7 consejos para usar texturas de fondo en diseño web
Este no es el resumen típico de texturas para usar para fondos de sitios web. Si está buscando una textura específica, las tenemos aquí. Pero, ¿y si quieres crear el tuyo? ¿O encuentra una manera de personalizar una textura para adaptarse a su proyecto? En eso nos centraremos hoy.
Si bien hay muchas maneras de usar texturas en el diseño web, obtendrá mucho más rendimiento de esos fondos si adopta un enfoque moderno y sigue algunas reglas simples.
Aquí hay siete consejos para ayudarlo a usar bien las texturas de fondo en el diseño web (todos los cuales están en línea con los últimos y mejores patrones y tendencias de diseño de 2019).
Texturas de fondo
1. Vaya simple y entendido

Es posible que muchos usuarios no noten una gran textura de fondo. Debe ser un elemento casi invisible que contribuya a la legibilidad general y la usabilidad al tiempo que proporciona profundidad o interés visual.
Las texturas de fondo simples y discretas son la manera perfecta de hacer esto. Para un evento a fines del año pasado, la Conferencia Universo de Github utilizó un diseño que incluía un fondo negro simple con puntos blancos. El efecto del cielo nocturno realmente cae en el fondo, por lo que el logotipo de gradiente divertido y la información del evento son fáciles de encontrar.
Las texturas de fondo simples tienden a tener patrones de repetición pequeños o ajustados y pueden ser de casi cualquier color. La idea es que estas texturas de fondo no sean un punto focal; Sirven para ayudar a llamar la atención sobre el resto del diseño.
2. Vuélvete grande y audaz

Quizás lo sutil no es lo tuyo. Si ese es el caso, opta por una textura o patrón de fondo grande y audaz.
Estos estilos más grandes que la vida funcionan para diseños donde el primer plano es más pesado en elementos de interfaz de usuario o texto, y no hay otras imágenes de la competencia para tratar. Usar este tipo de textura de fondo puede ser complicado, desde crear un patrón de mosaico invisible para el usuario hasta evitar que el fondo se convierta inadvertidamente en el punto focal principal de todo el diseño.
Para asegurarse de que su textura de fondo de gran tamaño esté funcionando, vigile los análisis y los hábitos del usuario una vez para realizar el cambio. Una fuerte disminución en el tráfico o las conversiones es una señal de que sus imágenes y usuarios podrían no estar conectando.
3. Incorporar una tendencia

Una textura de fondo con tendencia puede hacer que su diseño se sienta súper moderno y fresco.
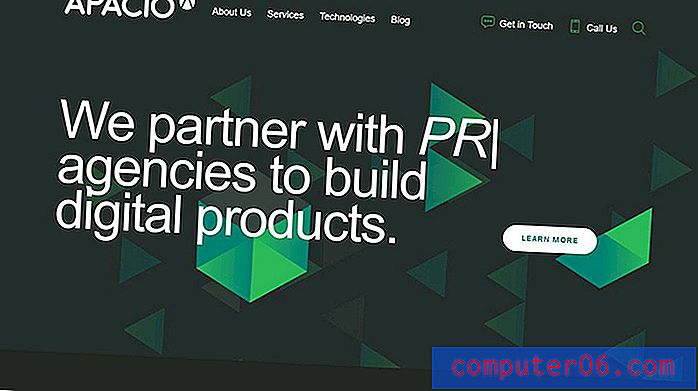
Con formas geométricas de moda en este momento, no es de extrañar que el sitio web de Apacio sea atractivo. Con una mezcla de geometría de colores brillantes sobre un fondo oscuro, el patrón crea una agradable textura y profundidad que ayuda al usuario a enfocarse en el texto grande y llamar a la acción porque estos elementos contrastan con el fondo. El texto, letras simples sin serifas, parece despegarse de las formas verdes.
La superposición de texturas también contribuye a este efecto general. Tenga en cuenta que el color separa dos capas de fondos con elementos más oscuros "detrás" de elementos más brillantes.
4. Use una imagen

Una textura de fondo no tiene que ser un patrón repetitivo que se extrae de un sitio de descarga. Algunas de las mejores texturas de fondo son imágenes que se relacionan con la marca o los mensajes principales para agregar otro nivel de interés visual y compromiso.
El truco consiste en desvanecer la imagen en el fondo de manera efectiva. (Y eso no significa necesariamente usar una técnica de desvanecimiento). La desvanecimiento de la imagen significa que se sale del área principal de la imagen y se aleja.
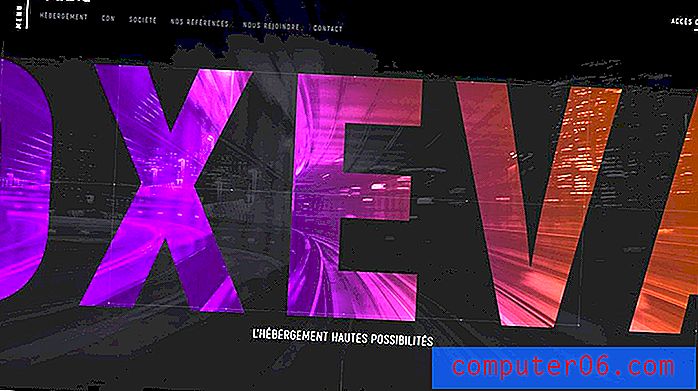
En el ejemplo anterior, Oxeva hace esto de dos maneras: oscurece la foto para que solo los contornos sean visibles del paisaje urbano, y utiliza un tratamiento de color llamativo en primer plano para dibujar el ojo de forma natural. La foto también tiene algo de desenfoque, por lo que la imagen es perceptible, pero no con un nivel de detalle que hace que los puntos finos de la foto sean importantes.
5. Use variaciones de color

Mezcle y combine tonos y tonos de la misma paleta de colores para crear una textura audaz a partir de letras o formas. Las variaciones de color, incluso las de la misma familia, pueden crear profundidad e interés visual.
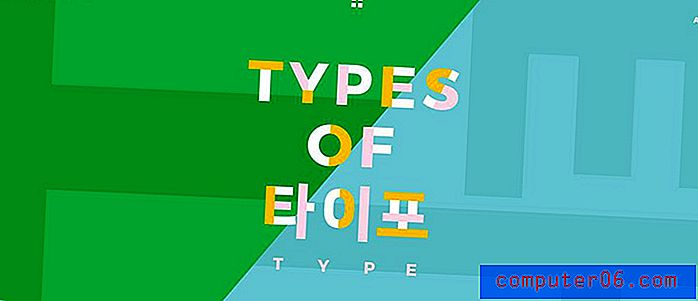
Tipos de tipo utiliza una divertida combinación de colores con letras gigantes para crear la textura de fondo. Incluso sin técnicas tales como degradados o sombras, las líneas de las formas de las letras establecen profundidad y equilibrio mientras ayudan a atraer la atención hacia donde se encuentran los colores del fondo y donde se ubica el titular principal.
6. Toma un degradado

Los gradientes son modernos y visualmente atractivos. Cuando se trata de usar un degradado como textura de fondo, puede usarlo solo o superponerlo con una foto.
Casi cualquier combinación de colores es válida, por lo que usar un degradado para crear textura y profundidad no es difícil. Puede encontrar una combinación de degradado que le guste de WebGradients si aún no tiene muestras en mente para trabajar.
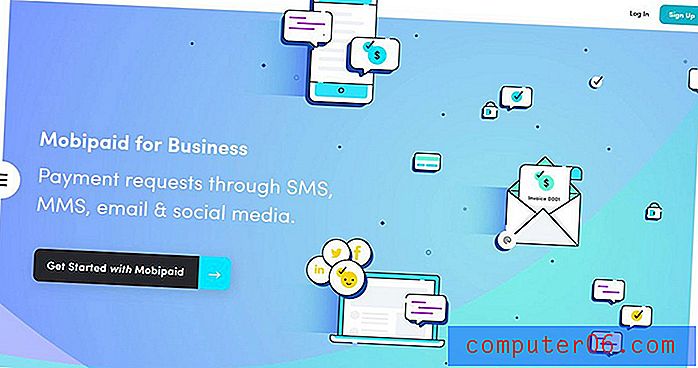
Mobipaid usa múltiples gradientes sutiles para crear profundidad y textura en el fondo. Las animaciones ilustradas en primer plano casi salen de los gradientes, y la llamada a la acción de color oscuro es fácil de ver. Los espacios más claros y oscuros en la textura de degradado ayudan a mover al usuario a moverse a través del diseño de un vistazo.
7. Animarlo

Si bien muchos de los consejos se han centrado en elementos de fondo estáticos, no existe una regla que diga que un fondo no puede ser dinámico.
Para aprovechar al máximo este tipo de textura de fondo, el movimiento debe ser sutil para que no disminuya la imagen principal o los mensajes. También es una gran opción incluir una paleta de colores apagados o sutiles, como el Alfabeto letón, arriba.
Esta animación puede incluir elementos que se mueven, giren, giren o video. El movimiento es una buena manera de captar la atención de los usuarios. Aproveche al máximo una textura de fondo animada asegurándose de que este movimiento no abrume el primer plano del diseño.
Conclusión
Una gran textura de fondo puede agregar profundidad e interés visual al diseño general de su sitio web. Si bien muchos diseñadores todavía usan fondos más planos, como un solo color, agregar un toque de textura puede hacer que su proyecto se destaque.
El truco para usar texturas es que tienen que ser sutiles y caer en el fondo para que los elementos de primer plano sean fáciles de leer y entender. Eso puede ser un equilibrio bastante delicado. Recuerde establecer un gran contraste entre las texturas de fondo y las imágenes de primer plano, los elementos de la interfaz de usuario y el texto para maximizar el impacto del diseño general.