Crítica de diseño web # 19: Redka3d
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Redka3d, la cartera personal de un diseñador web de Indonesia.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre el dueño del sitio
“Familiares y amigos me llaman Tata, soy diseñador web de Indonesia y actualmente resido en Yakarta. "
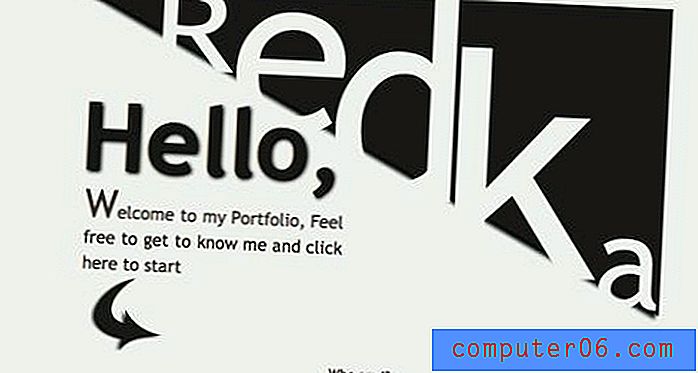
Aquí hay una sección de la página de inicio de Tata:

Rendimiento del sitio
Antes de comenzar nuestra crítica sobre el diseño, debo decir que los tiempos de carga de la página pueden ser tan importantes o incluso más de lo que parece el sitio. Internet de alta velocidad nos tiene a todos mimados y los usuarios simplemente no esperarán más de unos segundos para que se cargue una página.
Redka3d parece sufrir algunos tiempos de carga de página muy largos. Este es probablemente un problema temporal con el servidor, pero en caso de que sea indicativo de un problema a largo plazo, pensé que recomendaría investigarlo.
Encabezamiento
De buenas a primeras puede ver que este sitio será único. La idea aquí es ciertamente audazmente diferente; El nombre del sitio está encerrado en un triángulo grande con diferentes tamaños de letras.

Admito que estéticamente, esta sección no es mi favorita. Pero, dado que no es convencional, el diseñador gana algunos puntos de estilo.
Sin embargo, es necesario abordar un par de áreas. Primero, las letras en el logotipo sangran del triángulo de una manera incómoda. Como las letras son del mismo color que el fondo del sitio, se sienten como agujeros en el triángulo. Sin embargo, no comparten la sombra de la forma, por lo que no están realmente cortados de la forma. En los bordes, las letras incluso salen del triángulo y cubren partes de su sombra. Esto crea cierta confusión visual sobre lo que realmente está sucediendo aquí. Recomiendo enmascarar las letras para que no se desangren o en realidad cortarlas del triángulo.
Otra área que podría llamar la atención es la flecha. La copia alienta a los usuarios a "hacer clic aquí" con una flecha grande, pero no hay nada al final de la flecha, por lo que parece que algo no se cargó correctamente. En verdad, el elemento al que apunta la flecha es muy pequeño y está muy lejos de la flecha (el texto "Quién soy yo"). Recomiendo repensar cómo funciona esta área cambiando la flecha, el texto o ambos para que estén más claramente conectados.
Finalmente, es posible que desee jugar con las sombras y el color del texto utilizado en el sitio. Como regla general, trato de evitar que la sombra de mis sombras se acerque demasiado a la de los objetos a los que se aplican. La razón es que cuando estos colores son demasiado similares, la sombra casi parece un desenfoque en lugar de una sombra. Una solución fácil para esto es simplemente aclarar la sombra para que sea significativamente diferente del texto.
Solo mira la diferencia que esto hace en la legibilidad de tu texto.

Navegación
La navegación para el sitio se coloca justo debajo del encabezado. El estado predeterminado es texto en negrita que luego se desliza hacia la izquierda al pasar el mouse mientras se desliza una versión más ligera. Este es un efecto genial. La transición es suave y es divertido jugar con la animación.
Sin embargo, es posible que desee ajustar un poco el espacio en los estados de desplazamiento. Cada elemento de texto se posiciona bien en el estado predeterminado, pero se desplaza demasiado a la izquierda en el estado de desplazamiento. Por ejemplo, en la imagen a continuación, la palabra "Servicios" debe centrarse entre "Inicio" y "Mostrar" tanto en el estado predeterminado como en el de desplazamiento.

Al hacer clic en la navegación, aparecen nuevas secciones a través de este efecto de carrusel 3D. Es difícil de describir o mostrar aquí, así que asegúrese de pasar por el sitio y probarlo. De hecho, el sitio está lleno de pequeños efectos jQuery. Puede ser demasiado para algunas circunstancias, pero es bueno disparar por un factor "wow" en una cartera personal.
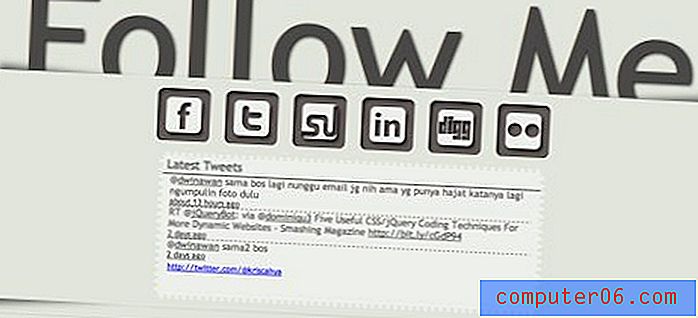
Sección Sígueme
La última área que discutiremos es el centro de redes sociales cerca de la parte inferior. Debido al gran texto "Sígueme", esta área ocupa un lugar bastante alto en la jerarquía visual a pesar de estar cerca del final de la página.
El hecho de que esta área atraiga tanto la atención puede ser bueno o malo dependiendo de las intenciones del diseñador. Si se supone que esta área es uno de los aspectos más importantes del sitio, está funcionando. Si no es así, recomendaría alterar el diseño para que no distraiga tanto el contenido anterior.

En cuanto a los íconos sociales, creo que son demasiado complejos visualmente. Todo ese sombreado puede volverse un poco desordenado, particularmente en el ícono Digg. Estos se leerían mucho mejor si fueran invertidos y simplificados. Aquí hay una maqueta rápida de lo que quiero decir.

Finalmente, en el contexto del resto de la página, el feed de Twitter en realidad se parece un poco a un anuncio. Google ha entrenado nuestros ojos para ignorar por completo cualquier cosa que se parezca a un anuncio de texto, por lo que apuesto a que muchos espectadores se saltan esto sin darse cuenta de lo que es. Intenta jugar con el estilo un poco más, eliminando los enlaces azules y agregando un espacio vertical adicional para que se vea menos como un anuncio y más como una característica del sitio web.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.