Crítica de diseño web # 88: SeaWorld
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
Hoy tenemos un cliente increíble que estoy seguro de que todos amamos: SeaWorld! ¿Cuan genial es eso? Entremos y veamos qué pensamos de su sitio.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre SeaWorld
SeaWorld no necesita presentación. Es una de las mejores cadenas de parques temáticos que existen. Delfines, orcas, mantas y más, entremezclados con emocionantes atracciones y otras grandes atracciones. Es simplemente un lugar mágico.
Obviamente, la gente de Sea World sabe todo lo que hay que saber sobre dar a la gente una experiencia inmejorable en un parque temático, pero ¿cómo es su experiencia web UX? Vamos a ver.
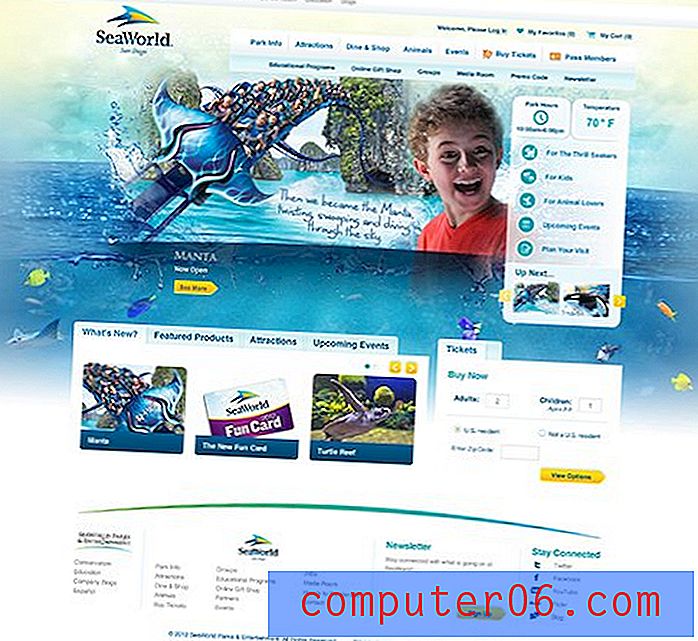
Aquí hay una captura de pantalla de la página de inicio de SeaWorld Parks:

La página de lanzamiento
La página que se muestra arriba es simplemente una puerta de entrada que lo lleva a una de las tres ubicaciones de SeaWorld: San Diego, San Antonio u Orlando. Profundizaremos en el sitio de un parque específico un poco más tarde, pero comencemos con una discusión en esta página.
¿Cuáles son los objetivos?
Dado que esta página es tan simple, es bastante fácil analizar su efectividad. Un vistazo rápido nos dice que hay tres cosas principales que los diseñadores buscan lograr con esta página. El primer y más importante objetivo es llevarlo a uno de los sitios dedicados del parque SeaWorld. Sin este objetivo, esta página ni siquiera existiría, así que lo llamaría el propósito principal.
“El primer y más importante objetivo es llevarte a uno de los sitios dedicados del parque SeaWorld. Sin este objetivo, esta página ni siquiera existiría ".De la mano con ese propósito está la comunicación de la marca. Sí, has venido al lugar correcto. Somos SeaWorld y aquí hay una pequeña muestra de lo que puede esperar ver en nuestros parques. El último objetivo radica en la pequeña navegación secundaria en la parte superior de la página. En caso de que haya venido al lugar equivocado, aquí hay algunos enlaces para llegar a donde necesita estar.
¿Dónde está el foco?
Con los objetivos anteriores en mente, evalúemos el éxito de este diseño. Si todo el propósito de la existencia de la página es servir como puerta de entrada a los otros tres parques, entonces es lógico que una buena parte de la página se dedique a esta tarea. Sin embargo, lo que vemos en cambio es que una parte bastante minúscula de la página está dedicada a cualquier tipo de interacción.
Vamos a trazar esto para poder evaluar las relaciones espaciales de los elementos:

Como puede ver, toda la interactividad se lanza en un área pequeña en la parte superior de la página. Todo queda en segundo plano ante el gran tiro de Atlantis, que discutiremos más adelante. Es genial mostrar un paseo y entusiasmar a la gente, pero como mencioné anteriormente, creo que este es en realidad el objetivo secundario de la página. En su forma actual, en realidad es más una distracción.
Cuando aterrizo en esta página, ese gráfico me atrae de inmediato, pero no me lleva a ningún lado. No es un enlace, no apunta a nada, es solo una imagen. A partir de ahí, mis ojos no tienen instintivamente un próximo destino. Se ven obligados a flotar alrededor de la página para descubrir qué diablos está pasando.
"Si esto realmente es solo una página de transición, entonces necesita llevar a los usuarios a donde quieren ir lo más rápido posible".Le propongo que reconsidere todo el flujo de comunicación en esta página. Si esto realmente es solo una página de transición, entonces necesita llevar a los usuarios a donde quieren ir lo más rápido posible. Lo más probable es que solo tengas un minuto de su tiempo para empezar y simplemente has perdido el tiempo obligándolos a descubrir esta página. Imagine que cambiamos la página a algo más como esto:

Esto pone el objetivo principal de la página por adelantado y en la cara. Aquí, las tres opciones de parques temáticos ocupan un lugar central. Tan pronto como se carga la página, comprende lo que sucede y hace clic en el parque que le interesa visitar.
El objetivo de este diseño es reducir la cantidad de tiempo que se pasa en la página de la puerta de enlace para que el usuario pueda ser más productivo. Las tres cajas grandes cumplen una doble función. Llevan a los usuarios a donde quieren ir y le brindan un buen espacio para las imágenes de marca. En lugar de mostrar una atracción en esta página, podría resaltar tres características únicas, una de cada sitio.
Estética
La sensación estética de la página es un paisaje oceánico con algo de vida acuática y su familia nuclear estadounidense estereotipada divirtiéndose en un paseo. Conceptualmente, esto golpea todos los puntos importantes. Es húmedo, salvaje, divertido y apunta a lo que probablemente sea la base principal de clientes de SeaWorld (familias bien vestidas de clase media alta con ingresos disponibles).

A veces, algo puede estar conceptualmente muerto, pero no termina tan bien en la ejecución, y creo que eso es lo que está sucediendo aquí. Todos los gráficos en la página tienen una especie de aspecto de trabajo de hacha de Photoshop.
"A veces, algo puede estar conceptualmente muerto, pero terminar no tan bien en la ejecución, y creo que eso es lo que está sucediendo aquí".La salpicadura, por ejemplo, obviamente se extrae de un disparo a pequeña escala. Es probable que la salpicadura sea de una foto de stock de algo así como una fruta que se cae en un poco de agua. Esto tiene el extraño efecto de hacer que la gente parezca casi en miniatura. Ponga el fondo en la mezcla y, de repente, todo parece demasiado grande. La escala de todo aquí es un poco inestable.
Lo más probable es que la mayoría de las personas no se den cuenta de todas estas cosas. Dicho esto, creo que la calidad de la experiencia visual aquí es bastante baja. Sabiendo cómo funcionan los equipos de diseño, estos son sin duda los recursos de marca con los que el equipo de diseño web tuvo que trabajar. Personalmente, creo que una foto grande, de alta calidad y real de personas divirtiéndose en el viaje tendría un impacto mayor y más creíble.
Página de inicio del parque
Pasamos mucho tiempo criticando una porción muy pequeña del sitio, pero dado que es lo primero que la gente ve, vale la pena tomarse el tiempo para hacerlo bien. Ahora avancemos y miremos uno de los sitios dedicados del parque.

Primera impresión
Aquí tenemos una página con mucho más. La parte central ya no es una imagen estática, es una presentación de diapositivas que recorre varias atracciones emocionantes con muchas familias felices y felices y criaturas nadando. Para ser sincero, muchos de los problemas estéticos que vimos antes se transmiten aquí.
No estoy muy impresionado con la apariencia del sitio en su conjunto. La "marca SeaWorld" se muestra un poco desordenada y ocupada. Las imágenes son un mosaico de varias ideas, todas juntas e incómodamente integradas en el fondo del océano. También se presentan en una resolución realmente baja con toneladas de artefactos JPG feos.
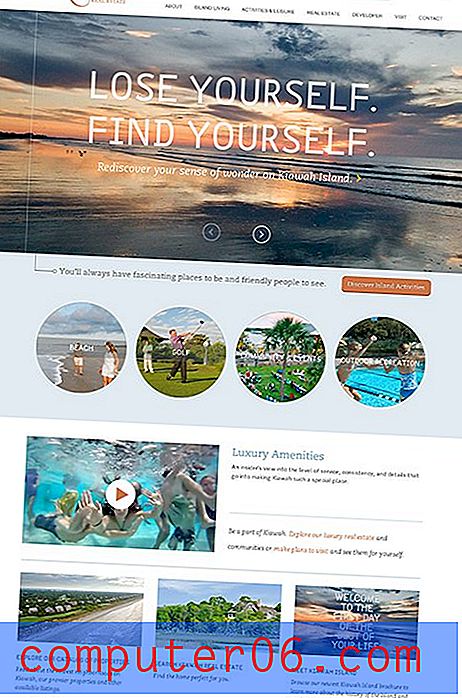
"Las imágenes son un mosaico de varias ideas, todas juntas e incómodamente integradas en el fondo del océano".Si el fondo es lo que hace tropezar al equipo de diseño, piérdelo. Puede usar una foto de ancho completo en el encabezado sin que ocupe todo el fondo del sitio. Creo que el siguiente sitio hace esto bastante bien:

Este sitio es magnífico y podemos aprender mucho de él. Observe cómo las imágenes se componen de fotografías de muy alta calidad, no compilaciones rápidas y sucias de Photoshop. Están sucediendo muchas cosas, pero todo está muy bien organizado y simplificado para que no tengas demasiados gritos a la vez.
Ahora, ¿las imágenes están mal para SeaWorld? Por supuesto. Todavía necesitan seguir las emocionantes fotos familiares llenas de acción, pero debe hacerse de una manera que se parezca más al sitio anterior. Dame diversión, pero no sacrifiques la calidad de la experiencia visual para llegar allí.
"Dame diversión, pero no sacrifiques la calidad de la experiencia visual para llegar allí".No puedo imaginar que SeaWorld de todos los lugares no tenga un montón de imágenes impresionantes de bestias y hombres, solo esperando ser integradas en un hermoso sitio.
¿Cuáles son los objetivos?
Los objetivos de esta página son mucho más complicados que la página que vimos antes. Para comenzar, consideremos por qué yo, como usuario, visitaría el sitio SeaWorld. Aquí hay una lista de cosas que se me ocurrieron, sin ningún orden en particular:
- Educación: ¿Cómo es SeaWorld? ¿Que haremos?
- Comprar entradas
- Planificar mi viaje (hoteles, vuelos, etc.)
- Horas de estacionamiento
- Indicaciones de viaje
- Ventas y eventos especiales
Rendimiento contra objetivos
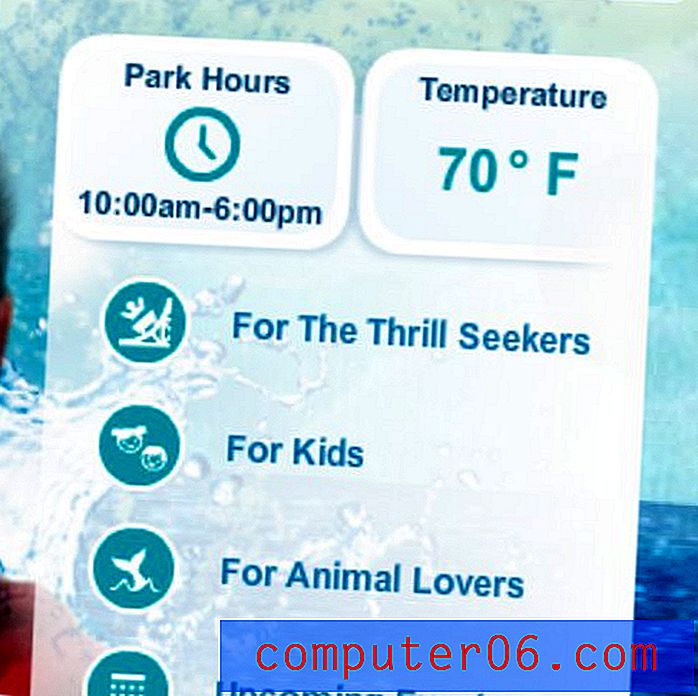
En su mayor parte, el sitio funciona bastante bien en comparación con mi breve lista de posibles objetivos. Me encanta que una de las primeras cosas que veo en el sitio es este pequeño widget:

Esto es asombroso De inmediato puedo ver el horario del parque y las condiciones climáticas. Estas son dos grandes razones para las visitas al sitio y sin un solo clic ya he encontrado mi respuesta.
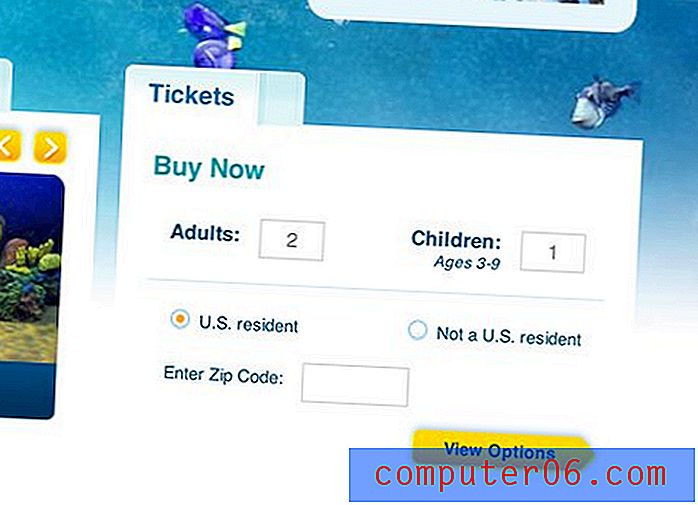
Al explorar más a fondo, hay una pequeña área de compra de boletos, las instrucciones para llegar en automóvil están a un clic de distancia debajo del enlace "Información del parque", hay varios enlaces de planificación de viajes y toneladas de educación sobre cómo es el parque y qué está sucediendo.

En general, creo que si tengo un objetivo específico en mente cuando accedo al sitio, debería poder lograrlo con bastante facilidad. Por el contrario, si solo estoy buscando explorar, hay mucho contenido para entusiasmarme con el parque.
Menús de navegación
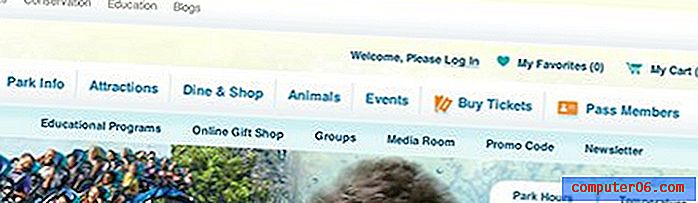
A pesar de que no es demasiado difícil para mí encontrar lo que busco, sigo pensando que hay mucho margen de mejora. Lo principal que me hace sacudir la cabeza actualmente es el menú de navegación ... o más bien los menús.

Hay al menos cuatro líneas horizontales diferentes de enlaces en este pequeño espacio. Además, hay enormes menús desplegables al pasar el ratón. Tenemos submenús para nuestros submenús. Los diseñadores siempre difieren sobre si es bueno tener toneladas de navegación que haga que cada página esté a un clic de la página de inicio. Obviamente hay ventajas y desventajas en las tácticas de mega navegación, pero una cosa es segura: son fáciles de arruinar.
Independientemente de cuán lejos quiera llegar, creo que es esencial alguna simplificación. Hay demasiada navegación y hace que todo sea muy difícil de examinar. Este problema es extremadamente común en sitios grandes con mucho contenido y no siempre hay una respuesta fácil. A continuación puedes ver que Disney lucha con la misma sobrecarga de navegación.

Pensamientos finales
Es fácil retroceder y juzgar a las grandes organizaciones por sus problemas de diseño. El argumento siempre es el mismo: tienen tanto dinero y tantos recursos, ¿por qué no pueden sacar el mejor sitio web del mundo?
La realidad de la situación es que esta es una posición bastante ingenua adoptada solo por aquellos que nunca han trabajado como parte de una gran organización. Es posible que vea al profesional independiente trabajando en su propio sitio personal como el perdedor, pero en realidad, tiene la ventaja desde una perspectiva de diseño. Él puede hacer lo que quiera. Use tecnologías web experimentales, supervise todo el diseño y asegúrese de que haya una experiencia consistente y de primer nivel; todo sale de su cabeza y no hay nadie para desafiarlo.
"Trabajan duro y tienen buenas intenciones, pero al final, hay muchos obstáculos importantes entre ellos y un diseño estelar".Compare esto con la forma en que suelen ser los proyectos corporativos de diseño web. Hay muchas manos y cabezas que tienen que colaborar en un solo proyecto. Las pautas de marca estrictas y a menudo competitivas, los requisitos de compatibilidad del navegador, los recursos de diseño por debajo del nivel normal (basura, basura), las reuniones largas y las políticas de la oficina son lo que define la rutina diaria de estas personas. Trabajan duro y tienen buenas intenciones, pero al final, hay muchos obstáculos importantes que se interponen entre ellos y un diseño estelar.
Recomendaciones para el futuro
Hay muchas mejoras incrementales aquí que se pueden hacer, pero pensemos en el importante rediseño que inevitablemente sucederá algún día. Incluso si son años en el futuro, vale la pena discutirlo.
Mi recomendación es derribarlo todo y comenzar desde cero. Deben suceder dos grandes cambios. Primero, el equipo de la marca SeaWorld necesita decidir cómo quieren verse en la web. La estética actual simplemente no lo está cortando y necesitan una nueva dirección que muestre un mejor equilibrio entre imágenes que sea emocionante y de alta calidad.
"Los chicos de la web necesitan construir algunos wireframes y enfocarse en la usabilidad además de la estética".Mientras eso sucede, los chicos de la web necesitan construir algunos wireframes y enfocarse en la usabilidad además de la estética. El nombre del juego es simplificación. Corta el desorden y descubre qué es lo más importante. Como vimos en la página de la puerta de enlace, las piezas importantes deben hacerse más prominentes y fáciles de usar. Estudie el flujo simple del sitio de la isla de Kiawah arriba y tome notas. Encuentre otros sitios que funcionen como grandes fuentes de inspiración y descubra lo que están haciendo bien.
Mientras lo hace, haga del móvil una prioridad. No tenía el tiempo o el espacio aquí para cubrir el sitio móvil, pero es malo. El siguiente sitio debe ser receptivo y no penalizar a los usuarios móviles con una experiencia deficiente.
“El próximo sitio debe ser receptivo y no penalizar a los usuarios de dispositivos móviles con una experiencia deficiente. "El proyecto de rediseño será un desafío enorme, difícil y frustrante que con demasiada facilidad salta de la pista y se convierte en un desastre. Tal es la situación del diseñador web. A todos nos encanta porque, a pesar de todos los desafíos, de hecho se pueden alcanzar resultados sorprendentes. Estoy seguro de que el equipo de SeaWorld tiene el talento para lograr un diseño sorprendente y altamente útil si realmente se dedican a esos dos objetivos.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.