Diseño para todos: considerar la accesibilidad en proyectos visuales
Debido a que el diseño es un concepto tan visual, no siempre nos detenemos a pensar en cómo el diseño puede afectar a los usuarios con ciertas discapacidades. Desde discapacidades visuales hasta auditivas o incluso táctiles, la forma en que diseña un sitio web, un folleto o incluso un paquete puede verse o funcionar de manera diferente para diferentes personas.
Y si bien no puede diseñar para que cada elemento sea perfecto en todas las condiciones para cada usuario, hay algunas cosas que puede hacer y pensar para que sus proyectos de diseño sean más accesibles para un mayor número de personas. Las técnicas simples como la elección del color, la textura, el sombreado y los efectos de sonido pueden marcar la diferencia para los usuarios.
Explore los recursos de diseño
Cosas para considerar

Si bien hay varias cosas que pueden contribuir a la accesibilidad del diseño, los factores más comunes incluyen problemas de visión o daltonismo, la capacidad de escuchar ciertos sonidos e incluso un sentido del tacto. Cada una de estas cosas puede tener un gran impacto en la forma en que se recibe algo que usted crea y es importante comprender que, en algunos casos, un número significativo de personas puede verse afectado por estos factores.
Problemas de vision
Una parte importante de la población mundial tiene algún tipo de discapacidad visual. Piense en todas las personas que conoce que usan anteojos o lentes de contacto. Esto incluye a 285 millones de personas y de esos 39 millones son ciegos, según la Organización Mundial de la Salud.
Daltonismo
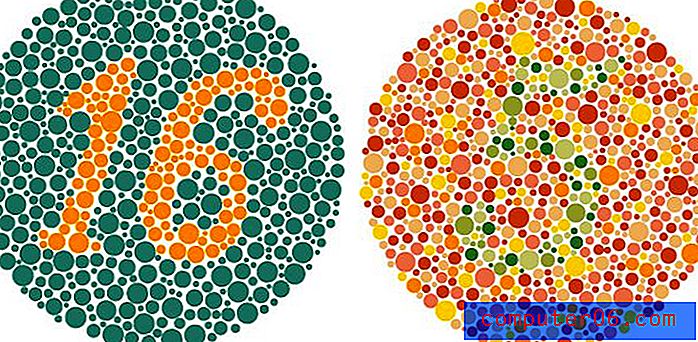
Uno de los problemas más comunes que un diseñador puede enfrentar cuando se trata de accesibilidad es el daltonismo. Hay varias variaciones de daltonismo, que van desde ver poco color en ciertos tonos (comúnmente rojo, verde o azul) hasta no ver ningún color real. El daltonismo puede comenzar al nacer o desarrollarse con el tiempo.
Aproximadamente 1 de cada 12 hombres y 1 de cada 200 mujeres son daltónicos, según Color Blind Awareness. Solo en Gran Bretaña, hay alrededor de 2.7 personas que tienen cierto grado de daltonismo. Puede probar su visión del color en línea en solo unos pocos pasos.
Capacidad de audición
Si bien la pérdida auditiva no es un problema visual para los diseñadores, puede afectar el diseño del sitio web y la interfaz de usuario, que a menudo incluyen señales de sonido. Si bien la pérdida auditiva se asocia más comúnmente con personas mayores, sí afecta a un gran número de personas. Alrededor del 20 por ciento de los adultos en los Estados Unidos tienen algún grado de pérdida auditiva, según la Asociación de Pérdida Auditiva de América. Es probable que la mayoría de esas personas formen parte del grupo demográfico objetivo de su empresa, con un 60 por ciento de las personas con pérdida auditiva activamente en la fuerza laboral o en entornos educativos.
Sentido del tacto
Si bien no es extremadamente común, el sentido del tacto y la agilidad de los dedos es una preocupación creciente cuando se trata de accesibilidad y diseño para quienes diseñan aplicaciones y sitios web. Debido a que estos elementos funcionan con “toques” o “deslizamientos con los dedos”, el tacto es importante. Los usuarios con neuropatía, un trastorno nervioso que resulta en una pérdida del sentido del tacto o artritis pueden tener dificultades con este tipo de aplicaciones de diseño.
Trabajando con color

La forma más común de daltonismo es rojo-verde y, en algunos casos, azul-amarillo. Con esta condición, esos colores tienden a combinarse con poca distinción entre los tonos. Esto hace que trabajar con color sea especialmente importante.
Será difícil ver una paleta de colores que use mucho rojo y verde en concierto entre sí para las personas con esta afección. Piense en elementos como diagramas de barras o gráficos que usan barras rojas y verdes; pueden ser indistinguibles.
Una mejor opción es usar colores que no estén emparejados en términos de patrones de visión comunes (rojo-verde y azul-amarillo). Al combinar diferentes tipos de colores, puede hacer que la información sea más fácil de ver.

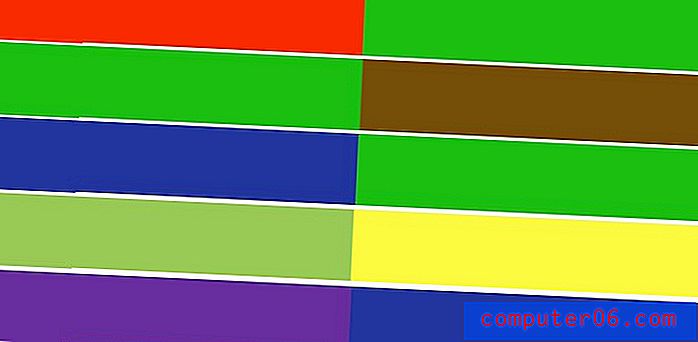
Combinaciones de colores que pueden ser difíciles de ver:
- rojo y verde
- Verde y marrón
- Verde y azul
- Verde y gris
- Verde y negro
- Verde claro y amarillo
- Azul y morado
- Azul y gris
Eso no quiere decir que no pueda usar estas combinaciones de colores. Hay formas de usar estas combinaciones y aún crear un marco de diseño que sea altamente accesible.
Piense en los botones en una interfaz web. Si el estado de reposo es rojo y el estado de desplazamiento es verde, el resultado no es un botón totalmente accesible. Pero los cambios simples, como el sombreado adicional para el estado de desplazamiento o el uso de un contorno alrededor del cuadro de estado de desplazamiento, pueden marcar una gran diferencia.
Otra opción es usar una paleta de colores monocromática. Diferentes tonos del mismo tono son a menudo fáciles de discernir. Esta puede ser una forma divertida y simple (sin mencionar la moda) de asegurarse de que la información sea fácil de ver.
Importancia de la textura

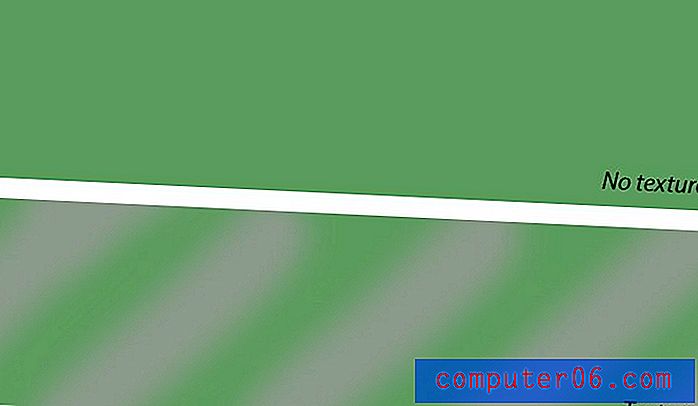
Además de los cambios en el color, piense en agregar textura a los elementos. Esto funciona para artículos impresos y en línea.
En elementos impresos, la textura puede ayudar a distinguir un producto. Desde las tintas en relieve hasta el tipo de papel, el medio que use puede ayudarlo a identificarlo a usted y a su producto. En elementos digitales, el uso de texturas simples como líneas o sombreado dentro de un cuadro de color puede hacer que las variaciones sean más fáciles de ver. En términos de tacto, agregar un poco de sensación, como un golpe o un zumbido, al deslizar o tocar la ubicación correcta también puede hacer que estos elementos sean más fáciles de usar.
Contraste y tamaño
A menudo hablamos de la importancia del tamaño y el contraste, y en términos de visión, esto es vital. Cuanto más grande y más contraste crees entre los elementos, es más probable que se vean y entiendan correctamente.
Utilice combinaciones de saturación de color alta y baja para crear distinción entre elementos de diseño. Asegúrese de que los elementos tengan suficiente espacio a su alrededor para ser "leídos" claramente. Finalmente use el tamaño para su ventaja. El tipo debe ser fácilmente legible por la persona promedio a una distancia de varios pies.
Efectos de sonido

En términos de audición, los efectos de sonido deben ser simples, claros y no demasiado altos o bajos. Los sonidos de rango medio son a menudo los más fáciles de escuchar para el mayor número de personas.
Asegúrese de que el sonido se mezcle y edite profesionalmente para mayor claridad. Los sonidos con demasiadas cosas en el fondo pueden ser difíciles de escuchar para cualquiera y proporcionar obstáculos aún mayores para cualquier persona con pérdida auditiva.
En los sitios web o aplicaciones donde los sonidos se reproducen automáticamente, incluya la funcionalidad para que los componentes de audio clave se repitan o permita aumentar el volumen. (Observe cómo el sitio anterior hace esto de una manera simple). Considere incluir también señales visuales con información de sonido, como texto completo o subtítulos.
Conclusión
Puede que no siempre sea posible diseñar para cada escenario posible. Y la mayoría de las empresas y los clientes no lo esperarían, pero debe pensar en su audiencia y posibles problemas de accesibilidad.
Trate de considerar formas de trabajar en elementos que hagan que su diseño sea más fácil de usar para todos. La elección del color, el tamaño del texto, la textura y los tipos de sonidos utilizados pueden no siempre marcar una gran diferencia en su diseño general, pero a menudo pueden tener un impacto significativo en los usuarios.