Crítica de diseño web # 73: Prezzybox
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Prezzybox, un minorista en línea. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Prezzybox
“Prezzybox.com es la solución completa de regalos en línea. Si está buscando un regalo único o emocionante para su mamá, papá, hermano, amigo, medio primo o usted mismo (admitámoslo, todos merecemos algo agradable), entonces Prezzybox es el lugar. Desde cigarrillos electrónicos hasta pizzas de chocolate, retro Slush Maker y nuestro funky Silly Bandz. Prezzybox tiene una verdadera cornucopia de cosas extrañas y maravillosas que esperan su lectura.
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Es comprensible que Prezzybox tenga mucho que ver con este diseño. No tienen el beneficio de ser un minorista enfocado que puede exhibir un solo producto. Están tratando de vender todo tipo de productos diferentes y están en el proceso de buscar la mejor manera de mostrarlos.
Obviamente lo han pensado bastante, y hay muchas cosas que hacen bien. Sin embargo, también hay mucho margen de mejora. La página es una extraña mezcla de buenas ideas y ejecuciones que son un poco descuidadas. Veamos si podemos ayudar a refinar la estructura y señalar las áreas que deben abordarse para ayudar a ayudar al éxito de este diseño.
Problemas de tipografía
Una de las primeras cosas que noto sobre este sitio es que parece haber una comprensión muy pobre de la tipografía que impulsa este diseño. Por todas partes que veo, veo algunas implementaciones realmente difíciles de tipo personalizado.
Para empezar, la combinación de los pesos de las fuentes en el logotipo es bastante incómoda:

A veces, las fuentes en la misma palabra ni siquiera parecen coincidir. Por ejemplo, el "0" en el "50%" en la imagen a continuación tiene un peso y aspecto completamente diferente que el "5".

También hay algunos problemas importantes de kerning en el sitio. El texto en el ejemplo a continuación es una imagen, por lo que los argumentos con respecto a los obstáculos del kerning en línea no se aplican. Esto fue simplemente el resultado de omitir un paso en el proceso de diseño de Photoshop.

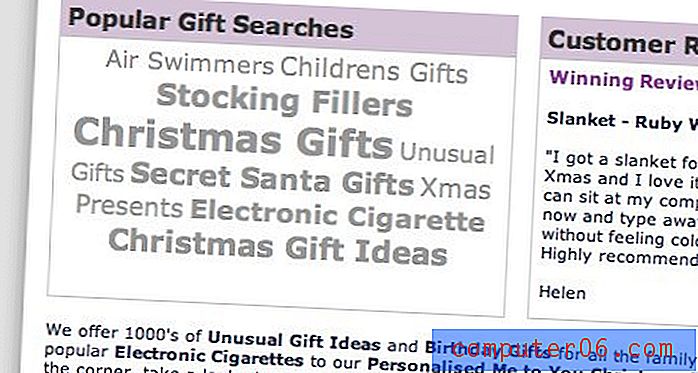
Además, las nubes de etiquetas casi nunca son la mejor manera de dirigir el tráfico a destinos populares. Este sufre la falta de una separación clara entre las etiquetas. Por ejemplo, "Air Swimmers" y "Childrens Gifts" son dos etiquetas separadas, pero los pesos de las fuentes son tan similares que ni siquiera se puede saber.

Como arreglarlo
Mi recomendación para el tipo en esta página es comenzar de nuevo. Deseche todos los diversos estilos de texto y fuentes en esta página y vuelva a intentarlo, esta vez con mucha intención sobre cada carácter.
"Considere detenidamente qué concepto está tratando de comunicar y qué tipo de letra transmite mejor esa idea".El lugar para comenzar es invertir en algunas fuentes de calidad. Las fuentes premium pueden ser bastante caras, pero usar algo barato y feo no puede tener otro efecto que hacer que su sitio se vea barato y feo. Si simplemente no tiene el presupuesto, hay muchas opciones en línea que son gratuitas y / o baratas, pero que siguen siendo atractivas y elegantes. FontSquirrel y Lost Type Co-op son buenos lugares para comenzar.
Tómese su tiempo y elija las fuentes minuciosamente. No caigas en la tentación de tomar tipos de letra de pantalla porque se ven divertidos. En cambio, considere detenidamente qué concepto está tratando de comunicar y qué tipo de letra transmite mejor esa idea. Durante este proceso, limítese a unas pocas fuentes buenas que funcionen realmente bien juntas e implemente estas en todo el sitio.
Puede y probablemente deba usar fuentes estándar para cualquier tipo de web en vivo, pero asegúrese de que todo esté bien equilibrado entre el tamaño de fuente, la altura de la línea y el ancho del cuadro de texto para garantizar la máxima legibilidad. Pearsonified acaba de publicar una excelente reseña sobre el uso de la proporción áurea para lograr un tipo equilibrado. Léalo y use la Calculadora de tipografía Golden Ratio como una regla general decente para descubrir los tratamientos tipo.
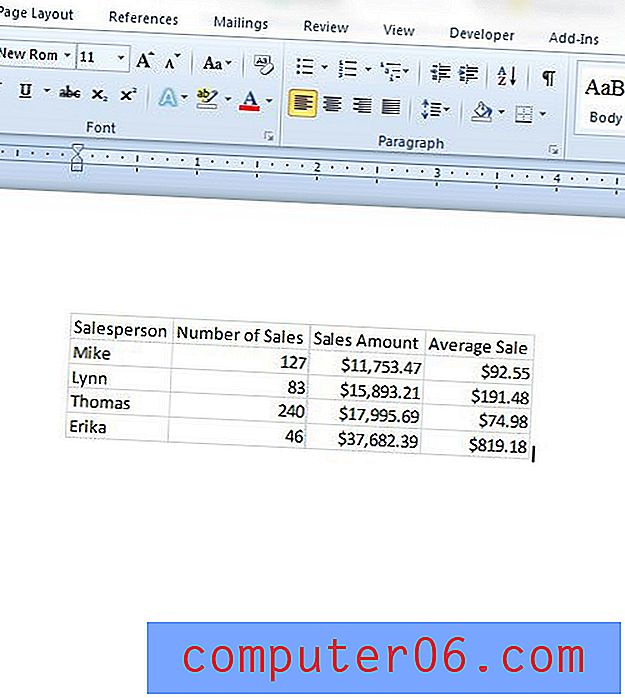
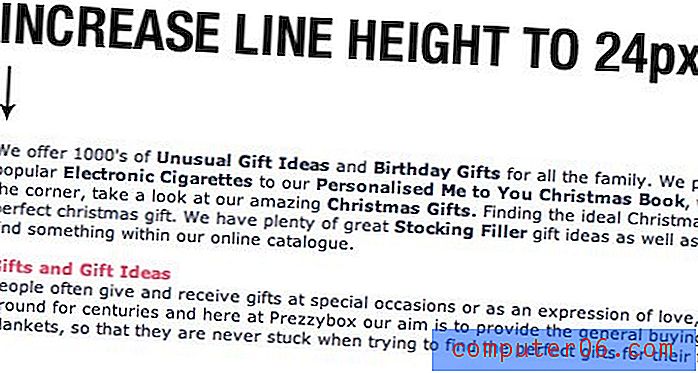
Un lugar donde este consejo mejoraría su tipo es en la sección que se muestra a continuación. Aquí el ancho del contenido y el tamaño de la fuente merecen un aumento de la altura de la línea.

Navegación
Pasemos al área de navegación. La impresión que llego aquí es que todo es tan pesado. Cada objeto y elemento tiene mucho peso visual y existe cierta competencia por la atención:

Además, en algunas partes, parece que el espacio vertical es demasiado apretado, lo que lleva a un aspecto abarrotado y abarrotado.

Una cosa que me gusta es la categorización del producto que se está utilizando. Cada sección está claramente segmentada y es realmente fácil encontrar regalos para la persona que está buscando comprar. Esto está duplicado de una manera agradable y simplificada más abajo en la página:

Como arreglarlo
Creo que el área de navegación es decente, solo necesita algunos ajustes. Una buena fuente de inspiración para visitar es Threadless, que utiliza un menú de navegación muy similar que es un poco más refinado.

Observe cómo se usa una segmentación similar aquí, pero todo se siente más liviano y mucho mejor espaciado. Los menús desplegables iniciales son simplemente texto coloreado sobre un fondo blanco, y el aspecto del botón pesado se aplica selectivamente solo a elementos importantes.
Organización de contenido
Otro problema que veo con este sitio es que las tácticas organizacionales podrían usar algo de trabajo. Para empezar, hay muchos fragmentos de información aleatorios que parecen estar atrapados en lugares aleatorios en el último minuto.

El sitio utiliza barras horizontales para separar las diversas secciones, pero las áreas no están claramente definidas desde un punto de vista visual o conceptual. La sección que se muestra a continuación está etiquetada como "Prezzybox in the Press" y parece abarcar dos grandes párrafos de estilo "Acerca de nosotros", búsquedas de regalos populares, comentarios de clientes, etc., ninguno de los cuales realmente pertenece a esta sección.

Estos problemas se extienden al pie de página, que podría utilizar una importante reorganización visual. Tampoco soy fanático del corte incómodo que lo separa del área principal. Si el suyo se repitiera en otra parte de la página, no se vería tan fuera de lugar, pero como característica de diseño independiente, se siente mal.

Como arreglarlo
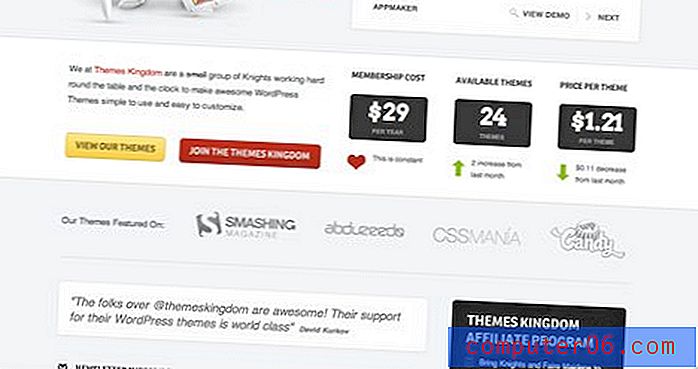
Cada sección debe definirse más claramente con gráficos y contenido. Una fuente de buena inspiración para este tipo de diseño es Themes Kingdom. En la captura de pantalla a continuación, esta área del sitio tiene un montón de cosas sucediendo. Sin embargo, los diseñadores han utilizado algunos métodos de separación de contenido realmente claros y modernos.

Clavar realmente la organización del contenido ayudará a que esta página entera gane más efectividad. Puede significar reorganizar y rediseñar muchos de los elementos en el sitio e incluso eliminar mucha grasa de la página de inicio, pero al final valdrá la pena.
Conclusión
El comercio electrónico es una bestia interesante para los diseñadores. La razón de esto es que la estética no se correlaciona tan estrechamente con el éxito como les gustaría a tipos como yo. Por ejemplo, Amazon es un desorden desordenado que me da vueltas la cabeza, sin embargo, es el minorista en línea más exitoso. Sin embargo, eso no significa que podamos descartar imágenes atractivas como algo importante para las tiendas web. No todos pueden ser Amazon y una forma clara de destacarse de la competencia es con un diseño sólido.
Además de la identidad visual es el área aún más crítica de usabilidad, que entra en juego en gran medida en las tiendas en línea. Muchos de los cambios que he sugerido anteriormente están destinados a ayudar a que la página fluya mejor para que los usuarios puedan ver más fácilmente esta página y encontrar lo que están buscando. Las imágenes atractivas simplemente respaldan esta actividad y ayudan a mantener interesados a los espectadores.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.