Un truco de diseño fácil: usar las líneas naturales de una foto
Hoy vamos a explorar un truco de diseño súper fácil para combinar texto y fotos de maneras interesantes. Te enseñaré cuatro métodos para usar la direccionalidad de una fotografía para determinar un diseño de diseño correspondiente.
¡Este será divertido y seguramente desafiará la forma en que piensas sobre las imágenes en tus diseños, así que siéntate y ven a dar un paseo!
Sin reglas
Prefacio este artículo con una breve admisión de que los siguientes consejos no representan reglas estrictas y rápidas que debe seguir en su trabajo de diseño. En cambio, es simplemente un método (en cuatro partes) que puede usar para alinear varios elementos de diseño en relación con el contenido de una foto.
Obviamente, consideraciones como los espacios en blanco a menudo tienen un efecto primario sobre dónde colocar el texto en una foto. Tenga esto en cuenta mientras trabaja con sus propias imágenes de esta manera.
¿Por qué hacer esto?
Aunque no es necesariamente un requisito, le recomiendo que siempre eche un vistazo a las líneas duras de una fotografía que intenta combinar con texto y gráficos. La repetición es uno de los principios de diseño más importantes y esta es una implementación natural de esa idea. Al analizar la foto y seguir su direccionalidad, encuentra formas increíblemente fáciles de hacer que sus gráficos y texto se vean realmente integrados, como si la imagen se hubiera creado expresamente para el propósito para el que la está utilizando, una gran ilusión si está utilizando acciones .
Entonces, ¿qué quiero decir al sugerir que sigas las líneas existentes en una foto? Vamos a ver.
Literal
Nuestro primer método para usar las líneas en una foto es el más simple y directo. Todo lo que tiene que hacer es analizar el contenido de la imagen y usar las líneas duras para ayudar a alinear su obra de arte de una manera muy literal.
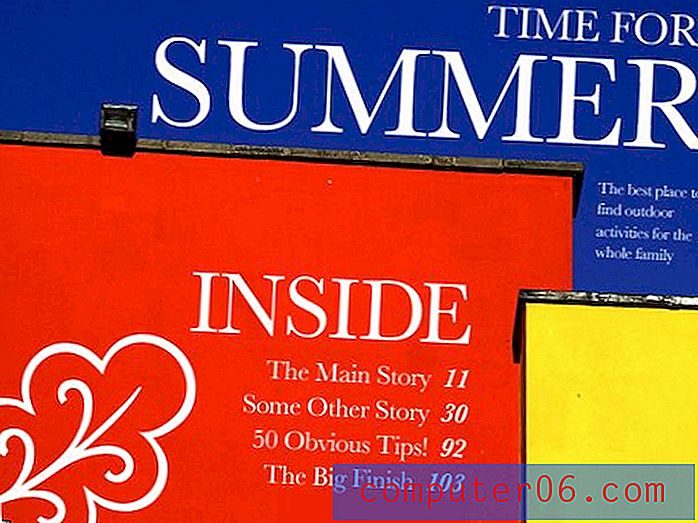
Obviamente, el primer paso en este proceso es encontrar la foto correcta. No todas las imágenes se prestan a las técnicas de este artículo, como requisito previo, debe usar algo con bordes claros y duros. La siguiente imagen del fotógrafo Stephen Heron es un ejemplo perfecto.

Como puede ver, hay muchas áreas distintas, grandes y de colores sólidos. El marco de los edificios proporciona secciones naturalmente separadas que pueden actuar como contenedores para nuestro contenido.
En la versión modificada a continuación, he agregado algunas señales gráficas a la imagen para que pueda comenzar a pensar en el flujo de las líneas como algo que se destaca y puede utilizarse fácilmente.

Con estas pautas en mente, podemos colocar nuestro contenido en línea con estas líneas existentes. El resultado es bastante bueno. Por sí solo, este diseño parecería errático, pero con la imagen que rige nuestra ubicación, funciona perfectamente.

Demasiado obvio ¿verdad? ¡No necesitabas un artículo para decirte que coloques el texto en el lugar más natural de una fotografía! Este es simplemente el punto de partida de nuestra conversación, podemos usar esta lógica para avanzar aún más en algunas ubicaciones que tal vez no te sorprendan tanto.
Literal extendido
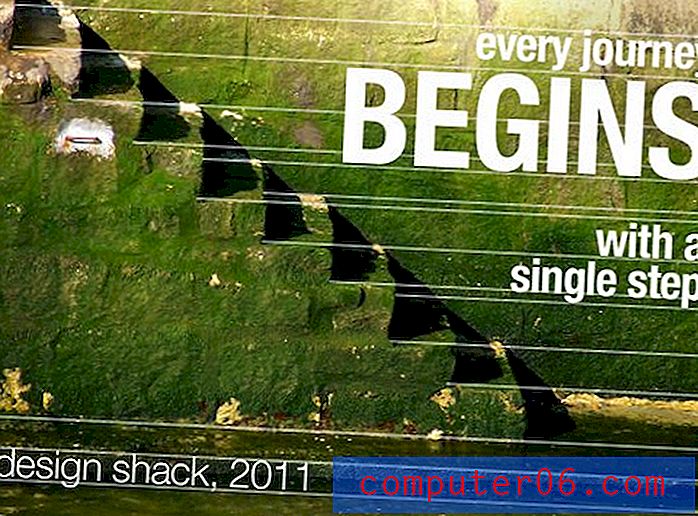
En el ejemplo anterior, tomamos nuestro texto y gráficos y los colocamos directamente en las líneas y bordes existentes en la foto. Sin embargo, a menudo ocurre que una fotografía ocupada evitará que esto sea una ubicación natural. Por ejemplo, en esta fotografía de theklan, colocar texto sobre las escaleras dificultaría la lectura del contenido.

El área natural del espacio en blanco está en el lado derecho donde tenemos una gran pared vacía para trabajar. Ahora, podríamos arrojar accidentalmente nuestro texto en este espacio y llamarlo un día, o podríamos ser un poco más intencionales acerca de nuestra ubicación al considerar las pautas existentes que la fotografía nos ofrece.

Observe cómo he dibujado las líneas para que coincidan con los pasos, a pesar de que no se extienden por toda la página. Los pasos sirven como el punto focal principal de la imagen y tienen unas líneas duras tan bonitas que tus ojos tenderán a seguirlas. Si luego usamos estas líneas, nuestro texto debería tener teóricamente una ubicación muy natural que parece encajar muy bien con la imagen.

Tenga en cuenta que, de arriba a abajo, cada pieza de texto tiene una ubicación muy intencional que coincide con la direccionalidad preexistente de la imagen. Estas líneas no solo rigen dónde configuro el texto, sino incluso el tamaño de cada pieza.
Esta vez nuestro efecto resultante es mucho más sutil. La mayoría de los espectadores ni siquiera se darán cuenta de lo que has hecho, y sin embargo, definitivamente hay una sensación de corrección en la forma en que se coloca el texto.

Repetición
¿Recuerdas la repetición de nuestro buen amigo? Esta vez vamos a aprovechar este principio en gran medida a la luz de las líneas existentes en la foto.
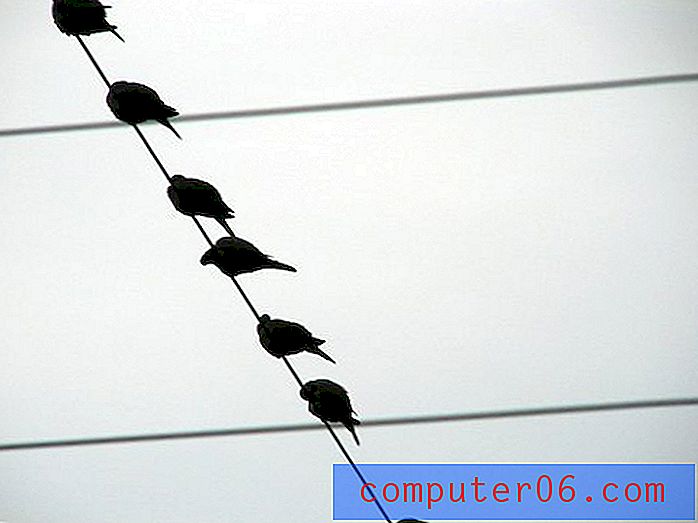
La siguiente imagen de pájaros en un cable, tomada por Lali Masriera, proporciona el lienzo perfecto para este experimento. Las líneas aquí son claras como el cristal y hay una gran cantidad de espacios en blanco a la derecha que podemos usar para el contenido.

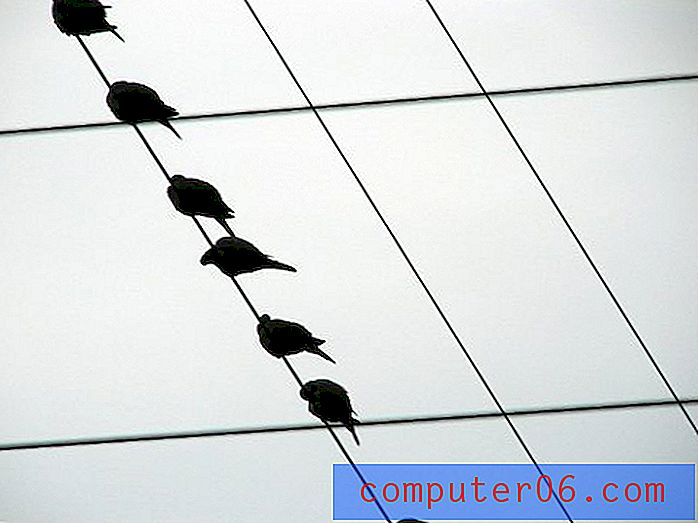
Esta vez, al colocar mis líneas, hice algo un poco diferente. No solo coloqué líneas que corresponden a elementos existentes en la página, sino que las usé como punto de partida de un patrón o cuadrícula. Me estoy tomando algunas libertades y agregando mis propias líneas, pero imitan directamente las que ya están en su lugar. Una vez más, esto simplemente hará que nuestra ubicación sea un poco más natural que si desafiamos esta direccionalidad con una ubicación perfectamente vertical.

Con esas líneas en su lugar, hemos creado secciones claras y utilizables. Tenga en cuenta que estos no necesariamente existían en esta forma en la imagen original como lo hicieron en nuestro primer ejemplo, en su lugar, utilizamos el contenido existente como inspiración para una forma repetitiva.

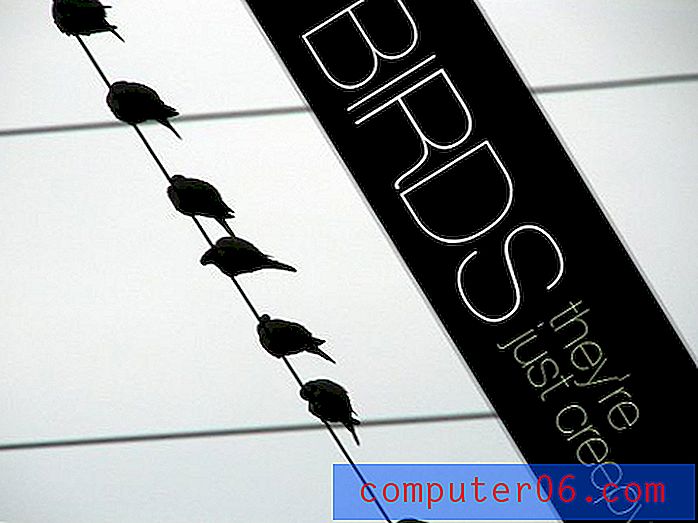
Tenga en cuenta que puede llevar este principio al extremo y girar su texto para imitar aún más la direccionalidad de las líneas existentes.

Simetría inspirada
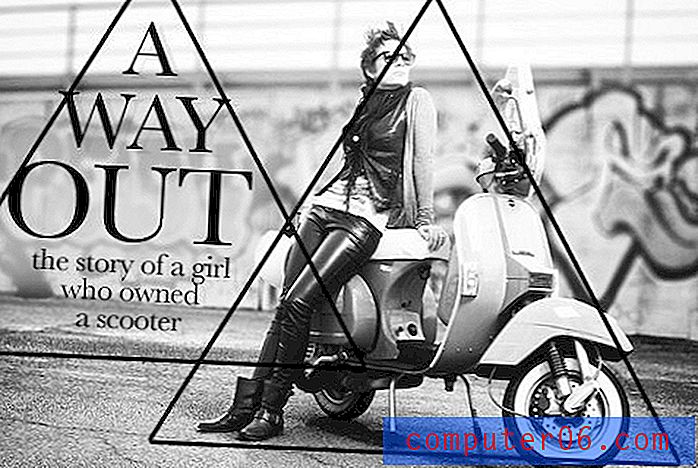
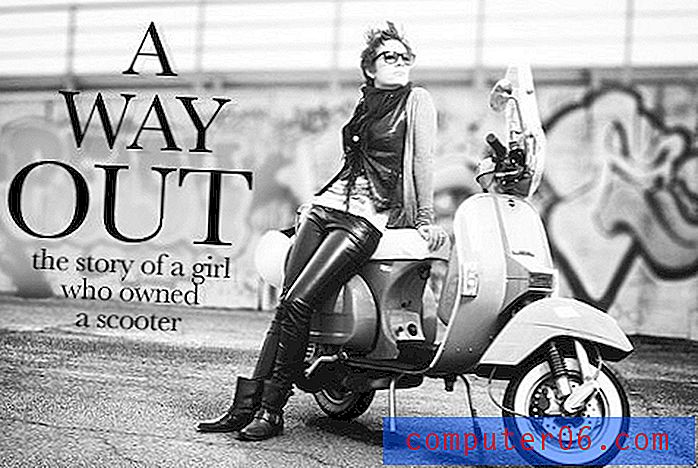
Para nuestro último ejemplo, usaremos un método que es muy similar al método de repetición anterior, pero de una manera más compleja. Para empezar, tomé esta increíble imagen del fotógrafo Daniel Zedda.

Realmente me encanta esta imagen, la composición es increíblemente sólida y utiliza una técnica que a menudo se encuentra en el arte renacentista europeo. Si pensamos en las líneas naturales más fuertes en esta foto, realmente no se extienden a través de la imagen como las de los ejemplos anteriores. En cambio, vemos una pirámide muy definida tomar forma.

Podemos usar esta forma como inspiración de cómo colocamos nuestro texto en la página, tal como lo hicimos con la foto del pájaro. Para hacer esto, dibuje las líneas que forman el triángulo, luego copie ese triángulo y colóquelo en el área a la izquierda. Finalmente, use este nuevo triángulo como guía para la colocación de texto.

Tenga en cuenta que, en el resultado final a continuación, en realidad no continué la forma de la pirámide hasta el fondo. En cambio, mis líneas de texto parecían ajustarse naturalmente a una forma casi de diamante, y eso es completamente aceptable. Una vez más, estás haciendo las reglas aquí, así que siéntete libre de distorsionar y repensar las líneas naturales en la foto en lugar de simplemente tomarlas literalmente.

Conclusión
El objetivo aquí es no seguir mis sugerencias exactamente, sino simplemente ser más conscientes de cómo se puede usar el contenido existente en una fotografía para guiarlo e inspirarlo a crear diseños únicos que se separen del molde del cortador de galletas que es tan fácil de usar. caer en.
Deje un comentario a continuación y díganos qué piensa de estos ejemplos. ¿Piensa en la direccionalidad del contenido en una fotografía antes de agregarle elementos o es una idea nueva para usted?