15 consejos para crear un excelente pie de página web
Una de las ubicaciones más importantes en su sitio web es el pie de página. Sí, en serio. Puede que no sea el área del mejor diseño o el contenido más impresionante, pero es un lugar donde los usuarios buscan información con frecuencia. Por lo tanto, es de vital importancia que no descuide esta área cuando planifique un proyecto de diseño web.
¿Pero qué elementos debes incluir? ¿Cómo puede mantener el pie de página organizado y en línea con su estética general sin ser molesto? Has venido al lugar correcto. Aquí veremos consejos para crear un excelente pie de página con ejemplos de algunos sitios web que lo están haciendo bien.
1. Mantenga el diseño simple

Sí, esta es una de las claves para la mayoría de los proyectos de diseño, pero vale la pena señalarlo de inmediato. El diseño simple es importante cuando se trabaja con mucha información, lo que probablemente sea el caso de un pie de página. Apéguese a elementos limpios, mucho espacio y organícelos con un propósito. Trate de evitar el desorden y piense qué elementos vivirán en su pie de página y por qué deberían estar allí. El tamaño del pie de página a menudo está relacionado con la cantidad de información y el número de páginas en su sitio web.
Agra-Culture utiliza color, iconos y texto en el pie de página, pero es simple y tiene un gran flujo. Cada enlace es fácil de hacer clic y el sutil detalle con la imagen de la granja en el cuadro verde es un buen toque.
2. Enlace a su información

Dos de los enlaces más importantes en el pie de página de cualquier sitio web van a las páginas "Acerca de nosotros" y "Contáctenos". Los usuarios querrán saber quién es usted y de qué trata su empresa o marca. Facilite encontrar esa información. Muchos también querrán saber acerca de los miembros de su equipo y cómo comunicarse con ellos. (Esta es una herramienta vital. Muchas personas pierden tarjetas de visita y volverán a su sitio web para recuperar esa información de contacto).
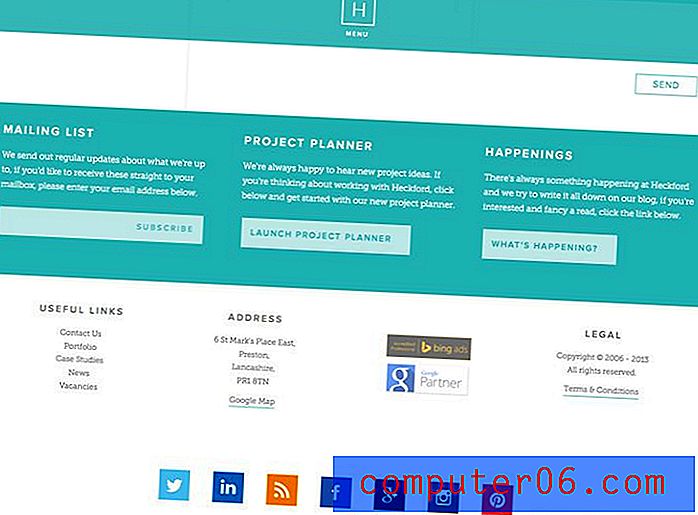
Heckford incluye muchos enlaces a la compañía, redes sociales e información sobre su trabajo.
3. Incluir información de contacto básica

Si bien debe vincular a una página completa de "Contáctenos", incluir información de contacto relevante en el pie de página también es bueno. Incluya un número de teléfono principal, dirección de correo electrónico y dirección física. (Puntos de bonificación por configurar cada elemento para que se marque automáticamente, correos electrónicos o mapas cuando se hace clic).
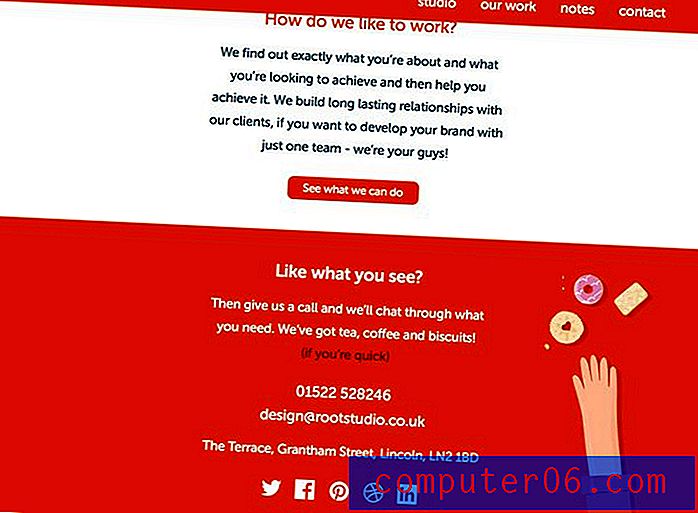
The Root Studio creó un pie de página que casi va en contra de todo lo que imaginas cuando piensas "pie de página", pero funciona. El texto es grande (así como el cuadro que lo contiene) y se reduce a una lista súper simple de información de contacto. (Este es un concepto de diseño impactante para un sitio web que quiere que los usuarios se comuniquen con ellos para proyectos y trabajo).
4. Organizar enlaces de pie de página

Agrupar como elementos de pie de página puede crear un buen sentido de organización para enlaces e información. Considere varias columnas (o filas) de información relevante, como contactos, enlaces, servicios, redes sociales y secciones de sus páginas más populares. Coloque cada sección debajo y encabezado para que cada elemento sea fácil de ver y encontrar.
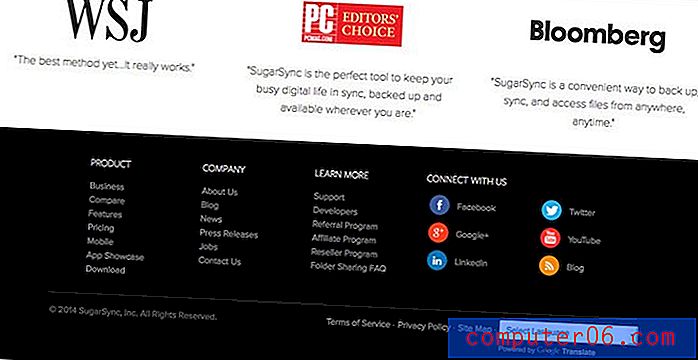
SugarSync incluye múltiples columnas de información para facilitar el acceso a la información de pie de página. Con los encabezados “Producto”, “Empresa”, “Más información” y “Conéctese con nosotros”, es fácil encontrar la parte del sitio que desea usar a continuación.
5. Incluir un aviso de copyright

Esta pequeña línea de texto puede ser un salvavidas. No lo olvides Si bien la mayoría de los sitios lo incluyen como una sola línea en la parte inferior de la pantalla, puede diseñarlo para que esté más integrado en el resto del pie de página. Se puede escribir un aviso de derechos de autor o incluir el pequeño símbolo circular "c". El texto a menudo incluye el año de publicación y el nombre del propietario de los derechos de autor. Múltiples avisos de derechos de autor pueden tener en cuenta el contenido y el diseño (para sitios que son creados parcialmente por un tercero).
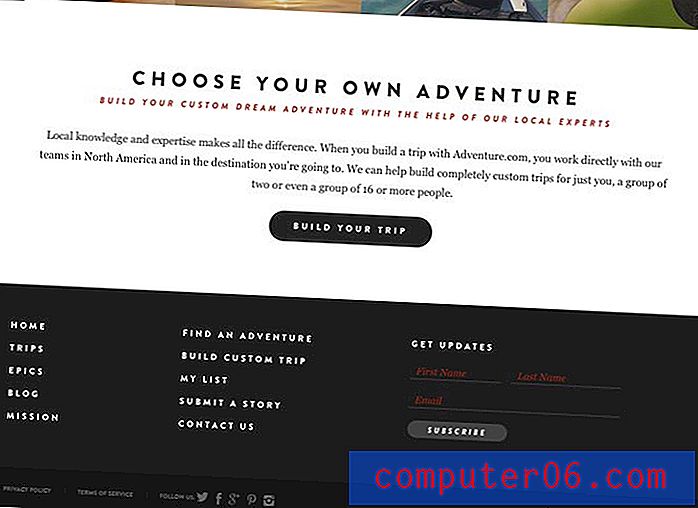
Adventure.com lo mantiene simple con un aviso de copyright en la parte inferior derecha de la pantalla. La información presenta un tipo de bajo contraste para que no interfiera con elementos de navegación de pie de página más importantes.
6. Incluir un llamado a la acción

Una vez que los usuarios hayan navegado a tu pie de página, dales algo que hacer mientras están allí. Incluya un cuadro para suscribirse a un boletín electrónico o invítelos a seguirlo en un canal de redes sociales. No olvide el valor de este espacio en términos de conversión de clics.
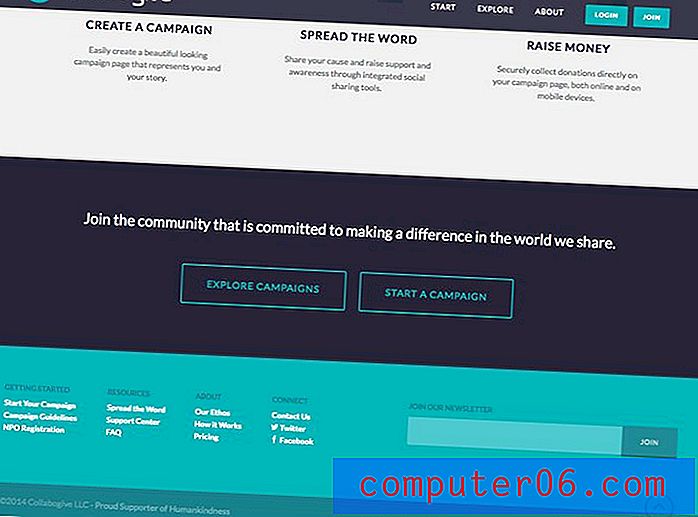
Collabogive dedicó una cantidad significativa de espacio de pie de página a "Únase a nuestro boletín". Este llamado a la acción es fácil de ver, se ajusta al diseño y brinda a los usuarios una forma de interactuar sin necesariamente unirse a una campaña.
7. Usa elementos gráficos

Con demasiada frecuencia, los pies de página son solo un bloque de tipo. Agregue logotipos o elementos gráficos para mayor interés visual. Solo tenga cuidado de no sobrecargar este pequeño espacio con demasiados elementos. Piénselo así: en lugar de deletrear "Sígueme en Facebook / Twitter / lo que sea", incluya íconos para estos medios. También podría usar pequeños elementos icónicos para enlaces como mapas o números de teléfono (pero probablemente debería incluir un estado de desplazamiento que también tenga la información "enunciada").
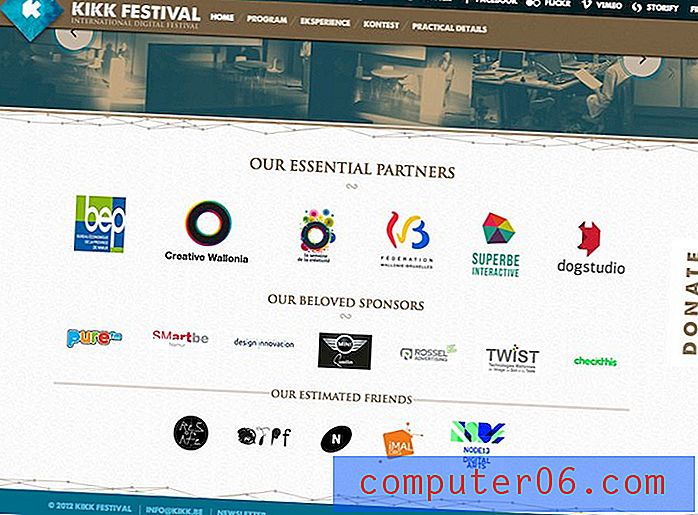
El Festival Kikk utiliza el espacio de pie de página para resaltar a los socios del festival utilizando solo logotipos e información de contacto rápida. Tenga en cuenta el tamaño de los iconos (cada uno es fácil de ver y leer) y el uso de un control deslizante para que se pueda mostrar una gran cantidad de elementos en un espacio pequeño.
8. Tenga en cuenta el contraste y la legibilidad

La información del pie de página es típicamente pequeña ... muy pequeña. Esto hace que pensar en el color, el peso y el contraste entre los elementos de texto y el fondo sea vital. Cada palabra debe ser legible. Considere los tipos de letra simples (los sans serif con pesos medios son agradables) y un toque más destacado de lo que normalmente usaría. Opte por colores con alto contraste, como un fondo claro con texto negro o un fondo oscuro con texto blanco. Evite usar colores variados o tipos de letra adornados.
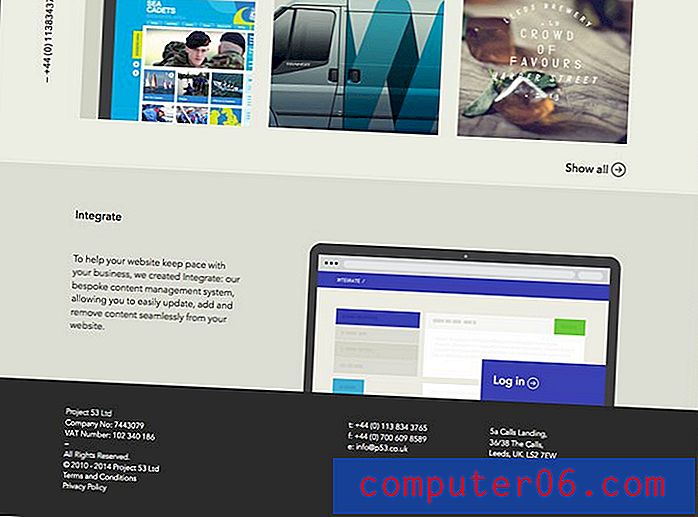
P53 usa una de las combinaciones clásicas (y más legibles) de texto y fondo para obtener información de pie de página: blanco sobre negro.
9. Mantenga su tema de diseño

El pie de página del sitio web no debe verse como una ocurrencia tardía. Debe coincidir con el tema de diseño general del sitio. Los colores, los estilos y los elementos gráficos deben reflejar el tono general. No cometa el error común de agregar un pie de página de "cuadro" que no coincide. Piense en este espacio y en cómo se usará desde el inicio de un proyecto para evitar quedar atrapado con un elemento que no coincide en el final del proceso de diseño.
Swiths Interactive Group utiliza un pie de página simple que se integra completamente con el aspecto general del sitio web, que presenta a una persona sentada en un escritorio con elementos esparcidos por él. El pie de página simple muestra información relevante y parece que pertenece al sitio.
10. Piensa en pequeño (pero no demasiado pequeño)

Los pies de página por naturaleza incluyen muchos artículos pequeños. Solo tenga cuidado de no ir demasiado pequeño. El texto puede ser unos pocos puntos más pequeño que el tamaño utilizado para el cuerpo principal del sitio web. Los iconos o las imágenes deben ser legibles en el tamaño que elija. (Si no puede saber cuál es el icono, probablemente sea demasiado pequeño). Los elementos deben ser lo suficientemente grandes como para hacer clic o tocar fácilmente. Si los usuarios no pueden acceder a los enlaces porque son demasiado pequeños o están demasiado juntos, no funcionarán según lo previsto.
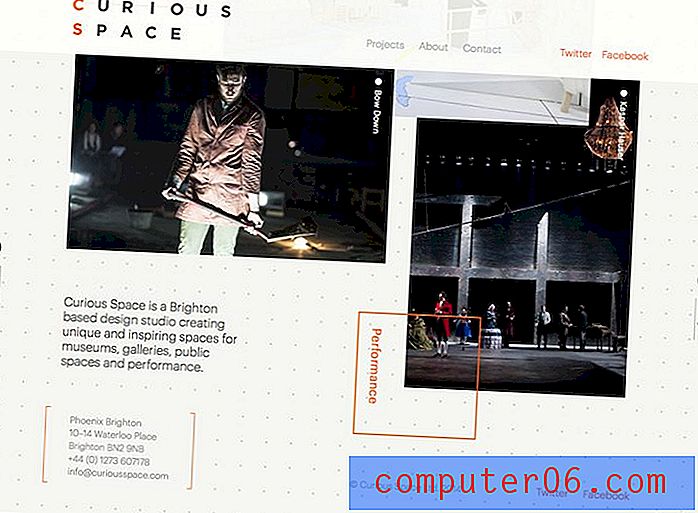
Si bien Curious Space utiliza un estilo de pie de página bastante no tradicional, puede obtener una buena idea de la escala de los tamaños de letra utilizados. El texto del pie de página es un poco más pequeño, más delgado y más liviano que todas las otras copias de la página, pero aún lo suficientemente grande como para leerlo fácilmente.
11. Use mucho espacio

Debido a que los pies de página suelen vivir en lugares estrechos, el espacio y el espacio son importantes. Deje mucho espacio alrededor de los elementos en el pie de página, así como entre líneas de texto. Un espacio adecuado evitará que el área del pie de página parezca pequeña o poco atractiva. También contribuye en gran medida a la capacidad de hacer clic o tocar. Dado que muchos (si no todos) de los elementos en el pie de página están vinculados a otra cosa, este es un aspecto importante de la función del usuario. La cantidad de espacio que usa no tiene que reflejar perfectamente el espacio en el resto del sitio, aunque puede hacerlo. (Esto es especialmente cierto para los sitios que usan espacios reducidos en el cuerpo principal del sitio para un efecto o impacto específico).
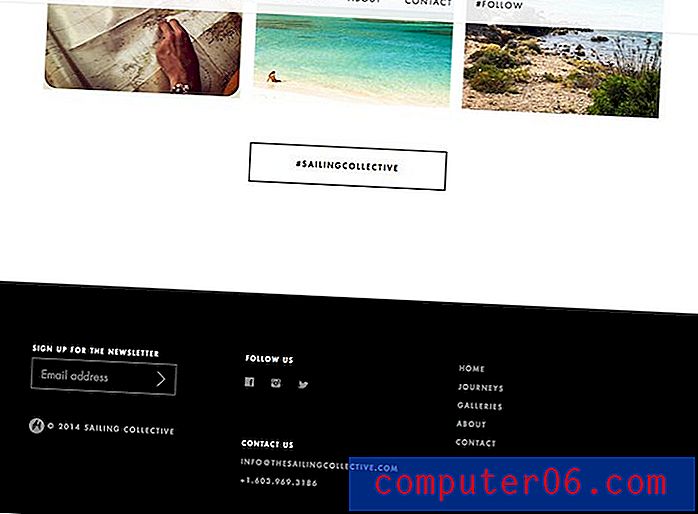
Sailing Collective utiliza mucho espacio vertical y horizontalmente entre los elementos. Están agrupados por tipo y clicables.
12. Tenga cuidado con demasiados objetos

Si bien el uso de elementos gráficos y encabezados es una buena idea, hay una línea entre lo correcto y demasiado. Use estos artículos con moderación y para un propósito muy específico. Pregúntese por qué está usando un encabezado, icono o foto. Si la respuesta es "porque se ve bien", reconsiderarlo. Cada elemento debe tener un propósito. Esto lo ayudará a diseñar un pie de página utilizable que haga un buen uso del espacio disponible.
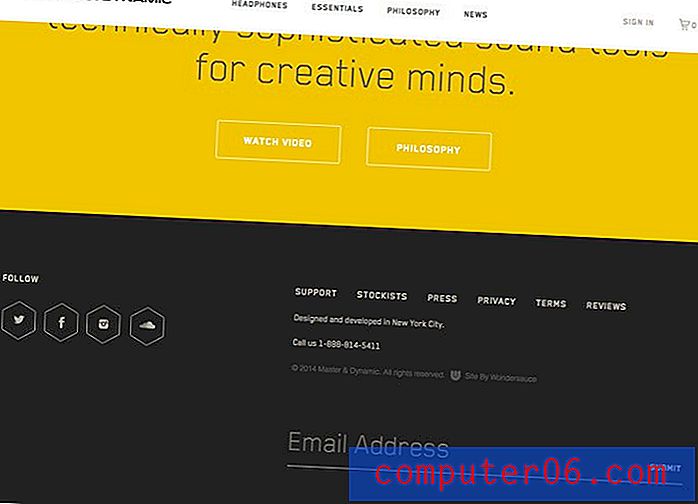
Menos es más, como puede ver en el pie de página para Master & Dynamic. Los íconos y el texto simples son suficientes para pasar fácilmente por el contenido del pie de página.
13. Crea un sentido de jerarquía

Al igual que el resto del sitio web, un pie de página debe ser de naturaleza jerárquica. Este es un diseño doble. El pie de página debe ubicarse en la parte inferior de la jerarquía general del sitio. (Ahí es donde se encuentra, después de todo). El pie de página también debe contener una jerarquía de elementos dentro de su "contenedor". Los elementos más importantes (a menudo información de contacto, llamado a la acción o mapa del sitio) deben ser los más destacados. La información estándar, como el aviso de copyright, suele ser la más pequeña en escala.
Griflan Design Inc. les dice a los usuarios qué hacer en el pie de página, en orden de cómo quieren que se hagan. Primero, envíeles un correo electrónico; si eso no funciona, llámalos; y si ninguna de esas opciones funciona, visite la compañía en las redes sociales.
14. Considere un sub-pie de página

¿Tu pie de página necesita un pie de página? Considere un pie de página para capas adicionales. (Es una práctica muy popular). El sub-pie de página podría ser un gran lugar para crear una jerarquía adicional, agregar dimensión al espacio del pie de página si es demasiado denso o simplemente proporcionar un espacio para contenido divertido. Use esta área para resaltar elogios o insertar una llamada a la acción.
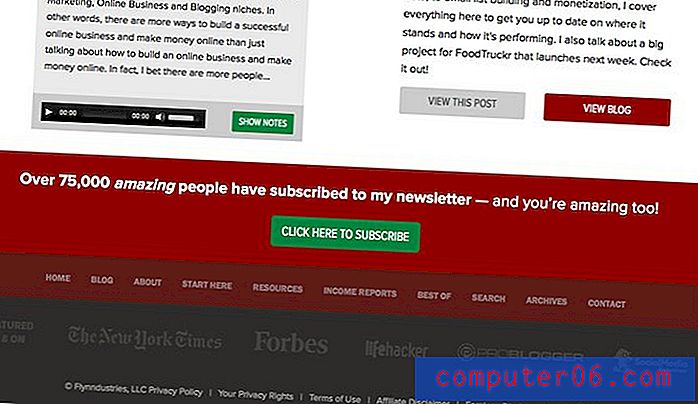
El blog Smart Passive Income hace un gran trabajo con un pie de página de varios niveles. Hay un llamado a la acción, luego enlaces al sitio, luego un pie de página con menciones en los medios en un color descolorido, seguido de descargos de responsabilidad y políticas del sitio. Los niveles de navegación proporcionan profundidad en el pie de página y facilitan la lectura y el clic.
15. No subraye todos esos enlaces

¿El mayor error de pie de página? Permitir que los enlaces tengan subrayados. Todavía hay una gran cantidad de sitios web con enlaces subrayados en el pie de página. Esta técnica anticuada no es apropiada para un diseño de sitio moderno.
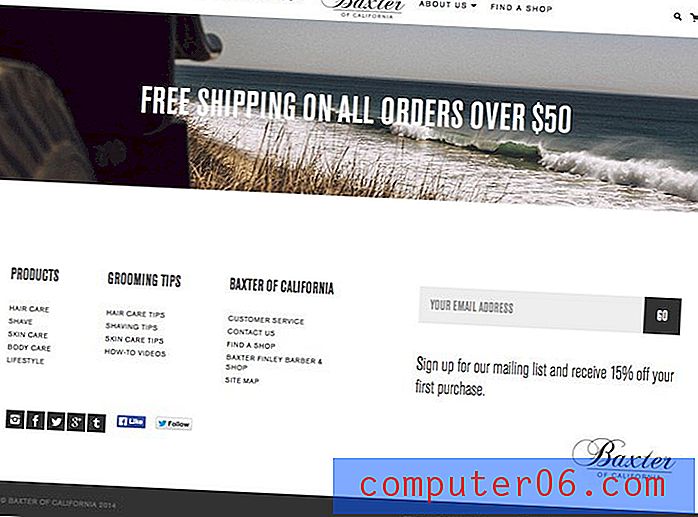
Baxter of California tiene un pie de página que es limpio e incluye muchos enlaces. No se ve abarrotado gracias a la vinculación simple, sin todos esos subrayados molestos.
Conclusión
Un pie de página puede decir mucho sobre su sitio web. Le dice a los usuarios quién es usted, qué pueden hacer y cómo moverse por su página web. También muestra cosas sutiles sobre usted como diseñador, como la atención al detalle y la capacidad de trabajar en un espacio pequeño.
El pie de página es una parte importante del diseño. Presta atención a eso. Asegúrese de incluir la combinación correcta de información, elementos de diseño y usabilidad para aprovechar al máximo el espacio más bajo en cada proyecto de diseño web.