Crítica de diseño web # 95: WPMU DEV
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es WPMU DEV, un mercado para temas y complementos de WordPress. ¡Saltemos y veamos lo que pensamos!
Explore los recursos de diseño
¡Envía tu sitio!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre WPMU DEV
“WPMU tiene los mejores plugins y temas de WordPress, Multisite y BuddyPress en la web. Galardonado, amado por 145, 436 miembros, pateando desde 2004. Es el único lugar donde encontrará excelentes temas de Multisite, el famoso paquete de 133 temas, páginas de inicio de red increíbles y compatibilidad 100% BuddyPress ".
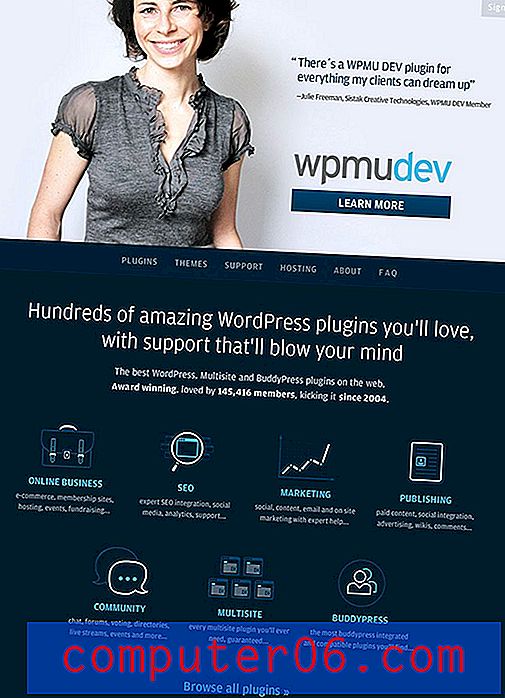
Aquí hay una captura de pantalla de una sección de la página de inicio:

Primera impresión
"WPMU DEV es un sitio hermoso con un diseño receptivo y toneladas de pequeños toques que son suficientes para hacer sonreír a este diseñador".El año pasado, echamos un vistazo a otro sitio en esta misma red / familia: WPMU.org. Ese sitio se sintió un poco simple. Parecía decente, pero se parecía mucho a una plantilla genérica. Además, el diseño necesitaba trabajo y ciertos aspectos de la estética, como el logotipo, estaban un poco fuera de lugar.
Después de la crítica, la gente trabajadora de WPMU rediseñó completamente ese sitio, incorporando muchas de las sugerencias que hice en la crítica. El resultado es un hermoso blog nuevo que aborda todos los problemas que tuve con el anterior. El diseño es fantástico (responde perfectamente al arranque), la estética es hermosa y personalizada, incluso el logotipo ha sido rediseñado para sentirse más moderno. Realmente mejoraron su juego y sacaron a la versión dos del parque.
Cuando me pidieron que echara un vistazo a WPMU DEV, supe tan pronto como lo vi que estos tipos tenían que ver con hacer del gran diseño una prioridad ahora. Al igual que el nuevo WPMU.org, WPMU DEV es un sitio hermoso con un diseño receptivo y toneladas de pequeños toques que son suficientes para hacer sonreír a este diseñador. Veamos qué lo hace tan increíble.
Encabezamiento
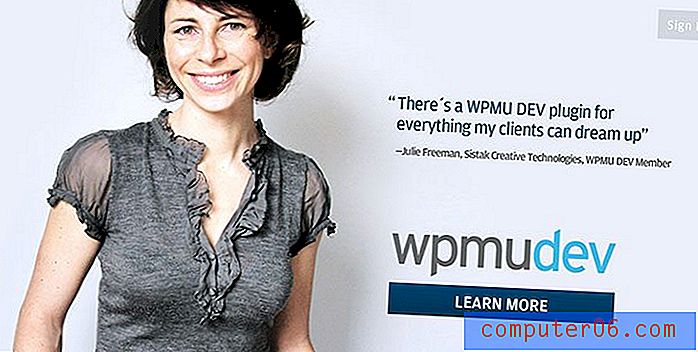
Comenzaremos en la parte superior y bajaremos la página. Cuando carga en la página, este es el gráfico que llena su pantalla:

Me encanta que lo primero que veo es una gran foto de una persona atractiva y amigable. No tiene esa sensación de foto de archivo formal y excesivamente planteada, sino que parece más genuina y creíblemente informal. Justo al lado de la imagen de la mujer hay una cita positiva del cliente, que trae contexto a la foto de la mujer.
De buenas a primeras, han tocado algunas de mis tácticas favoritas: caras sonrientes y elogios reales de los clientes. Este sitio, y en consecuencia WPMU DEV, me parece amigable, accesible y confiable para mí como visitante, ¡y solo he estado aquí por unos segundos!
Todo esto está respaldado con un sólido llamado a la acción: aprender más. En este punto, esto es probablemente exactamente lo que quiero hacer. Sin embargo, este enlace lo lleva a una página diferente e igualmente impresionante, por ahora, nos quedaremos con esta y nos desplazaremos un poco.
Navegación
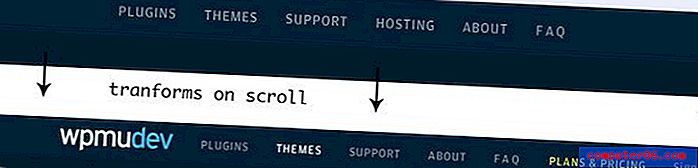
Antes de pasar a la siguiente sección, hablemos un poco sobre la estructura de la página. En su mayor parte, este es un sitio de una sola página. Los enlaces en la barra de navegación no lo llevan a páginas separadas, sino que lo llevan a diferentes secciones de esta misma página. Hablando de la barra de navegación, en realidad es un trabajo de desarrollo y diseño realmente elegante:

Inicialmente, la navegación aparece directamente debajo de la foto de la mujer de la última sección. Sin embargo, a medida que se desplaza hacia abajo en la página, en realidad se aferra a la parte superior de su ventana gráfica. Al hacerlo, aparece un logotipo y el texto reduce su tamaño en una transición fluida. Este es el tipo de cosas que realmente me molestan para que la navegación me salga dos pulgares.
Esto no es solo un placer visual, lo que la barra de navegación está haciendo es adaptarse al lugar donde se está utilizando. En la parte superior de la página, ya hay muchas marcas, por lo que no se necesita el logotipo. Sin embargo, a medida que se desplaza hacia abajo, el logotipo aparece para recordarle dónde se encuentra y sirve como un enlace rápido para saltar a la parte superior de la página. Extremadamente funcional Extremadamente atractivo. Es una victoria, gana.
Sección de complementos
Desde aquí, simplemente saltas de una sección a la siguiente mientras te desplazas hacia abajo en la página. Cada sección es única y se ve muy bien en sí misma, al tiempo que se vincula con la estética del diseño que rige toda la página. Aquí está la primera sección:

Como puede ver, estas otras secciones invierten el esquema de color que vimos en el encabezado (fondo oscuro, reflejos claros), lo que hace un uso realmente agradable tanto del contraste como de la repetición. Cuando pasa el cursor sobre uno de los íconos en esta área, el título e incluso partes del gráfico se vuelven de color amarillo brillante, lo que nuevamente aprovecha bien el contraste.

Me encanta cómo se ven estos íconos. No son el mismo conjunto de iconos mínimos que ves en miles de iteraciones diferentes en la mitad de los sitios en la web. Se sienten mucho más personalizados y tienen cierta personalidad.
Control deslizante de membresía
A continuación, veremos algunas secciones y veremos una parte de la interfaz de usuario realmente ordenada que lo ayudará a decidir sobre un plan de membresía.

Aquí tenemos un control deslizante grande y agradable que se extiende por toda la pantalla. A medida que mueve el control deslizante de un mes a tres meses y luego a doce, el precio en la parte inferior se actualiza junto con sus ahorros. Es un gran punto de interacción que tiene la capacidad de aumentar el compromiso. También funciona sin problemas, lo que le permite arrastrar el control deslizante o simplemente hacer clic en cualquier lugar para actualizar el precio. No importa dónde suelte el control deslizante, saltará al punto de detención más cercano.
Desarrolladores
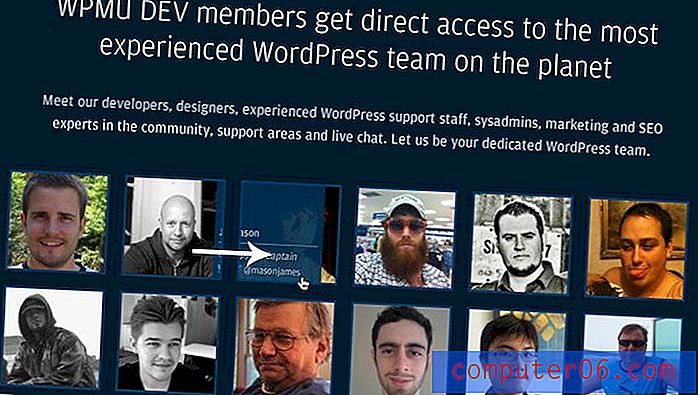
La última sección de esta página que quiero ver muestra fotos del personal y desarrolladores / diseñadores de apoyo para WPMU. De un vistazo, parece bastante poco notable. Solo una cuadrícula de miniaturas, ¿verdad?

Resulta que estos muchachos hicieron que incluso esta sección fuera increíble. Cuando pasa el cursor sobre una imagen, ve una pequeña superposición que muestra el nombre y la posición de la persona. Mueva el cursor hacia afuera y la superposición se desliza hacia afuera. Sin embargo, lo bueno es que se desliza hacia adentro / hacia afuera en la dirección en que se dirige el cursor. Esto significa que si desliza el cursor hacia la izquierda de una foto a otra, parece que la superposición lo sigue. Es una gran ilusión con la que tuve que jugar durante treinta segundos antes de seguir adelante.
Disposición Responsive
Antes de terminar, definitivamente vale la pena señalar que el sitio es totalmente receptivo. A continuación, puede ver las versiones de escritorio, tableta y dispositivos móviles:

Observe qué tan bien se adapta el diseño al dispositivo que lo ve. A medida que avanza, se mantiene el mensaje central, pero se eliminan los extras no esenciales en favor de la eficiencia del diseño.
¡Buen trabajo!
"Siempre tenga en cuenta las barreras que está colocando entre sus usuarios y una conversión".
En lo que a mí respecta, este sitio es de primera categoría. El diseño es perfecto, el diseño receptivo y el mensaje perfecto. Puedo decir rápidamente de qué se trata WMPU DEV y tener fuentes de información listas para cualquier pregunta que tenga.
Miré a mi alrededor durante mucho tiempo tratando de encontrar algo de qué quejarme y, francamente, casi no hay nada. Lo único que me preocupa es el esfuerzo que se requiere para inscribirse. No hay un botón "Registrarse ahora" en ninguna parte de la página de inicio. Una vez que hago clic en el botón "Más información", me llevan a la página de planes y precios. Esta página es atractiva, pero tengo que desplazarme por millas antes de llegar al final, donde finalmente puedo elegir un plan y continuar.
Siempre tenga en cuenta las barreras que está colocando entre sus usuarios y una conversión. Si vengo a este sitio con la intención de registrarme, soy su mejor visitante posible y desea asegurarse de que tengo una ruta fácil y clara para darle mi dinero.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.