Crítica de diseño web # 32: Doofyme
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Doofyme, la cartera personal de Chris Kinsey.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre DoofyMe
“Mi nombre es Chris Kinsey, un estudiante de Interactive Media de 26 años de Bridgnorth en Shropshire. Actualmente estoy trabajando para obtener una licenciatura en Medios Interactivos en la Universidad de Wolverhampton ".
Aquí hay una sección de la página de inicio:

Primera impresión
Inmediatamente puedo decir que, desde una perspectiva de diseño, esta será una crítica positiva. La página es bastante atractiva y realmente clava lo básico: contraste, alineación, proximidad y repetición. Este no es un pequeño cumplido, muchos o incluso la mayoría de los sitios que criticamos son muy cortos en una o más de estas áreas. ¡Buen trabajo Chris!
El portafolio es solo una página y contiene solo unas pocas secciones, esta será una crítica rápida, ¡pero debe estar repleta de excelentes consejos de diseño como siempre!
Encabezamiento

El encabezado es definitivamente mi parte favorita del sitio. Me gusta la ilustración del tipo detrás de su computadora, que al instante comunica que el sitio trata de alguien con una inclinación tecnológica y admite el mensaje de la derecha.
El titular es un excelente encierro tipográfico. El guión es fácil de leer y no se exagera, y combina bien con la fuente condensada en mayúsculas. Este bloqueo utiliza una fuerte alineación a la izquierda, variación del tamaño del texto / fuente y diferenciación del color para enfatizar. Está usando las tres herramientas tipográficas (tamaño, fuente y color) de forma reservada, me encanta. Tenga en cuenta la repetición de estas dos fuentes juntas en toda la página.
Sección de trabajo

La sección de trabajo se divide muy bien en secciones verticales claras con fuertes proporciones (se siente como un sistema de cuadrícula). Me gusta la simple inclusión de instrucciones y el hecho de que hay varios lugares para hacer clic para ver el trabajo. Esto puede parecer un poco redundante, pero realmente hace que el sitio sea fácil de usar. También me gusta que estemos viendo el color de énfasis del título repetido aquí.

Creo que el espacio en "Trabajo reciente" parece un poco fuera de lugar. Acerque un poco las dos palabras para que no parezca un doble espacio entre ellas.
Trabajo universitario
Cuando recién estás comenzando, estoy a favor de usar proyectos escolares en tu cartera. Necesita algo para mostrar y, si eso es lo que tiene, ¡muéstrelo! Creo que el plan a largo plazo debería ser reemplazar estas asignaciones con trabajo real, lo que lo hará más empleable, pero por ahora esto está bien.
Ahora, dicho esto, no estoy del todo de acuerdo con la estrategia aquí. Suponiendo que este es un intento de una cartera profesional destinada a ganar clientes de diseño, creo que publicar sus calificaciones es un poco cursi. Deje que el trabajo hable por sí mismo a menos que gane premios o concursos notables, en cuyo caso aumentará el factor impresionante.
Además, arrojaría esta tarea por completo.

Hasta ahora he sido muy amable con Chris sobre su excelente talento de diseño, así que creo que puedo entrenar un poco aquí. En primer lugar, el proyecto no es muy atractivo y, de hecho, es bastante desagradable de ver con todas las imágenes negativas. Sin embargo, mucho más importante es la imagen que pinta de Chris. Recordando nuevamente que mi suposición es que este portafolio está destinado a atraer a los clientes de Chris, él debería evitar absolutamente decirle a la gente que es un padre ruidoso, perezoso y borracho (una combinación notablemente mala).
Imagine que está sentado en una entrevista de trabajo con un posible empleador que le pide que se describa a sí mismo, ¿es esto lo que diría con la esperanza de ser contratado? De lo contrario, no coloque este mensaje en el sitio que está utilizando para enganchar clientes.
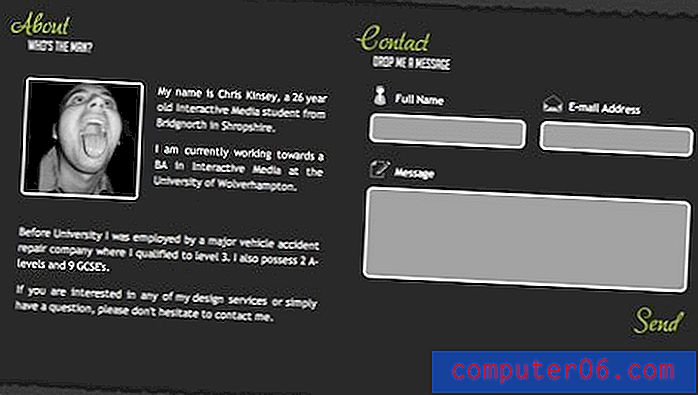
Pie de página

El pie de página es una gran conclusión para el sitio. Me gusta la repetición del borde rasgado desde la parte superior del sitio y los grandes campos de formulario. Una vez más, si está buscando ser contratado, la foto podría ser mejor, pero no quiero exagerar con la succión de su personalidad fuera del sitio. El humor es genial y he escrito artículos sobre cómo necesitamos más en la industria del diseño web, solo tenga en cuenta su público objetivo. ¿A quién quieres ver este sitio y apreciarán el contenido que tienes?
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.