Por qué debería crear un paquete front-end
¿Cómo comienzas a construir un sitio web?
La mayoría de los desarrolladores probablemente comienzan desde cero o obtienen algunos recursos de sitios anteriores. Los más organizados entre nosotros han desarrollado una caja de herramientas personalizada desde la cual comenzar un sitio que demuestra ser una parte esencial de su flujo de trabajo.
Hoy discutiremos por qué debería considerar construir su propio paquete front-end para que sirva como punto de partida para cada sitio que cree.
Explore los elementos de Envato
¿Qué es un paquete front-end?
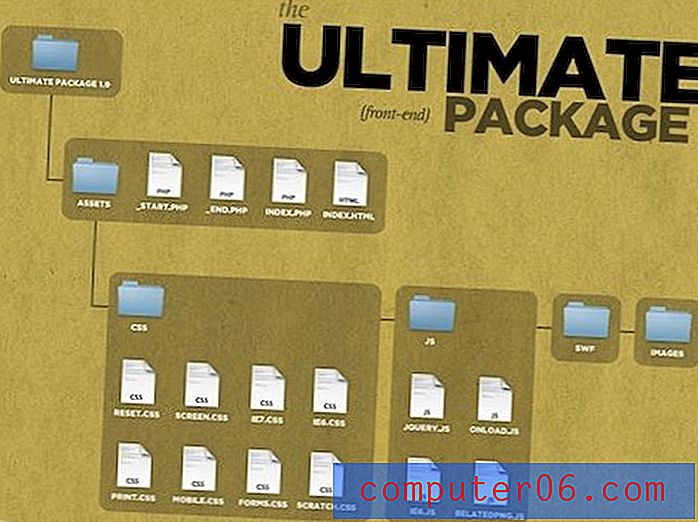
Lo que quiero decir con paquete front end es esencialmente un conjunto de herramientas y convenciones que estandarizan ciertos elementos del proceso de desarrollo web. La inspiración para este artículo proviene de las mentes creativas de Erskine Design. Como diseñador, probablemente seas un pensador visual, así que vamos directamente al diagrama:
El esquema básico o el paquete final de Erskine

Como puede ver, Erskine esencialmente ha construido un marco básico desde el cual saltar para los principales proyectos de diseño web. Lo resumen como "un excelente compendio de archivos CSS en cascada y conectados, convenciones de nombres, módulos, complementos y scripts de biblioteca que aseguran que cualquier proyecto liderado o trabajado por cualquier miembro del equipo se mantendrá en la convención y será más simple". para que cualquiera pueda entrar y trabajar en cualquier momento. "
Poseer dicho marco puede ser invaluable por una serie de razones, que discutiremos a continuación. El argumento planteado por algunos es que dicho marco o kit de herramientas no solo es útil, sino absolutamente necesario. Simon Collison, de Erskine Design, llega a decir: "Sin dudas ni compromisos, cada sitio web debe construirse con una capa de base sólida y un paquete definitivo ".
Echemos un vistazo a algunos de los beneficios y las razones para construir su propio paquete front-end personalizado. (Basado en algunas de las sugerencias de la Presentación de Erskine, que se encuentra aquí)
Eliminación de la repetición
Esta es la razón más básica y comprensible para desarrollar un paquete front-end. Cada vez que comienza a construir un sitio, realiza varios pasos de configuración, como formar la estructura HTML desnuda, crear los archivos CSS externos, vincular el HTML al CSS externo, importar jQuery y / o cualquier otra biblioteca de JavaScript que use con frecuencia, etc. El desarrollo de un paquete front-end recupera todo este tiempo perdido al hacer que sea extremadamente fácil comenzar un nuevo sitio: simplemente copie la carpeta que contiene el marco y estará listo.
Podría argumentar que estas tareas no requieren una cantidad de tiempo significativa o que incluso son necesarias para poner su cerebro en una mentalidad de desarrollo web. Para responder a estos argumentos, primero sugeriría que se tome el tiempo para ver cuánto tiempo pierde en cada proyecto para establecer su jerarquía de archivos, configurar y cargar scripts y estilos, descifrar convenciones de nombres y corregir errores descuidados. Apuesto a que es mucho más de lo que piensas. Finalmente, con este último argumento, te desafiaría a que vuelvas a entrenar tu cerebro para aceptar una nueva parte del proceso como el comienzo. Intente saltar directamente a la experimentación con su sistema en su lugar y descubra lo agradable que es omitir todas las tareas tediosas y repetitivas.
Estandarización
La estandarización es un beneficio importante del uso de un kit de herramientas prefabricado. Cada vez que comienzas un nuevo proyecto, puedes hacer cosas ligeramente diferentes. Esto puede ser algo grande, como cambiar la forma en que diseña su HTML, o algo pequeño, como decidir una nueva convención de nomenclatura. Esto puede hacer que sea extremadamente difícil para otros seguir tu trabajo o incluso para que puedas regresar más tarde y recordar cómo estabas haciendo las cosas en ese momento.
A medida que desarrolle su paquete front-end, mantenga la estandarización a la vanguardia de su mente. Decida la mejor manera de hacer cada pequeña cosa y cumpla con esas convenciones en cada proyecto que comience. Marque sus comentarios de la misma manera, organice su CSS de la misma manera, use las mismas convenciones de nomenclatura variable, use la misma jerarquía de carpetas, use los mismos restablecimientos de CSS, etc. Tomar todas las pequeñas decisiones y conjeturas de su sistema tiene el beneficio de racionalizando todo el proceso de desarrollo para garantizar que esté creando un sitio organizado y discernible lo más rápido posible.
Esto no quiere decir que deba decidir sobre un sistema y quedarse con él permanentemente. Deje que evolucione a medida que aprende y descubre mejores métodos, simplemente no integre nuevos métodos con la mayor ligereza o la frecuencia suficiente para anular la utilidad de todo el paquete. Cuando decida una mejor manera de hacer algo, asegúrese de estar absolutamente seguro de que mejorará su sistema y asegúrese de hacer una nota que describa el cambio y cuándo se integró para que sepa qué esperar de los proyectos más antiguos.
Mejor colaboración
Aquí es donde un paquete de front end cruza de "bueno tener" a "absolutamente esencial". Cuando trabajas con un equipo de desarrolladores en un proyecto grande, una de las mayores ineficiencias que puedes tener es no lograr que todos estén en la misma página desde el comienzo del proyecto.
Si tienes a Bill estructurando su parte del proyecto de una manera, Jill estructurando su parte de otra manera y Will tratando de mantenerse al día con los métodos de Bill y Jill, las cosas se pondrán desordenadas rápidamente (y no solo porque todos los nombres de los empleados pasan a rimar). Inevitablemente, esto conducirá a largas reuniones dedicadas a discutir sobre cuestiones insignificantes. Si tiene miembros del equipo que ya han comenzado un proyecto utilizando ciertas convenciones, puede apostar a que defenderán ese método hasta la muerte para evitar regresar y arreglar lo que consideran trabajo terminado. Esta es la razón por la cual es extremadamente importante desarrollar un paquete front-end en los casos en que se involucra una colaboración significativa. Probablemente todavía tendrá que celebrar una reunión para decidir sobre convenciones específicas a seguir, pero encontrará que los miembros del equipo son mucho más flexibles a los nuevos métodos si no requiere retroceder.
La conclusión clave aquí es desarrollar un sistema antes de que comience un proyecto, no durante. Esto aumentará las posibilidades de aceptación y evitará muchos problemas de incompatibilidad en el futuro. Además, asegúrese de incluir a su equipo en el proceso de toma de decisiones. Esto es muy importante para el éxito del paquete por varias razones. Primero, siempre es una mala idea para la administración crear un sistema para agilizar una tarea determinada sin consultar a las personas más cercanas a esa tarea. No importa cuántos más títulos universitarios tengas que las personas que tienes debajo, lo más probable es que sean la mejor autoridad en lo que funcionará y lo que no. Finalmente, aparte del tema de la efectividad, nuevamente está el tema de la aceptación. Si le entrega a su equipo una serie de pautas en las que no ha participado en el desarrollo, arrastrarán los pies y se quejarán por completo porque los está obligando a algo que no quieren hacer. Sin embargo, si permite que los miembros del equipo de todos los niveles participen activamente en el desarrollo de las convenciones, es mucho más probable que se ajusten al nuevo sistema porque ayudaron en su creación y dirección.
Control de calidad
El desarrollo de un paquete front-end le permite implementar un cierto grado de control de calidad en todos los miembros de su equipo desde el inicio del proyecto. Asegura que no se cometan errores comunes, como tomar el tipo de documento incorrecto u olvidar incluir una determinada hoja de estilo específica del navegador. Además, tener un sistema estricto puede ayudar a prevenir el trabajo intencionalmente descuidado. En una loca carrera por poner en marcha un proyecto, los desarrolladores a menudo usarán código que no cumple con los estándares, nombres de variables vagos, trucos oscuros y cualquier otro número de atajos con el argumento de que volverán y arreglarán estas cosas más tarde. El problema, por supuesto, es que generalmente no hay tiempo para regresar y arreglar estas cosas más adelante en el proyecto a medida que se acerca a los plazos clave. Muchos de estos problemas desaparecerán si fomenta una cultura que evite tales prácticas y desaliente la desviación de las convenciones acordadas.
En cuanto a diseño e innovación
Antes de cerrar y pedir escuchar sus opiniones, quiero evitar un argumento que pueda surgir. Muchos ven convenciones comunes y reglas estrictas como algo que paralizará el proceso de diseño, eliminando virtualmente cualquier espacio para la creatividad o la innovación. Esto simplemente no es el caso en este caso y de hecho es el resultado opuesto de lo que proporcionará un paquete front-end bien diseñado.
Un buen paquete front-end en realidad le permitirá concentrarse más en los elementos creativos del proceso de desarrollo a través de la estandarización de áreas que consumen tiempo y cuya variación no marcaría una diferencia significativa en el resultado final. Lo que quiero decir con esto es que elementos tales como la jerarquía de carpetas pasarán completamente desapercibidos para el usuario final y, por lo tanto, no son el lugar para enfocar su creatividad en cada proyecto. La idea aquí es superar las cosas aburridas de una sola vez para que pueda profundizar rápidamente en las cosas que varían y varían de un sitio a otro; Las cosas que hacen que cada sitio sea único. Con este tipo de sistema, puede pasar más tiempo desarrollando interfaces de usuario originales, eligiendo esquemas de colores personalizados, probando diferentes familias de fuentes y codificando funciones innovadoras.
Si el sistema con el que se encuentra dificulta el proceso creativo, simplemente no está haciendo su trabajo y, por lo tanto, debe descartarse a favor de un viaje de regreso al tablero de dibujo.
Recursos gratuitos
¿Se vendió con la idea de desarrollar su propio paquete front-end pero no sabe por dónde empezar? Aquí hay algunos recursos gratuitos para comenzar.
- Una colección asesina de estilos globales de restablecimiento de CSS
- Ejemplos de páginas en blanco HTML
- Un sistema simple de plantillas PHP
- Código de Google: Bibliotecas de JavaScript alojadas (jQuery, MooTools, etc.)
- 16 plantillas básicas de diseño CSS
Decir su mente
Lo anterior representa mi argumento largo de por qué creo que Erskine Design tiene razón al afirmar que cada sitio web debe construirse a partir de una base sólida, estandarizada y preestablecida. Háganos saber si cree que desarrollar un sistema de este tipo merece su tiempo. Mejor aún, si tiene un sistema, ¡háganos saber cómo funciona!