Crítica de diseño web # 38: Domains4Less
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Domains4Less, una compañía australiana de nombres de dominio.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Domains4Less
“En Domains4Less ofrecemos los nombres de dominio .au más baratos. Regístrese o transfiera su nombre de dominio y obtenga el mejor precio respaldado por un soporte rápido y amigable. El registro de nombres de dominio con Domains4Less es rápido, fácil y eficiente. Simplemente ingrese su dominio, seleccione las extensiones que desea verificar y haga clic en "buscar".
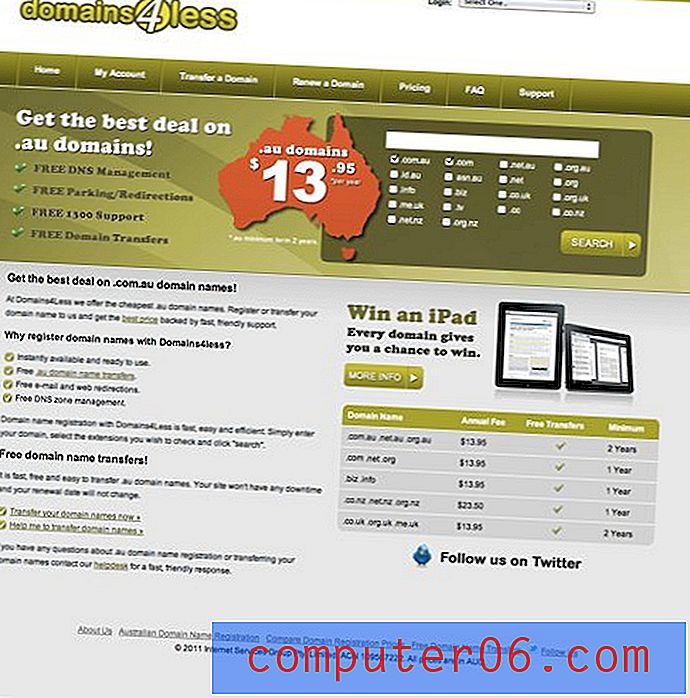
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Domains4Less, como muchos de los sitios que criticamos, definitivamente tiene ventajas y desventajas. Estos entran en juego tanto desde un punto de vista estético como desde un punto de vista funcional.
Debería haber mucho para discutir, así que saltemos y troceemos pieza por pieza para ver qué podemos aprender.
El encabezado
El encabezado es probablemente mi parte menos favorita de este sitio web. La utilización de espacios en blanco aquí es bastante incómoda, especialmente en el sitio correcto donde la función de inicio de sesión está bloqueada en la parte superior.

Además, con esta sección siendo blanca, no parece encajar con el resto del sitio. Lo que tiene actualmente son tres franjas horizontales separadas que componen el contenido de la página. Estas secciones no se unen muy bien visualmente. Una posible sugerencia para arreglar esto es darle a la sección inferior y a la sección superior el mismo color de fondo. Esto los emparejará como una unidad visual con otra área de contenido que se ejecuta en el medio.
Otra idea posible pero extrema es deshacerse de este gran encabezado por completo. Para ser honesto, me gusta mucho el sitio con esta área completamente recortada. Obviamente, tendría que incorporar los elementos del encabezado en el resto del diseño en alguna parte, pero dado que solo hay dos cosas, no debería ser tan difícil.

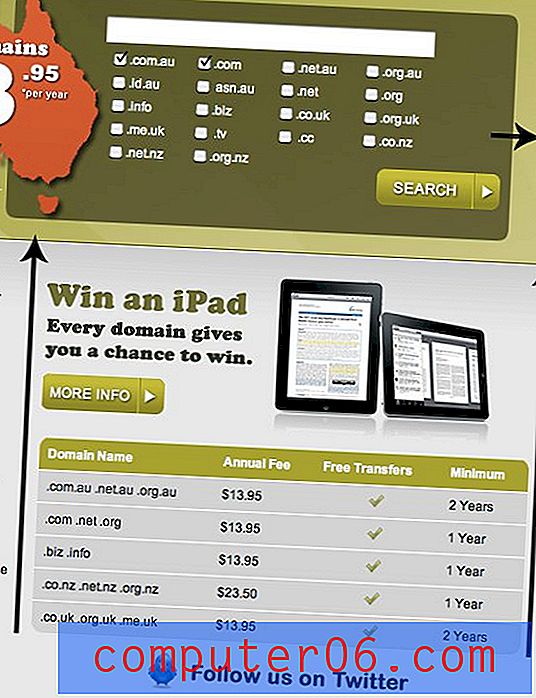
Área destacada
La siguiente sección del sitio es bastante atractiva. El verde realmente atrae la atención de los colores comparativamente simples en el resto de la página. Realmente me gusta el gran esquema de Australia, ya que refuerza su mensaje sobre la venta de nombres de dominio .au de una manera muy visual.

Dicho esto, definitivamente hay algunas mejoras importantes que podrían hacerse. Para empezar, hay algunos problemas de contraste. En mi opinión, la lista de características con viñetas no se destaca del fondo debido a los colores similares. El verde sobre el verde simplemente no permite que esto se destaque y se lea fácilmente de un vistazo, lo mismo ocurre con los gráficos de marca de verificación.

Además, creo que el texto aquí podría ser fácilmente seleccionable. No siempre es 100% el caso de que deba tener texto seleccionable en lugar de texto basado en imágenes, pero como regla general, debe intentar hacerlo cuando sea posible. No estoy loco por la fuente Cooper Black y sospecho que es la razón por la que elegiste una imagen. Cambiarlo a algo más estándar le permitirá crear este texto en vivo. Incluso si desea mantener una fuente similar, sería bastante fácil. El Directorio de fuentes de Google tiene una fuente llamada Corben que se ve casi idéntica y se puede insertar en su página en segundos. De hecho, esta fuente se presenta junto con instrucciones completas en nuestro reciente artículo 10 Grandes combinaciones de fuentes de Google que puedes copiar.
Finalmente, creo que la alineación del cuadro de la derecha podría mejorarse. Una de las partes más complicadas del diseño de la página es tener cuidado con las alineaciones accidentales. Lo que quiero decir con esto es tratar de diseñar las cosas para que casi se alineen, pero no lo hacen. Podemos ver esto con los dos cuadros en el lado derecho de la página.

Estas cajas son casi del mismo tamaño, pero están ligeramente desplazadas entre sí. Si variaban mucho en tamaño y obviamente no intentaban alinearse de ninguna manera, esto podría ser aceptable, pero aquí están lo suficientemente cerca como para que se vean colocados al azar. Sugiero mover el cuadro superior para alinearlo con el cuadro inferior. Esto dejaría espacio adicional para el titular "Obtenga las mejores ofertas", que podría aumentarse.
Sección inferior

En la sección inferior, me gusta el tratamiento del área del iPad. Es visualmente distinto y llamativo a la vez que se ajusta al tema. También tiene una tabla HTML genuina utilizada como una tabla real y diseñada con CSS, lo cual es genial.
Sin embargo, el lado izquierdo definitivamente podría usar una mejor organización. Tal como están las cosas, hay una gran cantidad de texto allí que apuesto a que muy pocas personas se toman el tiempo de leer. Si acabamos de visitar el sitio web de Network Solutions, otro proveedor popular de nombres de dominio, vemos que han organizado su información de una manera muy diferente.

Aquí, en lugar de un gran bloque de texto, todo se ha dividido en fragmentos claramente digeribles con iconos para ayudar a romper la monotonía de tanto texto. Esto en realidad no es original en absoluto y es una forma extremadamente popular de presentar características en línea simplemente porque funciona muy bien. Creo que la mitad inferior de Domains4Less podría beneficiarse de un tratamiento similar.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.