Crítica de diseño web # 74: Pergola Farmhouses
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Pergola Farmhouses. ¡Saltemos y veamos lo que pensamos!
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de Pergola Farmhouses
Pergola Farmhouses fue fundada en 1997 cuando Julian comenzó a renovar antiguas casas de campo en villas de vacaciones. Su esposa, Doris, se convirtió en la responsable de las reservas y el funcionamiento general de las granjas, mientras que Julian se centró en renovar nuevas casas de carácter. Con más de quince años de experiencia en el alquiler de casas de campo y villas con diferentes personas de muchos orígenes, Julian y Doris siempre están aquí para ayudarlo y hacer que sus vacaciones sean más cómodas y memorables que nunca.
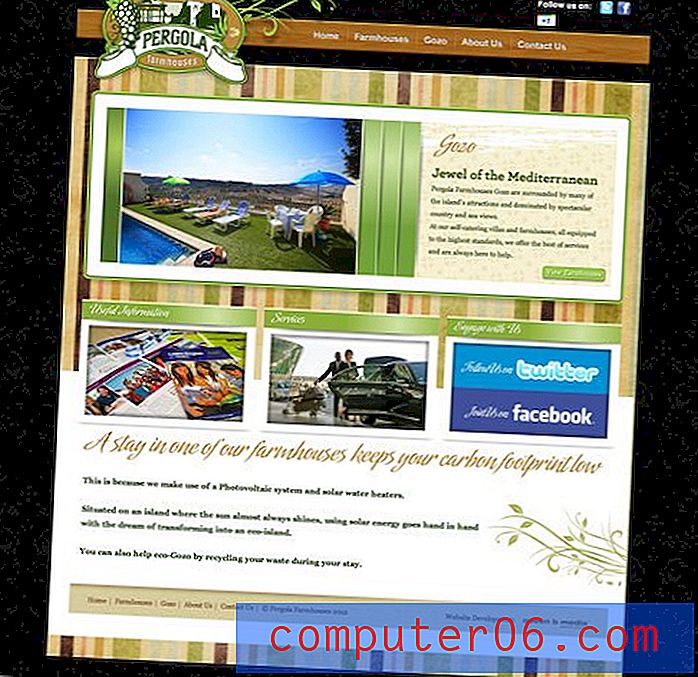
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
El sitio de Pergola Farmhouses tiene una base sólida y funcional que creo que les servirá bien. Sin embargo, desde un punto de vista estético, creo que podría usar una actualización. Hablaremos sobre cómo el uso excesivo de algunas tendencias desactualizadas ha llevado a un sitio que se siente anticuado.
Siguiendo tendencias fechadas
Uno de los temas más difíciles de comentar con respecto a un sitio determinado es la naturaleza del uso de tendencias oportunas en un diseño. A veces, cuando mira un sitio, sabe de inmediato que parece un poco anticuado, pero es difícil determinar por qué. Esto es especialmente cierto cuando, como este sitio, el diseño intencionalmente tiene una estética vintage.
Además, para un no diseñador, esto puede parecer insignificante. Sin embargo, es muy parecido a usar ropa que ha pasado de moda, te guste o no, la gente te juzgará por eso. Además, como visitante, si siento que los gráficos están desactualizados, empiezo a preguntarme si la información también lo está.
Como acabo de mencionar, este sitio está envejecido intencionalmente en su estética, pero debe tener en cuenta que con el tiempo, incluso los estilos de diseño retro y vintage evolucionan. Para empezar, las áreas problemáticas que son más fáciles de detectar son aquellas que realmente no encajan con el tema antiguo. Por ejemplo, el uso de efectos de bisel y relieve de estilo Photoshop:

Este estilo simplemente vino y se fue y tiende a parecer cursi en estos días. Tampoco puede justificarlo con el argumento retro, dado que este estilo particular sugiere un origen de principios de la década de 2000, mientras que el resto del sitio sugiere un período de tiempo mucho más antiguo.
Otra cosa que no me funciona del todo es el uso extremadamente intenso de la textura. La impresión del fondo de pantalla, las rayas ocupadas, el patrón repetitivo junto a la presentación de diapositivas y la madera en la navegación se unen de una manera decididamente ocupada y abrumadora (especialmente las rayas). Las tendencias de textura de hoy tienden a gravitar más hacia la sutileza.

El logo
Un elemento que creo que logra con éxito el motivo vintage es el logotipo. Es una magnífica pieza de ilustración que está muy bien situada en un sello ovalado. Es muy una reminiscencia del estilo Letterheads, que, aunque anticuado, aún puede ser súper atractivo cuando se aborda con tacto. Creo que las vides agregadas en la parte posterior pueden ser innecesarias, pero de lo contrario, esta es una gran pieza de diseño.

vínculos sociales
Mientras miramos la parte superior del sitio, hay una cosa rápida que vale la pena mencionar. El diseño de los logotipos sociales es bastante extraño:

Simplemente no hay razón para que el logotipo de Google+ esté en su propia línea. Esto es incómodo y distractor y lo hace sentir como una ocurrencia tardía. Apuesto a que fue una adición reciente (dado que es un sitio bastante nuevo) y alguien simplemente no invirtió el tiempo necesario para que este logotipo realmente fluya con el resto del diseño.
El SlideDeck
La presentación de diapositivas utilizada en la página de inicio de Pergola es el popular complemento SlideDeck jQuery, del cual soy un gran admirador. SlideDeck hace que sea muy fácil construir una forma atractiva e interactiva de presentar gran cantidad de contenido en un espacio pequeño.

Aunque me gusta el concepto de SlideDecks, no estoy loco por la implementación aquí. Los gradientes aquí y en otros lugares son otro de esos toques que parecen una apariencia de Photoshop que ya no es muy popular. Además, es extraño ver las barras verticales vacías. Estos están destinados a contener contenido de texto relacionado con la diapositiva. Vacío, sienten que solo están comiendo espacio sin razón. Además, está perdiendo la oportunidad de proporcionar información simple sobre cada diapositiva: hermosas vistas al mar, personal de servicio completo, etc.
Tipografía
La última área que me gustaría discutir es la tipografía en la página. Soy un fanático del buen tipo y la máxima legibilidad y no puedo evitar pensar que el diseñador se ha excedido aquí con los titulares cursivos:

El tipo de letra en sí mismo es un script bastante interesante, así que puedo ver por qué fue elegido, pero el truco para implementar scripts con algún grado de éxito es usarlos con moderación. Por ejemplo, este tipo de letra se ve bien para el título de una sola palabra "Gozo" cerca de la parte superior de la página, pero el resto del tiempo es simplemente demasiado recargado y crea una experiencia de lectura innecesariamente difícil.
Además, los párrafos cerca de la parte inferior de la página tienen una distribución de espacios en blanco bastante incómoda. Parece que hubo una gran brecha y un poco de contenido y los dos no se unieron bien. Recomiendo cortar algunos de los saltos de línea innecesarios.

Conclusión
Mirando alrededor del sitio, creo que hay una buena medida de funcionalidad aquí. Como visitante potencial, realmente no tengo ningún problema para navegar y encontrar la información que necesito. Esta es una gran ventaja que no debe pasarse por alto. La mayoría de los visitantes se preocuparán por esto por encima de todo.
Dicho esto, desde una perspectiva de diseño, las cosas podrían ser mejores. El sitio se siente un poco como una casa antigua que podría necesitar algunas actualizaciones. Desea que la estética del viejo estilo permanezca en su lugar, pero algunos de los accesorios deben reemplazarse para que esté a la altura de los estándares modernos.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.