3 reglas de diseño web que deberías intentar romper
Hay un montón de reglas de diseño que se atascan en tu cabeza. Cosas que sugirieron más diseñadores senior, elementos de la teoría del diseño o lecciones aprendidas en clases a lo largo del camino. ¿Pero tal vez deberías romper algunas de estas reglas?
Las tendencias y conceptos de diseño cambian mucho con el tiempo. Los avances tecnológicos, en particular, han cambiado algunas de las reglas. El diseño es un proceso en evolución y lo que funciona hoy, podría cambiar mañana. Con eso en mente, aquí hay tres reglas de diseño que realmente deberías tratar de romper.
1. Utilice los tipos de letra Sans Serif para el diseño web


Todos los diseñadores web solían decir que necesitabas usar tipos de letra sans serif en línea. Simplemente ya no es el caso. ¡Rompe esa regla!
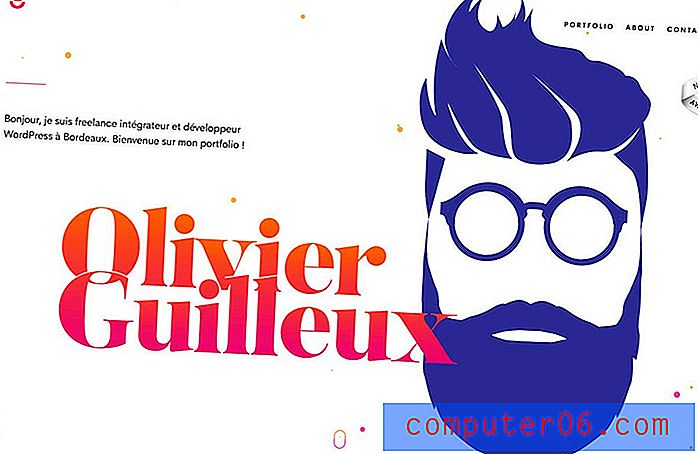
Una buena combinación de tipos de letra legibles es la nueva norma. Esto incluye serifs, sans serifs e incluso novedad y estilos de guiones. La clave para elegir el tipo de letra correcto (o la paleta de tipos) es elegir entre estilos de letras que sean fáciles de leer.
También se han realizado investigaciones para respaldar esta idea. Jakob Nielsen, del Grupo Nielsen Norman, que se centra en la experiencia del usuario, la investigación y la capacitación, dijo que mejores pantallas están cambiando el panorama de las pautas de tipografía para el diseño de sitios web. Aquí está la conclusión de ese estudio:
La antigua directriz de usabilidad para la tipografía en línea era simple: atenerse a los tipos de letra sans-serif. Debido a que las pantallas de computadora eran demasiado pésimas para representar serif correctamente, intentar escribir tipo serif en tamaños de texto del cuerpo resultó en formas borrosas de letras.
Desafortunadamente, la nueva directriz no es tan clara como la anterior. La investigación de legibilidad no es concluyente en cuanto a si las fuentes serif son realmente mejores que sans serif.
La diferencia en la velocidad de lectura entre serif y sans serif es aparentemente bastante pequeña. Por lo tanto, no hay una directriz de usabilidad sólida a favor del uso de uno u otro, por lo que puede elegir basándose en otras consideraciones, como la marca o el estado de ánimo comunicado por un estilo tipográfico particular.
Así que adelante y rompa la vieja regla sans serif. Aquí hay algunas cosas a tener en cuenta al pensar en qué fuente elegir y si es altamente legible o no.
- Opte por anchos de carrera uniformes en un peso mediano o regular. El tipo súper ligero o delgado puede ser difícil de leer.
- Se adhieren a una altura x promedio. Dejar que sea súper delgado y alto puede venir con problemas de legibilidad.
- Busque un espacio entre letras consistente y adecuado, sin el uso excesivo de ligaduras o adornos.
- Use tipos de letra ornamentados para pequeños bloques de texto y solo con una intención distinta.
- Opte por los tipos de letra serif o sans serif para bloques de copia más grandes. Elija letras con formas de letras distintas que sean fáciles de leer de un vistazo.
2. Manténgase alejado de los fondos audaces


Durante un tiempo parecía que los únicos colores aceptables para el fondo de un sitio web eran el blanco y los neutros iluminados. ¡De ninguna manera!
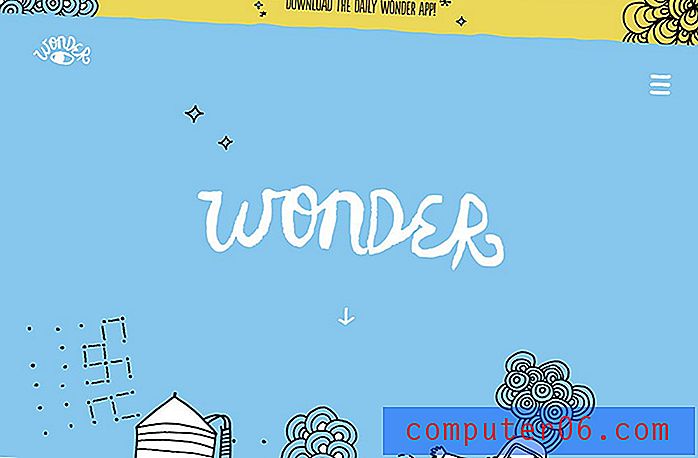
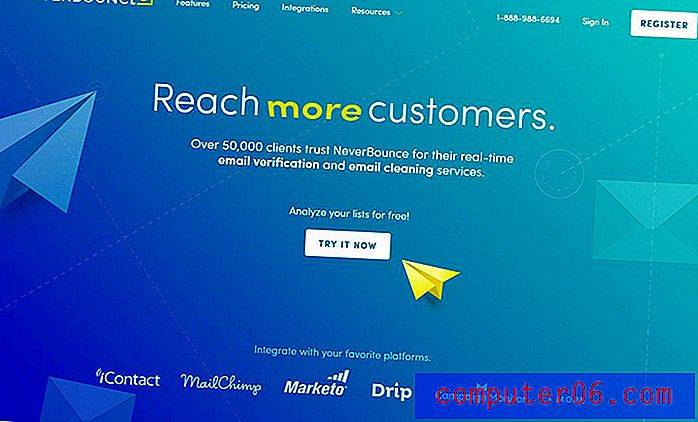
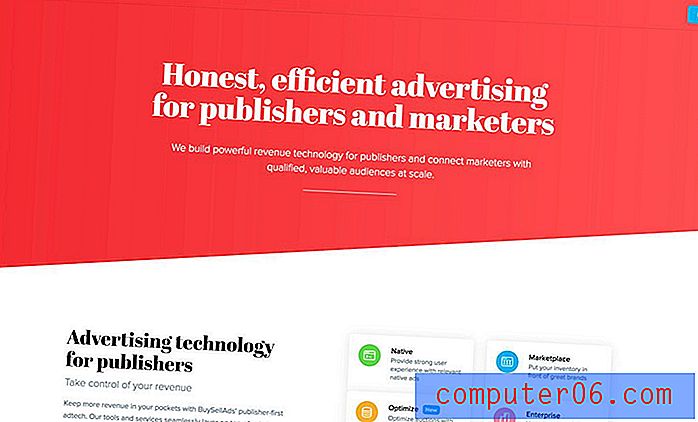
Los colores de fondo llamativos y brillantes pueden ser un gran elemento de fondo. El color puede causar una gran primera impresión en los usuarios, establecer el tono para el diseño y es una forma divertida e interesante de romper los mismos patrones de diseño antiguos.
Más sitios web y grandes marcas están utilizando el color para ayudar a crear una experiencia interesante y atractiva. Y a los usuarios parece gustarles.La segunda parte de esta regla rompible es limitar el número de colores en su paleta de colores. Si bien es una buena idea tener una paleta de marca distinta, puede ir a un poco más de pizca con proyectos de diseño individuales.
Las paletas de colores detrás de Material Design combinadas con el uso de opciones de color más atrevidas han abierto lo que se considera elegante y pegajoso. Más color es aceptable. Más sitios web y grandes marcas están utilizando el color para ayudar a crear una experiencia interesante y atractiva. Y a los usuarios parece gustarles.
Si bien necesita una paleta simple a medida que avanza al estándar de consistencia, agregue algunos colores adicionales (y más brillantes) para proyectos específicos. No tiene que rediseñar todos los materiales de su marca para tener fondos de color púrpura o verde brillante, pero puede incorporar colores más modernos en los proyectos de varias maneras.
- Considere una superposición de fotos en color.
- Opta por un color de titular brillante.
- Cambia ese fondo neutral por algo más memorable.
- Use un tono más brillante para botones o elementos de llamado a la acción. (No todos tienen que ser rojos o azules).
- Use estados de desplazamiento de bloqueo de color para fomentar la interacción.
3. Crear equilibrio simétrico


Al principio de mi carrera de diseño, muchos diseñadores veteranos empujaron el poder de los diseños perfectamente simétricos para crear armonía y equilibrio. Mirando hacia atrás, muchos de estos conceptos eran simplemente aburridos y demasiado seguros.
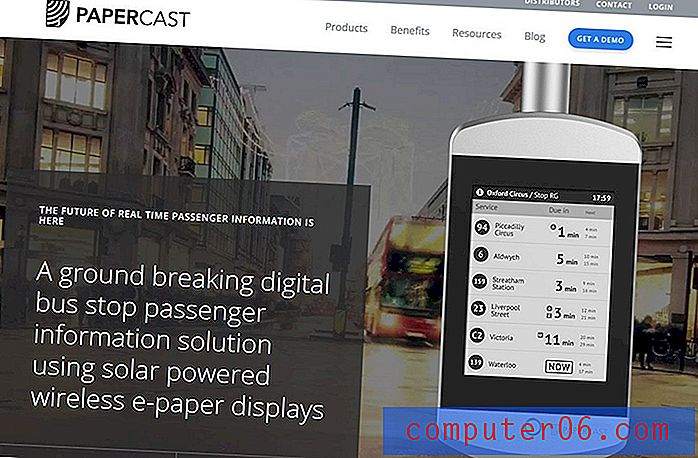
La asimetría puede ayudarlo a crear más interés visual y equilibrio sin un diseño dividido por el medio. Si bien hay un lugar para la simetría, crear equilibrio con el peso, el espacio y los elementos que se contraponen pueden ser mucho más interesantes.
Para aprovechar al máximo la asimetría en los proyectos de diseño, considere lo siguiente para crear una sensación de armonía y flujo visual:
- Equilibre elementos y espacio entre sí. Un elemento pesado puede sentirse más equilibrado cuando se combina con espacios en blanco.
- Ponga énfasis en el movimiento de los movimientos oculares a través del diseño según lo previsto. Piense en cómo leen las personas y comience con elementos y textos más pesados a la izquierda que "se mueven" hacia la derecha.
- Usa el color para crear puntos focales.
- Espacie todo en una cuadrícula para crear un sentido de organización y flujo.
- Presta atención al peso. Los diseños asimétricos no deberían sentirse "asimétricos". El usuario debe moverse por el contenido con facilidad. Use elementos estáticos como la navegación para crear un contenedor para elementos asimétricos.
Conclusión
Romper las reglas de diseño puede ser estimulante ... o desastroso. Tome la decisión correcta sobre qué regla romper (y cuándo) al pensar en los objetivos de su proyecto o diseño. ¿Cómo romper una regla hará que este proyecto funcione mejor? ¿Mejora la usabilidad, función o capacidad para que el usuario entienda el mensaje?
Si la respuesta es sí, entonces su proyecto podría ser el lienzo perfecto para romper una regla y probar algo nuevo y diferente. No solo rompas una regla de diseño porque estás aburrido. (Esa no es una buena razón para hacer mucho de nada).