Crítica de diseño web # 67: StyleJam
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es StyleJam, un sitio que aloja carteras de diseñadores web. ¡Echemos un vistazo y veamos qué pensamos!
Explore los recursos de diseño
¿Quieres que echemos un vistazo a tu sitio? Envíalo para que aparezca en una futura crítica de diseño, solo lleva un minuto. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre StyleJam
Con StyleJam puede crear su cartera personal de diseño web en una URL independiente que elija y personalizarla con su CSS e imágenes. No es necesario aprender programación, firmar un servicio de alojamiento o configurar su servidor. Lo único que no hacemos por ti es diseñar, ese es tu campo.
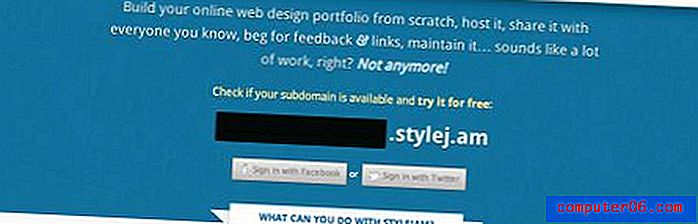
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Mi primera impresión de StyleJam es positiva. Hay mucho sobre este sitio que se siente muy moderno, el estilo de diseño general está en línea con lo que muchos diseñadores están haciendo hoy. Es un diseño limpio que utiliza mucho espacio en blanco y usa azul para transmitir una sensación de profesionalismo.
En general, ha tenido un gran comienzo. Sin embargo, hay algunos pequeños problemas y sugerencias que tengo. Veamos el sitio poco a poco y veamos cuáles son.
Logotipo del sitio y lema

Una de las primeras cosas que me llama la atención cuando miro esta página es el logotipo que se muestra arriba. No llamaría a esto una alta prioridad, pero diré que definitivamente creo que esto podría necesitar una revisión. La fuente de estilo VAG redondeado parece un poco anticuada y el pincel no me funciona. Hace que la palabra "atasco" sea difícil de leer y se ve un poco caricaturesca, lo que parece contradecir el estilo profesional que sigue el resto de la página. Dicho de otra manera, el logotipo se destaca en la página como algo que no pertenece del todo.
El lema en la barra de título y el logotipo del sitio es otra cosa que no parece funcionar. La frase "diseñadores web. United "me hace pensar que se trata de una especie de club de membresía, gremio o sindicato para diseñadores. Es un buen lema, pero no para este negocio, que vende carteras de diseñadores web.
Sugiero reemplazar este lema con algo que comunique claramente qué es el servicio. Si le preguntas a cien personas qué sitio tiene el eslogan, “Diseñadores web. Unidos ", apuesto a que casi nadie adivinaría que vendieron sitios web de cartera. Use este criterio cuando discuta un nuevo eslogan.
Encabezado principal

El siguiente es lo que llamaré el área de encabezado principal. Esta es una gran barra azul con un efecto de inserción y un toque de textura. Es un efecto agradable que realmente llama tu atención. El pequeño banner en la parte inferior es un buen toque, aunque el blanco sobre el blanco casi no hace contraste.
Mi principal problema aquí es una inconfundible sensación de vacío. Hay un gran espacio aquí que simplemente se siente infrautilizado. Está rogando por una imagen grande, un titular grande o ambos.
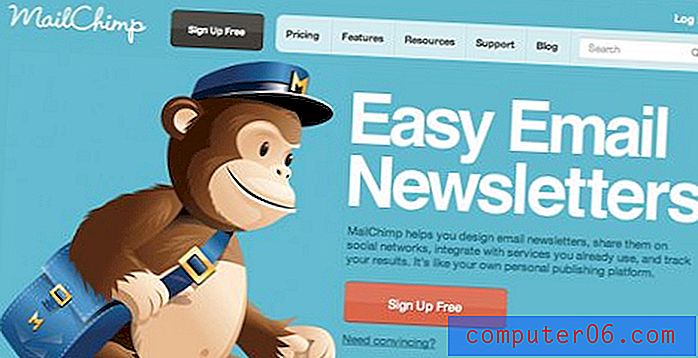
Siempre uso Mail Chimp como ejemplo porque sus diseñadores suelen ser muy acertados. Mira el encabezado que está actualmente en su sitio.

Mire esa gran imagen colorida que llama su atención y luego se ve reforzada por un mensaje transparente de gran tamaño: Boletines informativos por correo electrónico fáciles. En menos de tres segundos de cargar esta página, sé exactamente para qué sirve el sitio. Volviendo al encabezado de StyleJam, todo lo que veo es un pequeño texto en un gran campo azul. Nada aquí me llama la atención.
No digo que StyleJam necesite una mascota, no veas la inspiración como algo para estafar. En su lugar, vea la página Mail Chimp como una lección de principios básicos de diseño. Tomando estas sugerencias, el diseño del encabezado StyleJam podría transformarse en algo como esto:

Obviamente, todavía necesitarías trabajar en los enlaces sociales, el cuadro de entrada, etc., pero entiendes la idea. Visualmente, el encabezado podría ayudar a la página mucho más de lo que es actualmente. Además, mientras estamos en el tema de los enlaces sociales, estos botones parecen estar en un estado inactivo. Incluso cuando pasas el cursor sobre ellos, tu cursor no cambia. Haría que los íconos de Facebook y Twitter fueran azules en lugar de blancos, agregaría algo de contraste al texto y solucionaría el problema de desplazamiento.

Control deslizante de imagen
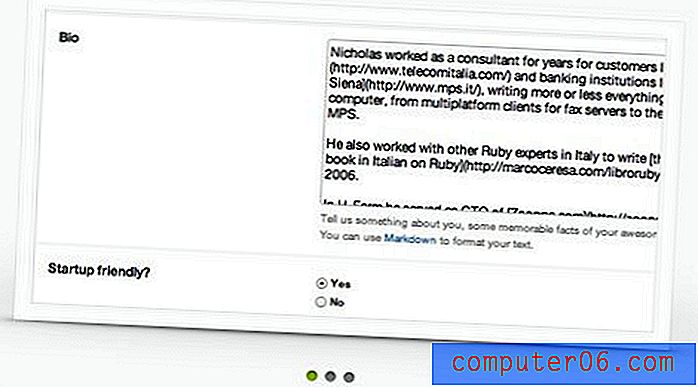
Siempre me gusta un buen control deslizante de imágenes y este sitio presenta uno en un marco muy atractivo justo debajo del encabezado. El efecto es agradable y le da a la página una sensación dinámica. Sin embargo, las imágenes elegidas para el control deslizante pueden no ser las mejores. Por ejemplo, aquí está lo primero que ves:

Al ver esto, ciertamente pensé que algo estaba roto. Había un incómodo campo de texto flotando en el medio de la página que estaba siendo parcialmente cortado en el lado derecho. Me tomó un minuto darme cuenta de que solo era una captura de pantalla. Sugiero abandonar esta imagen e ir con más contenido visual como la diapositiva que se encuentra actualmente en la segunda ranura.
Conclusión
Como mencioné antes, en realidad me gusta el aspecto general de esta página. Es un sitio atractivo que tiene muchos aspectos importantes correctos. Las sugerencias anteriores son en su mayoría soluciones menores y rápidas, algunas de las cuales son en gran parte subjetivas.
Lo principal aquí es transmitir su mensaje de manera clara y atractiva. En este momento, los mensajes parecen un poco confusos y se necesita un poco de trabajo para descubrir exactamente qué está pasando con el sitio. Reduzca ese trabajo a casi cero y tendrá la garantía de aumentar su tasa de clics.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.