Crítica de diseño web # 3: Firefly
Nuestras críticas de diseño web han sido un éxito tanto para clientes como para comentaristas. ¡Sigan con el gran trabajo aportando ideas y sugerencias de calidad!
El sitio de hoy es Firefly, la página de inicio de una agencia de contratación de trabajo social con sede en el Reino Unido.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Luciérnaga
Según su propia definición, “Firefly es una consultora de reclutamiento que se especializa en el abastecimiento, colocación y administración de profesionales de trabajo social en puestos del sector público y privado en todo Londres y sus condados vecinos. Nuestro enfoque de reclutamiento es personal y consultivo ”.
Aquí está la página de inicio de su sitio web:

En general, el diseño del sitio es realmente agradable y tengo muchas cosas buenas que decir al respecto. Veamos algunos de estos en profundidad.
Esquema de colores
En primer lugar, me gusta mucho la paleta de colores en el trabajo aquí. Utiliza todos los colores claros que son agradables a la vista y se ven hermosos juntos.

El color más audaz aquí es el verde y el diseñador lo usó en cantidades perfectas. Se dispersa bastante en la parte superior del sitio, solo en lugares clave a lo largo del contenido, y hace una gran aparición como el color principal del pie de página (¡en tres variaciones!).
Atención a los detalles
Hay muchos pequeños trozos de diseño diseminados por la página que son solo toques agradables. Muestra que el diseñador se estaba tomando el tiempo para ir despacio y obtener la interfaz correcta en lugar de apresurarse solo para publicar algo.

Repetición
La repetición es uno de los aspectos clave de un diseño y un principio incomprendido o completamente desconocido para muchos diseñadores web. Este diseñador lo usó magistralmente no solo a través de la repetición del verde como se mencionó anteriormente, sino también a través del uso del elemento circular del logotipo.

La repetición de un elemento en una página como esta hace que el diseño parezca más coherente. También le da al ojo algo familiar para detectar mientras navega por la página.
Diseño
El diseñador eligió implementar un diseño de tres columnas y se quedó con todo el sitio. Las alineaciones son fuertes y las columnas se ejecutan muy bien. La separación visual de la columna de la extrema derecha mediante el uso de un color de fondo más oscuro es un excelente toque, ya que ayuda a resaltar el contenido principal y a romper la monotonía de una gran página en blanco.
Cosas para mejorar
En general, el diseño es uno de los más fuertes que hemos visto hasta ahora para una crítica. Sin embargo, hay algunos pequeños ajustes que podrían hacerse.
Resolución de imagen
Como tengo antecedentes impresos, tiendo a ser una resolución nazi. El logotipo en la parte superior izquierda no solo representa la marca de la empresa, sino que también es una de las primeras cosas que ve un usuario al acceder a la página. Por esta razón, debes asegurarte de que sea agradable y crujiente.
He explotado un poco el logotipo para mostrarte lo que quiero decir. Es cierto que esto empeora aún más el problema, pero es una buena ilustración de qué buscar en un nivel más pequeño al guardar imágenes.

Observe atentamente las artefactos y la degradación de la imagen. Este logotipo es bastante pequeño y no debería empantanar el sitio si se guardara en una resolución más alta.
Texto pesado
Quizás el peor problema visual con esta página es que solo tiene mucho texto. Es simplemente una gran cantidad de información para arrojar a alguien cuando aterriza por primera vez en su sitio. Esta cantidad de lectura puede llevar mucho tiempo e intimidar y, de hecho, puede hacer que el usuario ignore el texto por completo.
Consideraría reducir esto a las necesidades básicas y colocar cualquier información no crucial en una página de soporte en lugar de darle importancia aquí.
Usabilidad
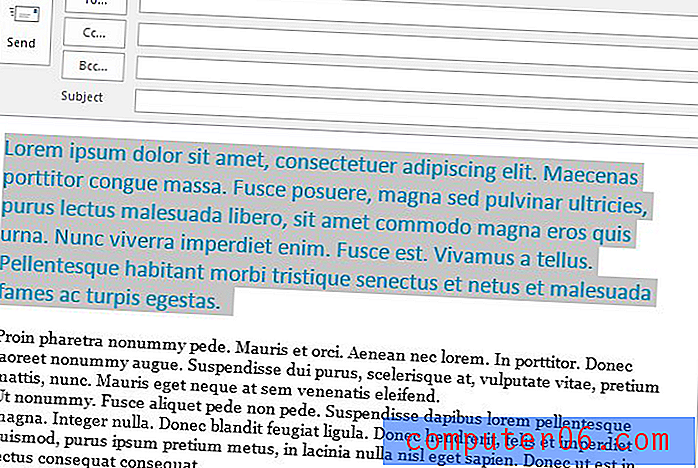
Hay un pequeño problema de usabilidad con parte del texto de la página. No estoy seguro de qué lo está causando, pero en Safari el texto en la columna de Bienvenida no se puede seleccionar.
Sé que suena exigente, pero el objetivo de tener texto en vivo es que tengas una copia limpia, nítida y totalmente seleccionable (y, por lo tanto, copiar y pegar) en la página.
Recomiendo echar un vistazo a su código para ver qué está causando este error.
Dos clips
Como dije anteriormente, la repetición es algo bueno en el diseño. Sin embargo, como también señalé, a menudo es mal entendido o mal utilizado. El clip es un buen elemento gráfico y hubiera sido genial repetirlo en otro lugar de la página, pero poner dos de estos tan cerca el uno del otro hace que esta sección sufra un síndrome de clon de Photoshop.

Creo que usar solo un clip aquí haría una declaración más fuerte. Si realmente quieres quedarte con dos, asegúrate de que no sean idénticos. Gire uno o gírelo para proporcionar una pequeña variación.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.