5 trucos de sombras de Photoshop rápidos y geniales
Los estilos de capa de Photoshop se pueden usar para bien o para mal. En manos de un principiante, pueden conducir a resultados cliché que se usan en exceso y son francamente dignos de crédito. Sin embargo, en manos de un Photoshopper experimentado, pueden ser los bloques de construcción para efectos complejos e impresionantes.
Hoy vamos a rendir homenaje a los efectos de capa de sombra que vienen incorporados en Photoshop. Repasaremos cinco trucos súper rápidos y fáciles que puedes realizar utilizando técnicas simples de sombra.
Apilarlos

Una de las grandes desventajas de usar los efectos de capa de Photoshop es que solo puede tener una sola instancia de cada efecto. Por ejemplo, si agrega una sombra paralela a un fragmento de texto, eso es todo lo que obtiene, no puede regresar y agregar más.
Afortunadamente, hay algunas soluciones que puedes usar para lograr un efecto similar. Una cosa que hago con frecuencia cuando quiero varias instancias de algo es usar el comando "Crear capa". Veamos cómo funciona esto.
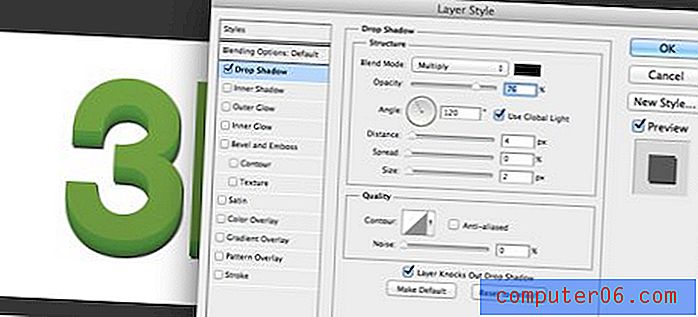
Para comenzar, haga doble clic en su capa para que aparezca el cuadro de diálogo Efectos de capa. Ahora haga clic en la opción Sombra paralela. Comenzaremos con una sombra bastante oscura, solo ligeramente suave, que permanece cerca de las letras.

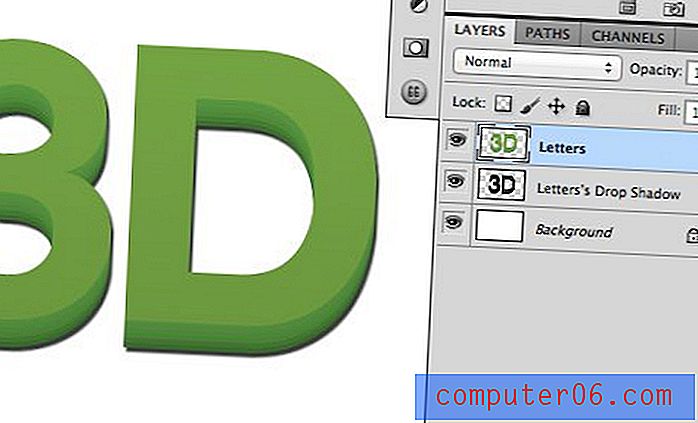
Ahora, para agregar otro efecto de sombra paralela, tenemos que separar el primero de la capa. No queremos eliminarlo, simplemente queremos que Photoshop lo represente como una capa independiente. Para ello, simplemente haga clic derecho en la capa que contiene la sombra y haga clic en "Crear capa".

Cuando haga esto, la apariencia visual de su documento no cambiará, pero su paleta de capas sí lo hará. Tenga en cuenta que la capa de letras ahora no tiene efectos aplicados y hay una capa adicional que contiene los píxeles que forman la sombra.

Ahora que la capa de texto no tiene ningún efecto aplicado, podemos entrar y agregar otra sombra. Desde aquí simplemente hacemos espuma, enjuagamos y repetimos. Antes de comenzar con una sombra ligeramente suave y oscura cerca de las letras. Ahora agregaremos dos sombras más, aumentando gradualmente la suavidad y la distancia mientras reducimos la opacidad.

Como puede ver, el resultado es mucho más creíble que si nos hubiéramos detenido en una sola instancia de la sombra paralela.
Marina antigua

El efecto Old Navy es un estilo retro interesante que se parece a una impresión arruinada donde el relleno de texto no estaba alineado correctamente con su trazo. El título de este proviene del hecho de que a menudo he visto un efecto similar utilizado en la señalización de la tienda para el popular minorista de ropa Old Navy.
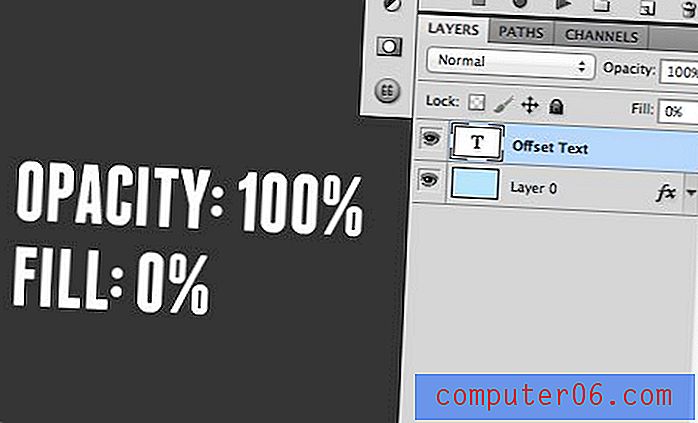
Lograr esto es súper simple usando cualquier cantidad de técnicas, pero me gusta construir el efecto usando estilos de capa. Para comenzar, escriba algo en Photoshop y reduzca el Relleno a 0%.

Pueden parecer redundantes, pero en realidad hay una gran diferencia entre el relleno y la opacidad. En este caso, asegúrese de que el relleno, no la opacidad, esté establecido en 0%.

La razón de esto es simple. Ambos hacen que el texto sea invisible, pero reducir el relleno al 0% permitirá que se muestren los efectos de la capa, mientras que al configurar la opacidad al 0% se ocultarán los efectos de la capa.
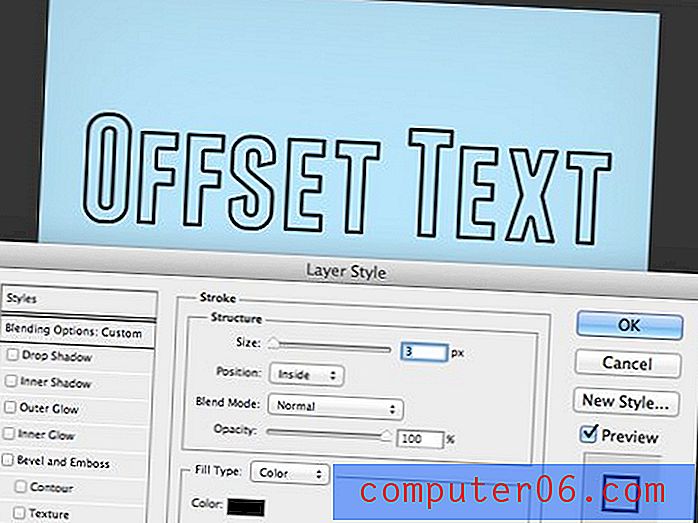
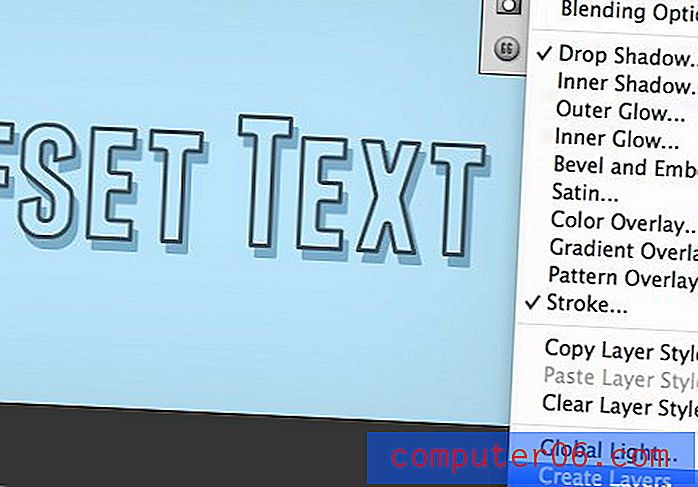
Una vez que tenga el relleno establecido en 0%, vaya a la paleta Efectos de capa y agregue un trazo. Me gusta alinear el trazo con el interior de las letras para evitar el redondeo no deseado de las esquinas duras.

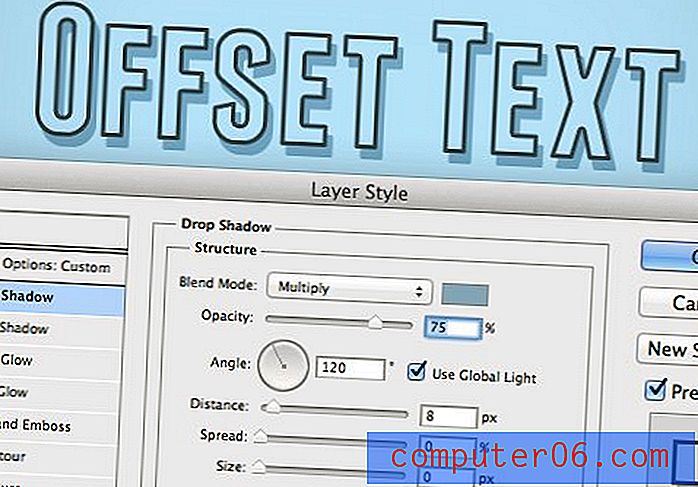
A continuación, ingrese yy un efecto de sombra paralela al texto. Deberá establecer la dureza en cero para que se vea más como un relleno al final que como una sombra. Siéntase libre de experimentar con la posición y establecerla en cualquier lugar que desee.

Tenga en cuenta que algo extraño está sucediendo aquí. Nuestro relleno está establecido en 0%, por lo que podría pensar que la sombra paralela sería completamente visible en el área donde debería estar el relleno, pero ese no es el caso. En cambio, la sombra todavía está oculta en partes como si se hubiera aplicado un relleno. Raro verdad?
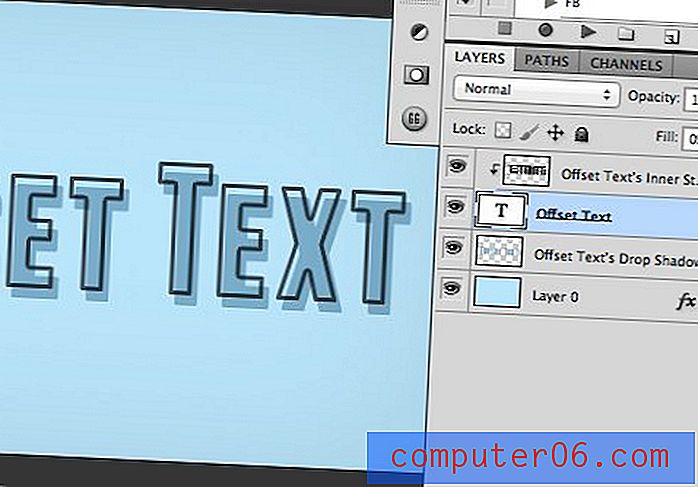
La solución a este problema es volver a nuestro viejo amigo "Crear capas". Al igual que antes, haga clic derecho en la capa y elija esta opción en el menú que aparece.

Una vez que haga esto, la capa, la sombra y el trazo se dividirán en tres capas distintas y la transparencia de relleno de repente funcionará exactamente como queremos.

Desde aquí, puede ajustar fácilmente cada pieza individual y mezclarlas como desee. Experimente agregando a este efecto y realmente haciéndolo suyo. Intente cambiar el color del trazo o agregar nuevos rellenos para hacer que el resultado sea más complejo.

Quémalo

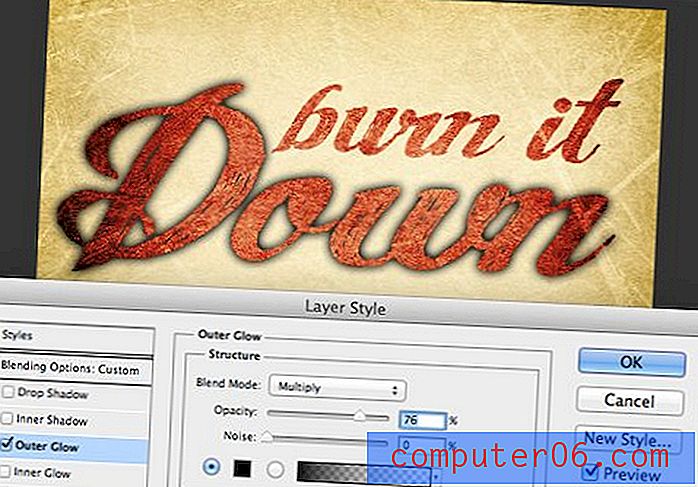
Este va a estirar un poco tu concepto de sombra. El objetivo es crear un efecto que queme el texto en el pergamino de modo que casi parezca que está marcado en lugar de escrito. Sin embargo, para lograrlo, en realidad vamos a usar un brillo exterior. ¡Espera, eso no es una sombra! La parte interesante es que puede ajustar la configuración de un brillo exterior para que funcione más como una sombra. El beneficio es que estará centrado y no compensado en ninguna dirección en particular.

Para comenzar, tome un bonito fondo de pergamino y escriba algo de texto. Decidí usar una fuente gratuita llamada "Angel Tears", pero siéntase libre de cambiarla y usar lo que quiera.
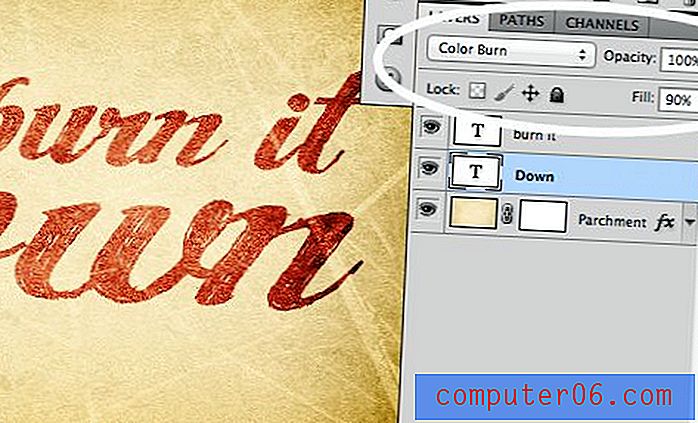
A continuación, ingrese y configure el relleno al 90% y el modo de fusión a "Color Burn". Esta es otra diferencia importante entre la opacidad y el relleno, al reducir el relleno se obtienen resultados mucho más interesantes con los modos de fusión que con la opacidad.

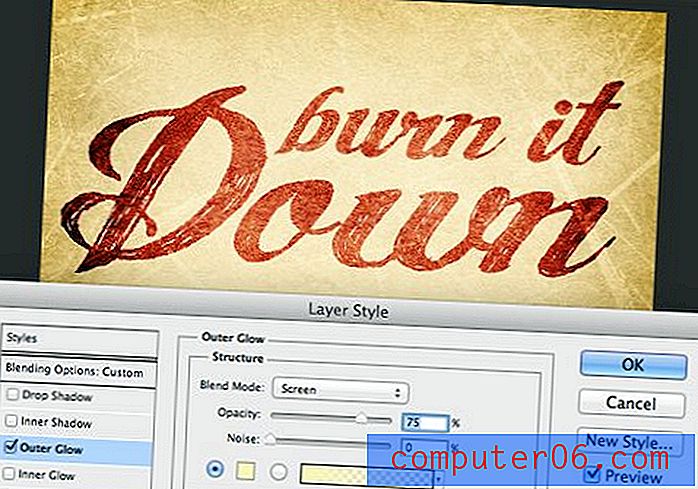
Desde aquí, haga clic en una de sus capas de texto y agregue un resplandor externo. Por defecto, su brillo probablemente esté configurado en un color cálido claro con un modo de fusión de Pantalla. Esto no produce el efecto que queremos en absoluto.

Para cambiar esto, es útil saber cómo se configura un efecto de capa de Sombra paralela. Además del posicionamiento, la principal diferencia entre un Drop Shadow y un Outer Glow es que el primero está configurado en negro con un modo de fusión de Multiply, mientras que el último tiene la configuración que acabamos de discutir.
Entonces, para que un resplandor externo funcione como una sombra paralela, necesitamos cambiar el color y el modo de fusión. De hecho, esto convierte el brillo en una sombra, pero el efecto todavía no es exactamente lo que buscamos.

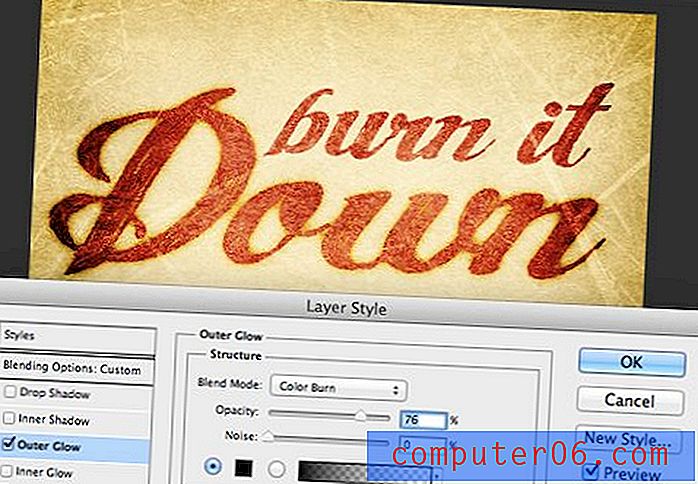
Si recuerda de antes, el modo de fusión que estamos usando en el texto es Color Burn. Si aplicamos esto a nuestro brillo exterior, ¡el resultado es exactamente lo que queremos!

Repita este paso para la otra línea de texto y ¡habrá terminado! Una vez más, asegúrese de jugar y ver si puede llegar a su propio resultado único. También asegúrese de considerar cómo puede ajustar otros efectos de capa para que sean diferentes a sus resultados predeterminados.

Viñeta rápida

Fuente de la foto: Kevin Dooley
Este es el efecto más simple del grupo, es tan fácil que puedes hacerlo en menos de diez segundos. Es un poco obvio, pero pensé en mencionarlo simplemente porque lo uso casi todos los días y encuentro que es un truco realmente útil.
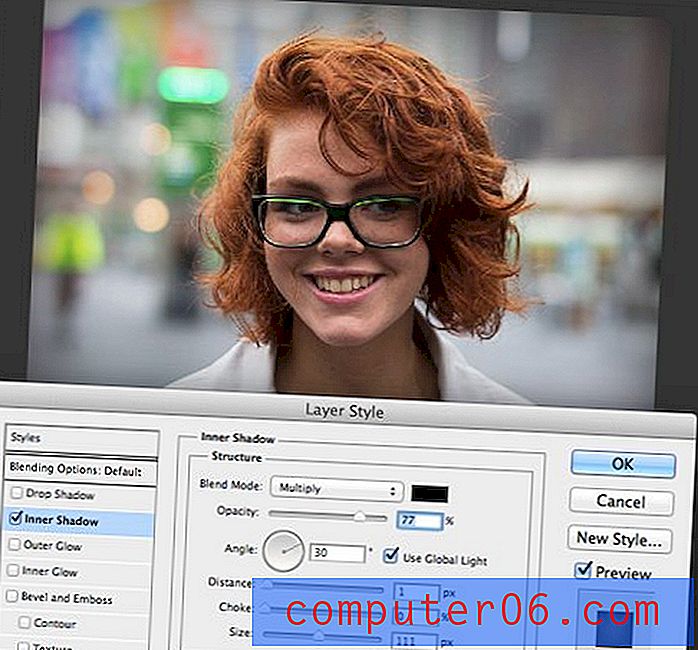
Cada vez que desee agregar un poco de interés o intensidad a una imagen, una viñeta recorre un largo camino, y una Sombra interior es la manera perfecta de revelar una viñeta rápida y continuamente ajustable. Veamos cómo funciona esto comenzando con esta imagen:

Fuente de la foto: Logan Campbell
Esta es una buena foto, pero la iluminación ciertamente no es ideal. El punto de enfoque central, la cara, es bastante oscuro mientras que el fondo es claro. Por lo general, con modelos de piel clara, esto puede ser lo contrario de lo que desea.
Para ayudarlo, comenzaré agregando una gran viñeta usando el efecto de capa Sombra interior. Esto ayudará a atraer la atención del espectador hacia el centro.

A continuación, agrego una capa Curvas para aumentar el brillo solo en el área de la cara. Esto combinado con el paso anterior ha redefinido dramáticamente las condiciones de iluminación en la imagen.

Para resaltar realmente el cambio, aquí hay un gif animado que muestra la imagen antes y después de los cambios. Observe cuánto más llama su atención hacia adentro en la versión de viñeta.

Para cambiar aún más las cosas, intente jugar con el modo de fusión en Inner Shadow. Aquí hay una versión alternativa con el modo de fusión configurado en Color Burn como estábamos usando en el ejemplo anterior.

Tipografía

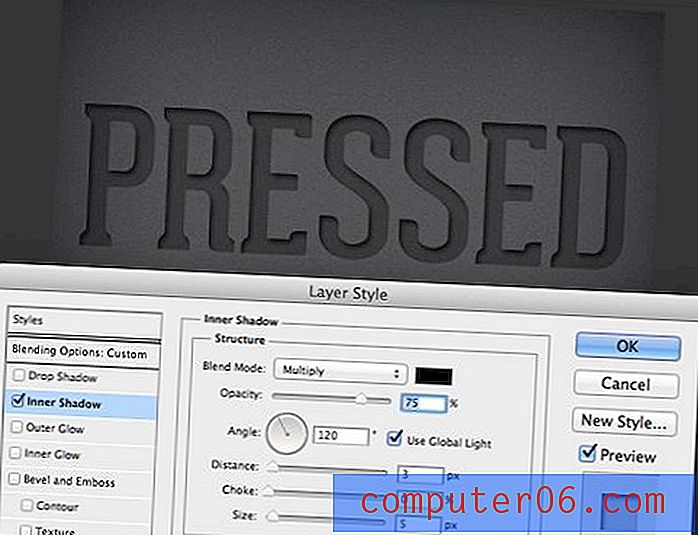
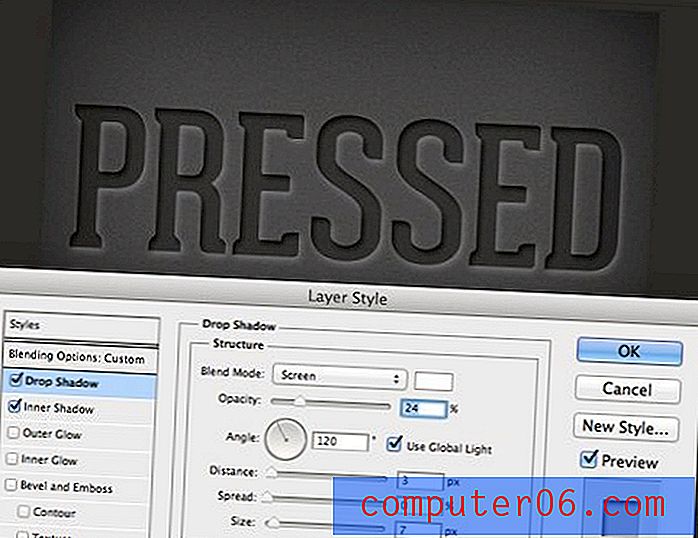
Nuestro efecto de sombra final es una ilusión tipográfica que hará que aparezca texto como si se hubiera presionado hacia el fondo. Este usará dos tipos diferentes de sombras para crear el efecto, lo que probablemente sea un paso más allá de lo que piensas ir por tu cuenta, veamos cómo funciona esto.
Para comenzar, cree un texto que sea un poco más oscuro que su fondo. Utilicé la fuente "Geared Slab" en el siguiente ejemplo.

A continuación, agregaremos nuestra primera sombra. Esta será una Sombra interior con la configuración que se muestra a continuación. Esto por sí solo crea una bonita apariencia insertada, pero podemos llevar el efecto un poco más allá.

¿Recuerdas cómo antes de que un resplandor externo funcionara como una sombra paralela? ¡Esta vez vamos a revertir esa idea y hacer que una Sombra paralela funcione como un Outer Glow! Para hacer esto, agregue una sombra paralela, configure el modo de fusión en Pantalla y cambie el color a blanco. Asegúrese de mantener la opacidad bastante baja también. El resultado es un bonito efecto almohada para los bordes de nuestro texto.

¡Muéstranos tus trucos de sombra!
El propósito de esta publicación fue realmente hacerte pensar acerca de cómo los efectos de capa de Photoshop no siempre deben usarse de la manera que piensas. En lugar de verlos como formas de un clic para agregar algo a su imagen, véalos como bloques de construcción para obtener resultados más complicados.
Ahora que has visto mis cinco trucos de sombras favoritos, deja un comentario a continuación y cuéntame sobre los tuyos. ¡Asegúrese de vincular a un resultado si tiene uno!