Crítica especial del diseño web: el nuevo Google+
Ayer, Google lanzó un rediseño masivo de su red social, Google+. No solo barajaron algunos objetos, sino que redefinieron por completo toda la experiencia visual. Una actualización tan importante merece una edición especial de nuestra serie de críticas de diseño web.
Deje que otros hablen sobre las viejas y aburridas listas de características, únase a nosotros a medida que nos acercamos para ver qué es mejor y qué es peor desde la perspectiva de un diseñador. Seleccionaremos cada parte de la interfaz y veremos si hay algo que aprender.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
El viejo Google+
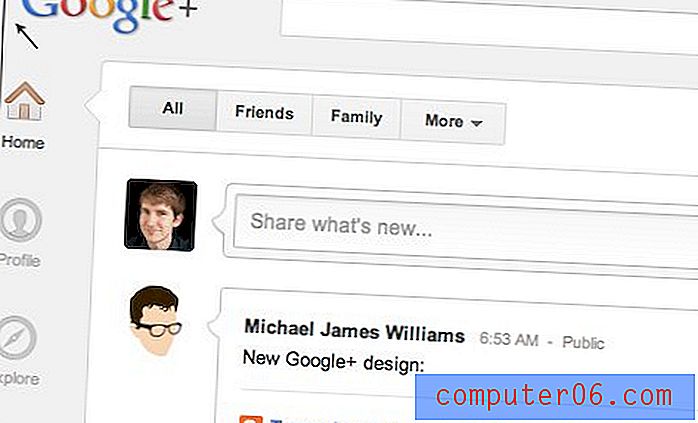
Antes de sumergirnos en el nuevo diseño, echemos un vistazo rápido a la versión original de Google+, que se muestra a continuación.

Como puede ver, es una experiencia bastante escasa con muchos espacios en blanco. El diseño organiza el contenido en tres columnas con una barra horizontal en la parte superior para buscar, agregar fotos, ver tus círculos, etc. El diseño aquí en realidad recuerda bastante al diseño actual de Facebook.
La sensación general es limpia y simple, pero también un poco fría e impersonal. Esto hizo que el sitio fuera fácil de leer y usar, pero tal vez no ayudó mucho con el concepto de hacer de la página su propio centro personal de comunicación.
El nuevo Google+

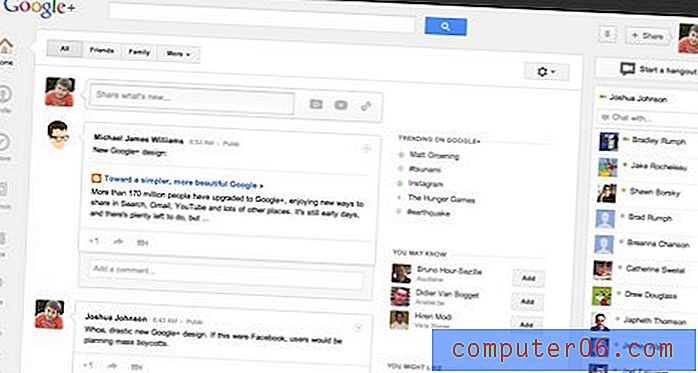
El nuevo Google+ reduce drásticamente el espacio en blanco y los sentimientos de escasez. En comparación, la interfaz parece cargada de funciones y botones. Han mantenido la fuerte personalidad blanca, pero complementaron esto con un tono de gris.
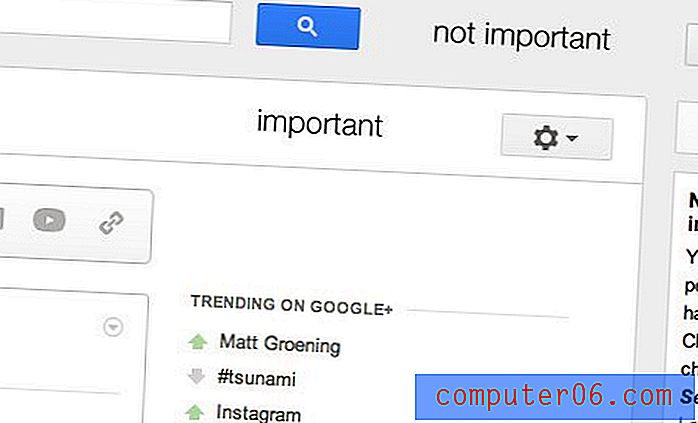
Esto puede parecer un cambio trivial, pero en realidad es un intento muy intencional de crear una fuerte jerarquía visual en la página. Cuando la página anterior era un mar de blanco con una sola área de gris en la parte superior, esta página usa estos dos colores para distinguir claramente las partes primarias y secundarias del contenido. Sus ojos flotarán alrededor de la página, dando un significado clave a las partes más claras de la interfaz.

Diseño
El diseño es mucho más complicado esta vez. Es una versión modificada del antiguo diseño de tres columnas con un poco de anidamiento en su lugar. Todavía hay una amplia sección principal flanqueada por dos barras laterales estrechas, pero esa sección principal ahora está dividida en dos subcolumnas fuertes. Todo el contenido de la página tiene una posición fija, solo se desplaza el área de contenido principal.
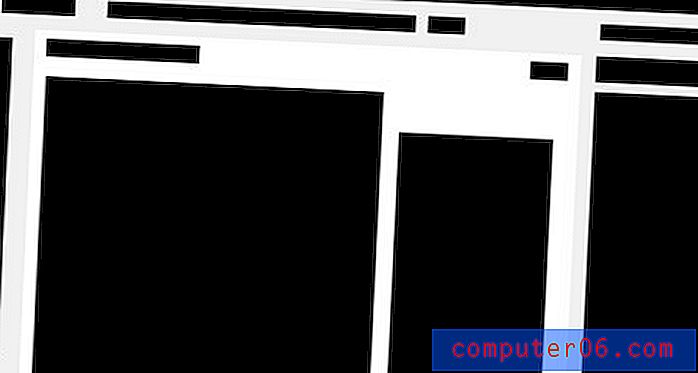
Si eliminamos todo y solo miramos los huesos de la página, vemos una estructura bastante compleja.

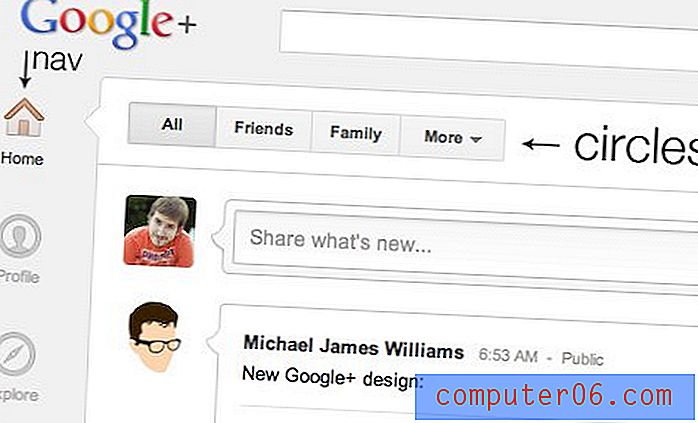
Uno de los cambios conceptuales más significativos que se han producido es que el diseño anterior contenía sus diversos círculos de amigos en una franja vertical en el lado izquierdo y sus iconos de navegación en la parte superior, mientras que el nuevo diseño coloca la navegación en una franja vertical de iconos hacia abajo en el lado izquierdo y sus círculos en una barra horizontal en la parte superior.

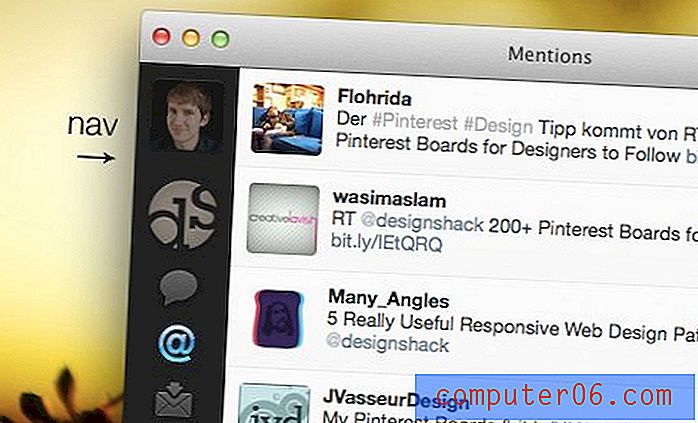
Este patrón de navegación basado en iconos del lado izquierdo es algo que se ha vuelto extremadamente popular en el diseño de la interfaz de usuario de Mac y estamos comenzando a verlo reflejado en las interfaces web. Uno de los defensores más importantes de este formato fue Twitter para Mac (anteriormente Tweetie), que ha generado una gran cantidad de interfaces similares en aplicaciones como Reeder, Sparrow y Raven.

La nueva página de Google+ viene con vocabulario para aprender. La franja del lado izquierdo es la "cinta", que contiene varias "aplicaciones". El cuadro de contenido principal es la "tarjeta" y el área deslizable debajo de cada publicación con comentarios, +1, etc. es el "cajón de actividades".
Problemas de alineación
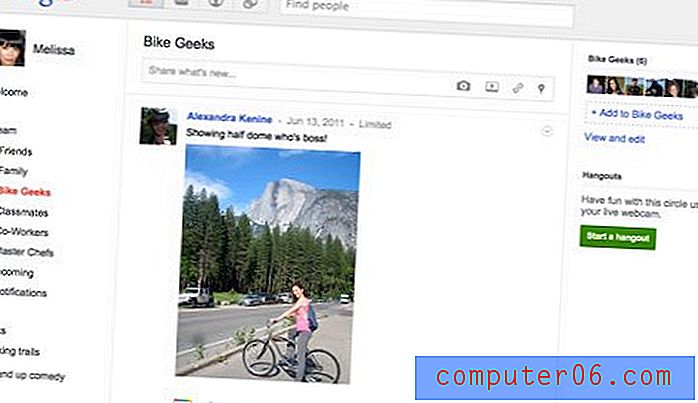
El nuevo diseño contribuye en gran medida a hacer que Google+ parezca una aplicación con más funciones y definitivamente hace un buen uso del contraste para resaltar las partes importantes de la página. Realmente no tengo ningún problema con el esquema general de diseño, pero no puedo evitar notar algunos problemas de alineación que creo que reducen la estética.
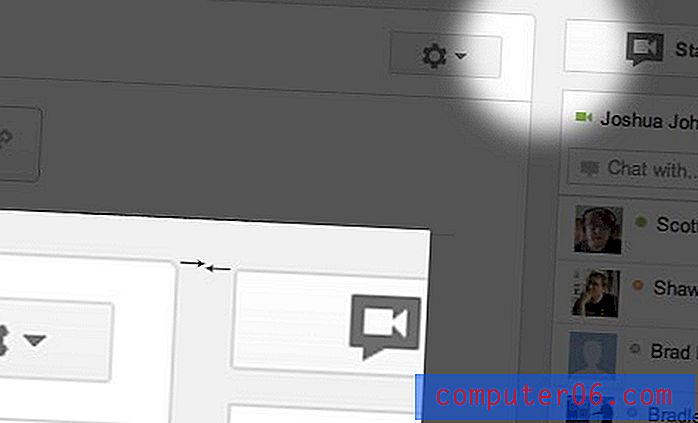
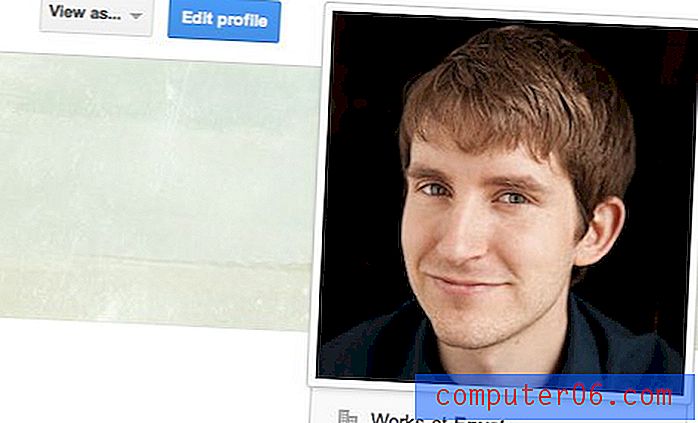
Para empezar, el cuadro de contenido principal y el botón del hangout se encuentran a unos pocos píxeles de estar perfectamente alineados a lo largo de sus trazos superiores. Desafortunadamente, para un nitpicker como yo, un par de píxeles se siente a una milla de distancia. Hay pocas peculiaridades de diseño que me molestan más rápido que dos cosas que están casi alineadas. Para obtener más información sobre este tema, consulte "Por qué casi es una palabra sucia en diseño".

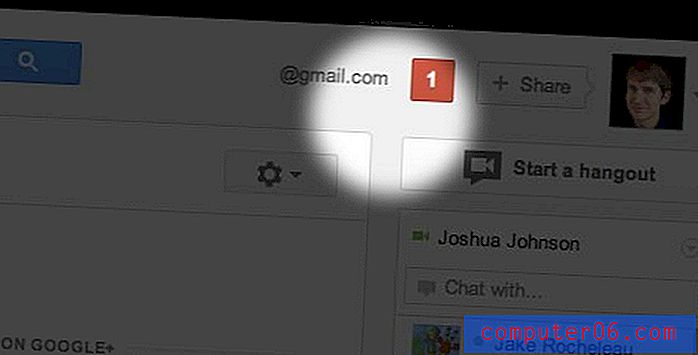
El efecto es aún peor si da un paso atrás y observa los cuatro elementos en esta área. La dirección de correo electrónico del usuario, el cuadro de contenido principal, el cuadro de reunión y el área de notificación, todos sobresalen al azar y parecen no tener lógica detrás de su ubicación.

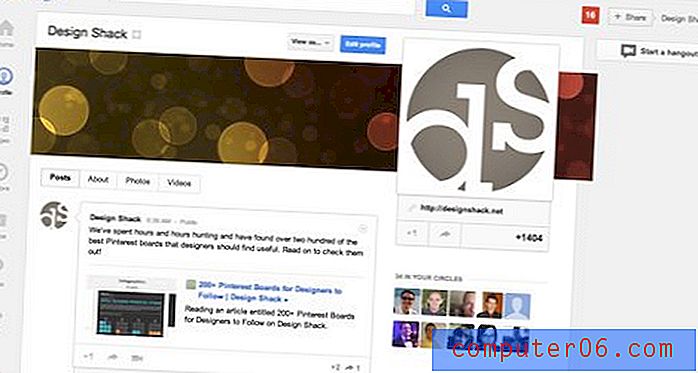
Este ejemplo no es un incidente aislado, hay algunos otros casos en los que los objetos simplemente pierden una alineación vertical u horizontal. Vea cómo el logotipo de Google+ a continuación se ve incómodamente compensado de la fuerte línea vertical establecida por la navegación a continuación.

Diseño de iconos: más allá de lo simple
Históricamente, Google siempre ha sido conocido por su absoluta falta de diseño. Todos los productos que se lanzaron parecían ser la solución más simple posible que puedas imaginar. La imagen de la marca Google representaba una negativa total a seguir el estilo visual brillante y llamativo de la web 2.0 popular a principios de la década de 2000 a favor de dejar que el contenido hablara por sí mismo.
En los últimos años, hemos visto a Google comenzar a distanciarse lentamente de estas ideas, ya que sus productos muestran una cantidad sutil pero cada vez mayor de complejidad y detalles de diseño. Los íconos en el nuevo Google+ sirven como un ejemplo perfecto de esta noción.

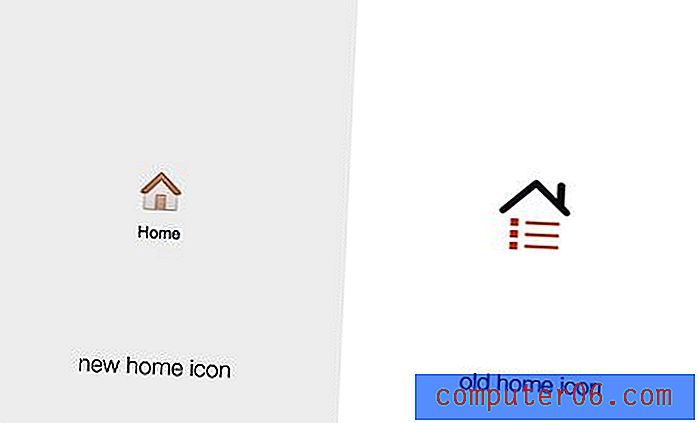
Observe cómo las formas abstractas simples y los colores sólidos han dado paso a una imagen más coherente de una casa, que contiene trazos y gradientes sutiles.
Repetición de efectos de desplazamiento
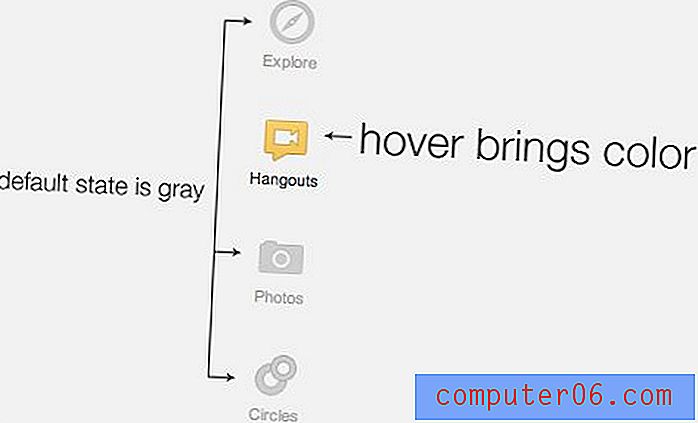
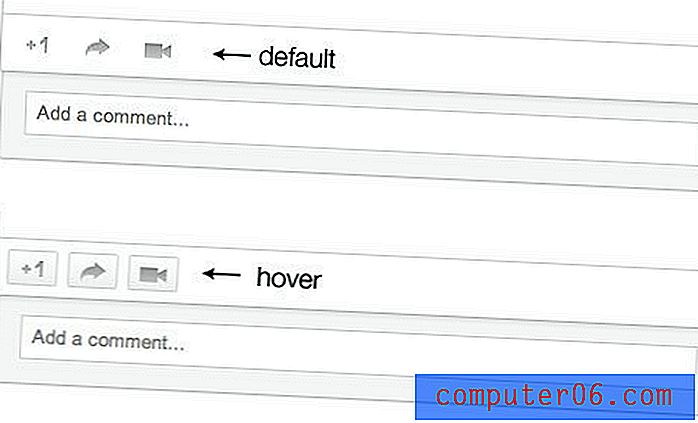
Mientras estamos en el tema de los iconos, echemos un vistazo rápido a algunos de los aspectos menores de interacción del sitio, a saber, los efectos de desplazamiento. El tema general aquí es que los iconos son grises y contrastan muy poco con el fondo. Luego, al pasar el mouse, el ícono se vuelve a todo color. Puedes ver esto en acción en la barra lateral:

La repetición es una de sus herramientas más fuertes como diseñador y Google la está manejando bien aquí. El mismo efecto de gris a color se repite en un par de lugares más a lo largo de la página.

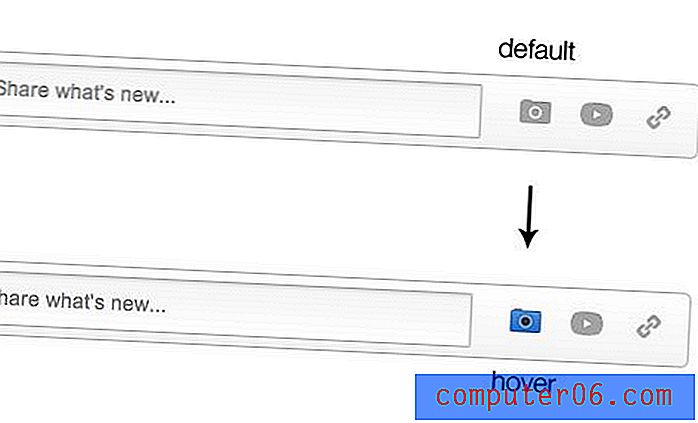
Sin embargo, son un poco inconsistentes con este efecto. Hay algunos puntos en los que creo que hubiera sido apropiado adelantar la repetición, pero optaron por otro efecto aleatorio. En el siguiente ejemplo, los íconos se convierten en formas de botones al pasar el mouse sobre ellos.

Nueva barra lateral
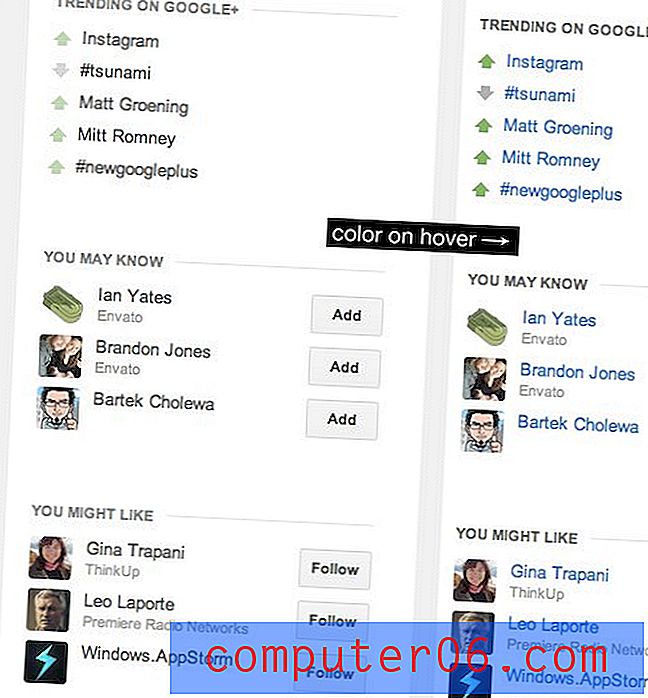
A la derecha de la sección de contenido principal, hay una nueva barra lateral con varias características diseñadas para ayudarlo a aprovechar al máximo Google+. Tenga en cuenta que este es otro lugar donde vemos el color en el truco de desplazamiento.

Esta área está muy bien diseñada con cada sección claramente organizada y distinta. Es interesante ver a Google recogiendo una idea de Twitter en forma de una lista de temas de tendencias. Puede ver que los usuarios ya han estado adoptando la sintaxis hashtag, un ejemplo fascinante de cómo transferimos automáticamente nuestros comportamientos a través de las redes sociales, ya sea que los desarrolladores tengan en cuenta ese comportamiento o no.
Siempre es importante anticipar y observar de cerca el comportamiento de su base de usuarios y atender las acciones hacia las que parecen inclinarse en lugar de intentar cambiarlas. Esto hará que su plataforma parezca mucho más intuitiva y fácil de adoptar.
Perfil
Tomando una página del nuevo libro de jugadas de la línea de tiempo de Facebook (y tal vez Path), el nuevo perfil de Google+ permite no solo una imagen de avatar principal sino también una "imagen de portada" (el mismo término utilizado por Facebook) también.

La parte que es una ruptura notable de Facebook es la foto de perfil innegablemente enorme, que reside en el lado derecho en lugar de la izquierda. A continuación se muestran en tamaño real, estas imágenes se muestran a 250px por 250px, lo que seguramente no es exactamente el doble de las fotos de perfil cuadrado de 125px de Facebook.

Una cosa que me parece interesante es el hecho de que la imagen de portada realmente sale del cuadro de contenido principal. Por lo general, aprecio que los diseñadores realicen intencionalmente un truco inesperado como este, pero para ser honesto, me resulta bastante molesto. Tan pronto como se carga una página de perfil, mis ojos saltan directamente a la incómoda superposición.

¿Cuál es el veredicto?
A partir del mes pasado, según los informes, Google+ cruzó la marca de los 100 millones para usuarios activos. Nadie puede llamar a esto un número pequeño, especialmente dado el hecho de que Instagram acaba de robar mil millones de dólares de Facebook para su plataforma y más de 30 millones de usuarios.
Además, si considera que Twitter tiene solo 140 millones de usuarios activos, parece que Google+ está buscando rápidamente el segundo lugar en las redes sociales. Sin embargo, esto definitivamente no es suficiente para acercarse a rivalizar con la base de usuarios activos de Facebook, que está en algún lugar en el rango de 800 millones.
El nuevo diseño muestra que Google no tiene intención de abandonar este proyecto como lo han hecho en el pasado. Definitivamente están intentando crear una experiencia más agradable para atraerlo y hacer que regrese. La pregunta es, ¿funcionará?
Para responder eso, tenemos que especular sobre qué impide que las personas adopten Google+. La respuesta obvia es que Google+ se siente algo redundante cuando ya tiene una cuenta de Facebook, aún más si está activo tanto en Facebook como en Twitter. Otra posibilidad es que, si bien el antiguo Google+ no era feo, sí se sentía un poco estéril y carecía de personalidad.
Posibles objetivos detrás del nuevo diseño
A partir de esto, podemos aventurar una suposición de al menos dos posibles objetivos detrás del rediseño. El primero sería diferenciar aún más Google+ de otras redes sociales. Intentar afirmar que son simplemente mejores que Facebook en su propio juego no es la mejor opción, la gente de Google tiene que establecer una piedra angular conceptual claramente única de por qué las personas deberían visitar su sitio. A modo de ejemplo, Twitter ha hecho un excelente trabajo al mantenerse alejado de replicar la funcionalidad de Facebook y mantenerse como una alternativa, sino como su propio producto distintivo.
El segundo objetivo sería reducir la esterilidad y comenzar a transformar Google+ en un lugar amigable y acogedor que sea fácil de navegar e incluso divertido de usar.
¿Cumplieron estos objetivos?
Si analizamos el diseño en términos de estos objetivos, podemos evaluar mejor si fue un éxito o no. Este ejercicio nos da puntos claros para comparar en lugar de apuñalar a ciegas en la oscuridad en un intento de encontrar qué funciona y qué no.
En cuanto al primer objetivo, Google ha progresado en algunas áreas y quizás retrocedió un poco en otras. En general, el nuevo diseño es un salto mucho más lejos de Facebook que el anterior. De un vistazo, un usuario fiel de cualquiera de ellos nunca confundiría uno con el otro, lo cual es algo bueno.
Además, pequeños detalles como colocar los filtros circulares a lo largo de la parte superior y continuar dando protagonismo a los lugares de reunión aseguran que las pocas innovaciones de Google estén al frente y al centro. Este progreso contrasta con otras áreas, como la nueva imagen de portada, que en realidad hace que la red social se sienta más como un clon de Facebook, no menos. Me hubiera gustado verlos mostrar un pensamiento único en esta área en lugar de simplemente tomar prestado el nuevo formato de Facebook.
El segundo objetivo definitivamente parece haber sido una preocupación principal en la actualización del diseño. El nuevo Google+ crea un entorno más acogedor. Aunque tal vez esté a punto de estar abarrotado, especialmente en comparación con la versión anterior, se siente como un servicio más robusto con todo lo que sucede en su página de inicio.

Hay un mayor énfasis en las caras. Comienza con su nueva imagen de perfil enorme y continúa a través de la página de inicio donde ve una gran barra lateral de chat llena de caras amigables, además de sugerencias para personas que podría conocer y usuarios que podrían gustarle. Google quiere que hagas amigos, que te dejes llevar por la experiencia lo suficiente como para perderte cuando te vayas. Más amigos significa más interacciones, lo que significa más razones para regresar.
¿Qué piensas?
Google+ me pareció estar fuera del foco de atención en los últimos meses. Sin embargo, esta percepción aparentemente era defectuosa, ya que en realidad estaban subiendo silenciosa pero constantemente las listas con una cantidad impresionante de usuarios activos diarios. En cualquier caso, incluso si comenzaran a dejarse llevar por el interés público, el nuevo diseño se sincronizó perfectamente para que toda la web volviera a hablar de ellos. Incluso si esta fuera la única razón detrás de la actualización, probablemente valga la pena.
Sin embargo, como expliqué anteriormente, creo que algunos objetivos más profundos estaban trabajando aquí. Ahora que has leído mis pensamientos, es hora de que saltes a la conversación. ¿Qué objetivos crees que Google estaba tratando de lograr con el nuevo diseño? ¿Realmente lograron estas intenciones?
Además, ¿está Google finalmente condenado a seguir el camino de Wave, Buzz y otros intentos sociales fallidos o continuará su crecimiento constante y se convertirá en una de las redes sociales más importantes en la web?