Debate de diseño web: ¿realmente necesito usar fuentes Sans Serif?
Durante mucho tiempo ha habido una teoría de que los tipos de letra serif son para proyectos impresos y los sans serif son para diseño de sitios web. Pero con más pantallas de alta definición y excelentes opciones de tipo disponibles, esa regla ya no es una regla.
Ya sea que prefiera serif o sans serif (o una combinación de los dos), los objetivos principales al elegir tipos de letra para proyectos de diseño digital deben ser legibilidad y legibilidad. Simple, debe elegir fuentes que sean nítidas y fáciles de leer en la pantalla. Parte de esto está relacionado con el uso, como el tamaño y la ubicación del texto, y luego con el estilo de tipografía que elija.
El caso de Sans Serif
Probablemente hay muchos de ustedes que ya no están contentos con la premisa aquí. Estás bastante seguro de que sans serifs son los mejores para el diseño de sitios web. Y eso puede haber sido cierto hace unos años.
Todavía hay algunas veces y lugares donde generalmente se prefieren sans serifs:
- Para pantallas de baja resolución
- Para nuevos lectores, como los niños.
- Con mucho color o en patrones de bajo contraste
- Texto excepcionalmente pequeño o angosto
Ingrese pantallas HD

Uno de los mayores descubrimientos de mitos cuando se trata de "debe usar tipos de letra sans serif para el diseño de sitios web" es la aparición de pantallas de alta definición. Más puntos por pulgada de pantalla se correlacionan con detalles más ricos para todo, incluida la tipografía.
Piénsalo de esta manera. Los libros en muchos lectores electrónicos y tabletas se encuentran en tipografías serif. Y son perfectamente fáciles de entender. Esto se debe a que la resolución de la pantalla es lo suficientemente nítida para manejar las líneas y los trazos en el tipo de letra.
Incluso en 2012, Jakob Nielsen, del Grupo Nielsen Norman, que se centra en la experiencia del usuario, la investigación y la capacitación, señaló que mejores pantallas están cambiando el panorama de las pautas de tipografía para el diseño de sitios web. Aquí está la conclusión de ese estudio:
“La antigua directriz de usabilidad para la tipografía en línea era simple: atenerse a los tipos de letra sans-serif. Debido a que las pantallas de computadora eran demasiado pésimas para representar serif correctamente, intentar escribir tipo serif en tamaños de texto del cuerpo resultó en formas borrosas de letras. ...
“Desafortunadamente, la nueva directriz no es tan clara como la anterior. La investigación de legibilidad no es concluyente en cuanto a si las fuentes serif son realmente mejores que sans serif.
“Casi todos los periódicos, revistas y libros impresos convencionales usan el tipo serif y, por lo tanto, las personas están más acostumbradas a leer textos largos con este estilo. Sin embargo, dados los datos de la investigación, la diferencia en la velocidad de lectura entre serif y sans serif es aparentemente bastante pequeña. Por lo tanto, no existe una directriz de usabilidad sólida a favor del uso de uno u otro, por lo que puede elegir basándose en otras consideraciones, como la marca o el estado de ánimo comunicado por un estilo tipográfico particular ".
Pero en realidad estamos comenzando a que los diseñadores adopten esta idea.
Legibilidad

La legibilidad es la capacidad de leerse fácilmente. Hay una serie de factores que contribuyen a la legibilidad, incluido cuán interesante (o no) es el contenido y cómo se ve realmente cuando se junta como un bloque de texto. Esto último es lo que realmente nos importa cuando se trata de tipografía.
En general, puedes mirarlo con atención cuando se trata de estética y legibilidad. ¿Puedes decir lo que el sitio web intenta comunicar con solo un vistazo? Si es así, es legible.
Existen varias herramientas de legibilidad que puede utilizar para ayudar a determinar qué tan legible es su texto. Si bien no existe una ciencia exacta detrás de la legibilidad, estas herramientas son una buena base para ayudarlo a comenzar.
- La herramienta de prueba de legibilidad: ingrese una URL y pruebe la legibilidad del texto.
- Calificación de legibilidad: ingrese texto y obtenga una calificación basada en la legibilidad del texto.
- Legibilidad: convierte cualquier sitio web en una vista de lectura limpia.
Legibilidad

La legibilidad se refiere a la calidad de las letras y si es clara y lo suficientemente clara como para ser leída. Una buena tipografía debería ser fácil de leer sin esfuerzo. La selección de tipo de letra se relaciona directamente con la legibilidad. (Piense en la escritura a mano y en cómo se llama legible o no; es exactamente lo mismo con las letras digitales).
Cuando se trata de legibilidad, cada letra debe ser claramente distinguible de otras letras. Los factores contribuyentes incluyen todo, desde la forma real de las letras gruesas versus delgadas, altas versus cortas, el espaciado y el uso de serifas u otra ornamentación.
Como regla general, los tipos de letra más legibles tienen caracteres más redondos y distintos; mayores alturas x; espacio de letras adecuado y consistente; y una naturaleza simple.
Consejos de selección de tipo de letra


¿Ya estás convencido de probar un tipo de letra sans serif para tu próximo proyecto de diseño web? Aquí hay algunos consejos para seleccionar la mejor opción sans serif.
- Seleccione letras distintas: retroceda desde el monitor y observe el tipo de letra que ha seleccionado. ¿Puedes distinguir letras individuales con facilidad? Elegir un tipo de letra con formas de letras distintas facilita la lectura en cualquier tamaño de pantalla, especialmente en pantallas pequeñas o muy grandes.
- Opte por pesos medios: tipografías con anchos de trazo regulares. Tipos de letra demasiado gruesos o demasiado delgados: ¿recuerda la controversia con el iOS 7 de Apple? - Puede ser difícil de leer. Para el texto del cuerpo, quédese en el medio con un peso de trazo medio y universal. Alternar trazos gruesos y delgados también puede causar algunos problemas.
- Busque tipos de letra de calidad: cargar cualquier fuente antigua para la web, puede no resultar en la nitidez que necesita para los proyectos. Apéguese a un tipo de letra de un proveedor acreditado. Y míralo de cerca en la pantalla. ¿Puedes volarlo hasta 200 o 500 veces el tamaño real y aún así obtener un buen render? Con herramientas como Adobe Typekit y Google Fonts, hay una gran cantidad de tipos de letra disponibles para la web que se verán geniales y ayudarán a crear una sensación distinta para su proyecto. Si bien no siempre puede hacer coincidir los tipos de letra exactamente para proyectos impresos y digitales, busque un estilo que tenga la misma apariencia para enfatizar la consistencia en su marca.
- Las fuentes adornadas se deben usar con moderación: las tipografías adornadas pueden ser una gran adición a los proyectos, pero úselas intencionalmente y con un propósito. (A menudo carecen de legibilidad o legibilidad).
- Busque distintas opciones de tipo: elija un tipo de letra que no sea tan aburrido. Elija un tipo de letra de una familia fuerte con muchos pesos y opciones como negrita, cursiva o condensada.
- Establezca el estado de ánimo adecuado: independientemente del estilo de tipografía que elija, asegúrese de que coincida con el estado de ánimo de su proyecto. Hay muchos factores. Obtenga más información sobre ellos en un artículo anterior de Design Shack.
- Mezclar y combinar: utilice una combinación de tipos de letra serif y sans serif en el mismo diseño, con un estilo para el encabezado y el otro para el cuerpo. Pero experimente haciendo lo contrario de lo que podría esperar. Use el sans serif para texto más grande, como titulares, y use el serif para texto del cuerpo.
Conclusión
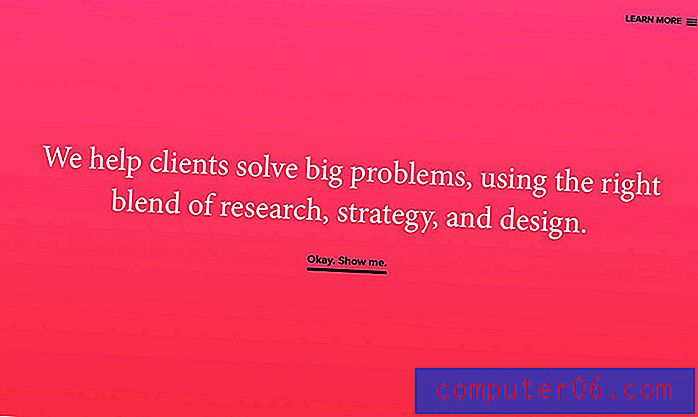
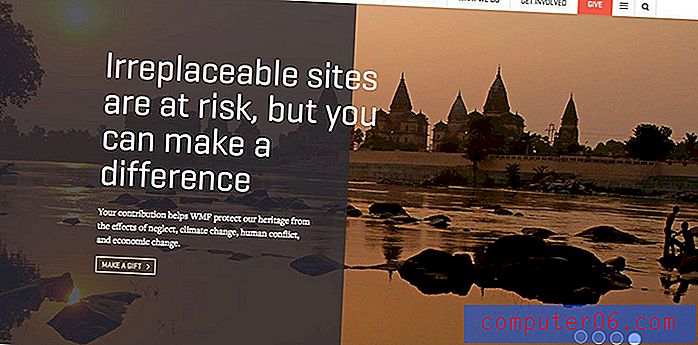
¿Cómo te sientes al usar tipos de letra sans serif en la web? ¿Estás listo para intentarlo? Los ejemplos a lo largo de este artículo muestran que la gran tipografía web no tiene que ser sans serif.
Asegúrese de hacer clic en los ejemplos y enlaces para tener una buena idea de cómo los diseñadores están utilizando tipos de letra serif de diversas maneras y con gran éxito.