Sitios web de vCard: 15 consejos para destacar el suyo
Si bien es posible que no esté intercambiando tanto tarjetas de visita en papel en estos días, es probable que su tarjeta de visita digital o vCard pueda ver mucho tráfico. Un sitio web de estilo vCard generalmente contiene muy poco contenido además de algunos detalles profesionales.
Los sitios web de vCard no son lo mismo que una cartera. Tienden a ser más ágiles con un enfoque en el punto de contacto, no una muestra de logros profesionales. Este estilo de sitio web puede ser útil para ayudar a los usuarios o clientes potenciales a encontrarlo en línea y ayudarlo a promover su presencia profesional en línea. Cuando se trata de diseñar un sitio web de vCard, piense más allá del formato de la tarjeta de presentación en papel o las tarjetas de estilo de archivo adjunto de correo electrónico que han existido durante años y haga que el suyo se destaque.
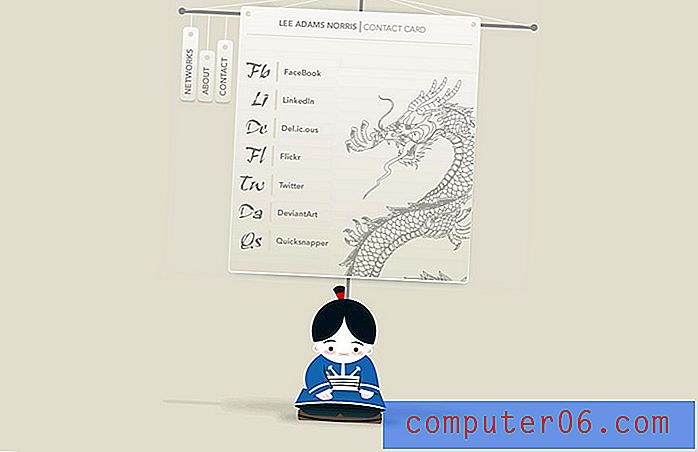
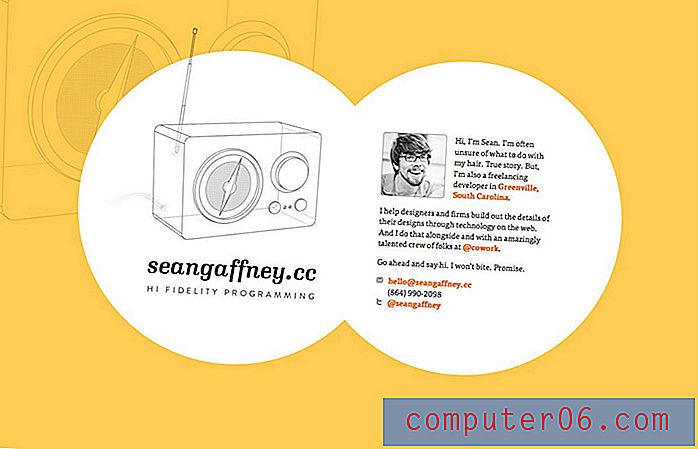
1. Diseña una tarjeta en lienzo

No tiene que verse exactamente como una tarjeta de presentación en papel, no está limitado por la relación de aspecto aquí, pero puede aplicar ese concepto al sitio web con una tarjeta en un lienzo. Esta es una opción especialmente popular porque transmite visualmente exactamente qué es el sitio y cómo debe usarse. Sea creativo con el estilo. Considere formas y capas que funcionen bien con el medio digital. Considere un estilo de tarjeta que sea más cuadrado o vertical.
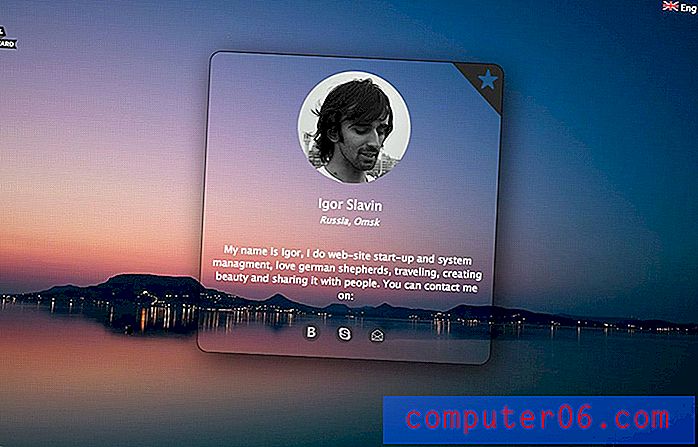
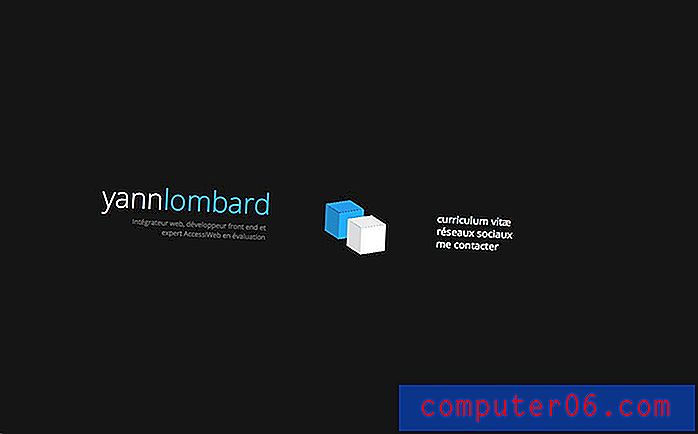
2. Integrar la tarjeta y el fondo

Convierta la tarjeta y el fondo en un elemento singular. Este sitio de Igor Slavin está muy bien hecho. Puedes ver la tarjeta pero es parte del fondo. El efecto general es elegante e interesante.
3. Agregue un toque de animación

La animación es la herramienta de diseño "it" del año. Incorpora un efecto animado de sorpresa con el que los usuarios interactuarán. Debido a que las vCards son herramientas de tipo empresarial, mantenga la animación súper simple; opte por algo que casi no ve o una acción de desplazamiento o clic que agregará algo extra cuando los usuarios participen.
4. Enlace todo

Todos los elementos de su vCard deben ser clicables y vinculados. Esto incluye las redes sociales, el correo electrónico y los números de teléfono deben presionarse para marcar en los teléfonos móviles. La clave para una vCard exitosa es proporcionar toda la información que las personas necesitan para ponerse en contacto con usted, así que facilíteles la tarea. (Mientras está pensando en vincular e información de contacto, solo incluya enlaces a perfiles públicos, a menos que quiera que extraños lo "envíen" en Facebook).
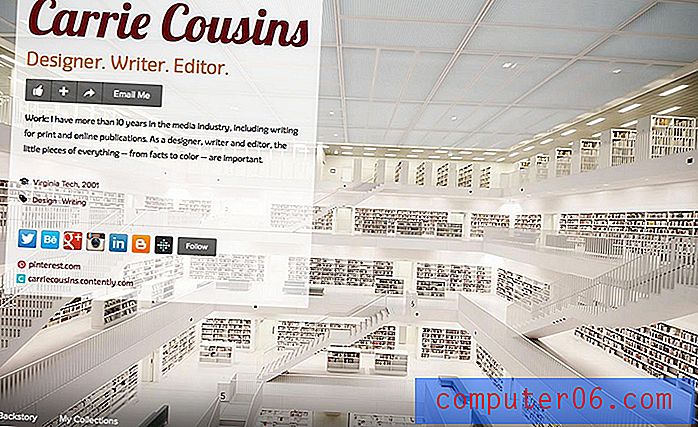
5. Hazlo a pantalla completa

Su tarjeta puede abarcar toda la pantalla. Considere usar extremos cuando se trata de tamaño y escala también con este tipo de formato, como la toma de cabeza de pantalla completa que se usa arriba con texto pequeño o intente texto de gran tamaño con una imagen más pequeña. El contraste puede ayudar a los usuarios a centrarse en los elementos correctos y hacer que el sitio sea fácil de usar.
6. Añade tu foto

Lleve su marca personal / profesional a través de múltiples canales visualmente con un gran disparo en la cabeza. Una vez que fue un tabú para muchos profesionales de negocios, agregar una imagen a la información de su negocio puede ayudar a crear una conexión con los usuarios en todos los canales donde proporciona información. Cualquier foto vieja no servirá. Obtenga una imagen profesional de la cabeza, que puede mostrar su personalidad, y úsela en todas partes donde interactúe con usuarios o clientes potenciales, incluidos los canales de redes sociales y en su sitio web vCard.
7. No te olvides de hacerlo receptivo
Casi no hace falta decirlo, pero no olvides construir tu sitio web vCard en un marco receptivo. Dé un paso más y asegúrese de que todos los elementos también se puedan usar en todos los dispositivos. Facilite que las personas se comuniquen con usted.
8. Sé tú mismo
Su sitio web vCard debe ser una extensión de quién es usted profesionalmente. Está bien mostrar esa vida y personalidad. Algunos de los mejores sitios vCard mostrados en este artículo muestran algo de la personalidad del propietario del sitio web. Si tienes un estilo peculiar y divertido, sé esa persona en línea también. Pero si es más formal en su estilo comercial, considere una vCard con una apariencia más pulida y profesional.
9. Use color

Se colorido. Usa el color con intención. Es uno de los fundamentos de la teoría del diseño y se aplica también a los sitios web de vCard. Las opciones de color interesantes y audaces pueden ayudar a los usuarios a moverse a través de la información correcta en su sitio:
- Tu nombre
- Breve biografía
- Información del contacto
- Enlaces
10. Vuélvete grande con tu nombre

No es jactancioso que su nombre sea el elemento de texto más grande en el diseño del sitio web vCard; Es solo un buen negocio. Esto es particularmente cierto si trabaja como una entidad de marca propia, como un profesional independiente o si está tratando de encontrar empleo. Desea que las personas que acceden a su sitio web vCard vean y recuerden su nombre de inmediato. (Además del tamaño, asegúrese de que tenga un tipo de letra muy legible).
11. Usa imágenes que te digan quién eres
¿No está seguro de qué tipo de imagen se adapta mejor a su vCard? Dígale a los visitantes del sitio qué hace con una imagen que se conecta con su trabajo. Considere algo de su cartera, o una foto o ilustración personalizada o un autorretrato en su estilo de ambiente de trabajo perfecto.
12. Pruebe una plataforma conocida

Hay algunas excelentes plataformas y herramientas disponibles para ayudarlo a crear un sitio vCard rápidamente y con indicaciones para ayudarlo a incluir toda la información necesaria. (Personalmente, he sido un usuario de about.me durante años y me encantan las opciones de flexibilidad y personalización que vienen con esta herramienta gratuita).
13. No te pongas demasiado personal

La mayoría de los sitios web de vCard están diseñados para fines profesionales. Déjalo de esa forma. No te hagas demasiado personal con el contenido del sitio. Algunas cosas en las que pensar incluyen los perfiles de las redes sociales, públicas y privadas, y especialmente las imágenes. Los diseñadores de sitios web no necesitan un sitio web vCard que muestre su automóvil o sus hijos; ¿y realmente desea que esas imágenes estén disponibles para cualquiera que quiera contratarlo para un proyecto?
14. Seleccione tipos de letra geniales
Las opciones de tipografía para el diseño de un sitio web vCard son de vital importancia. Es poco probable que este tipo de diseño de sitio contenga mucho texto, lo que hace que las palabras que aparecen en la pantalla sean mucho más importantes. Se adhieren a los tipos de letra que son fáciles de leer y contrastan con el fondo. Elegir dos tipos de letra es una buena idea, una para el tipo de estilo de título (su nombre) y un elemento de texto del cuerpo para todo lo demás. Las sans serif con anchos de trazo uniformes son una apuesta fácil si no está seguro de por dónde empezar.
15. Prueba una técnica de moda
Debido a que un sitio web de vCard es pequeño, es un gran lugar para probar técnicas modernas y cambiar con la frecuencia que desee. Además, el uso de un diseño moderno muestra que está actualizado con las tendencias, las técnicas y lo que está sucediendo en la industria. Aquí hay algunas cosas para probar ahora:
- Fondo con una imagen borrosa
- Estilo minimalista con formas geométricas
- Formato de diseño de material
- Tipografía gráfica tipo escritura a mano
- Conjuntos de iconos personalizados para enlaces
Conclusión
Si aún no tiene un sitio web vCard, no hay razón para no comenzar en este momento. Esta es una gran herramienta para diseñadores y desarrolladores como acento de cartera. (No puedo decirle con qué frecuencia me contactan o "encuentran" gracias a mi sitio vCard).
Este también es un proyecto pequeño que puede ser muy divertido de diseñar y crear. Así que sal y haz algo. Me encantaría ver qué se te ocurre. Comparte tus enlaces conmigo en Twitter.