de medios. Para proyectos que usan tipos más grandes (9 puntos o más), observe una combinación de fuentes serif y sans serif. Considere un estilo de tipo de cuerpo tradicional combinado con un título sans serif.
Estilos de mezcla
Para proyectos con solo unas pocas palabras (carteles o tarjetas de visita) también considere una combinación de los estilos de fuente. Asegúrese de que el estilo de la fuente principal coincida con su proyecto: serif para usos más tradicionales y sans serif para una sensación más contemporánea.
Use fuentes estándar en línea
En aplicaciones digitales, un diseñador debe tener en cuenta los conjuntos de fuentes estándar. Los navegadores web solo usan las fuentes instaladas en cada computadora para ver sitios web, no necesariamente las fuentes utilizadas para construir el sitio. Para asegurarse de que su sitio mantenga una apariencia consistente, opte por las fuentes estándar.
Algunas de las fuentes multiplataforma estándar más comunes (Windows y Macintosh) incluyen Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS y Verdana. Si desea salir de las fuentes estándar, considere usar @ font-face o una solución relacionada como Google Fonts.
Conclusión
Comprender y pensar sobre las fuentes en las primeras etapas de un proyecto puede ayudarlo a comenzar bien. Piense en el tamaño y la forma de las fuentes para cada proyecto. Siga la regla de su línea de base para proyectos que deberían tener una sensación organizada. Desvíate de la línea de base para crear desorden. Recuerde que las fuentes con una altura x más vertical se verán más grandes que aquellas con una altura x más corta.
Seleccione y pruebe algunas fuentes en la fase de diseño inicial e imagine cómo funcionará la selección de tipos en diferentes medios. Recuerde también pensar en la legibilidad y la sensación al hacer selecciones de fuente. Para proyectos digitales, seleccione las fuentes del conjunto estándar para asegurarse de que su proyecto tenga el aspecto que desea.