Colores de neón en diseño web: lo que se debe y no se debe hacer
Los colores de neón son difíciles de usar sin chocar con el resto de su diseño. Funcionan muy bien para letreros y luces en aplicaciones del mundo real, pero pueden presentar problemas importantes en el diseño web, a menos que se implementen cuidadosamente.
Hoy, vamos a ver formas de utilizar efectivamente los colores de neón en su trabajo de diseño, con una lista de lo que se debe y no se debe hacer para ayudarlo a aprovechar al máximo las opciones de colores llamativos y brillantes. ¡Serás un ninja neón en muy poco tiempo, entretejiéndolo a través de tu trabajo de diseño!
Utilice verde lima

"La cal es el nuevo neutral". No sé si esto es realmente cierto o no, pero un amigo organizador de bodas lo jura. Ella jura que ese es el color "it" para agregar a casi cualquier paleta.
Cuando se trata de neones, definitivamente es cierto. Lima, verdes neón sobre un fondo oscuro crean un impacto instantáneo. El color es divertido, atractivo y atrae a los usuarios al diseño. Es una manera fácil de agregar un toque de neón sin dominar todo el diseño. (Una de las grandes luchas con los neones en el diseño web es que parecen moverse y pueden ser discordantes para los usuarios).
No uses un arcoíris de neón
Si bien algunos colores brillantes pueden trabajar juntos para crear un esquema de color general, los neones no son la respuesta. La mayoría de los colores de neón tienen valores de color similares en términos de brillo y saturación y todos se verán similares en una pantalla. Esto puede causar grandes preocupaciones en términos de contraste y legibilidad.
Hacer una declaración de color negrita

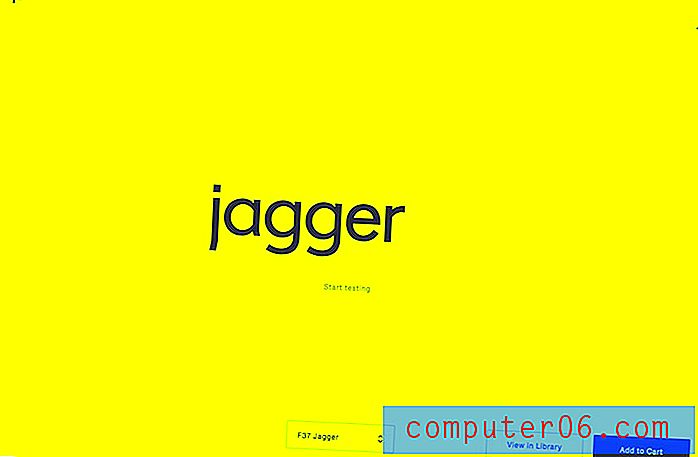
Ve a lo grande con un neón de pantalla completa. No es algo que los usuarios encuentren con frecuencia y para un diseño con poco más para competir por el espacio de la pantalla, un color de neón puede proporcionar un gran impacto.
Solo tenga cuidado de mantener todo lo demás en la pantalla al mínimo. Opte por el texto negro y la menor cantidad posible de otros elementos.
No use neón sobre un fondo blanco.
Los colores neón y el blanco no se mezclan. La luz de una pantalla se muestra a través del blanco y muchos colores de neón de la misma manera, haciendo que los elementos de neón sean casi ilegibles en el fondo blanco la mayor parte del tiempo. Evítalo.
Incorporar neones de la marca

Algunas marcas usan un esquema de color neón; no te alejes de quién eres para hacer que la creación de un diseño web sea más fácil. La presencia visual debería ser igual de audaz con los neones en línea.
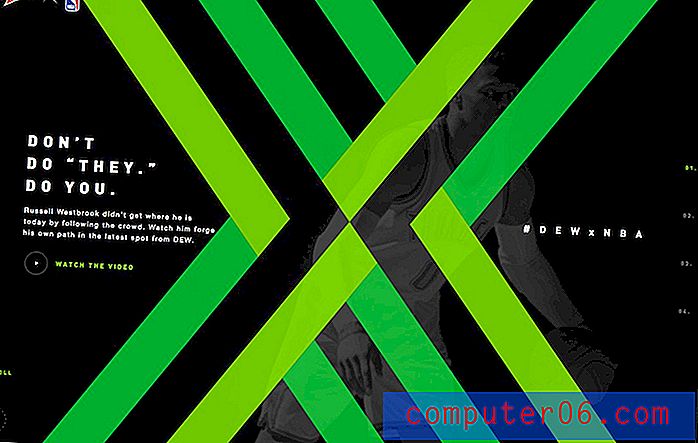
Si un color neón es parte de la identidad de su marca, como Mountain Dew (arriba), no lo evite. Abraza el color con un diseño que lo empuja a la vanguardia. La diferenciación visual ayudará a diferenciar el diseño de otros sitios web.
No combinar con otros efectos.
Un color neón es una técnica de diseño bastante llamativa en sí misma. No se vaya por la borda abarrotándolo con otros efectos. Es probable que termine con algo que abrumará por completo a los usuarios.
Utilice acentos de neón

Las líneas de neón, las marcas, los botones y otros acentos pueden ayudar a atraer la atención hacia elementos específicos. Incluya tonos de neón dentro de otros elementos para crear un punto de énfasis o use salpicaduras de color neón para dibujar el ojo de una parte del diseño a otra.
Recuerde, los neones funcionan mejor donde hay mucho contraste entre el elemento de neón y el fondo. Por lo tanto, los neones son a menudo más efectivos en fondos negros.
No uses texto de neón
La mayoría de las veces el texto de neón presenta un desafío de legibilidad. Puede funcionar ocasionalmente con un tipo de letra en negrita, pero generalmente debe evitarse.
Hacer que los colores "brillen"

La idea detrás de un neón es que el color está diseñado para que la luz lo atraviese, como la señalización de neón. Cree un efecto de neón realista para que los acentos de neón parezcan brillar con las mismas características de luz y tacto que una estructura física de neón.
El equilibrio no es volverse demasiado loco con efectos brillantes porque pueden ponerse llamativos a toda prisa. Sin embargo, un brillo simple puede dar vida al elemento neón de una manera más realista.
Otra opción para crear "brillo" podría ser usar una animación simple que mejore el color en un movimiento de pulso lento. Este flujo de luz de neón puede ayudar a llamar la atención mientras crea un efecto realista.
No use paletas de colores contradictorios
Los colores de neón no se mezclan bien con los demás. La mayoría de los diseños con neones no usan otros colores, y se adhieren al blanco y negro. Esto se debe a que el contraste entre un neón brillante y una paleta más típica puede ser desagradable y sentirse extraño e inconexo para el usuario.
Utilice imágenes de neón

Los neones son solo para elementos que crea en el diseño. Las imágenes que contienen elementos de neón también pueden agregar una chispa divertida al diseño.
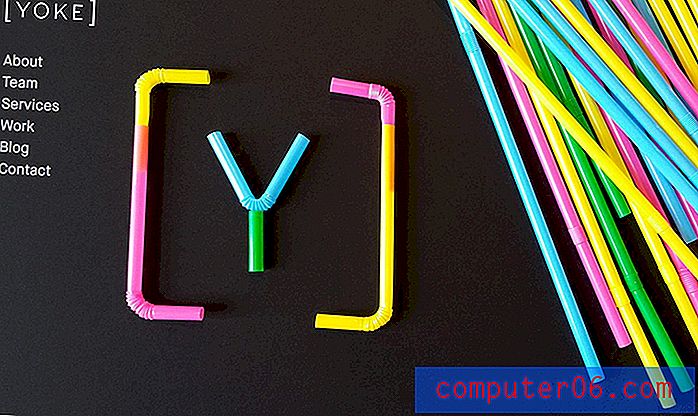
Los elementos de neón verdaderos, como la iluminación, pueden ser difíciles de capturar en las fotos. Opte por imágenes que contengan elementos casi de neón (Yoke (arriba) usa una hermosa combinación de pajitas de colores) para crear esa misma sensación.
Mantenga las imágenes simples y use los mismos conceptos de espacio y contraste (necesita muchos de los dos) que necesitaría si creara un elemento de neón en el diseño.
No establezca un estado de ánimo inapropiado
Los colores de neón son generalmente divertidos, juguetones y un poco excéntricos. Tenga cuidado de no establecer el estado de ánimo incorrecto utilizándolos con contenido que no tenga el mismo sentimiento. Si bien el uso de colores de neón puede agregar interés visual, no se debe usar para todo tipo de proyecto.
Ajuste las mezclas de colores

¡Haz tu propio neón! Ajuste la saturación y el brillo para crear sus propios estilos de neón personalizados. Comience con los colores de la marca para un concepto funky o simplemente juegue con algunos tonos que le atraigan.
Y no te sientas atrapado en el espacio que tiene que ser perfectamente neón. Juega con opciones casi neón que son brillantes e interesantes, pero tal vez un poco menos directas. Los colores de neón no solo incluyen verde, amarillo o rosa. Las opciones de neón pueden provenir de casi cualquier color con brillo amplificado.
No lo fuerces
Los colores de neón no deben ser forzados. Si comienzas a usar neones y no funciona, abandona la idea. No es para todos los proyectos y el color neón no atrae el gusto de diseño de todos.
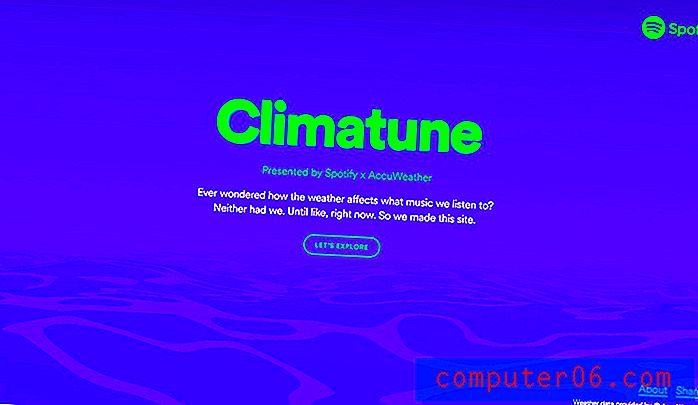
Utilice neones de fondo

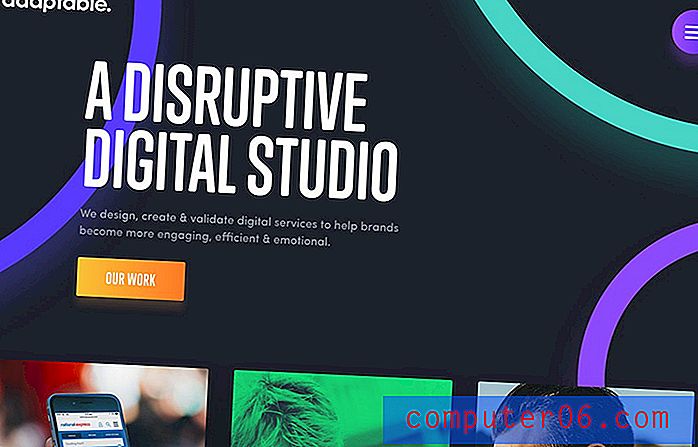
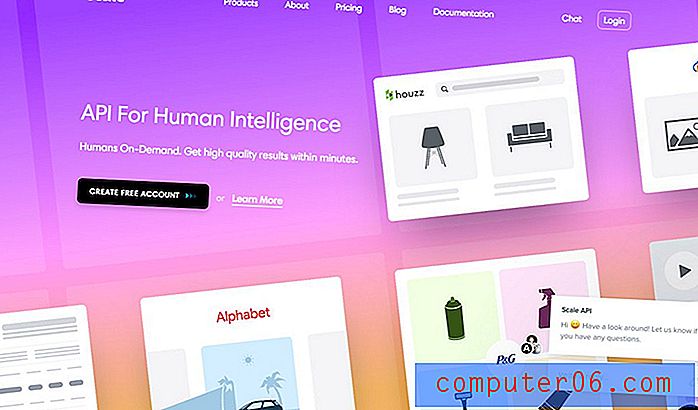
Pruebe los colores de neón para una estética de fondo llamativa y brillante que puede dar vida a un contenido un tanto soso. Un fondo de neón puede ayudar a "levantar" otros elementos de la pantalla y proporcionar un espacio divertido para las capas, como la técnica de Escala (arriba).
Al diseñar un fondo de neón, tenga en cuenta los colores que tienen un poco más de profundidad y un poco menos de brillo para que el color no abrume a otros elementos de diseño.
Conclusión
Los diseños modernos de neón no tienen un ambiente de los 80, aunque muchos de los diseños evolucionaron a partir de él. Opte por los neones que funcionan en marcos de diseño mínimos, resalte el contenido clave y tenga mensajes audaces para una sensación moderna.
El color neón puede ser muy divertido, pero el contenido y los mensajes deben coincidir. Guarde esta técnica para el proyecto correcto y estará más feliz con el resultado.