Diseño de materiales de Google: todo lo que necesita saber
Probablemente sigas escuchando la frase "diseño de material" apareciendo en las conversaciones. El concepto es bastante nuevo; Fue introducido en el verano y hace referencia a un nuevo lenguaje de diseño de la gente de Google.
Pero el diseño material es más que una simple idea; Es probable que los diseñadores reconsideren completamente los procesos de diseño web y de aplicaciones. Los sitios ya están comenzando a descartar esquemas de diseño utilizando la documentación de diseño de materiales de Google. Así que ahora es el momento de aprender de qué se trata y si un marco de diseño de materiales está en su futuro.
Explore los elementos de Envato
¿Qué es el diseño de materiales?

El diseño de materiales es un lenguaje visual creado por el equipo de diseño de Google para ayudar a los diseñadores a crear sitios web y aplicaciones que sean accesibles, prácticos y utilizables. El concepto se basa en un documento vivo que está disponible públicamente. La documentación se actualiza constantemente para reflejar los cambios en el alcance y la tecnología.
El diseño del material se basa en un conjunto de objetivos y principios que son más fáciles de pensar que de lograr. (Pero está bien. La idea aquí es pensar más sobre el diseño y cómo mejorarlo).
Objetivos de diseño de materiales:
- Cree un lenguaje visual que sintetice los principios clásicos del buen diseño con la innovación y la posibilidad de la tecnología y la ciencia.
- Desarrolle un único sistema subyacente que permita una experiencia unificada en plataformas y tamaños de dispositivos. Los preceptos móviles son fundamentales, pero el tacto, la voz, el mouse y el teclado son métodos de entrada de primera clase.
Principios de diseño de materiales:
- El material es la metáfora: las señales visuales deben basarse en la realidad
- Negrita, gráfica, intencional: la teoría básica del diseño (uso de tipo, cuadrículas, espacio, escala, color e imágenes) debe guiar las imágenes
- El movimiento proporciona significado: mover objetos o acciones no debe interrumpir la experiencia del usuario y proporcionar coherencia
Los factores que guían el diseño del material son muchos. (La documentación es bastante impresionante.) Se divide en una variedad de conceptos y tratamientos específicos. Google ha creado un conjunto de "reglas" sobre cómo crear animaciones, estilos, diseños, componentes, patrones y usabilidad.
Todas estas pautas comienzan con una comprensión de las propiedades físicas, transformadoras y de movimiento básicas del diseño de materiales. La teoría rectora es que el material se basa en la realidad, donde los objetos residen en un espacio casi 3D. En términos estéticos, se ubica entre la escala del diseño plano y el esceptorfismo.
Color y tipografía

Los conceptos de color de diseño de materiales se basan bastante en la tendencia del diseño plano. Las paletas son audaces y brillantes. La tipografía también sigue el tema plano con sans serif simples.
"El color está inspirado en declaraciones de colores atrevidos yuxtapuestos con ambientes apagados, tomando señales de la arquitectura contemporánea, señales de tráfico, cinta adhesiva de pavimento y canchas deportivas", según la documentación del diseño del material. “Haga hincapié en sombras y reflejos llamativos. Introducir colores inesperados y vibrantes ".
Lo bueno de los conceptos de color es el uso de un contraste distinto. En cada ejemplo, puede ver las teorías de "Design School 101" en acción. Google proporciona una paleta de colores completa con muestras descargables. Los conceptos de color son tan básicos que debe preguntarse si Google cree que los diseñadores han olvidado la teoría del color.
Las pautas de tipografía son igualmente básicas. Una fuente predeterminada para todas las aplicaciones, Roboto, la predeterminada para las aplicaciones de Android, se proporciona con un enlace de descarga, así como una escalera para el uso de la fuente.
Diseño y diseño

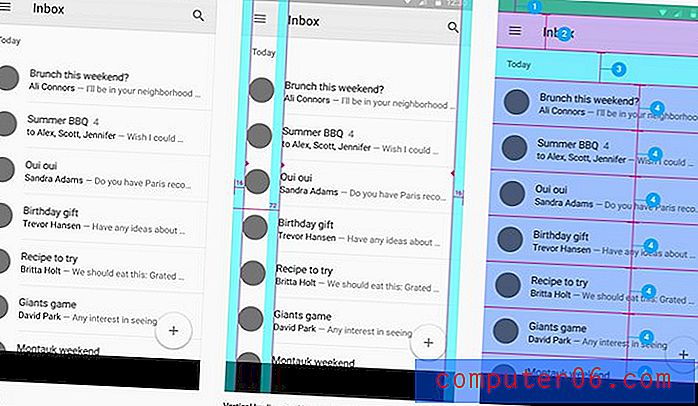
El diseño básico y la estructura de diseño de proyectos materiales nacen de conceptos de diseño de impresión. Se alienta a los diseñadores a crear y utilizar una cuadrícula de referencia y una estructura matemática para la colocación de elementos.
El diseño se divide en regiones que sugieren cómo y dónde colocar elementos para una interacción óptima del usuario. (También hay pautas sobre cuán grandes deben ser los elementos).
Y cada concepto tiene una plantilla descargable para crear para Android. Los riesgos terminan con un diseño que es demasiado cortador de cookies o que tienen una aplicación que parece "demasiado Android" para aquellos que aman iOS.
Elementos comunes

Cada elemento en el diseño de materiales se describe en detalle. Desde cómo crearlo hasta dónde debería aparecer en la pantalla, sería difícil visualizar algo que no está aquí. (La lista incluye 19 componentes para ser exactos).
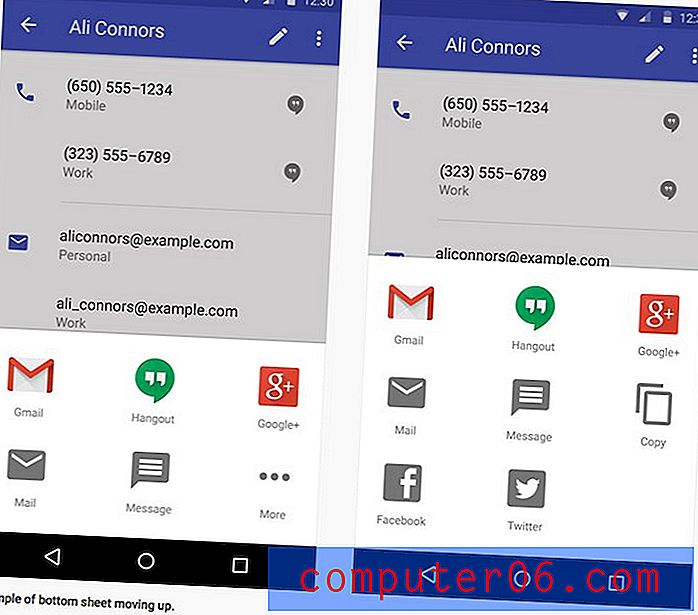
- Hojas inferiores
- Botones
- Tarjetas
- Papas fritas
- Cuadros de diálogo
- Divisores
- Rejillas
- Liza
- Lista de controles
- Menus
- Recolectores
- Progreso y actividad.
- Deslizadores
- Snackbars y tostadas
- Subtítulos
- Interruptores
- Pestañas
- Campos de texto
- Información sobre herramientas
Los diseñadores a los que les gusta el aspecto de los componentes destacados pueden incluso descargar un archivo Adobe Photoshop de Illustrator que contiene todos los elementos e íconos del sistema Android. Las hojas de adhesivos vienen completas con estilos y se adhieren a la cuadrícula sugerida.
Usabilidad e interacción
“Un producto es accesible cuando todas las personas, independientemente de su capacidad, pueden navegarlo, comprenderlo y usarlo para lograr sus objetivos. Un producto verdaderamente exitoso es accesible para la audiencia más amplia posible ".La documentación de diseño de materiales abre nuestros ojos a los patrones para la interacción y las preocupaciones de usabilidad y accesibilidad de una manera que es bastante útil. Si bien muchas de las propiedades estéticas reales pueden parecer básicas para los diseñadores experimentados, algunos de los conceptos de usabilidad e interacción son cosas que deben considerarse.
La sección de patrones de interacción es especialmente útil. Detalla un conjunto de ideas para hacer que algunos elementos sean universales en todos los diseños. (Piense en cosas como cómo escribir una hora o fecha o cómo debería funcionar la búsqueda). Estas son algunas de las herramientas más básicas que los usuarios esperan que funcionen y que funcionen de manera específica para todos los usuarios es un beneficio definitivo.
La accesibilidad es otra preocupación real y que la documentación de diseño de materiales describió y proporcionó buenas opciones para. Pensar en los usuarios que podrían interactuar con un diseño web de una manera que no incluye sonido o color, con alto contraste habilitado, con una pantalla ampliada, sin una pantalla visible o con solo control de voz o incluso una combinación de estos elementos puede dar cuenta de Una importante población de usuarios.
10 recursos de diseño de materiales

El diseño del material está apareciendo en todas partes. Hay muchas cosas para descargar directamente desde Google, pero otras están desarrollando formas de usarlo también. Aquí hay algunos recursos para ayudarlo a explorar conceptos de diseño de materiales.
- Plantillas de diseño de Google para dispositivos móviles, tabletas y marcos de escritorio
- Diseño de material para Bootstrap
- Proyecto de material Angular.js
- Diseñador de polímeros
- Materializar marco front-end
- Paleta de colores materiales
- Interacción material
- Diseño de material en la lista de verificación de Android
- Plantilla de boceto de diseño de materiales
- Kit de interfaz de usuario de material libre
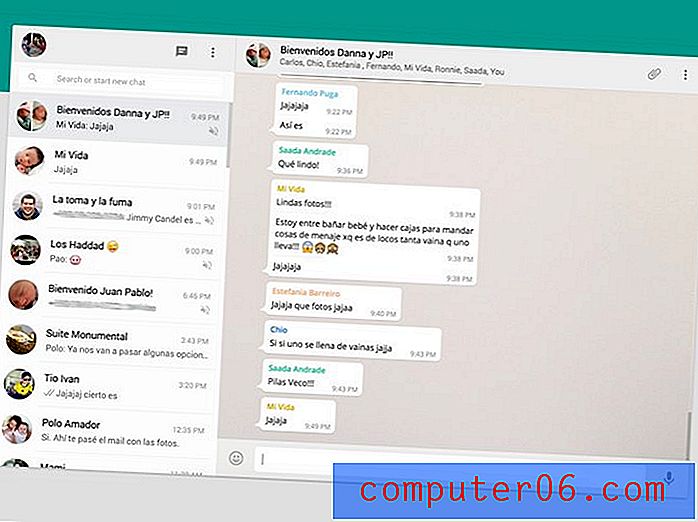
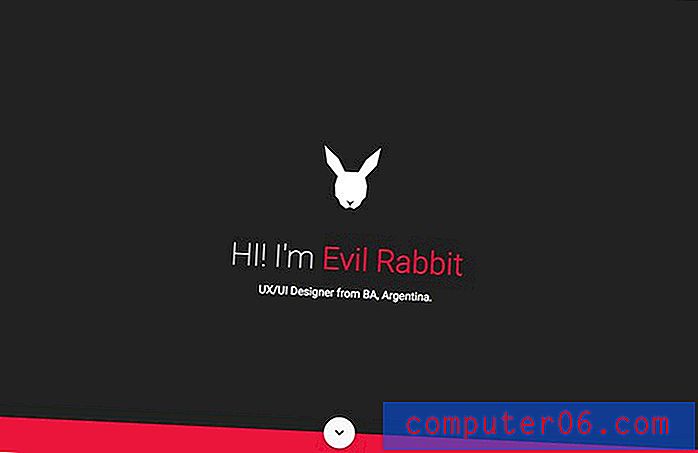
Galería de diseño de materiales
Al igual que con todas las tendencias y conceptos, hay muchos sitios web y aplicaciones móviles que ya utilizan los conceptos descritos en el diseño de materiales. Aquí hay cinco ejemplos que muestran los principios y cómo los diseñadores pueden trabajar y experimentar con los conceptos.
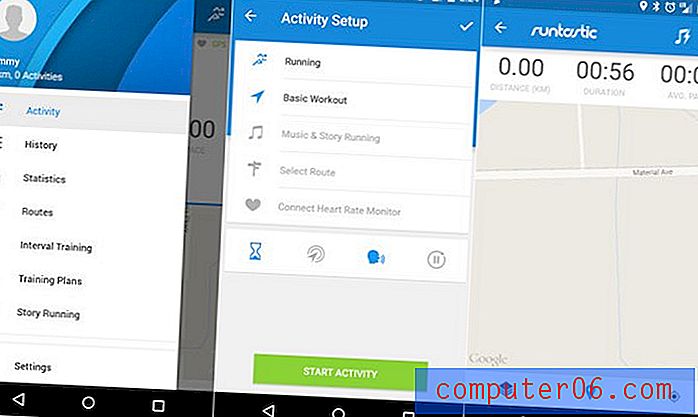
Runtastic Running and Fitness

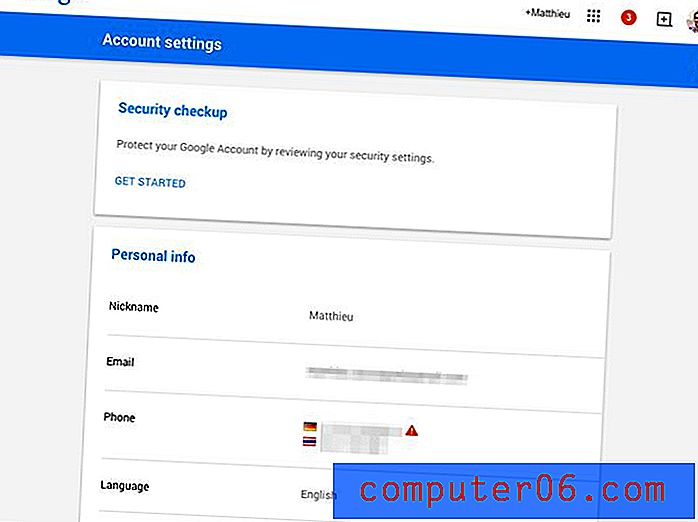
Configuraciones de Google


Conejo malvado

Cronología del tiempo

Conclusión
El concepto de diseño de materiales es bueno. Las pautas son limpias y frescas. Pero los diseñadores más experimentados probablemente no necesitan este nivel de orientación. Dentro de la documentación, casi todas las ideas incluyen un truco descargable. ¿Realmente necesitamos tanta ayuda?
La documentación es divertida de leer, te hace pensar y es una vista previa de cosas que pronto inundarán la web. Juega con los conceptos, pero no te sientas casado con ellos. El diseño, especialmente cuando se trata de tendencias y tecnología, está cambiando tan rápido como podemos imaginarlo.
Al igual que cualquier otra tendencia de diseño, marco o concepto, debe decidir por sí mismo si los conceptos son utilizables en sus proyectos. ¿Te ves usando el diseño de materiales? ¿Por qué o por qué no? Háganos saber en los comentarios.