El creador de CouchCMS, Kamran Kashif, explica su CMS fácil de usar
¡El increíble Design Shack Deal de esta semana le permite obtener una licencia comercial del increíble CouchCMS por solo $ 9! CouchCMS ofrece a los diseñadores la opción de crear sitios personalizados basados en CMS para sus clientes sin ningún conocimiento de PHP.
Nos sentamos con el desarrollador detrás de CouchCMS para saber de qué se trata, por qué lo creó y por qué debería considerar usarlo en sus proyectos. Si aún no ha recogido su copia, ¡no querrá perderse esto!
Explore los elementos de Envato
Sobre Kamran
- Nombre: Kamran Kashif
- Ubicación: India
- Historial laboral: desarrollador / diseñador web con más de 10 años de experiencia: 4 años como freelance. Socio cofundador de SYS-Solutions y desarrollador líder de CouchCMS, un CMS creado específicamente para diseñadores.
- Empresa : SYS-Solutions
- Sitio web: http://www.couchcms.com/

¿Por qué creaste CouchCMS?
Creo que fue un caso clásico de 'rascarse la propia picazón'. Al crear cualquier sitio web dinámico, siempre tuve dos problemas distintos con la mayoría de los CMS con los que trabajé: uno desde la perspectiva del diseñador y el otro desde la perspectiva del cliente que, al final del día, era el que tenía que usar el CMS.
Cualquier diseñador web independiente que codifique su diseño en HTML / CSS y luego deba, ya sea por elección o por necesidad, portar este diseño a un CMS por sí mismo, encontrará el siguiente escenario demasiado familiar.
Tiene una versión estática totalmente funcional de su diseño en la mano y luego comienza a desmembrar su obra de arte cuidadosamente diseñada y empuja y empuja partes de ella en cualquier CMS que haya elegido para el proyecto.
El proceso varía de CMS a CMS y, aunque algunos lo hacen menos difícil que los otros, en general, existen reglas rígidas establecidas por el CMS y usted se ve obligado a jugar por ellos o a trabajar en torno a ellos. Su diseño queda relegado a un estado secundario y ahora es el CMS el que impulsa el proceso de desarrollo.
Esta parte también es donde, la mayoría de las veces, no se puede evitar ensuciarse las manos con el código PHP.
Ahora, estoy de acuerdo en que hoy en día la mayoría de los diseñadores web pueden trabajar con PHP en buena medida pero, llamándolo "cerebro derecho, cerebro izquierdo", pocos se sienten realmente cómodos haciéndolo. Teniendo una opción, preferirían tener otra forma de hacer las cosas. El problema es que pocos CMS les ofrecen esta opción.
Diseño de desarrollo de conducción
Siempre quise tener un sistema en el que las cosas funcionaran al revés, donde es el diseño el que impulsa el proceso de desarrollo, instruyendo al CMS qué funcionalidad agregar y dónde. No al revés como se hace convencionalmente. También deseé que el diseñador pudiera hacerlo sin verse obligado a ponerse el sombrero de desarrollador.
Como diseñador, uno está familiarizado con el concepto de usar etiquetas HTML para marcar partes de su plantilla que instruyen a los navegadores a manejarlas de una manera particular.
Deseaba que la misma lógica pudiera extenderse para tener un conjunto de etiquetas similares que podrían usarse para marcar partes de la plantilla, esta vez indicando al CMS que las maneje de una manera particular.
Fancy tener un par de etiquetas que podrían indicarle al CMS que muestre la región marcada por ellos como editable (esto podría tener parámetros que pueden especificar si el CMS lo muestra como un editor wysiwyg, un área de texto simple, una lista desplegable o casillas de verificación, etc. entonces puede tener cualquier número de regiones editables en lugar de una sola que se ofrece por defecto en la mayoría de los CMS.

Otra etiqueta podría declarar una plantilla como clonable, es decir, hacer que el CMS permita a los usuarios finales crear múltiples copias de la plantilla, cada una con sus propios datos. Sin embargo, se puede usar otro para enumerar todas las páginas creadas de esta manera con extractos de los contenidos que está siendo obtenido por otra etiqueta.
No es difícil ver que dicho sistema podría usarse fácilmente para adaptar la funcionalidad de CMS a una plantilla HTML existente en muy poco tiempo. Más importante aún, esto podría hacerse sin requerir ninguna habilidad de PHP.
Los clientes tienen miedo de los paneles de administración de CMS
El problema desde la perspectiva del cliente era aún más grave: ¡el panel de administración de la mayoría de los CMS que utilicé intimidó a muchos de mis clientes! El objetivo final de un CMS es capacitar al usuario final y a cualquier CMS, por poderoso que sea, si parece demasiado complejo o confuso en la mente del usuario, ha fallado en su propósito.
He visto que muchos de mis clientes realmente tienen dificultades para trabajar con los CMS que nuestra industria jura. Lo que parece lo suficientemente simple para un desarrollador web o diseñador rara vez parece lo mismo para un cliente que simplemente no ha tenido la misma exposición a TI, perfectamente competente o inteligente que él.
Desearía tener un CMS que me diera un lienzo en blanco para empezar. Algo que me permitiría mostrar solo aquellos elementos que son absolutamente esenciales para que el cliente esté expuesto y no un ápice más. No hay una matriz de controles y opciones no deseadas e innecesarias en el panel de administración que sirven solo para confundir a un usuario menos inteligente.

Así que estas fueron las características que deseaba tener. Ahora, tenemos CMS alrededor que tienen algunas de estas características, pero no en su totalidad. Por un lado, tenemos productos como CushyCMS o Surreal que permiten el marcado de múltiples regiones. Sin embargo, están bastante limitadas en las otras características requeridas para crear un sitio de complejidad incluso modesta y que no están disponibles como versiones autohospedadas, no llegaron a un acuerdo.
Por otro lado, tenemos pesos pesados como ExpressionEngine y TextPattern. ExpressionEngine, debo admitir, es un CMS que se acerca más a lo que estaba buscando. Sin embargo, un precio considerable de casi $ 300 y un panel de administración definitivamente complejo para los usuarios finales es lo que me hizo buscar otras alternativas. TextPattern tiene las etiquetas similares a XHTML que quería, pero tiene una curva de aprendizaje pronunciada.
Entonces, al final del día, el CMS que estaba buscando simplemente no existía. Tenía la opción de seguir esperando a que apareciera o construirlo yo mismo. Elegí la última opción.
¿Cuándo decidiste que querías construir tu propio CMS y cómo comienzas un proyecto tan ambicioso?
Bueno, en algún momento a principios del año pasado mientras trabajaba en un proyecto de Drupal, esa idea de construir un CMS simple pero versátil se me ocurrió de nuevo.
Esta vez me pregunté a mí y a mi compañero Abdul Raoof Khan qué difícil podría ser lograrlo. Comenzamos a trabajar en la idea y en dieciocho días teníamos un prototipo funcionando. Se lo demostramos a nuestros amigos al usar nuestro navegador web para guardar páginas completas de sitios web aleatorios y luego adaptar nuestro CMS en el diseño HTML rasgado y tener un sitio web dinámico funcional en literalmente minutos. (Eso sí, no estoy respaldando la idea de rasgar diseños HTML, ¡esto se hizo solo para probar nuestro concepto!)
Las reacciones que tuvimos de ellos nos estimularon a desarrollar aún más el CMS. Algunas revisiones posteriores implementamos un CMS bastante tosco en algunos de nuestros clientes no expertos en tecnología y realmente les encantó la facilidad con la que podían administrar sus propios sitios.
Esto es cuando decidimos crear un producto completo a partir de él. Lo llamamos CouchCMS para reflejar la facilidad que se suponía que debía proporcionar y nos pusimos manos a la obra para completarlo. Tomó alrededor de siete meses más llegar a donde está ahora y el desarrollo aún continúa.
Cuéntanos sobre algunas de las características de las que estás más orgulloso en CouchCMS, ¿qué lo distingue de otros sistemas?
Si tuviera que nombrar una sola característica, sería la capacidad de Couch para permitir la creación de sitios bastante complejos a partir de cualquier plantilla HTML estática sin tener que usar PHP en absoluto.
Otra característica que lo distingue de otros sistemas es la forma en que le permite al diseñador crear tantas regiones editables como necesite (y de cualquier tipo).
Couch realmente hace que la creación de 'paneles de escritura' (como los llaman los usuarios de WordPress) de cualquier complejidad sea muy fácil.
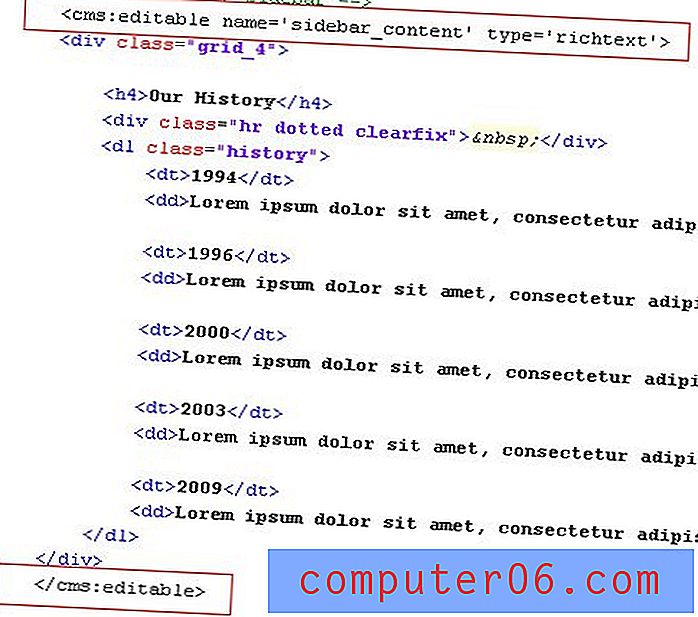
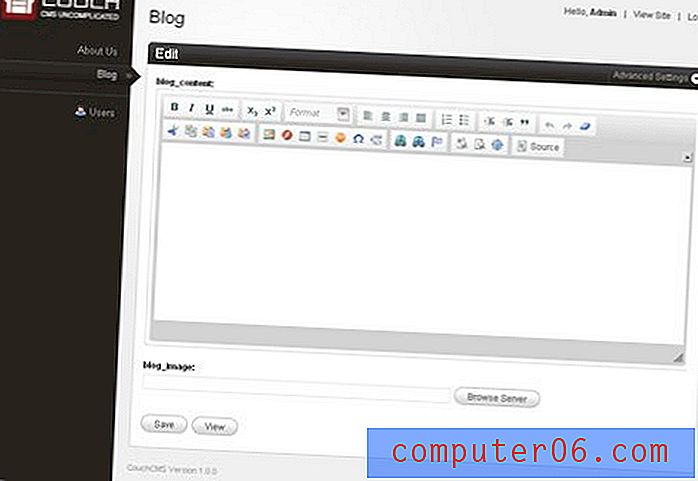
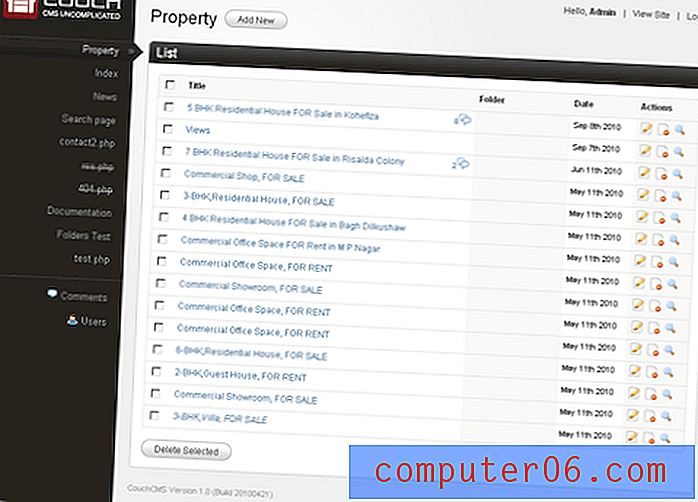
Como ejemplo, eche un vistazo a las siguientes dos capturas de pantalla. Aquí hay un panel de escritura con solo una región editable definida:

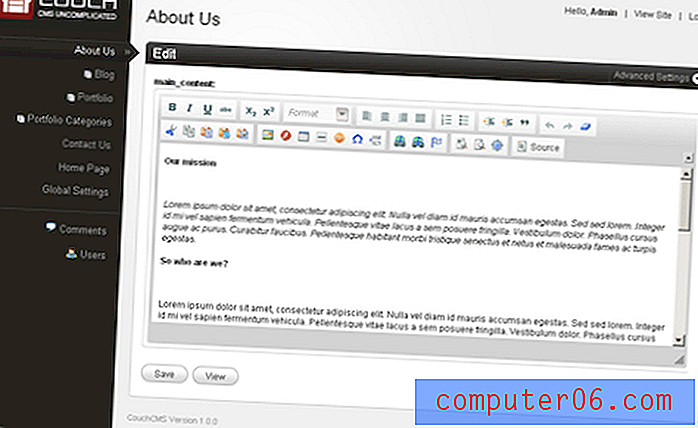
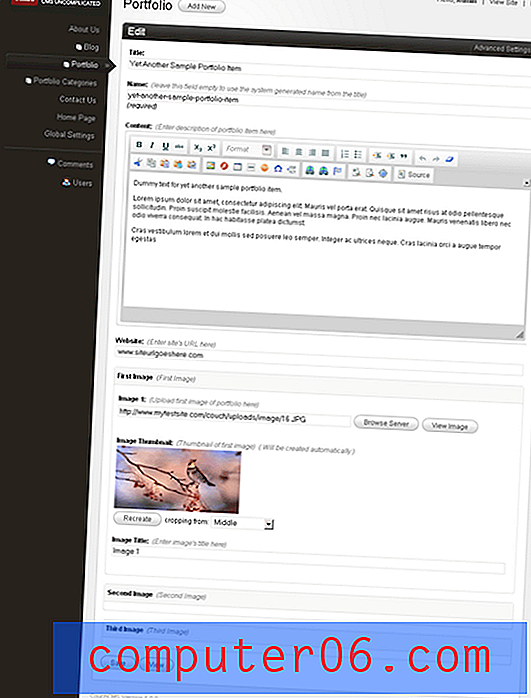
Mientras que el siguiente es más complejo con varias regiones editables de diferentes tipos definidos:

Una característica menos apreciada es la forma en que Couch permite convertir sus formularios HTML habituales en formularios completamente autovalidantes, debo decir sin ningún código PHP.
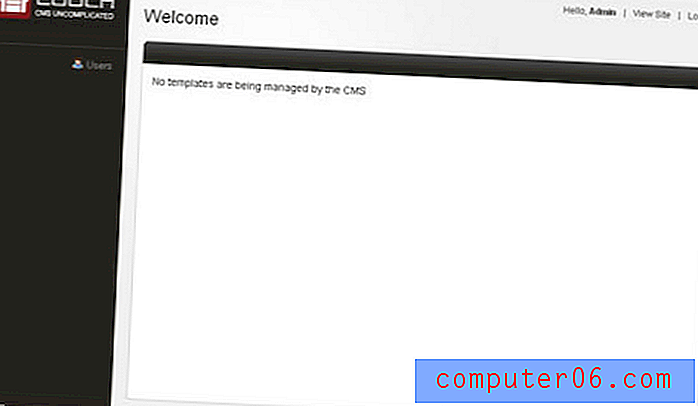
Finalmente, estoy contento de tener por fin un CMS que me da un lienzo en blanco para moldearlo exactamente de la manera que deseo. Esto es lo que obtienes cuando haces una nueva instalación de Couch:

Todavía tengo que encontrar un CMS que me reciba con una interfaz tan simple. Lo siguiente es en lo que finalmente se formará este lienzo en blanco una vez que haya terminado con el sitio:

No lo comercializamos de esta manera, pero Couch es efectivamente un marco lo suficientemente fácil para que incluso los no codificadores creen su propio CMS.
¿Qué opinas de WordPress y por qué algunos de sus usuarios deberían considerar cambiar a tu sistema?
Ya sea que Worpress sea o no un verdadero CMS o simplemente un motor de blogs, ese debate finalmente se ha detenido con el soporte personalizado de post-tipos en WordPress 3.0.
WordPress es una joya de un CMS, no hay dos formas de hacerlo. Yo, como cualquier otro desarrollador independiente, he perdido la cuenta de la cantidad de sitios que he hecho en WordPress en los últimos años. Sin embargo, y lo digo a riesgo de antagonizar con muchos de los lectores, en mi opinión, no es un 'CMS de diseñador'.
Para hacer que WordPress se adapte a sus necesidades, aún requiere una cantidad incómoda de PHP para profundizar. La razón por la que es tan popular entre los diseñadores, en mi opinión, es que los diseñadores encuentran este código PHP ya escrito para ellos por la increíble comunidad de desarrolladores en torno a WordPress. Esto podría venir en la forma de literalmente miles de complementos disponibles o la gran cantidad de fragmentos de calidad que se comparten a través de Internet.
Para aclarar mi punto, puedo citar una instancia que me viene a la mente: el famoso 'bucle de Wordpress' siempre ha existido desde que puedes recordarlo. Sin embargo, pasaron varios años antes de que algunos desarrolladores intrépidos demostraran que el bucle podría usarse varias veces creando así los llamados temas de revistas. Y ahora vea qué revolución han causado los diseñadores con estos temas de revistas.
En cuanto a por qué algunos de los usuarios de WordPress deberían considerar cambiar a Couch, ya he mencionado los problemas que tuve que enfrentar. Siguiendo la respuesta que recibe Couch, puedo asumir con seguridad que ciertamente no estoy solo en experimentar esos problemas. Si algún diseñador que actualmente usa WordPress cree que comparte las mismas tribulaciones, puede probar Couch para su próximo proyecto.
¿Dónde pueden ir las partes interesadas para aprender cómo configurar una instalación CouchCMS?
Sugiero que comiencen con un tutorial muy detallado que tenemos en nuestro sitio sobre el ejemplo de Construir un sitio del mundo real. En este tutorial, creamos un sitio de portafolio completo del mundo real desde cero que incluye la explicación del proceso de instalación también.

También pueden encontrar una documentación muy completa en nuestra página de documentos.
Si resultan ser usuarios de Windows, podrían considerar descargar un paquete WAMP portátil que tenemos en nuestra página de descargas. Esto tiene todo preinstalado y solo requiere uno para descargar y hacer clic para comenzar a usar Couch.
Finalmente tenemos un foro activo. Si se encuentran con algún problema o tienen alguna consulta, son bienvenidos en nuestros foros.
¿Cómo es tu sistema de precios?
Couch es gratuito para uso personal y no comercial. El uso comercial de la misma, actualmente, requiere una licencia que cuesta unos $ 39 muy modestos por dominio (Consíguelo por solo $ 9 aquí).
Me gustaría agregar que estamos reflexionando seriamente sobre la introducción de una versión central de CouchCMS que sería absolutamente gratis para usar incluso en sitios comerciales. Manténganse al tanto.
¿Dónde ve a CouchCMS en los próximos años? ¿Algún plan grande?
Ahora nos parece necesario abrir una API para que los desarrolladores les permitan ampliar la funcionalidad nativa de Couch.
Por ejemplo, Couch no tiene una ventana emergente Colorpicker o Calendar como tipos de campo. La API permitiría a un desarrollador crearlos fácilmente. Esto también abrirá la posibilidad de crear complementos para Couch como foros simples o comercio electrónico.
La idea es hacer posible que los desarrolladores agreguen funcionalidad a Couch y la expongan como etiquetas simples para que las usen los diseñadores. Couch ha sido creado para diseñadores y siempre nos centraremos en eso.
Conclusión
En resumen, si usted o sus clientes se sienten constantemente frustrados con la complejidad de la mayoría de las soluciones CMS modernas, debería visitar CouchCMS. Ofrece a los diseñadores la flexibilidad de mantener intactos la mayoría de sus diseños HTML actuales y solo requiere colocar algunas etiquetas para definir el contenido como editable.
Solo esta semana puede ahorrar un 77% en una licencia comercial de CouchCMS y comenzar a usarla para su cliente hoy. Pase por nuestra página de ofertas para obtener más información.