Crítica de diseño web # 96: SuccessInc Drupal Theme
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es SuccessInc, un tema de Drupal de más que (solo) temas. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre SuccessInc
“La mayoría de los temas están diseñados para parecer simples, limpios, mínimos. Este está diseñado para ayudarlo a impresionar. Tanto en computadoras de escritorio como en dispositivos móviles. Success Inc. se ajusta de manera óptima al ancho del navegador en el que se ve. Como resultado, se ve increíble, independientemente de si se trata de una computadora de escritorio, un teléfono inteligente o una tableta que usan sus visitantes ".
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Mi impresión inicial de SuccessInc es bastante positiva. Es un tema muy atractivo que parece tener muchas características de primer nivel y áreas de contenido personalizables. Me encanta que responda y aprecio todas las opciones fácilmente modificables que se integran. ¡Echemos un vistazo a cada sección individualmente y veamos qué pensamos!
Esquema de colores
Uno de mis aspectos favoritos de este tema es la combinación de colores llamativos. Los reflejos brillantes contrastan fuertemente con el negro, lo que lo convierte en una experiencia llamativa que se siente elegante y moderna. El naranja que ves arriba es simplemente el esquema de color predeterminado, puedes cambiarlo fácilmente en la configuración.

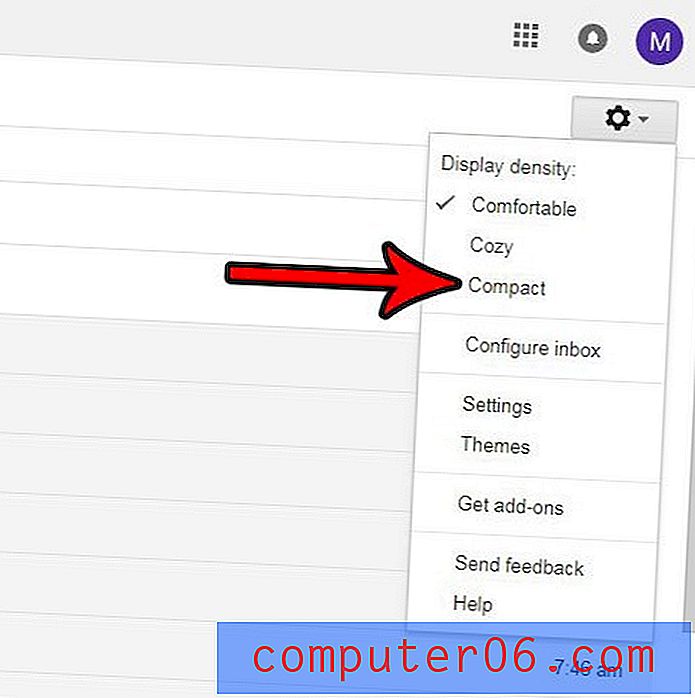
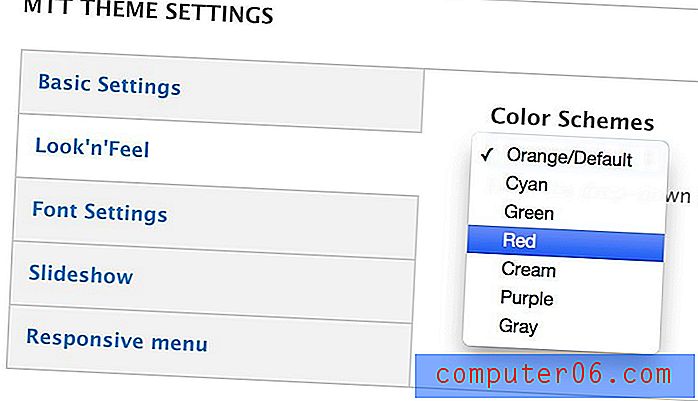
Cambiar el esquema de color es tan simple como hacer clic en un menú desplegable y elegir la opción que desee. Puede elegir uno de los siete esquemas: naranja, cian, verde, rojo, crema, morado y gris. Simplemente presione el botón "Guardar" y el nuevo esquema se aplicará instantáneamente.

Todas las opciones de color que han incluido se ven geniales, lo que hace que el tema sea bastante ficticio en términos de estética visual.
Contacto / barra de búsqueda
La parte superior del sitio tiene una pequeña barra que contiene información de contacto básica junto con una barra de búsqueda. Aquí hay una foto de cerca de cómo se ve esto:

Hay varios tipos diferentes de sitios web donde la razón principal del usuario para visitar es encontrar algún tipo de información de contacto. Para este tipo de sitios, este es un gran elemento de diseño. Los usuarios no tienen que buscar una página o formulario de contacto, la información que realmente buscan es una de las primeras cosas que ven.
Como puede ver en la imagen de arriba, también hay un campo de búsqueda en esta barra. El campo en sí es invisible, pero se denota con un texto de marcador de posición seguido de un pequeño icono de búsqueda. Cuando hace clic en este texto, se convierte más en un campo de búsqueda tradicional.

Este es un diseño genial, pero me interesaría ver si los usuarios realmente responden tan bien. Tendemos a buscar señales visuales antes de leer, por lo que puede llevarle a alguien un tiempo descubrir cómo ejecutar una búsqueda. Una ruta rápida que un usuario podría tomar es ver el ícono de la lupa y hacer clic en él, que simplemente ejecuta una búsqueda vacía inútil.
Además, la sugerencia dice "Ingrese términos y presione Buscar ...", pero no hay ningún botón que diga "Buscar", así que de nuevo, es fácil ver cómo esto podría confundir a un usuario. Obviamente, cualquiera que sea medio competente con la web lo resolverá lo suficientemente rápido, aunque es una buena idea identificar posibles bloqueos y frustraciones en el camino de los usuarios.
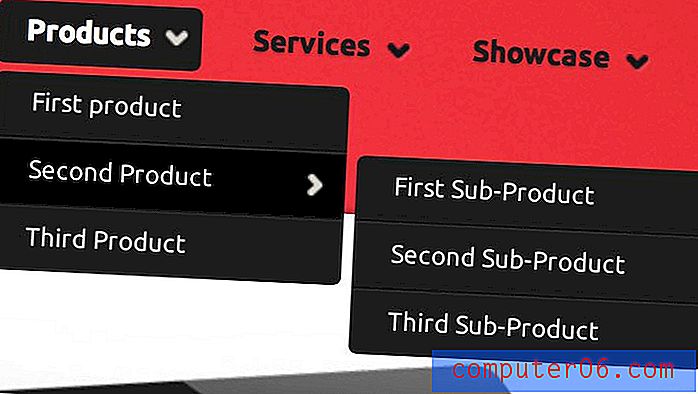
Navegación
La navegación es proporcionada por un menú de Superfish sólido como una roca. Funciona perfectamente, tiene animaciones suaves y múltiples niveles, y se ve muy elegante. Más adelante, veremos qué sucede cuando lo reduce para dispositivos móviles.

Diapositivas
Moviéndose hacia abajo de la página, el siguiente es la presentación de diapositivas. Es un área de contenido agradable, grande y animada que trae algo de interés a la parte superior de la página. Aquí hay algunas características que me gustaría señalar que debe tener en cuenta al crear una presentación de diapositivas.

Primero, hay múltiples puntos de navegación. Tanto las flechas como los puntos en la parte inferior sirven para avanzar la presentación de diapositivas o saltar a un punto específico. Además, los puntos proporcionan un punto de referencia de dónde se encuentra y cuántas diapositivas están presentes. Finalmente, hay subtítulos que le permiten agregar mensajes personalizados.
En última instancia, estas no son solo buenas características. Aumentan la efectividad y la usabilidad de esta pieza de la interfaz de usuario, lo que la convierte en algo más que un simple placer visual. Si le gustan las opciones, incluso puede acceder a la configuración y cambiar las transiciones o la duración de la diapositiva.

Contenido y pies de página
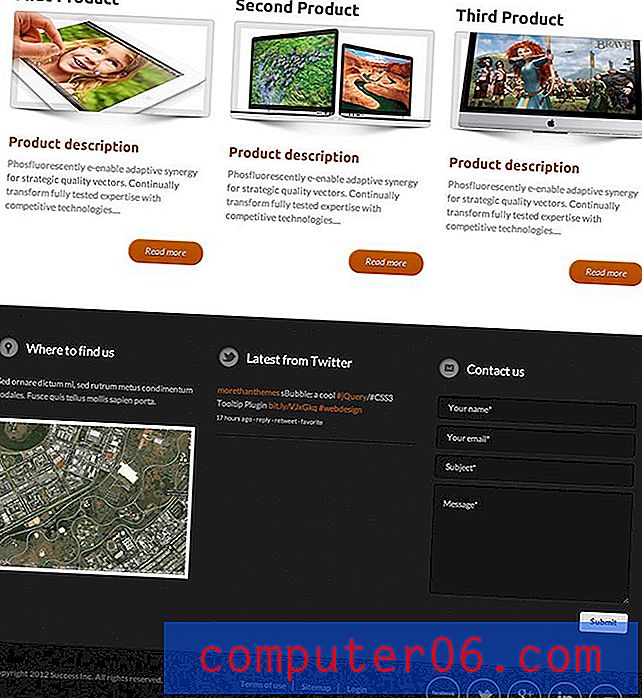
El resto de la página es bastante básico. Comienza con un área de contenido secundario y se mueve hacia abajo a un pie de página, los cuales se presentan en tres columnas.

Primero, tiene tres áreas de contenido, cada una de las cuales contiene una imagen con una descripción y un botón. Me gusta especialmente la sombra colocada en las miniaturas aquí. Es una bonita ilusión que le da cierta profundidad al diseño.

Si la información de contacto en el encabezado no era suficiente, el pie de página proporciona una funcionalidad realmente agradable. Hay un lugar para un mapa, un feed de Twitter y un formulario de contacto. Esto además de una especie de pie de página secundario que contiene varios íconos sociales. Estos tienden a ser un desorden desordenado arrojado a un diseño como una ocurrencia tardía, así que realmente aprecio lo bien integrados que están en el diseño.

Disposición Responsive
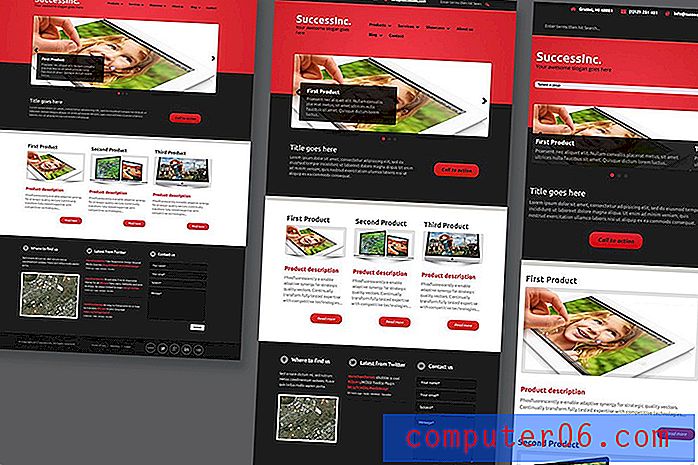
El diseño del sitio comienza como estático, luego, cuando la ventana gráfica se reduce a un cierto ancho, se vuelve fluida. Aquí hay un vistazo a algunos de los pasos para el diseño a medida que cambia la ventana gráfica:

Me encanta que este tema sea receptivo, creo que se ha convertido en una necesidad más que en una delicadeza. Lo que realmente dejan fuera del parque es que su diseño parece ser bastante independiente del dispositivo. Por más que lo intenté, no pude romper el diseño de manera significativa mientras experimentaba con diferentes anchos. Todo, hasta la barra de búsqueda, se formatea bien sin importar el tamaño de pantalla que le arroje.

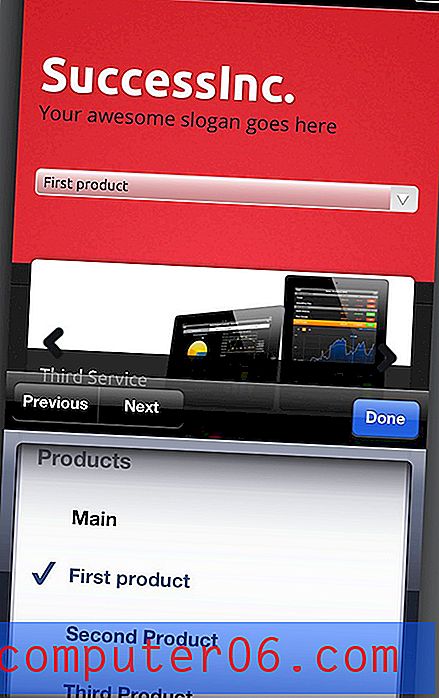
En dispositivos móviles, la navegación se convierte en un cuadro de selección. Esto es fácil de usar, familiar y mantiene todas las opciones originales en su lugar. Hay algunas buenas alternativas a esta estrategia, pero esta es una de las soluciones más funcionales.
Pensamientos finales
Hemos visto antes que More Than (just) Themes hace un gran trabajo. Mi queja principal la última vez fue que el tema no respondía, pero definitivamente han abordado esa preocupación con SuccessInc. En general, es un gran tema y puedo ver que funciona muy bien para muchos tipos diferentes de sitios.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.