Regalos semanales: más de 15 marcadores útiles para diseñadores
Bookmarklets puede ser una herramienta invaluable tanto para diseñadores web como para desarrolladores que les gusta experimentar y solucionar problemas en el navegador. Hoy hemos reunido una increíble colección de marcadores gratuitos para todo, desde validar su HTML hasta reorganizar elementos en una página sin código. ¡Disfrutar!
Explore los elementos de Envato
LO QUE NO
¿Cuál es la forma más fácil de descubrir las fuentes utilizadas en una página web? Firebug o Webkit Inspector? No, eso es muy complicado. Debería estar a solo un clic de distancia. Por lo tanto, escribí esta herramienta, con la que puede obtener fácilmente información de fuente sobre el texto que está desplazando.

Syntaclet
Como programador, es muy común navegar por las interwebs en busca de varios fragmentos de código y ejemplos. El problema es que muchos sitios web tienen métodos deficientes para mostrar el código de muestra, lo que dificulta su lectura. Aquí es donde entra en juego Syntaclet. Simplemente haga clic en el marcador de Syntaclet y automáticamente aplicará un color de sintaxis específico del idioma con números de línea a todo el código de la página.

Colección Bookmarklets
Esta página tiene un montón de marcadores creados específicamente para diseñadores y desarrolladores. Aquí hay muchas herramientas útiles para todo, desde revisar hojas de estilo hasta activar automáticamente casillas de verificación.
FFFFALLBACK
Las fuentes web están aquí, provocando una nueva y emocionante era en el diseño web. FFFFALLBACK hace que sea fácil encontrar las fuentes de respaldo perfectas, para que sus diseños se degraden con gracia.

Firebug Lite
Un pequeño marcador para instalar fácilmente Firebug Lite en cualquier página web.

SpriteMe
Las imágenes de fondo hacen que las páginas se vean bien, pero también las hacen más lentas. Cada imagen de fondo es una solicitud HTTP adicional. Hay una solución: combinar imágenes de fondo en un sprite CSS. Pero crear sprites es difícil, requiere conocimiento arcano y mucha prueba y error. SpriteMe elimina las molestias con el clic de un botón.
CSSESS
Me complace anunciar el lanzamiento de cssess (seces pronunciado, como la secesión), un bookmarklet que lo ayuda a encontrar selectores CSS no utilizados en cualquier sitio.

Perf móvil
Muestra un menú con enlaces que cargan otros marcadores como Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess y Zoompf. El menú Mobile Perf se actualiza a medida que se lanzan nuevos bookmarklets, para que obtenga las últimas herramientas automáticamente.

DOM Monster
DOM Monster es un bookmarklet multiplataforma y de navegador cruzado que analizará el DOM y otras características de la página en la que se encuentra, y le dará su estado de salud.

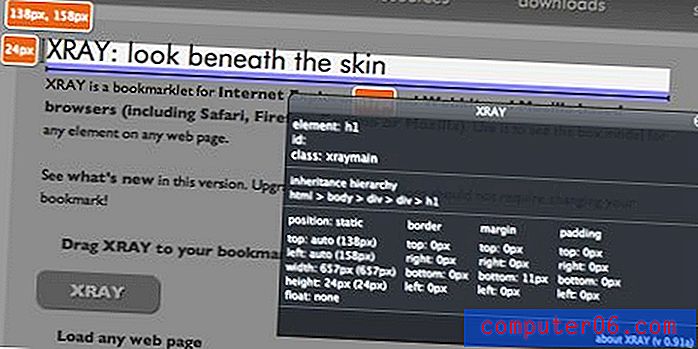
Radiografía: mira debajo de la piel
XRAY es un bookmarklet para Internet Explorer 6+ y navegadores basados en Webkit y Mozilla (incluidos Safari, Firefox, Camino o Mozilla). Úselo para ver el modelo de cuadro de cualquier elemento en cualquier página web.

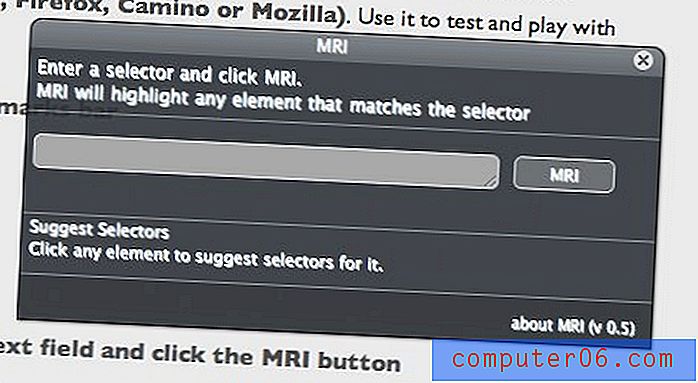
MRI: prueba tus selectores
MRI es un bookmarklet para Internet Explorer 6+ y navegadores basados en Webkit y Mozilla (incluidos Safari, Firefox, Camino o Mozilla). Úselo para probar y jugar con selectores.

FontFriend
Herramienta práctica de Matt Wiebe que te permite experimentar con la tipografía de cualquier página de tipo CSS sobre la marcha, sin actualizar o abrir una nueva ventana. Mira este screencast, toma el marcador y comienza a jugar con la tipografía que encuentras en línea

Diseño
El diseño es un conjunto de herramientas de asistencia de diseño y desarrollo web que se pueden utilizar en cualquier página web. Utilizando las utilidades para el diseño, la medición y la alineación de la cuadrícula, el diseño es un marcador de JavaScript de gran alcance.
W3C Validar esta página
Este es el favelet básico "Validar esta página". Simplemente envía la URL de la página vista actualmente al Validador para su procesamiento. Los resultados aparecen en la misma ventana.
Layout Grid Bookmarklet
Simplemente aplica una imagen de cuadrícula de diseño al cuerpo de la página. También he creado un Bookmarklet Layout Grid Overlay que crea un div, lo posiciona absolutamente y luego aplica la imagen de fondo al div. Como la imagen es transparente, obtienes un bonito efecto de superposición. Al cambiar la posición del div a "fijo", también puede crear un agradable marcador de plantilla de superposición fija de cuadrícula de diseño que puede ser útil en ocasiones.

ReloadCSSEvery
Un aspecto molesto de escribir una hoja de estilo es tener que volver a cargar la página en su navegador para ver sus cambios incrementales. Hay formas de solucionar esto, pero las encuentro menos que ideales, así que creé ReloadCSSEvery. Actualiza solo el CSS de una página cargada cada 2 segundos para que pueda usar el editor de CSS que prefiera y ver los cambios en tiempo semi real en su navegador cuando guarda.
Bookmarklet para instalar un complemento de WordPress
He creado un bookmarklet que puedes usar para instalar un complemento de WordPress. Mientras ve un complemento en el Directorio de complementos de WordPress, haga clic en este bookmarklet y se le guiará para instalar ese complemento en su sitio.
PrintWhatYouLike
¿Cansado de imprimir páginas web solo para encontrar que su impresión está llena de anuncios, espacios vacíos y otra basura que no desea? ¡PrintWhatYouLike es un editor en línea gratuito que le permite formatear cualquier página web para imprimirla en segundos!
Página líquida
Una vez más, estaba cambiando el diseño de uno de mis sitios web cuando me di cuenta de que sería genial si pudiera mover las cosas en una página para obtener una vista previa de los cambios, sin ninguna codificación. Como resultado, hay una solución a ese problema: un bookmarklet y unas pocas líneas de JavaScript hicieron el truco. Usando jQuery y su extensión de UI, esto en realidad resultó ser bastante simple de implementar.
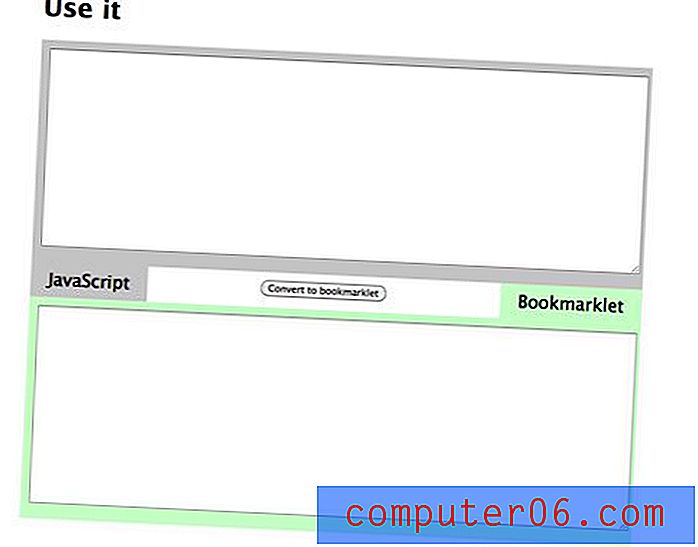
Bookmarkleter
Esta herramienta crea marcadores a partir del código JavaScript.