7 consejos para diseñar consistencia
La consistencia hará que su diseño sea mejor, más fácil de usar y prácticamente invisible. Le da al usuario suficiente espacio para experimentar el diseño en la forma en que lo desea.
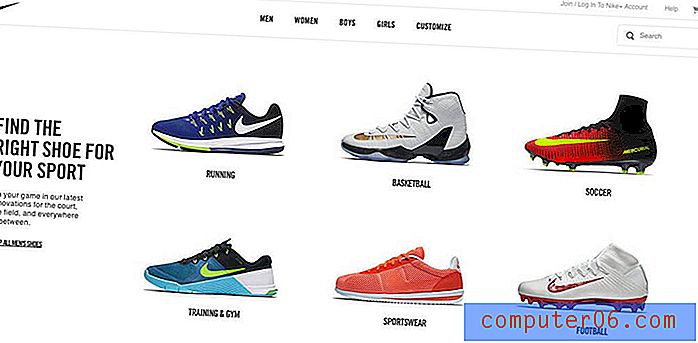
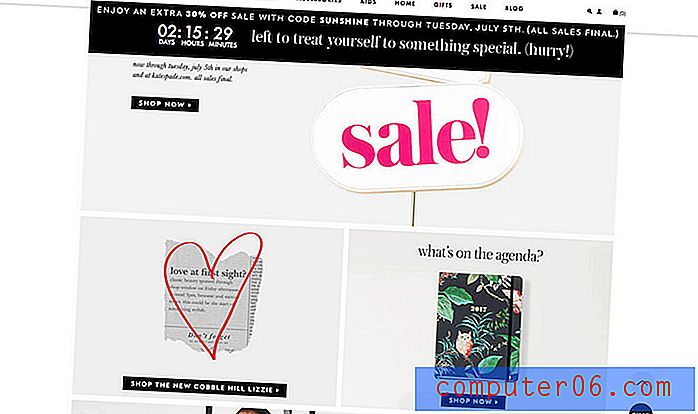
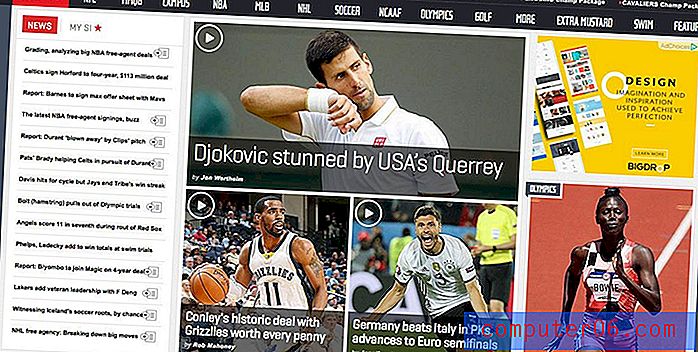
Diseñar para la consistencia es obvio en algunos casos y un poco más complicado de entender en otros. En pocas palabras, la coherencia es el hilo que une los elementos en un solo diseño. También une diseños en una sola campaña o marca, creando un producto que es distinguible, utilizable y efectivo. Tome nota especial de todos los ejemplos a continuación, cada marca es líder cuando se trata de un diseño consistente y utilizable.
1. Colores y tonos dominantes y secundarios

Hay una razón por la que hay tanta información disponible sobre cómo crear excelentes paletas de colores. El color puede ser uno de los factores visuales clave que vincula una marca al tratamiento visual.
Un identificador de color especial puede decir a los usuarios quién es usted de un vistazo. Solo piense en cómo algunas de las marcas más grandes del mundo - Coca-Cola, Facebook, T-Mobile - son identificadas por un color. ¿Reconocerías incluso estas marcas sin su matiz distintivo?
El buen uso del color también ayuda a los usuarios a moverse por un sitio web y saber que todavía están en la ubicación correcta. Si cada clic lo llevara a una página con una nueva paleta de colores, ¿se preguntaría si estuviera en el lugar correcto?
Para crear una gran paleta de colores, elija un color dominante y use los conceptos de la teoría del color para agregar uno o dos colores secundarios. Luego anote un conjunto rápido de reglas de estilo y uso para cada color y cómo se utilizará en todo el diseño. Cumpla con las reglas y tendrá consistencia de color. (Bonificación: crea una divertida paleta de colores de verano).
2. Tamaño, espacio y posición de la tipografía.

Así como el color debe basarse en una paleta con reglas de estilo, la tipografía necesita el mismo tratamiento. Y fácil para usted, el concepto es el mismo que con el color.
- Elija un tipo de letra y tamaño dominante.
- Elija tipos de letra y tamaños secundarios.
Puede ser un poco más complejo que eso para la tipografía para la web, pero entiendes la idea, ¿verdad? Cuando se trata de estilos web, debe asociar tratamientos de tipo, tamaño, espaciado y posicionamiento específicos con el CSS para que cada etiqueta (como h1, h2, h3, cuerpo, etc.) llame a la opción de tipo correcta.
El tipo adicional que se utiliza en una única ubicación, como la navegación, debe ser coherente en todo ese elemento. Los usuarios estarán bastante confundidos si cada elemento de navegación usa un tipo de letra diferente. Esta coherencia se aplica en todo el sitio; todos los artículos similares deben usar los mismos tratamientos de texto.
3. Tamaño y relaciones de los elementos.

¿Qué tan grandes son los elementos en su diseño? ¿Todos los botones son del mismo tamaño? ¿Qué tal titulares y fotos?
El tamaño de los elementos debe ser dictado por estilo y permanecer igual para cada uso. (Solo piense en lo divertido que se verá su control deslizante si intenta colocar fotos con diferentes formas. No va a funcionar).
El tamaño y las relaciones comunes entre los elementos ayudan a los usuarios a ver patrones y crear un flujo visual. Estos elementos comunes crean armonía y equilibrio que hacen que un diseño sea fácil de digerir y mantienen a los usuarios interesados.
4. Espacio y cómo se usa

Tan importante como el tamaño de los elementos es el espacio entre ellos. No hay nada más molesto que un diseño en el que los elementos simplemente parecen tirados al lienzo sin organización ni reglas: algunas fotos se superponen, mientras que otras pueden tener mucho espacio entre ellas.
La mejor manera de establecer, y apegarse a, reglas de espaciado comunes es mediante el uso de un sistema de cuadrícula. Este conjunto de líneas invisibles lo ayudará a determinar dónde y cómo colocar elementos para que un solo bloque, desde texto hasta botones e imágenes, caiga en perfecta armonía.
Mientras piensa en el espacio, recuerde verificar el espaciado constante tanto vertical como horizontalmente. Esto incluye mirar la relación entre elementos similares y otros diferentes. (Está bien tener reglas de espaciado para cada uno).
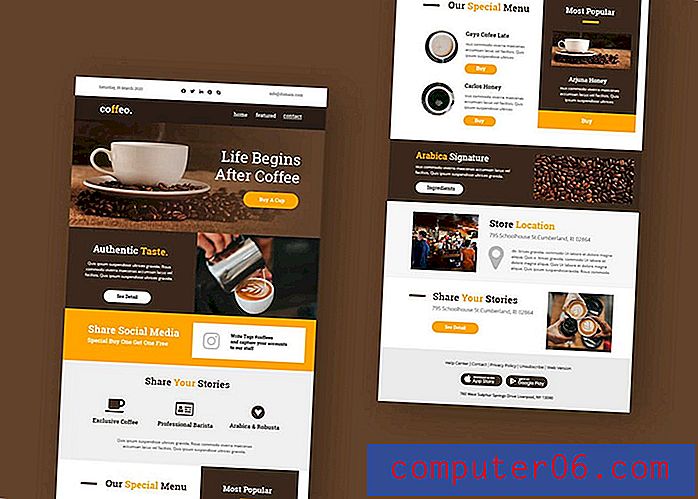
5. Imágenes que cruzan medios

Los elementos visuales de la marca, como imágenes e ilustraciones, deben transmitirse a través de medios. Ya sea que esté diseñando un proyecto para un sitio web o folleto, cartelera o redes sociales, la identidad visual de la marca no debe cambiar.
Esto a menudo implica el uso de un conjunto de fotos común. Algunas marcas tienen reglas detalladas sobre cómo se usan las imágenes, desde superposiciones de color o marcas de agua en todas las imágenes hasta una determinada relación de aspecto para todas las fotos. Independientemente de lo que quiera que sea su estilo, lo importante es usarlo independientemente de la ubicación.
Para hacer esto de manera más efectiva, es importante tener una gran plataforma visual repleta de imágenes de alta calidad y alta resolución que pueda usar y reutilizar.
6. Patrones de usuario que funcionan naturalmente

Su diseño debe funcionar como otros diseños similares y seguir patrones de usuario aceptados. Con demasiada frecuencia, los diseñadores quieren hacer algo diferente con la forma en que funcionan las cosas; No caigas en esta trampa.
Si un sitio web o aplicación o elemento impreso funciona como los usuarios esperan, pueden interactuar con él fácilmente. Sabrán qué hacer y el diseño se vuelve algo invisible a medida que la usabilidad brilla. (Este es tu objetivo real como diseñador).
Hay cuatro tipos de patrones comúnmente aceptados para pensar:
- Patrones de contenido: estilo y tono del contenido y su marca
- Patrones de marcado: HTML y CSS que necesita diseñar en páginas y en todo el sitio web
- Patrones de diseño: el aspecto de cada elemento en el diseño y todos los estilos asociados
- Patrones de usuario: cómo los usuarios interactúan con elementos de diseño como botones, menús o iconos
7. Elementos de la interfaz de usuario que se adhieren

Esta no es una navegación fija, pero es una idea similar.
Cada elemento de interacción e interfaz debe comportarse de la misma manera.
- Los enlaces se abren directamente o en una nueva pestaña (elija uno para cada enlace)
- Los botones son del mismo color en todo
- La navegación permanece en la misma ubicación e incluye las mismas opciones.
- Los pies de página y las barras laterales deben contener una ubicación y un tamaño específicos (no haga que el pie de página sea enorme en una página y pequeño en la siguiente)
- Los iconos son reconocibles y hacen lo que los usuarios esperan
- Los elementos en los que se puede hacer clic siempre se pueden hacer clic (como las fotos que enlazan)
La lista es un trampolín que muestra todos los pequeños detalles en los que debe pensar en términos de adhesividad y facilidad de uso. Recuerde, si permite que un elemento realice una acción, probablemente debería ser universal.
Conclusión
La consistencia del diseño crea la estructura que los usuarios desean. También crea un marco que los usuarios entienden, lo que contribuye a la usabilidad y el compromiso general.
Comienza con un conjunto de reglas y una guía de estilo para cada proyecto. Incluso si trabaja solo, cree una lista de reglas sobre cómo un proyecto usará color, tipo, tamaño, espacio, elementos de interfaz de usuario e interacciones. Acelerará el proceso de diseño para usted y conducirá a un diseño mejor y más utilizable.