Crítica de diseño web # 52: Goldenboy Media
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Goldenboy Media, una agencia de diseño web en el sur de Londres.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Goldenboy
Goldenboy Media es una agencia de diseño joven y creativa que crea sitios web inspirados e interfaces de usuario innovadoras, actualmente ubicada en el sur de Londres. Intentamos constantemente dar vida a los conceptos de diseño con prototipos que se vean simples y hermosos. Lo que nos separa de otras agencias de diseño es la atención al detalle, cada proyecto en el que trabajamos, nuestro objetivo es diseñarlo como si fuera nuestro.
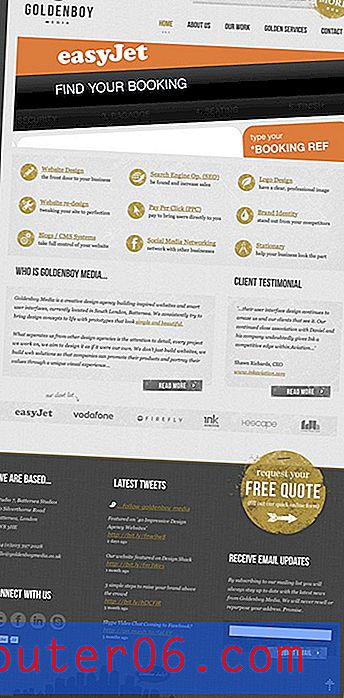
Aquí hay una captura de pantalla de la página de inicio:

Diseño y alineación
Goldenboy Media es una agencia profesional de diseño web, por lo que sería una gran decepción si no tuvieran un sitio web atractivo. Afortunadamente, han hecho un gran trabajo en su propio sitio.
El área de contenido principal es de 1000 px, agradable y amplia. Le da al sitio una sensación muy grande. El diseño y la alineación son muy fuertes, la mayor parte del texto está alineado a la izquierda y el diseño cambia entre dos y tres columnas a medida que se desplaza.
Gran parte del contenido se adhiere a una cuadrícula simple que tiene un ancho de 940 px, un tamaño muy común que funciona extremadamente bien para dividir el contenido en columnas.

Color y tipografía
La combinación de colores en todo el sitio realmente establece el tono y la sensación de la imagen de la empresa. Esto es importante para clavar y muchos diseñadores lo piensan demasiado. Goldenboy decidió optar por un tema en su mayoría en escala de grises que parece bastante profesional y tiene un bonito contraste entre los tonos oscuros y brillantes.
Se utiliza un solo color, # 9F8723, para enfatizar todo el diseño. Con la paleta gris suave, esto funciona perfectamente para llamar su atención sobre áreas clave.

La tipografía combina una fuente agradable, condensada en negrita con el tipo de letra serif Georgia fácil de leer. El emparejamiento funciona realmente bien y es sorprendentemente legible dada la cantidad de texto en cursiva utilizado.

Una nota negativa aquí, la fuente del título utiliza Cufon, por lo que no es muy seleccionable. Prefiero ver que @ font-face se use para reemplazar la fuente. Funciona bien en todos los navegadores, utiliza CSS puro y mantiene todos los beneficios del texto en vivo.
Control deslizante
Siempre soy un fanático de un buen control deslizante de imágenes, especialmente cuando eres una empresa que necesita mostrar muestras de trabajo visualmente. Goldenboy ha decidido mostrar capturas de pantalla muy recortadas y ligeramente rotadas de algunos de sus trabajos. El marco ajustado le da la sensación de que dedican mucho tiempo y esfuerzo a hacer que todos los pequeños detalles sean correctos.
El control deslizante en sí es el popular Nivo Slider. Esta increíble utilidad es fácil de implementar. Para agarrarlo y usarlo en su propio sitio, consulte este tutorial.

Repetición
Otra gran herramienta de diseño que vemos que se usa generosamente aquí es la repetición. Una vez más, vemos que se usa el mismo color para enfatizar y, para llevarlo aún más lejos, generalmente también se aplica un efecto grunge. Incluso la forma del círculo se repite una y otra vez.

Así que aquí tenemos repetición en color, forma y textura, un uso de esta sencilla herramienta en los libros de texto. Al hacer esto, el diseñador hace que sea realmente fácil para el usuario mirar a su alrededor y tener una idea de los puntos clave del mensaje de la página.
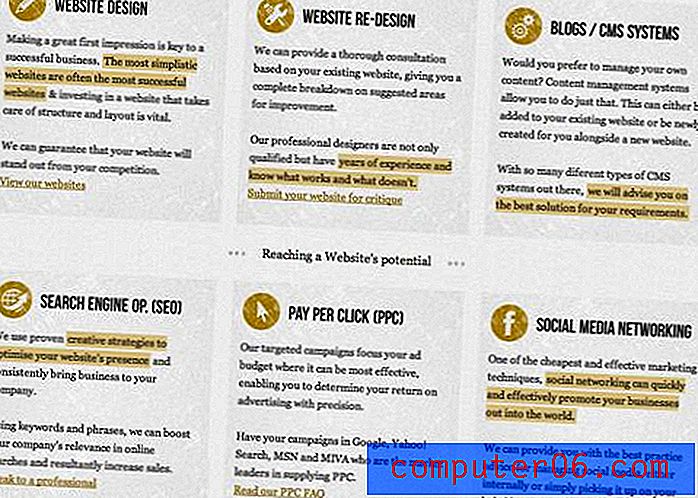
Servicios
Como ejemplo de llevar la repetición a través de las páginas, consulte la página de Servicios. Aquí tomaron los bloqueos de íconos en la página de inicio, que contienen texto mínimo, y los expandieron en explicaciones más completas.

Realmente me encanta esta idea y creo que se ejecuta magistralmente. Es importante no sobrecargar su página de inicio con información que pueda abrumar a sus visitantes. Pruébelos y luego diríjalos a páginas dedicadas que contengan más información sobre lo que quieren saber.
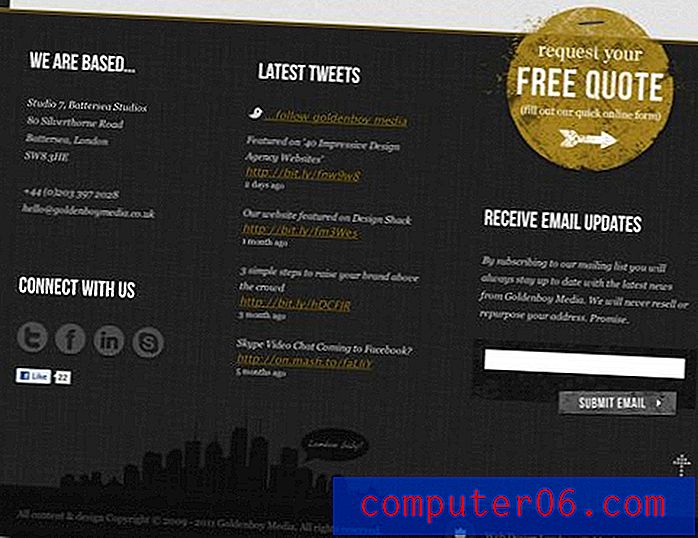
Diseño de pie de página
Si bien el diseño de la página se mantuvo bastante seguro en la mayor parte de la página, la creatividad realmente aumentó en el pie de página. Esta es solo una pieza de diseño realmente atractiva que realmente me llama la atención y es, con mucho, lo que más me gusta de la página.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.