10 consejos para diseñar dispositivos portátiles y relojes
Todos los días, nosotros y más personas lucimos un Apple Watch o similar. Estos dispositivos cambian constantemente la forma en que pensamos acerca de la tecnología portátil y cómo diseñar sitios web y aplicaciones para interfaces únicas.
Los wearables presentan desafíos a diferencia de otros proyectos de diseño. La función es una preocupación principal, como lo es el tamaño, con lo que será una de las pantallas más pequeñas con las que los diseñadores hayan trabajado.
La clave es crear un diseño que sea visualmente agradable pero fácil de usar y que brinde una experiencia funcional.
Aquí hay 10 cosas a tener en cuenta al diseñar para una interfaz portátil (con ejemplos que otros diseñadores ya están imaginando).
Explore los recursos de diseño
1. Piensa en diseño minimalista

Una de las principales tendencias en diseño ya es perfecta para los wearables: el minimalismo. Las mismas prácticas de diseño que usa para los sitios web o incluso el diseño de impresión o empaque de estilo minimalista son perfectas para dispositivos portátiles y de tipo reloj. (Aquí estamos hablando principalmente de relojes debido al elemento de diseño visual que presentan).
Todo, desde el color hasta la tipografía y las imágenes, debe ser simple, directo y fácil de leer en tamaños pequeños. Utilice algunos de los conceptos del diseño plano también para agregar al estilo minimalista, como color brillante, alto contraste y eliminación de adornos de diseño.
2. Usar vibración

Los wearables vienen con características para las que quizás no hayas diseñado en el pasado. La vibración es uno de estos. Los zumbidos o movimientos simples pueden ser una forma ideal de diseñar una interacción cuando se trata de algo que un usuario tendrá contra la piel.
Pero debe pensar detenidamente sobre cómo funcionan estas interacciones. Las vibraciones deben ser suaves y suceder de manera obvia, pero no será incómodo ni asustará al usuario cuando ocurran. Las interacciones de estilo de vibración también deben ocurrir con poca frecuencia. Si un reloj suena cada minuto, el usuario se frustrará rápidamente y abandonará el producto.
3. Los controles de voz son esenciales

Si bien hemos hablado sobre el diseño para la interacción táctil y táctil por un tiempo debido a los teléfonos inteligentes, ahora la conversación cambiará a controles activados por voz. Piénselo de esta manera, con una pantalla tan pequeña, ¿quién va a querer tocarlo? La voz es más fácil.
Al diseñar las interacciones de su aplicación o sitio web que aparecerán en un dispositivo de estilo de reloj, como el Apple Watch, la voz debe ser una consideración principal. La voz es una parte esencial del diseño de Apple, por ejemplo, con Siri como una aplicación nativa que se activa y espera un comando cada vez que levantas la muñeca. Esta característica proporciona un factor de conveniencia que debe tener en cuenta.
4. El tipo debe ser simple

Repite después de mí: Sans serif. Cuando se trata de escribir en dispositivos portátiles, eso es todo lo que necesita saber. Puede sonar aburrido, pero una sans serif simple con un ancho de trazo uniforme es una de las opciones más fáciles y legibles.
Evite los tipos de letra ultraligeros o condensados porque la luz que entra por la esfera del reloj puede no ser suficiente para garantizar la legibilidad. Por el contrario, tenga cuidado con los estilos súper gruesos, negros o audaces. Se adhieren a un tipo de letra con un trazo moderado y con formas de letras algo anchas (Helvetica es una opción ideal, aunque usada en exceso).
5. Los colores deben tener un alto contraste

Cada color en una pantalla pequeña necesita significado. Parte de este significado vendrá en forma de contraste y hará que los elementos sean más fáciles de leer.
Los colores se pueden usar para representar elementos tocables que exigen interacción o como telón de fondo para un comando de texto. La clave es un fuerte contraste. Considere el entorno en el que se utilizarán estos dispositivos, a la luz del sol, en habitaciones oscuras, y diseñe de manera que cada letra sea fácil de leer en cualquier condición.
Evite pasteles o colores con baja saturación. Los tonos brillantes y los colores altamente saturados funcionarán mejor. Combínalos con el tipo blanco o negro para una legibilidad óptima. (También es importante tener en cuenta que muchas de las pantallas de los relojes inteligentes son negras. Planifique su esquema de color en consecuencia).
6. Hazlo fácil

Cada dispositivo portátil será un poco diferente. Considere la interfaz y los componentes físicos para cada uno mientras diseña. El Apple Watch viene con una "corona digital", una rueda que puede hacer zoom o desplazarse por la información en la pantalla.
El diseño debería funcionar con todas las partes físicas que incluye un dispositivo. Debe ser fácil de ver y, lo que es más importante, fácil de usar. La función debe ser intuitiva. (Por lo menos, esta es una excusa para tener algunos de estos dispositivos y aprender cómo funcionan en nombre de la investigación de diseño).
7. Las imágenes deben reflejar el diseño en otros lugares

El plan visual para una pantalla de reloj debe reflejar la interfaz de diseño de otros dispositivos. Sí, la pantalla será limitada y las interacciones se centrarán en una sola acción, pero la estética general debería tener un aspecto similar.
Se remonta a la popularidad del diseño minimalista. Es una técnica que funciona en ambos tipos de dispositivos. Lo mismo es cierto con muchos principios de diseño plano. Por esta razón, estas tendencias continuarán y se convertirán en factores clave para los diseñadores que crean para estas pantallas pequeñas.
8. Hazlo genial y moderno

Puede que esto no parezca un gran problema, pero los wearables son algo que los usuarios conectan con sus identidades. No solo el dispositivo real debe tener un cierto aspecto, sino que la interfaz debe coincidir con ese estilo.
La información en la pantalla debe ser tan buena como el dispositivo en sí. Con el Apple Watch, la interfaz es súper simple, tiene líneas limpias y muy pocas campanas y silbatos. La interfaz para las aplicaciones de reloj debe usar el mismo modelo, de modo que la información en la pantalla parezca que realmente pertenece allí. (Y hemos cerrado el círculo al minimalismo).
9. El diseño puede funcionar sin una pantalla

Algunos de los wearables más populares en el mercado ni siquiera tienen una pantalla. Considere productos como Fitbit, Nike Fuel Band o Google Glass.
Estos elementos no tienen pantalla o una "pantalla" que es poco más que una pantalla de reloj. Una característica como la vibración o la conectividad a otros dispositivos y aplicaciones es lo que realmente hace que cada uno de estos productos funcione. La función es útil aunque el usuario no siempre puede verla desde el dispositivo real.
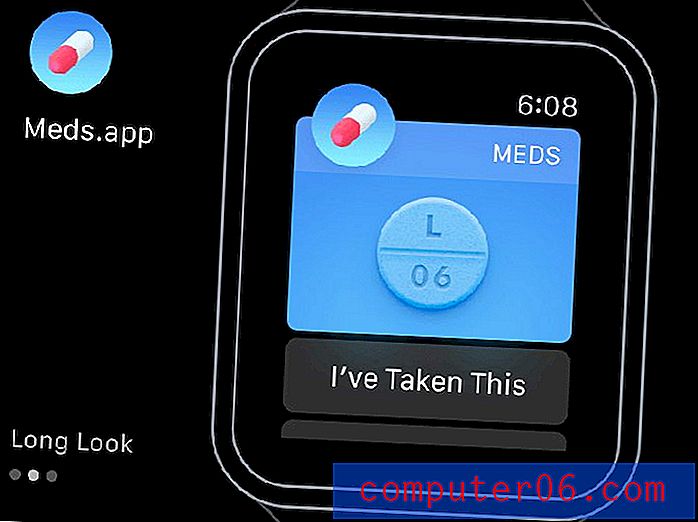
10. Un pensamiento visual por pantalla

Cada píxel importa de una manera que es difícil de explicar. Simplemente no hay suficiente espacio en una pantalla del tamaño de un reloj para incluir todos los elementos de un escritorio o diseño móvil. Así que piensa en lo que no necesitas.
El tamaño de estas pantallas puede variar de 320 píxeles cuadrados a 128 píxeles cuadrados. Esto es demasiado pequeño para simplemente reducir el diseño; tienes que cambiarlo completamente por un dispositivo portátil. Utilice este concepto: un pensamiento visual por pantalla.
Tiene espacio para una o dos palabras y (o) una imagen. Y eso es todo. El mensaje que se comunica debe ser simple, claro y al grano. Si se requiere más reflexión, debe diseñarse para una pantalla posterior.
Conclusión
Los wearables están aquí y aún vienen más. Si bien aún no hemos visto qué tipo de éxito sucederá en este mercado, existe mucha emoción en torno a la tecnología portátil.
Y nosotros, como diseñadores, tenemos que estar preparados para ello. Su equipo ya debería estar pensando en cómo funcionará su sitio web o aplicación en este tipo de dispositivo. No espere hasta que todos tengan un reloj inteligente para diseñarlo. Avance la curva y comience a pensar en la tecnología de diseño portátil ahora.