10 tendencias de diseño de sitios web que se están desvaneciendo (afortunadamente)
Las tendencias de diseño de sitios web pueden ser muy divertidas para experimentar e incorporar a los proyectos, pero si no tiene cuidado, estos elementos pueden agregar un aspecto anticuado a los proyectos. ¡A veces las tendencias se desvanecen tan rápido como se precipitan!
Aquí, veremos algunas tendencias de diseño de sitios web que se están desvaneciendo. (Y eso es algo bueno).
Si tiene estos elementos en su sitio, puede ser hora de considerar una actualización.
Explore los recursos de diseño
1. Sombras no tan sutiles

Las sombras paralelas no necesitan ser tan obvias.
Al igual que con muchas otras tendencias de diseño, parece haber un flujo y reflujo entre los extremos. Los diseñadores pasaron de elementos skeuomorphic a diseños planos a sombras largas a sombras voluminosas. Ahora, las sombras más sutiles comienzan a entrar en juego (afortunadamente).
Los objetivos de una sombra en un elemento deben ser ayudar a agregar una capa de profundidad o levantarla del fondo para mejorar la legibilidad. Una buena sombra es parte del diseño, pero a menudo no es obvia.
Es bueno alejarse de las sombras no tan sutiles.
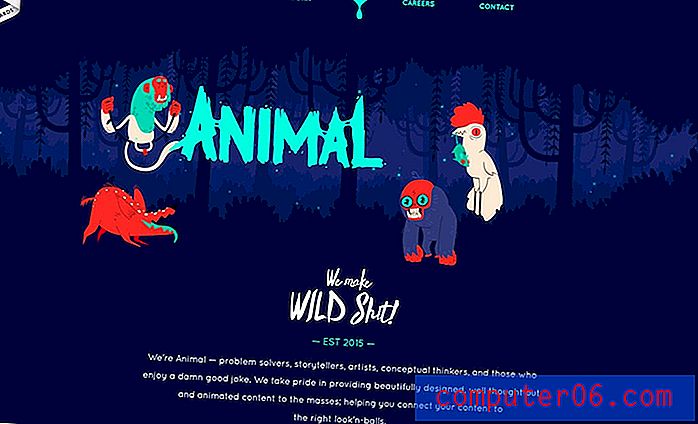
2. Demasiado color loco

Una de las principales tendencias de 2018 y 2019 ha sido el uso de colores llamativos y brillantes.
Pero los diseñadores están retrocediendo un poco con más toques de color y menos paletas en la cara.
Este cambio podría deberse a las dificultades para marcar sitios web con paletas de colores masivas que podrían no coincidir con los estándares de la organización, o podría ser porque todo estaba empezando a verse igual con paletas similares con rosas, amarillos y azules brillantes.
3. Video intermitente
Disminuya la velocidad un poco y brinde a los visitantes del sitio web la oportunidad de disfrutar del movimiento en la pantalla.El video de la página de inicio es una tendencia que no parece estar disminuyendo, pero todos los videos intermitentes de ritmo rápido que parecían estar en cualquier otro sitio web por un tiempo se están desvaneciendo.
El problema con el video intermitente es que podría ser demasiado para muchos usuarios. ¿Qué se supone que debes mirar cuando todo se mueve a 100 millas por hora?
Si bien esto puede funcionar para algunos sitios web, si el contenido se centra en un entorno de alta velocidad o de alta velocidad, no debería ser el predeterminado. Disminuya la velocidad un poco y brinde a los visitantes del sitio web la oportunidad de disfrutar del movimiento en la pantalla.
Use el video para contar una historia y contribuir al mensaje general del diseño. No solo llene el espacio del encabezado del héroe de la página de inicio.
4. Cargando animaciones

¡Adiós, cargando animaciones!
Esta es una tendencia que está desapareciendo y es poco probable que regrese por dos razones principales.
- El acceso a Internet de alta velocidad es más accesible para más personas, por lo que incluso menos personas ven la animación.
- Una animación de carga es solo una señal de que su sitio web es lento y necesita trabajo.
5. Desplazamiento infinito
Hay algo que decir sobre un buen sitio web de desplazamiento largo. La sensación en un dispositivo móvil es agradable y proporciona una forma ininterrumpida de interactuar con el contenido.
Pero el pergamino no necesita durar para siempre. Los sitios web de desplazamiento infinito pueden volverse molestos rápidamente.
Muchos de estos diseños vienen con preocupaciones de la experiencia del usuario: perderse en el desplazamiento, la navegación, los tiempos de carga y los problemas, y demasiada información sin una ruta clara de clic / toque. Es fácil para un usuario perderse (y su sitio web perderá conversiones) con un desplazamiento infinito.
Además, el desplazamiento infinito es malo para la optimización de búsqueda a largo plazo.
6. Animación en dispositivos móviles

Sí, la animación puede ser genial.
No, cada elemento en el diseño no necesita un efecto animado.
Y muchos de ellos todavía se comportan de manera extraña en dispositivos móviles.
Afortunadamente, más diseñadores están aceptando esto y reduciendo los efectos animados en dispositivos móviles. Si bien muchas de estas técnicas se ven muy bien en los escritorios, simplemente no son atractivas en una pantalla más pequeña.
7. Deslizadores
El problema con todos estos controles deslizantes es que no contribuyen al diseño o contenido general.Si sus clientes son como los míos, les encantan los controles deslizantes de la página de inicio del héroe. (Y sigo tratando de disuadirlos).
El problema con todos estos controles deslizantes es que no contribuyen al diseño o contenido general. Hay poco o ningún compromiso sucediendo allí. Es más una excusa para no elegir la única cosa que debería estar en la parte superior de la página.
Los controles deslizantes también pueden ser problemáticos en los dispositivos móviles, lo que probablemente es la razón por la que finalmente comenzamos a ver menos. A veces la animación no funciona. A menudo, la alineación y las capas de elementos conducen a problemas de legibilidad. El texto puede ser muy pequeño, especialmente si las imágenes del control deslizante no se crean con código y son imágenes planas.
En general, ha sido un problema de diseño de larga data. Felicitaciones a todos los que abandonan esta tendencia.
8. Barras laterales
¡Descarga tus barras laterales ya!
Se trata de usabilidad. Una barra lateral cae en la parte inferior de la pantalla en los dispositivos móviles, donde es probable que la mayoría de los usuarios accedan a su sitio web. Ese contenido, aunque se cree que está en la parte superior de la página en los escritorios, se pierde en los dispositivos móviles.
También es el hogar de anuncios y otro contenido que los usuarios están "capacitados" para ignorar.
Por lo tanto, los diseñadores los descartan y hacen un mejor uso de las opciones de diseño de espacios en blanco, márgenes y ancho completo.
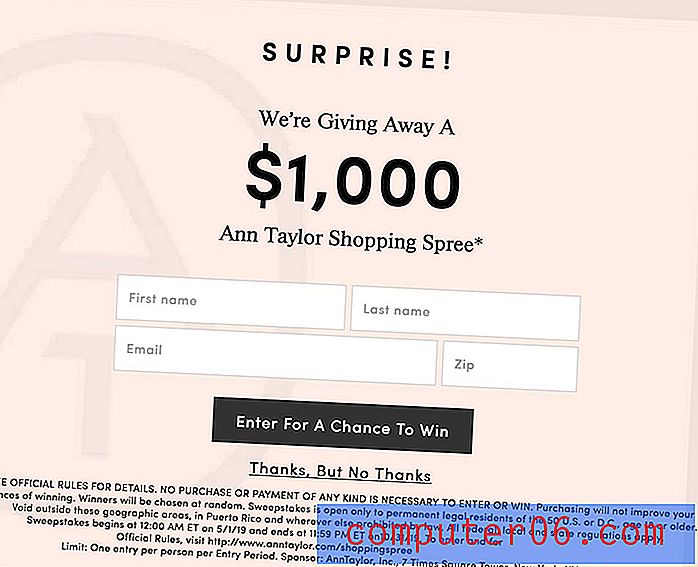
9. Botones de patrón oscuro

Con tanta charla sobre patrones oscuros en la web, los diseñadores de renombre están evitando los elementos que están hechos específicamente para engañar a los usuarios.
Los ejemplos de un patrón oscuro pueden incluir un botón grande para la acción que los usuarios no deben realizar y un pequeño enlace para lo que quieren hacer, o una "x" tan pequeña que los usuarios pueden ayudar a tocar o hacer clic en el elemento tratando de deshacerse de él.
Afortunadamente, parece que hay muchos menos de estos elementos en este momento.
10. Sobrecarga de iconos

Los iconos son una gran herramienta, pero probablemente no deberían ser el único elemento gráfico en un diseño.
Hubo una fase en la que parecía que cualquier otro sitio web usaba kits de íconos de UI completos en el diseño. Fue una exageración innecesaria.
Ahora, los diseñadores están repensando el uso de iconos con un enfoque más basado en el acento para este elemento de diseño. Y eso es algo bueno.
Conclusión
¿De qué otras tendencias de diseño de sitios web te estás cansando?
No hay mejor momento que ahora para hacer un inventario rápido de los proyectos de su sitio web y sugerir cambios y ajustes que son signos reveladores de un sitio web antiguo. Incluso los pequeños cambios pueden tener un gran impacto y mantener un diseño fresco.