5 rasgos del minimalismo exitoso
A primera vista, los sitios web minimalistas podrían verse como si hubieran sido agrupados lo más rápido posible. Después de todo, son simples y simples, y la mayoría de las personas tienden a asociar muchos detalles con una buena artesanía. Pero las mismas reglas simplemente no se aplican al mundo en línea.
Solo se necesita una pequeña cantidad de interacción del usuario para revelar rápidamente la calidad de un sitio minimalista. Esto se debe a que la idea original que impulsó el surgimiento del minimalismo fue que la funcionalidad es inherentemente hermosa. Un diseño que aclara y revela la estructura de un sitio web puede ser tan atractivo como uno que oscurece sus propósitos detrás de las adiciones decorativas elegantes. Además, a menudo produce una experiencia de usuario mucho mejor, porque se eliminan esas distracciones innecesarias.
El minimalismo se trata de reducir la cantidad de elementos en un sitio a lo que es realmente esencial y útil; haciendo que los elementos sean multifuncionales a la vez que claros y decididos.
Un buen diseñador minimalista entiende que la simplicidad en la estética tiende a ser un subproducto de la simplicidad en la estructura. Y aunque no todos los tipos de sitios web se prestan a este tratamiento (como los sitios de comercio electrónico muy complejos), los que funcionan bien con minimalismo son tan placenteros de usar como de mirar.
1. Profundidad dentro de la simplicidad

Dentro de cada buen sitio minimalista, hay un énfasis subyacente en la funcionalidad y la experiencia del usuario. Si bien los diseños, las paletas de colores y los efectos son limitados, hay una atención centrada en comunicar elementos específicos claramente al espectador. Por ejemplo, Gigantic Squid hace un excelente trabajo al enfocar la atención del usuario en sus fotos al eliminar distracciones adicionales.
Pero aunque el sitio puede ser simple, proporciona las herramientas que los espectadores necesitan para profundizar: opciones de visualización de pantalla completa, opciones de antes / después para mostrar sus capacidades de postproducción y elementos de navegación claros.

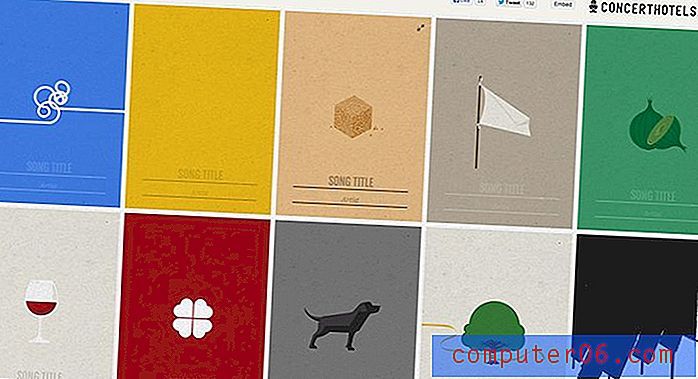
El concurso de música mínima es otro sitio que muestra cómo la simplicidad puede transmitir una gran profundidad conceptual. Es un ejemplo maravilloso, porque no solo el sitio en sí es minimalista en diseño, sino que también lo son las ilustraciones que muestra. Este sitio demuestra que identificar el significado detrás de estas imágenes es lo suficientemente divertido como para merecer hacer un juego fuera de la actividad. Simplemente muestra cómo las personas tienden a responder a la resonancia de las imágenes filtradas y reentrenadas.
2. Balance

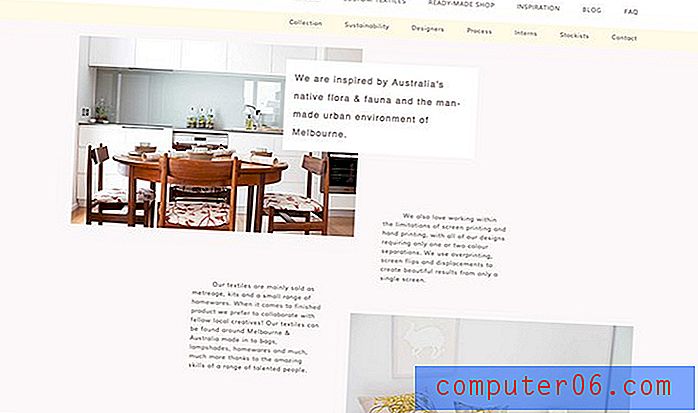
Debido a que hay tan pocos elementos en una página web minimalista, es mucho más obvio cuando el equilibrio entre estos elementos está desactivado. Esto es en parte por qué muchos de estos diseños están tan rigurosamente definidos y organizados por un diseño de cuadrícula. Cuando las reglas de la cuadrícula se aplican estrictamente a un diseño, todos los componentes tienden a distribuirse de una manera visualmente armoniosa. Sin embargo, un diseño de cuadrícula no siempre tiene que verse de la misma manera. Ink and Spindle muestran cómo alinearse a una cuadrícula no significa dimensionar todo de la misma manera. En cambio, utilizan un sistema de cuadrícula como marco para equilibrar creativamente su contenido.
3. Contraste

El contraste es otra cosa que marca una gran diferencia en la efectividad de un sitio web minimalista. TypeConnection proporciona un gran ejemplo de lo llamativo y energizante que puede ser una dosis de contraste extremo; Sus vuelcos son una descarga de neón en un campo de color beige neutro y negro. Esto no sería tan efectivo en un sitio con mucho color.
4. Acentos inusuales
Algo que podría parecer completamente estrafalario en un diseño más ocupado puede ser vanguardista e interesante dentro de la simplicidad de un diseño minimalista. Por ejemplo, ya hemos discutido la importancia de los diseños basados en cuadrículas en el mundo minimalista. Entonces, cuando un diseño rompe la cuadrícula, incluso de la manera más pequeña, crea una alteración intrigante y llamativa.


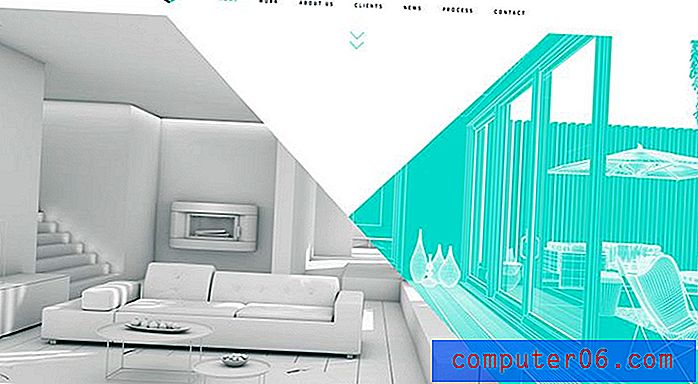
Case 3D y Pierrick Calvez son diferentes ejemplos de la misma aplicación. En el primero, la línea diagonal divide la página de inicio completa ofreciendo un interés visual a un diseño estándar sin ser molesto. El segundo ejemplo tiene un tratamiento menos irregular, pero produce el mismo resultado intrigante: la imagen de fondo se organiza en el mismo ángulo de ruptura de la cuadrícula.
5. Interactividad enfocada

Lo que los sitios minimalistas carecen de complejidad, deben compensar la interactividad enfocada. Con el avance de las tecnologías web en los últimos años, se ha vuelto más fácil que nunca aprovechar las animaciones CSS simples dentro de los diseños. Y cuando se trata de adoptar tendencias mínimas, estas animaciones simples pueden tener un gran efecto.
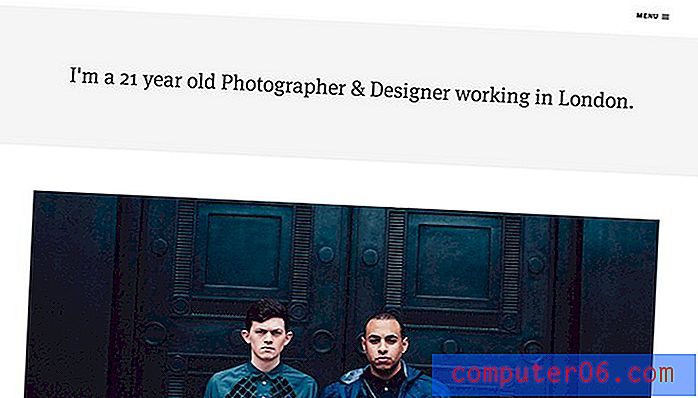
"Los sitios minimalistas pueden dejar una impresión poderosa y duradera que va más allá de las meras imágenes a una experiencia que lo abarca todo"Por ejemplo, si bien el sitio de Sam King tiene un diseño relativamente básico, hace un excelente trabajo al atraer la atención del espectador a través de simples efectos de desplazamiento. Todavía son limpios y simples, pero contribuyen en gran medida a agregar profundidad al diseño. Sin este tipo de toques interactivos, los sitios mínimos estáticos a menudo pueden perder el interés del usuario.
El diseño web minimalista debe sentirse simple y utilitario, pero nunca aburrido o genérico. Debe centrarse en un equilibrio entre una primera impresión atractiva y una experiencia de usuario duraderamente funcional.
Al igual que cualquier otra tendencia de diseño popular, habrá imitaciones de segunda categoría que no sostienen los principios del minimalismo exitoso, pero cuando estos rasgos se implementan exhaustiva y cuidadosamente, los sitios minimalistas pueden dejar una impresión poderosa y duradera que va más allá de las meras imágenes para Una experiencia que lo abarca todo.