Crítica de diseño web # 7: Conjunto de iconos web
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Web Icon Set, una galería de inspiración de diseño web.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Conjunto de iconos web
Parece que el sitio aún se encuentra en las primeras etapas de su período de lanzamiento, pero ya tiene algunos conjuntos de iconos realmente atractivos que se pueden descargar y usar gratis en su próximo proyecto.
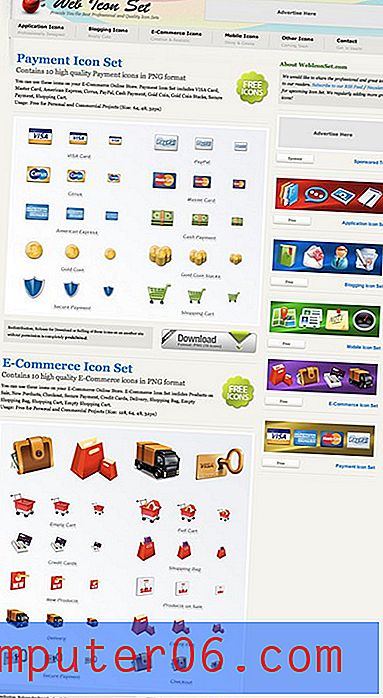
Aquí está la página de inicio del sitio:

El bueno
Comencemos mirando las partes del sitio que se diseñaron realmente bien. Definitivamente es un comienzo atractivo, por lo que hay muchos puntos de estilo para repartir.
Los iconos

Este sitio tiene que ver con íconos, por lo que la pregunta más importante es: ¿son buenos? La respuesta es sí. Los íconos están cuidadosamente diseñados, lo que significa que en realidad son útiles para los diseñadores, y también se ven geniales. En este momento solo hay unos pocos conjuntos disponibles, pero espero ver más agregados en el futuro.
La navegación

Me gusta el efecto envolvente 3D en la barra de navegación, así como el sutil efecto de tipografía en la subcopia para cada elemento. Cuando pasa el mouse sobre un área, el texto se vuelve azul, por lo que definitivamente sabe que estos son enlaces. Sería bueno ver que esta área se destaque un poco más, pero en general me gusta la dirección aquí.
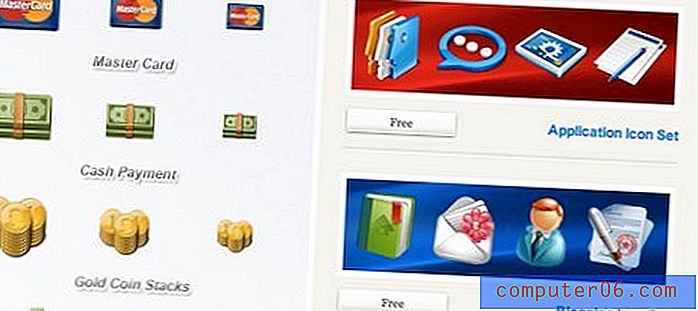
La barra lateral

La barra lateral es una buena referencia rápida para los iconos disponibles. Esto realmente será útil cuando el sitio tenga más conjuntos de iconos para navegar. Las vistas previas gráficas aquí son brillantes y coloridas y realmente llaman su atención mientras navega por el contenido de la página.
Áreas para mejorar
Ahora que hemos visto un par de áreas que funcionan bien, señalaré algunas ideas que tengo para mejorar la experiencia general y el diseño del sitio.
Tipografía

Creo que la mezcla de estilos de fuente en el sitio es contradictoria. El más extraño es el tipo de guión de pincel cliché de los 90 que se usa en el logotipo del sitio. Si solo se cambia una cosa en este sitio, recomiendo que sea así. Si está buscando algunas fuentes gratuitas de calidad, pruebe FontSquirrel y resista la tentación de elegir la fuente más loca que pueda encontrar. Hay muchas opciones realmente agradables y altamente legibles que aún le brindan un aspecto único.
Gráfico de fondo

No me importa lo swooshy del arco iris que sucede en el encabezado, pero creo que termina demasiado abruptamente. Recomiendo continuar con el gráfico y curvarlo en la parte superior del sitio o al menos darle un desvanecimiento mucho más gradual. El corte áspero tiene una sensación de solución rápida y se siente un poco como ver cinta adhesiva en una tubería con fugas.
Gramática y ortografía

No soy profesor de inglés, por lo que generalmente evito señalar problemas como este para que no comiencen a atacar la estructura de mi oración. Sin embargo, el sitio realmente está sufriendo de la redacción torpe en algunos de los puntos de copia. Por ejemplo, "¡Regularmente agregamos más íconos geniales!" debería cambiarse a algo como "¡Agregaremos regularmente más íconos geniales!"
Además, el logotipo dice "Proporcionarle los mejores conjuntos de iconos profesionales y de calidad". Esto podría modificarse para leer "Brindarle los mejores conjuntos de iconos de calidad profesional".
Finalmente, hay varios errores tipográficos en las palabras clave para cada conjunto de iconos: "inclina" en lugar de "incluye", "productos" en lugar de "productos", etc.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.