10 razones por las que el mejor diseño es invisible
El buen diseño no es algo que el usuario promedio mire y diga "¡guau, ese es un gran diseño!" Un buen diseño es algo fácil de usar, leer e interactuar. Hace que los usuarios quieran participar y experimentar su sitio web, aplicación o material físico y evoca una respuesta emocional específica.
Como diseñador, puede pasar días, semanas o meses trabajando en un proyecto que no se parece a nada especialmente espectacular para quienes están fuera de la comunidad de diseño, y eso probablemente sea algo bueno. El buen diseño es prácticamente invisible.
Explore los recursos de diseño
1. Los trucos no 'venden' proyectos de diseño
Uno de los errores más grandes que cometen los diseñadores es agregar adornos o "trucos" al diseño para mostrar sus habilidades. Estas técnicas pueden ser útiles en la creación de un diseño funcional; También pueden interponerse en el camino del éxito.
Da un paso atrás y piensa en cada truco o técnica de diseño que estás utilizando. Luego hazte un par de preguntas:
- ¿Qué estoy tratando de lograr con esta técnica?
- ¿Contribuye a la emoción o interacción del usuario?
- ¿Por qué usé esta técnica?
- ¿Con qué frecuencia se ha usado últimamente?
- ¿Es esto algo que hubiera usado hace un año o lo usaré dentro de un año?
Si bien estas preguntas no proporcionan un uso específico o no responden para ciertas técnicas de diseño, pueden ayudarlo a pensar mejor por qué está usando un cierto truco o técnica de diseño. Si lo está utilizando para funciones, legibilidad o para conectarse con usuarios, siga avanzando. Si lo está utilizando porque está aburrido con el diseño o simplemente quiere probar algo nuevo, puede ser hora de reconsiderarlo.
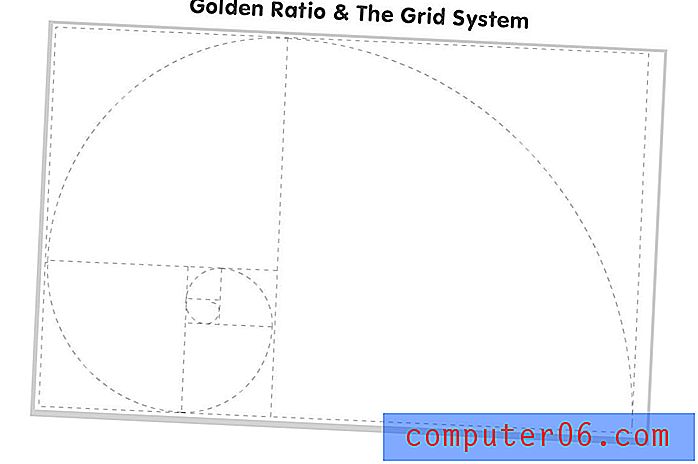
2. Principios matemáticos invisibles crean armonía
Hay muchas teorías matemáticas que intervienen en la creación de diseños con perfecta armonía. Un puñado de teorías probadas a lo largo del tiempo han dado forma a nuestra definición colectiva de lo que se ve bien. Pero los usuarios nunca los verán: ¿no colocarías una espiral o una cuadrícula sobre una pieza terminada, verdad?
Diseñar con estos principios en mente puede ayudar. (Puede obtener más información sobre todo, desde la proporción áurea hasta la regla de los tercios en el artículo anterior Design Shack). Utilice estos conceptos mientras trabaja y luego retírelos del producto final.

3. El color tiene mucho significado
El color es mucho más que una simple guía en la pantalla. El color crea conexiones y asociaciones emocionales para las personas consciente y subconscientemente. Elegir una paleta de colores lleva tiempo para que la sensación del proyecto coincida con el mensaje que se supone que debe transmitir el diseño.
Considere cuidadosamente cómo juega el color en esto. Piensa en tu audiencia prevista y cómo se sentirían con respecto a un color específico. Si bien hay algunas asociaciones de color muy generales, como el rojo para la pasión y el verde para la naturaleza, hay otras asociaciones culturales que pueden no ser tan comunes.
4. Copiar puede involucrar y sorprender
Cada palabra en un proyecto de diseño debe tener peso y significado. Trabaje para eliminar palabras innecesarias y edite para gramática y legibilidad. Cree una copia que tenga un tono y una voz que sean atractivos para el tipo de usuario que se involucrará con ella.
Y haz que sea fácil querer leer. Aquí hay algunas cosas a tener en cuenta al escribir una copia que pasarán desapercibidas.
- Usa lenguaje y palabras simples. Apéguese a un nivel de lectura que esté en el octavo grado.
- Las instrucciones deben ser explícitas y directas.
- Use una señal visual con palabras cuando sea posible. (Por ejemplo, "Stop" puede aparecer en un cuadro rojo).
- La copia debe estar libre de errores ortográficos u otros errores.
- Hable con o con usuarios o lectores y no con ellos con la copia.
- Use una voz que sea consistente con su marca.
- Los usuarios a menudo tienen breves períodos de atención, escriba una copia para que pueda leerse y escanearse rápidamente.

5. Simple es fácil de entender
"Mantenlo simple, estúpido".
¿Con qué frecuencia has escuchado esa frase? Todavía se aplica al diseño hoy. Reducir un mensaje completo o un concepto de diseño a algo fácil para el usuario creará el éxito. Quizás CW Ceram lo explica mejor: "Genio es la capacidad de reducir lo complicado a lo simple".
A todos les gustaría ser un genio del diseño, ¿verdad?
6. El texto legible debe ser el foco
Seamos perfectamente claros: no importa cuán bonito, especial o genial sea tu tipo de letra si la gente no puede leerlo claramente. La legibilidad debería ser una preocupación principal para todos los diseñadores en todos los proyectos.
Y los usuarios ni siquiera pensarán en el texto si pueden leerlo. Por otro lado, cualquier dificultad para descifrar letras o palabras puede causar una gran frustración y los usuarios abandonarán su proyecto por completo.
Al pensar en la legibilidad, recuerde los principios de la tipografía:
- Contraste
- Espacio
- Talla
- Énfasis
- Densidad
- Organización
7. Las interacciones deberían funcionar a la perfección
Cuando se trata de interactuar con un diseño, desde un sitio web o una aplicación hasta leer una revista, los usuarios no deberían tener que pensar en cómo funcionan las cosas. Cada interacción debe suceder con facilidad.
Piense en este ejemplo común: cuando está escribiendo un correo electrónico, aparece una línea roja debajo de las palabras mal escritas para informarle que hay un error. Los usuarios saben lo que esto significa y sucede sin pensarlo. Ese buen diseño y excelente interacción.
8. El diseño debe reflejar la realidad
El diseño es creíble cuando es real. También es creíble cuando es tan fantástico que los usuarios no esperan que sea cierto. Estos dos extremos ayudan a los diseñadores a configurar cómo crear experiencias que puedan relacionarse con los usuarios, dando credibilidad al diseño.
Las interacciones deben reflejar los movimientos físicos. Los movimientos y las acciones sin esfuerzo también deberían aparecer de esa manera cuando se diseñan. Las acciones que son difíciles deberían evocar ese sentimiento. Piénselo de esta manera: las flechas hacia arriba aumentan el sonido o el tamaño o mueven a un usuario de abajo hacia arriba de una página. Si funcionara de otra manera, habría confusión.
Al mismo tiempo, los diseñadores pueden crear algo tan creativo y salvaje que los usuarios no esperan que sea real. (Piense en los videojuegos aquí.) Las interacciones son únicas y espectaculares, pero de ninguna manera tienen sus raíces en la realidad.
Ya sea que decida diseñar dentro del ámbito de la realidad o lejos de él, el concepto se reduce a una cosa: las expectativas del usuario. El diseño tiene que funcionar y funcionar de una manera que los usuarios simplemente entiendan.

9. El cambio no siempre es obvio
Especialmente cuando se trata de diseño web y tecnología, pequeños cambios ocurren detrás de escena de un diseño todo el tiempo. Pero impulsar actualizaciones con demasiada frecuencia puede molestar y frustrar a los usuarios, por lo que algunos elementos del diseño deberían cambiar sin que la mayoría de las personas lo sepan.
Uno de los mejores ejemplos de esto fue explicado por el fundador de Information Architects, Oliver Reichenstein, en una entrevista con The Verge, cuando la compañía cambió el tipo de letra de la aplicación iA Writer: “Para darle una idea, con las nuevas pantallas Retina tuvimos que optimizar el tipo de letra parece que solía verse en el iPad 2. Para hacer esto tuvimos que calificar el tipo de letra, produciendo versiones sutilmente diferentes para cada clase de pantalla para que tengan el mismo peso visual.
“Para el usuario, el tipo se ve exactamente igual en la pantalla retina que en el iPad 2. Esto requirió muchos ajustes de nuestra parte (para encontrar la definición correcta) y el profundo conocimiento profesional de Bold Monday. Los usuarios no se dan cuenta de esto, pero no necesitan hacerlo. El buen diseño de la interfaz de usuario se ocupa de las irritaciones antes de que aparezcan ".
10. Crear magia de diseño
Suena muy simple, ¿verdad? Pero como diseñador, debe sopesar todas las posibilidades, técnicas y herramientas a su disposición para hacer algo que se vea bien, sea fácil de leer y comprender, y con el que los usuarios quieran interactuar.
Ahí es donde entra la magia. Pase mucho tiempo perfeccionando proyectos pensando en estas cosas. Está bien usar trucos, todos lo hacemos, pero úselos con un propósito. Después de completar un borrador de diseño, retroceda y mire el proyecto. Pregúntese si hay cosas que pueda quitar para mejorar, y si es así, hágalo.
Conclusión

Diseño es una palabra que inmediatamente te hace pensar en imágenes. Por lo tanto, puede ser difícil pensar cómo los usuarios nunca ven realmente mucho de lo que hacen los diseñadores. Un buen diseño crea una sensación y conexión entre el proyecto y el usuario.
Un buen diseño es un hermoso conjunto de elementos visuales potentes, como una imagen o color o palabra y elementos "invisibles" que lo combinan todo. Así que terminaremos con esto:
“Un buen diseño, cuando se hace bien, se vuelve invisible. Es solo cuando se hace mal que lo notamos ”. - Jared Spool, desarrollador de software y programador